7.背景のペン入れ
閲覧数 : 95834回 総合評価 : 10件
※本講座はDEBUT版ではご利用いただけない機能を使用しています。
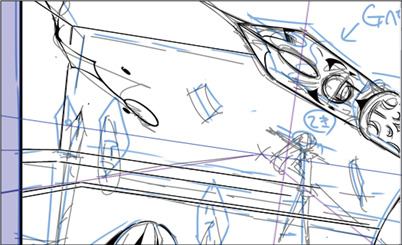
背景にペン入れを行い、背景の主線を完成します。1コマ目の背景は[パース定規]を使って描画します。
[1]パース定規の作成
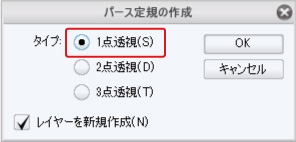
1. [レイヤー]メニュー→[定規・コマ枠]→[パース定規の作成]を選択します。
[パース定規の作成]ダイアログでパース定規の設定を決めます。ここでは[1点透視]を選びます。

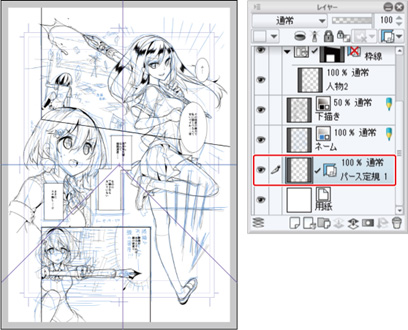
2. パース定規が作成されます。

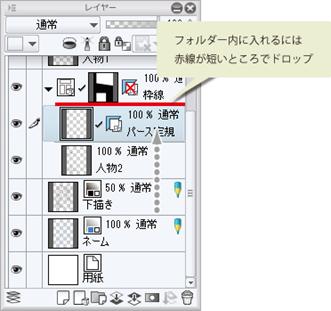
3. [レイヤー]パレットで「パース定規1」レイヤーを「枠線」フォルダーの中にドラッグし、重ね順を変更します。

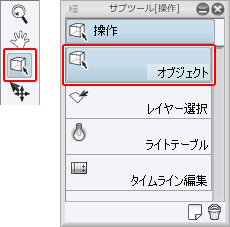
4. 作成したパース定規の消失点の位置を調整します。[操作]ツール→[オブジェクト]を選択します。

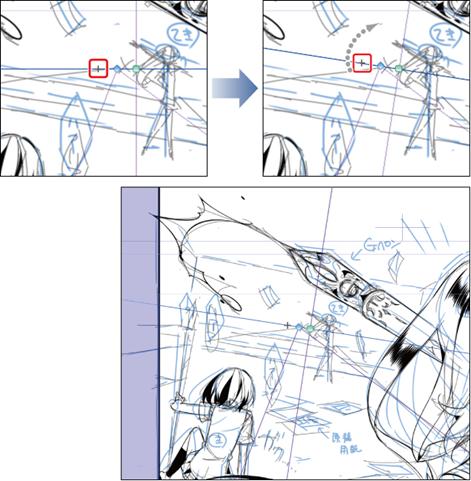
5. 1コマ目の背景は、アイレベルが傾いているので、下描きに合わせてパース定規のアイレベルも傾けます。
作成したパース定規のアイレベルの移動ハンドルを選択し、1コマ目の下描きの水平方向の線に重なる位置に移動します。

アイレベルの方向変更ハンドルをドラッグして、水平線の角度を合わせます。

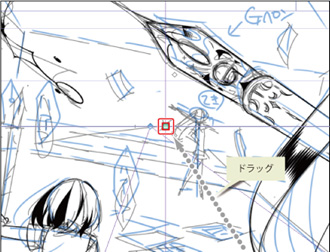
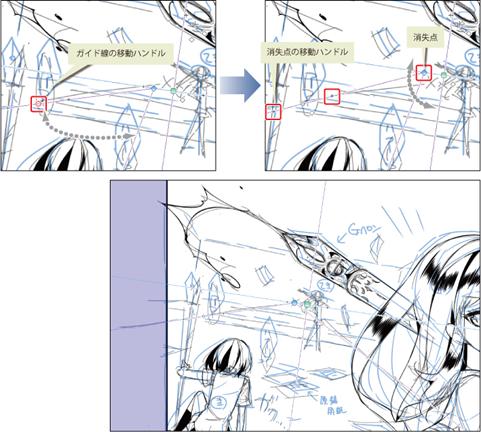
6. ガイド線をドラッグして下描きを元に消失点の位置を調節します。
大まかに、人物の立っている辺りに消失点が来るように調整します。

