4.背景の着色 (1)空と背景の描き込み
提供者 : セルシス
更新日 : 2018/12/05
閲覧数 : 34281回 総合評価 : 6件
閲覧数 : 34281回 総合評価 : 6件
使用したバージョン:CLIP STUDIO PAINT Ver.1.3.6
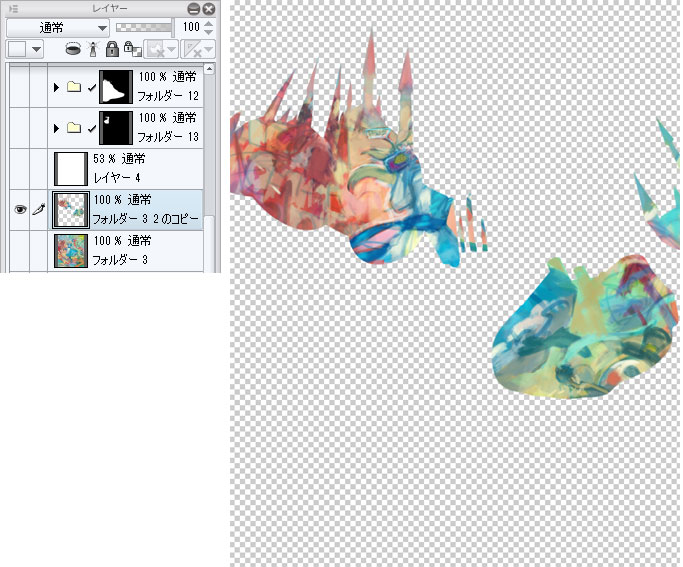
[1]背景のパーツ分け
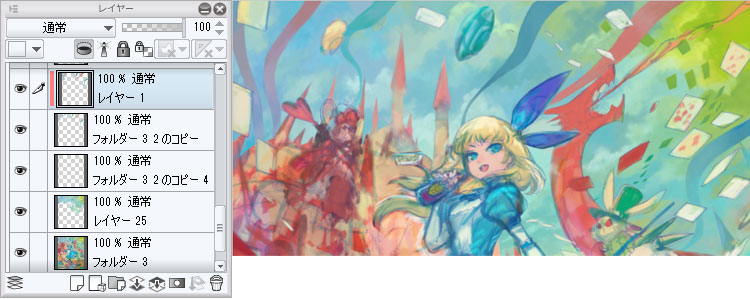
背景制作に入ります。ラフレイヤーをコピーし、とりあえずお城をなんとなくの範囲で切り抜きます。ここで何故城を切り抜くかというと、まず一番初めに最もうしろの背景パーツである空の部分を伸び伸び塗るためです。
お城の部分を切り抜いて空を塗るレイヤーの上に乗せておけば、塗りつぶしてしまう心配はしなくていいですしね。

空の上にある他のパーツも同じように切り抜いて別レイヤーにしておきます。

[2]空
まずは空を描いていきます。ここはただの青空ではなくファンタジー感が強くなるよう緑、黄色などの色を混ぜてきれいな発色感を狙います。 ここでは[水彩毛筆あらめ]のブラシで背景を描いていきます。このブラシは基本的に下地混色を使用しつつ使うのですが、素のラフの下地から色を摂り過ぎると、いつのまにか色がにごりがちになったりするので、できれば[カラーセット]からも色を取ってきて新しく追加していきます。
また、[サブビュー]パレットにラフを読み込んで、色の参考にします。

※[サブビュー]パレットの詳しい使い方は「 機能解説!トラの巻>サブビューパレットの使い方」を参照してください。

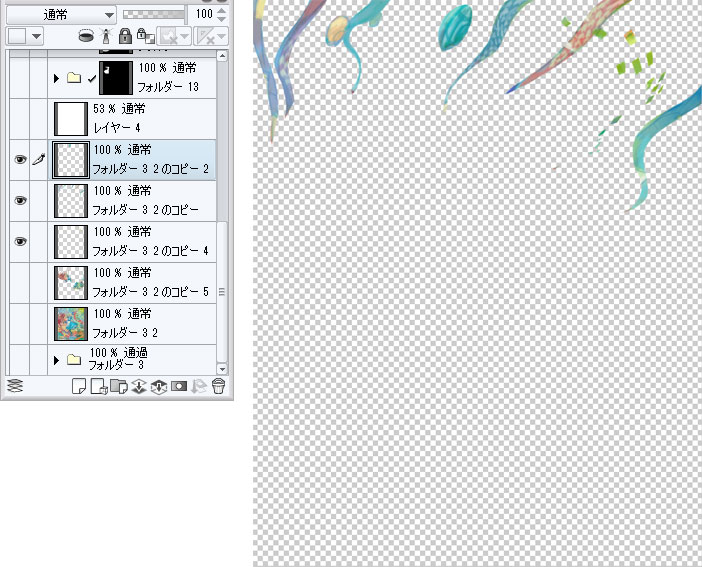
[3]旗
背景にたなびいている旗を描きます。レイヤーを上に追加して色を塗っておきました。
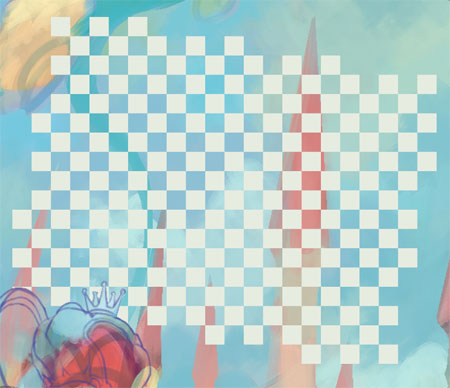
模様用の市松模様を造ります。
[図形]ツール→[長方形]で1つ四角形を制作し、それを並べてコピー並べてコピーの連続で制作しました。(Shiftを押しながら[長方形]ツールを使用すると正方形に形状が固定できます。)

