3.カスタムブラシの作成
閲覧数 : 137787回 総合評価 : 21件
[1]画像を素材として登録する
[2]サブツールを作成する
[3]ブラシ先端を設定する
[4]プロパティの調整をする
ラフまではデフォルトのブラシを使いましたが、仕上げにはオリジナルのブラシを使用します。
※ダウンロードするには会員登録(無料)が必要です。
[1]画像を素材として登録する
まずは510px四方、72dpi、基本表現色グレーに設定して新規キャンバスを作成します。 [デコレーションブラシ]ツールの[筆]ツールの[墨]→[滑らか]、[粗め]を使って綺麗すぎない感じで三角形を黒で描きます。

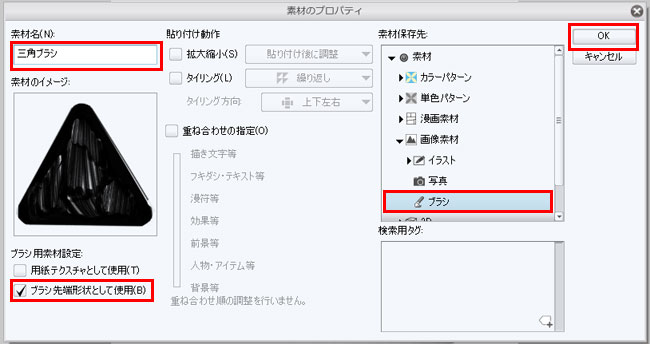
画像を描いたレイヤーを選択し、[編集」メニュー→[画像を素材として登録]を選択します。
表示されたダイアログの左下の[ブラシ先端形状として使用」にチェックを入れます。
[素材名」を「三角ブラシ」にし、[素材保存先]を画像素材→ブラシに設定して[OK」をクリックします。

[2]サブツールを作成する
使用するブラシに近いツールのサブツールを使用して、オリジナルブラシを作成します。
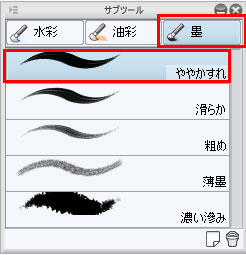
①[筆]ツールの「ややかすれ」を選択します。

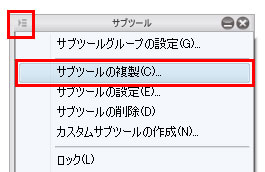
②コンテキストメニューから[サブツールの複製]を選択します。

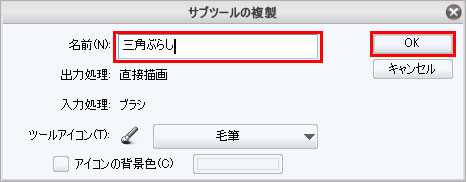
③表示されたダイアログで[名前]を「三角ぶらし」にして、[OK]をクリックします。

④これで新しいサブツールが作成されました。

[3]ブラシ先端を設定する
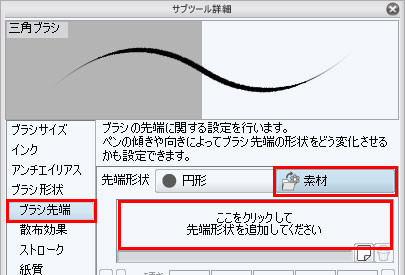
①作成したサブツール「三角ぶらし」を選択し、[ウィンドウ]メニュー→[サブツール詳細]を選択し、[サブツール詳細]パレットを表示します。
②[ブラシ先端]を選択し、[素材]を選択します。
③[ここをクリックして先端形状を追加してください]部分をクリックします。

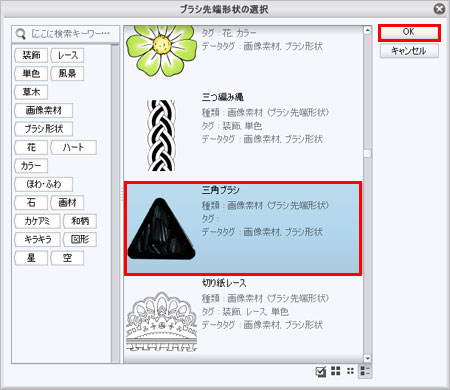
④表示されたダイアログで、先ほど登録した画像「三角ブラシ」を選択し、[OK]をクリックします。

これでひとまず「三角ぶらし」ができました。
[4]プロパティの調整をする
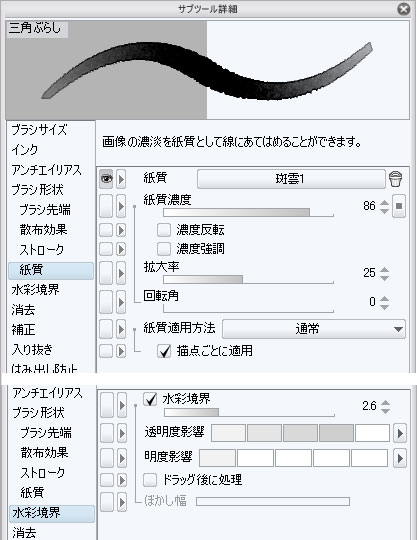
[サブツール詳細]パレットで各プロパティの調整をします。「紙質」に「斑雲1」を設定し、「水彩境界」をオンにしました。

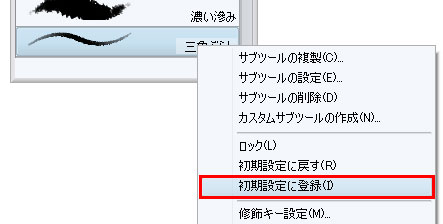
調整が終わったら[サブツール]パレットで「三角ぶらし」を選択し、右クリックで表示したメニューの[初期設定に登録]を選択します。

これで「三角ぶらし」の完成です。



コメント