13.仕上げ (4)全体の調整
提供者 : セルシス
更新日 : 2018/12/05
閲覧数 : 17983回 総合評価 : 17件
閲覧数 : 17983回 総合評価 : 17件
使用したバージョン:CLIP STUDIO PAINT Ver.1.3.6
[1]線画の調整
[2]手前側キャラクターの調整
[3]背景の調整
[4]エフェクトの追加
[1]線画の調整
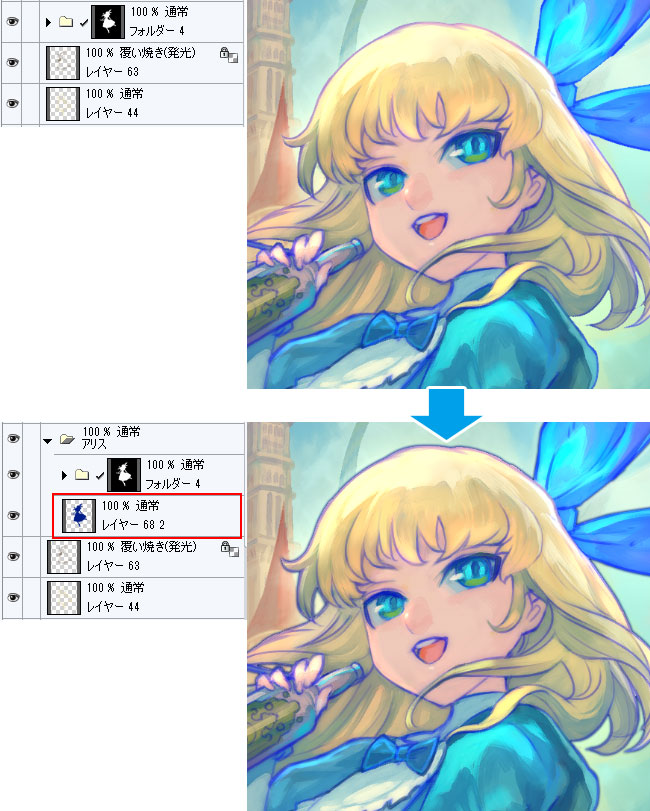
主役のアリスと手前のハンプティーが少し目立たなくなったので、線を強調させます。アリス
①アリスのフォルダの中にレイヤーを追加し、線画の色で塗りつぶし、線画レイヤーで範囲を作り、外側を削除します。詳しいやり方は「3.線画」 を参照してください。
②作成したレイヤーをフォルダの下に配置し、[フィルター]メニュー→[ぼかし]→[ガウスぼかし]でぼかします。元のフォルダと追加したレイヤーはフォルダにまとめました。