ここで、クリップスタジオで自分が一番好きな機能の一つである「メッシュ変形」で旗に市松模様をなじませます。
まず制作した市松模様を変形させるわけですが、クリップスタジオでは変形する際にメッシュの数を自由に増やしたり減らしたりできるというのが非常にです。
今回は単純に平たい布がなびいているものに使用しましたが、例えば服が複雑に皺になっている部分などに模様を自然に変形させてなじませるときなど、とても便利です。
①制作した市松模様はひとつのレイヤーに結合し、コピーをとっておきます。
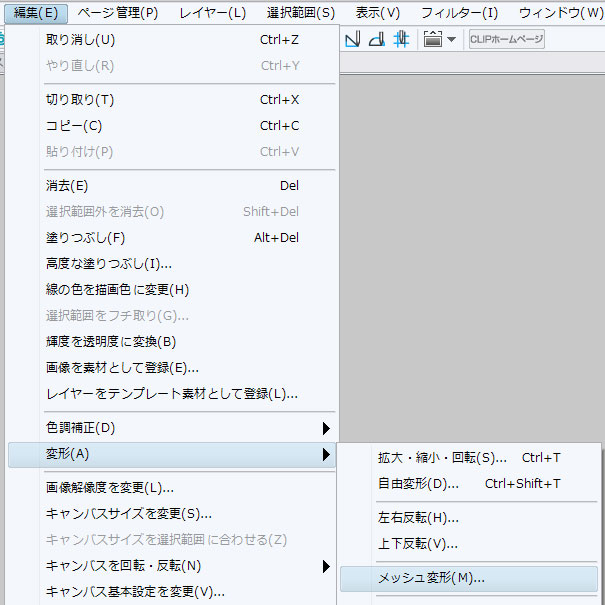
②市松模様のレイヤーを選択し、[編集]メニュー→[変形]→[メッシュ変形]を選択します。

③旗にあわせてハンドルを移動し、変形させます。

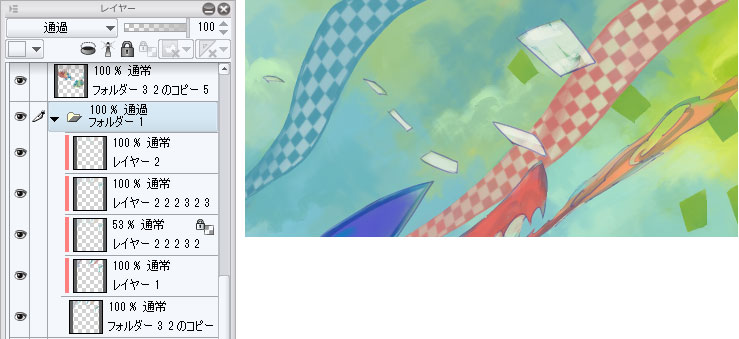
綺麗になじみました。

模様は変形させたあと、前後の空気感をだすために透明ピクセルをロックし、うすーく背景の空色でグラデーションをかけています。 他にもフチを追加するなどして仕上げました。

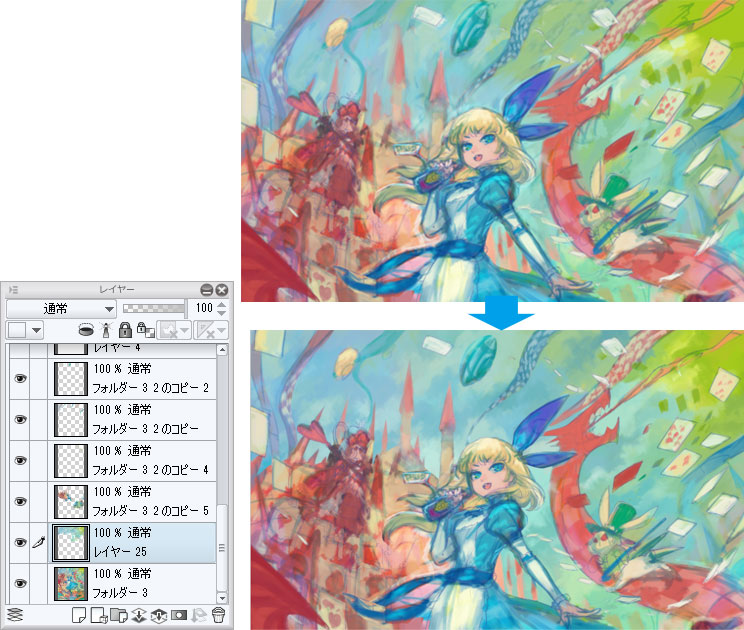
ここまでの作業で次のようになりました。



コメント