7. 上部コマンドバーにある[特殊定規にスナップ]アイコンがオンになっていることを確認します。
これにより、線をパース定規にスナップさせることができます。

通常、パース定規を作成した時点で[特殊定規にスナップ]が自動的にオンになります。スナップをさせたくない場合は、オフにしてください。
8. 背景の描画には、人物と同じ[Gペン]を使います。[ツール]パレットのメインカラーが黒になっているか、確認します。

9. 定規にスナップさせながら、背景を描いていきます。

10.パースに沿った線を引き終えたら、コマンドバーにある[特殊定規にスナップ]をオフにして、部屋に散らばるマンガ原稿などの小物と奥の人物も描き足します。

背景の主線が完成しました。

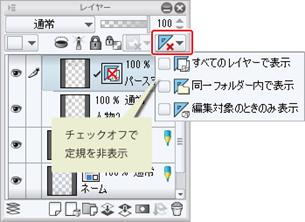
パース定規を非表示にする
[パース定規]は、背景などの描画が終わった場合でも、表示が残ります。非表示にしたい場合は、[レイヤー]パレット→[定規の表示範囲を設定]を選択し、チェックボックスを「オフ」にすると非表示にできます。

[2]効果線のペン入れ
集中線や流線などの効果線を描いていきます。
集中線
1コマ目の背景に集中線を描画します。このコマでは[集中線]ツールを使用します。
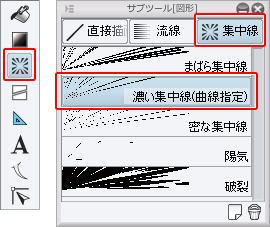
1. [図形]ツール→[集中線]→[濃い集中線(曲線指定)]を選択します。

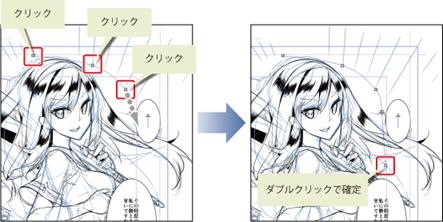
2. 1コマ目のキャラクターの右側をクリックして、曲線で範囲を指定します。
[濃い集中線(曲線指定)]では集中線の範囲を確定するときはダブルクリックします。

集中線が作成されました。

3. [集中線]ツールで作成した集中線は、[オブジェクト]ツールを使用して、後から調整できます。
[ツール]パレットで[オブジェクト]ツールを選択し、コントロールポイントをドラッグして、集中線の範囲を調節します。また、初期設定では集中線の密度が高すぎるので、キャンバスを確認しながら、[オブジェクト]ツール選択中の[ツールプロパティ]パレットで、線の間隔などの値を調整します。

[ツールプロパティ]パレットや[レイヤープロパティ]パレットの「+」マークをクリックすると、関連する設定項目が表示されます。
4. 1コマ目の集中線が完成しました。

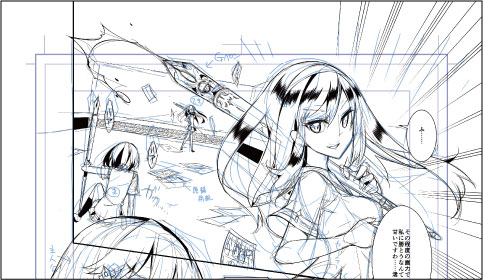
流線
4コマ目の背景に流線を描画します。このコマでは、特殊定規を使用します。
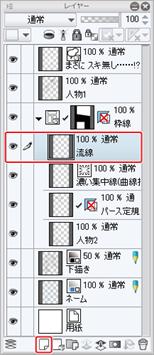
1. [レイヤー]パレットで[コマ枠フォルダー]を選択し、[新規ラスターレイヤー]をクリックします。
作成したレイヤーのレイヤー名を「流線」に変更します。

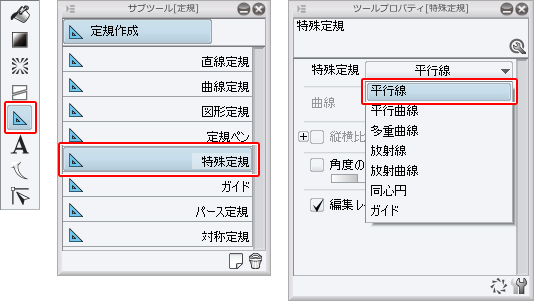
2. [図形]ツール→[定規作成]→[特殊定規]を選択し、[ツールプロパティ]パレットの[特殊定規]から[平行線]を選択します。