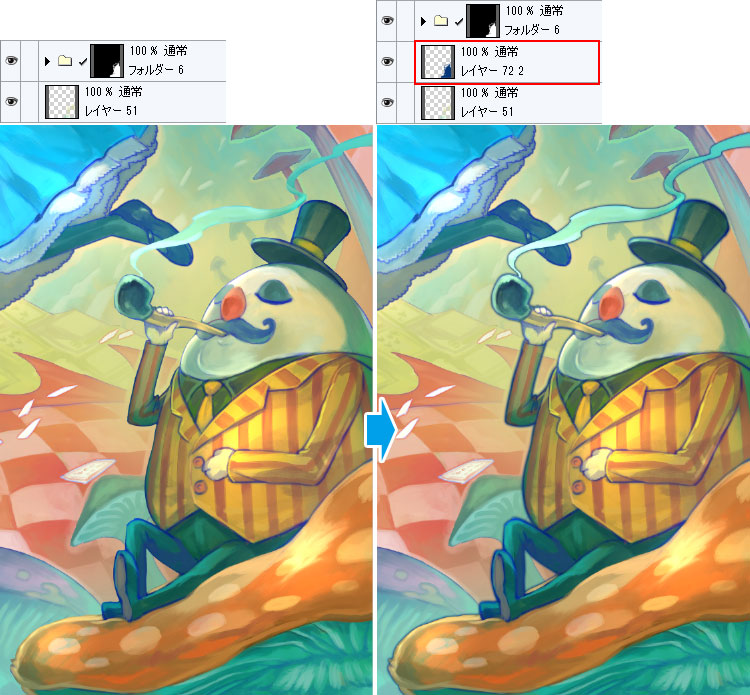
ハンプティー
アリスと同じ方法で線画を強調します。
[2]手前側キャラクターの調整
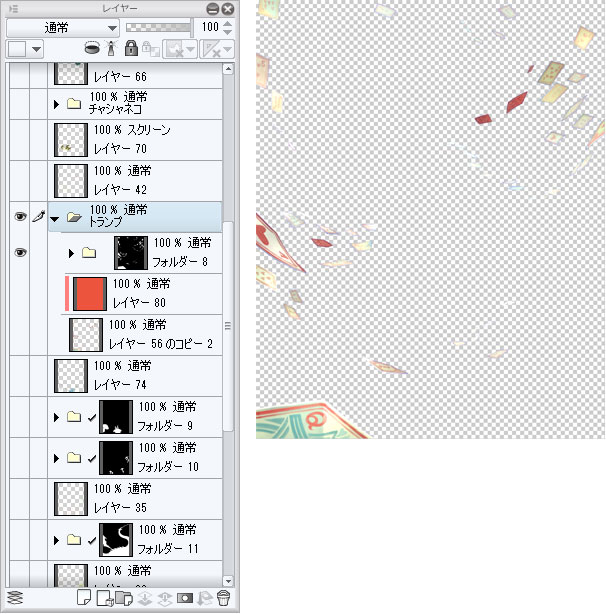
アリスに一番ピントがあっているイメージを作るため、近景はぼかしを少しかけます。手前側のカードのQを少しぼかします。
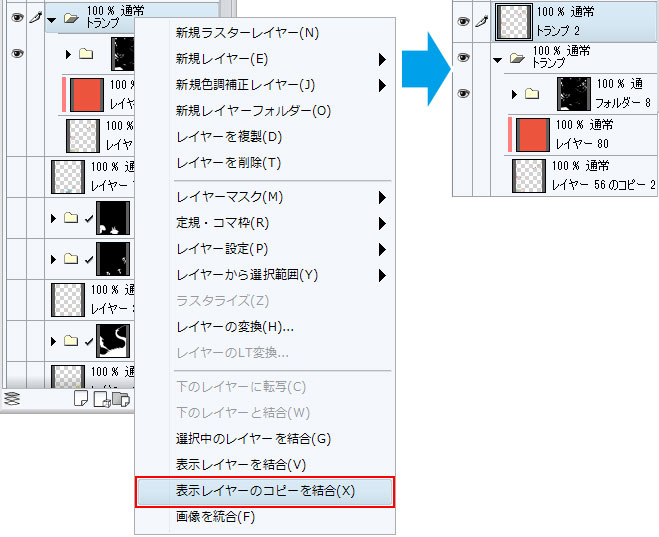
①トランプ以外のレイヤーをすべて非表示にします。

②右クリック→[表示レイヤーのコピーを結合]で結合します。

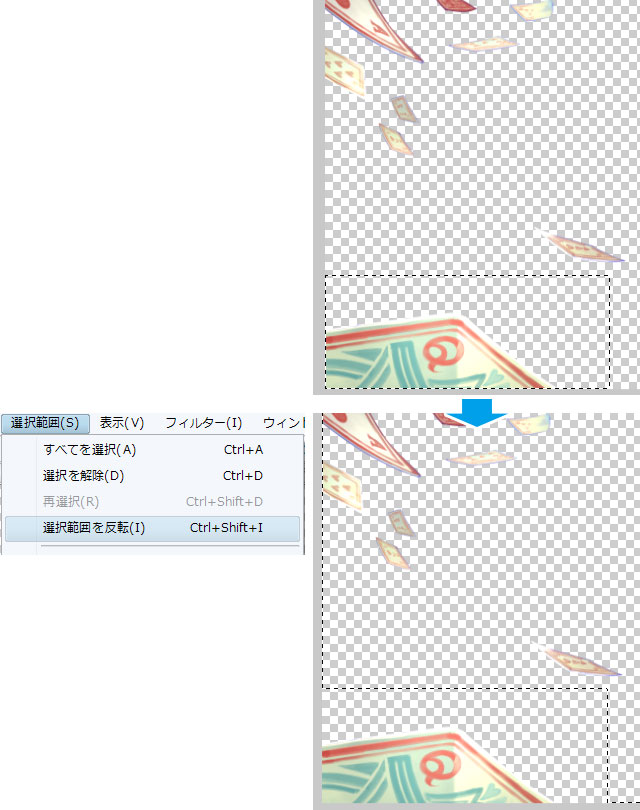
③Qだけが入るように選択範囲を作り、[選択範囲]メニュー→[選択範囲を反転]で反転させます。

④選択範囲内を削除して、Qだけにします。

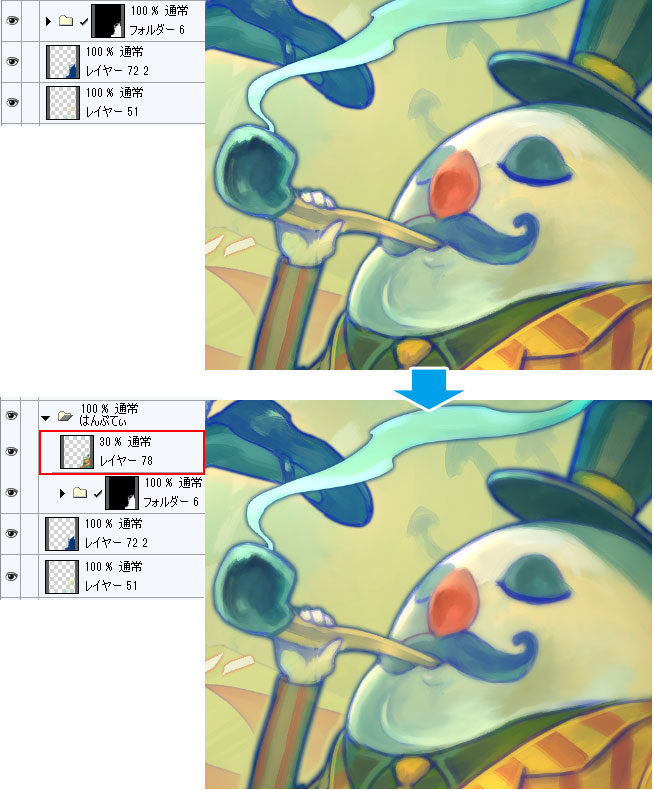
⑤非表示にしていたレイヤーを元に戻し、作成したレイヤーをぼかして不透明度を下げます。