3. キャンバス上をクリックすると、[平行線定規]が作成されます。

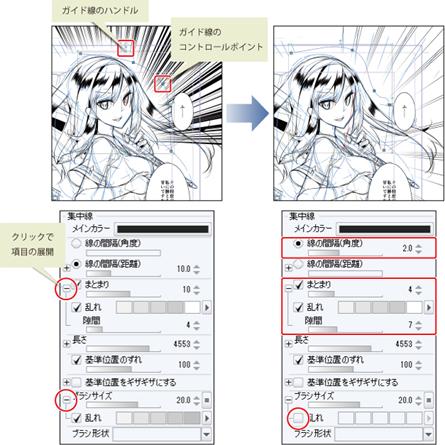
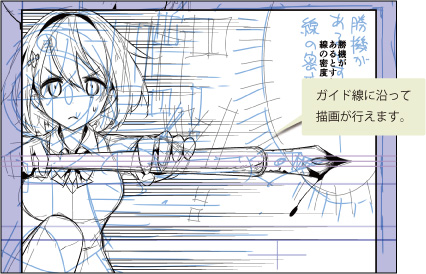
4. [ペン]ツールを使用して描画を行います。
フリーハンドで描画した線も[特殊定規]のガイド線に沿って、平行な線になります。筆圧で線の抜きを付けて、背景に流線(スピード線)を描画します。

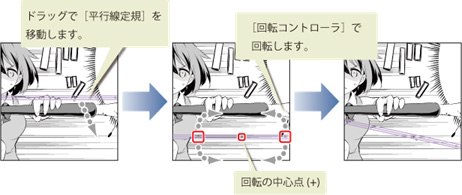
特殊定規[平行線]の移動と角度変更
[特殊定規]の[平行線]は、任意の角度や位置に変更ができます。[オブジェクト]ツールを使用して、特殊定規[平行線]の線上をドラッグすると、定規が移動します。定規上にある[回転コントローラ]をドラックし、角度が変更できます。

ウニフキダシ
ウニフキダシを作成します。
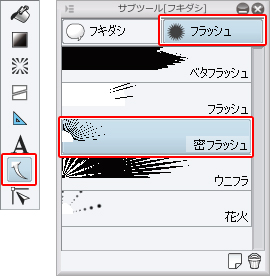
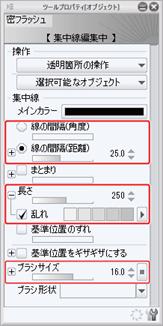
1. [フキダシ]ツールをクリックし、[サブツール]パレットの[フラッシュ]→[密フラッシュ]を選択します。

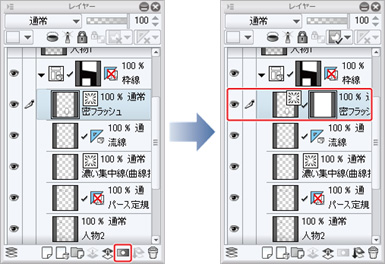
2. [レイヤー]パレットで[コマ枠フォルダー]を選択します。
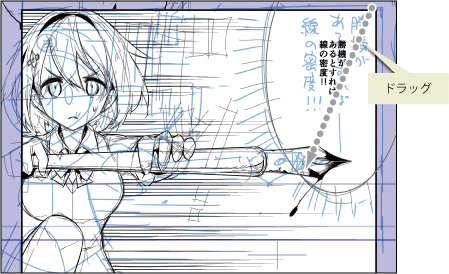
3. 下描きを参考にしながら、画面上でドラッグして、ウニフキダシを描画します。

4. [オブジェクト]ツールを選択し、[ツールプロパティ]パレットで、次のように設定します。

5. 人物にフキダシがかかっている部分を修正します。
[レイヤー]パレットで、「集中線」レイヤーを選択し、[レイヤーマスクを作成]をクリックします。

[集中線]ツールで作成したレイヤーは、[ペン]ツールや[消しゴム]ツールで描画できないため、[レイヤーマスク]の機能を使用して、修正します。
[レイヤーマスク]を利用すると、そのレイヤーの描画内容を、一部だけ非表示にできます。
レイヤーマスクについて詳しくは、『CLIP STUDIO PAINTユーザーガイド』→『レイヤーメニュー』→『レイヤーマスク』を参照してください。
[消しゴム]ツール→[硬め]を選択して、キャラクターと被っている部分をなぞってマスクします。

消しゴムでの描画は、レイヤーマスクに描画されているので、実際にはフキダシは消えていませんが、マスクによって見えなくなっています。
6. ウニフキダシが完成しました。

[図形]ツールの[集中線]・[流線]や、[テキスト]ツールの[フラッシュ]を選択すると、[ツールプロパティ]パレットの設定で、さまざまな種類の集中線や流線が簡単に描画できます。また、[図形]ツールの[定規作成]では、図形の描画のほか、平行線や同心円、放射線が描ける[特殊定規]や、背景を正確に描ける[パース定規]などが使用できます。


コメント