ハンプティーも同じ要領でぼかしを入れます。ハンプティーもフォルダでまとめておきます。

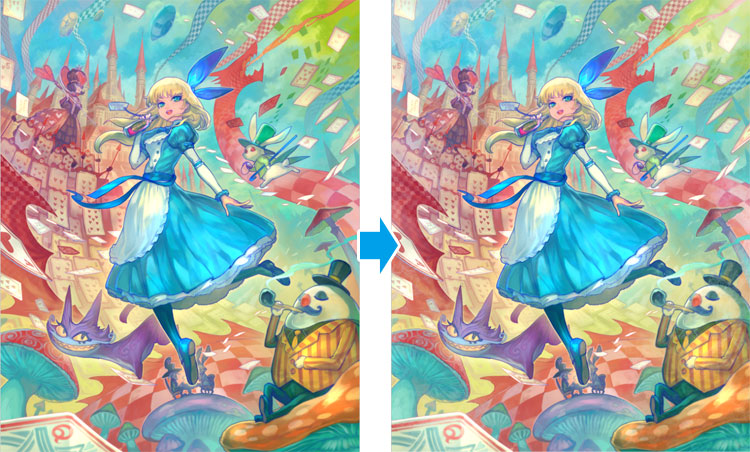
[3]背景の調整
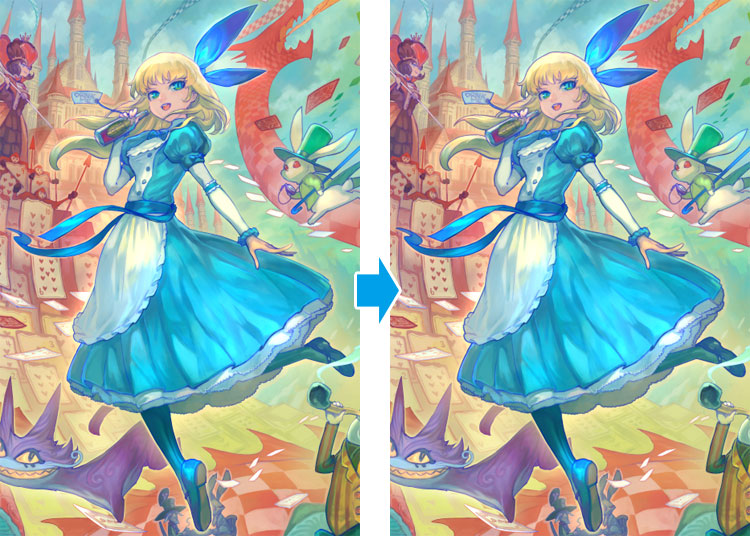
背景にブルーを足しました。
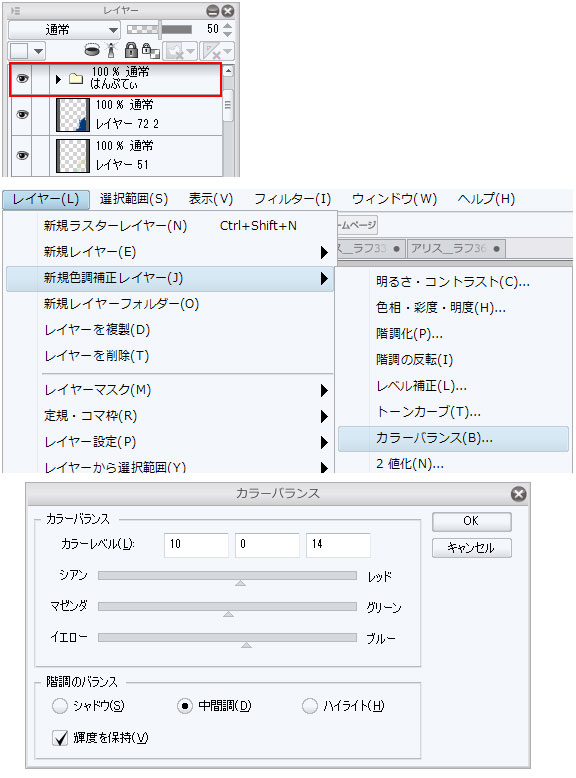
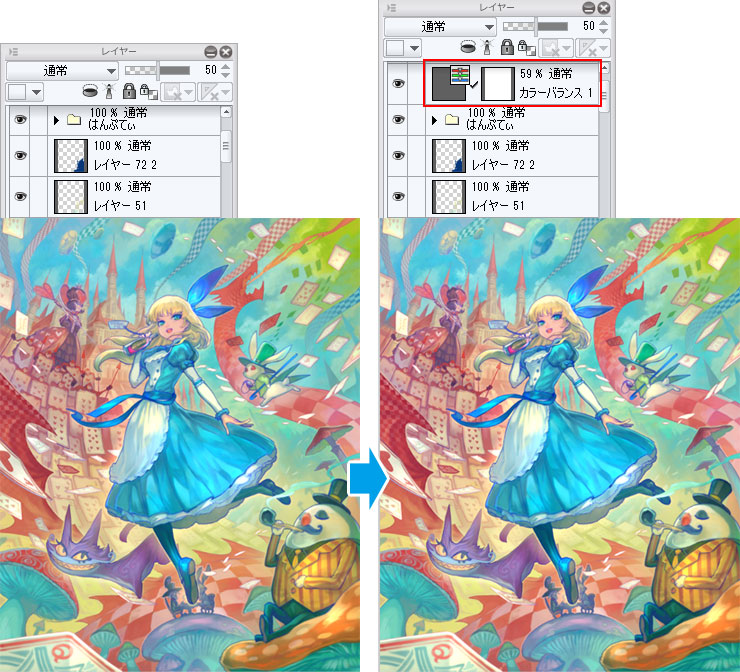
一番上のフォルダを選択して、[レイヤー]メニュー→[新規色調補正レイヤー]→[カラーバランス]で、全体的に色を調整します。
アリスのメインカラーである青を影色としてやや強め、絵全体にあるイエローの光の感じを強めるためハイライト項目では黄色寄りに色を選択して絵の調和性を高めます。


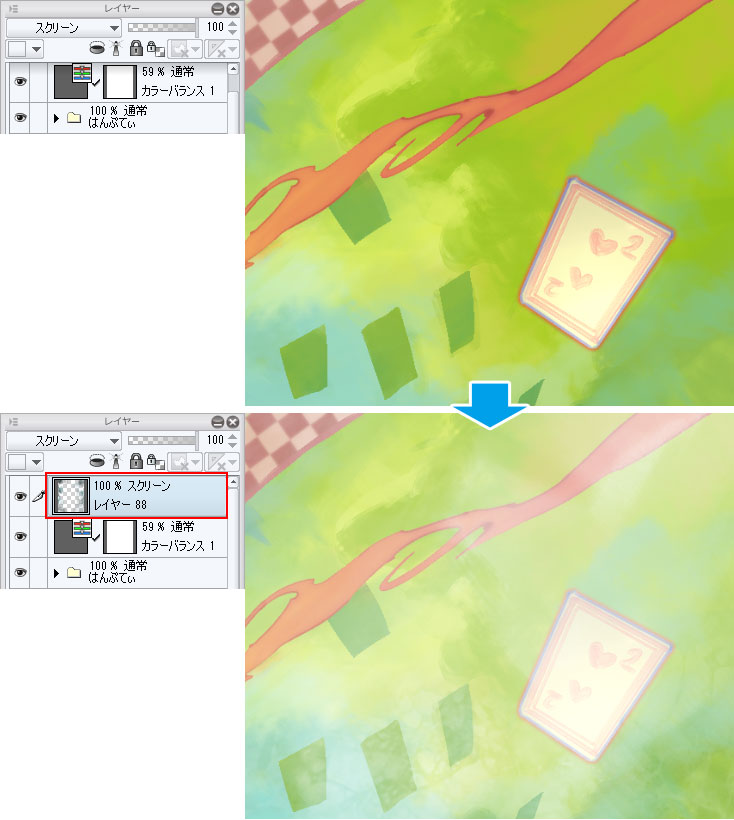
仕上げに全体的に夢に国っぽさを付与するため、質感ブラシでもやっとさせていきます。
ここではエフェクトを描く際などに、自分がよく使用しているエフェクト用のブラシを使用します。
砂利をスキャンして制作したもので、水面の質感など意外と色んな場面に使えます。



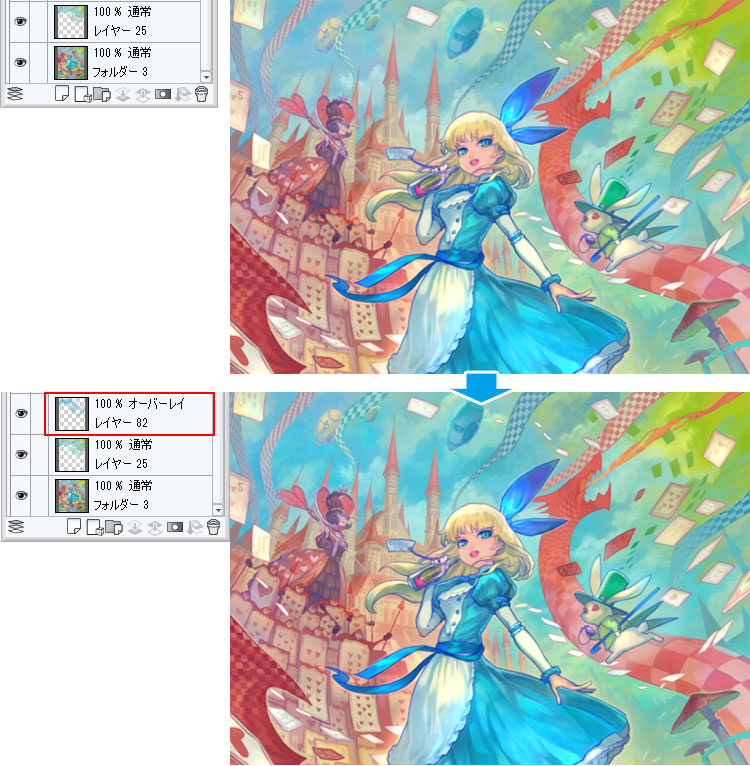
[4]エフェクトの追加
アリスは薬を飲んでだんだん大きくなっているところを想定しているので、魔法っぽいエフェクトを追加します。本来血痕などを描く際に使用する小いさ飛沫が飛び散るようなブラシを使用しています。

「覆い焼き(発光)」でエフェクトを追加し、エフェクトのレイヤーをコピーしてぼかします。

全体のバランスを見て問題なければ、完成です。
クリックすると拡大します。



コメント