3.ペン入れ
提供者 : セルシス
更新日 : 2018/12/05
閲覧数 : 49208回 総合評価 : 15件
閲覧数 : 49208回 総合評価 : 15件
使用したバージョン:CLIP STUDIO PAINT PRO Ver.1.2.0
[1]キャラクターのペン入れ
1.ペンの準備
キャラクターのペン入れには、第1回 で設定した「線画」ブラシを使用して描きます。ブラシサイズは「4」に設定しました。

2.レイヤーの準備
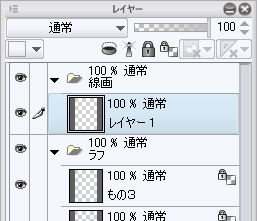
前回のラフの工程で作った「ラフ」レイヤーフォルダーの上に線画用のレイヤーフォルダーを作り、その中に新規レイヤーを作成して描いていきます。
3.人物のペン入れ
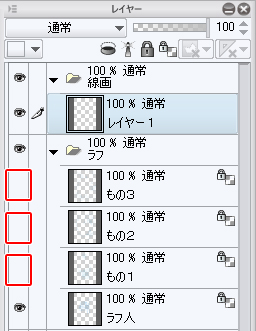
まずはメインの人物から描きます。このとき、ラフのレイヤーは人物が描かれたレイヤーのみを表示し、小物等のレイヤーは非表示にしておきます。

※レイヤーの表示/非表示は、レイヤーの左側にある目のアイコンをクリックして切り替えます。
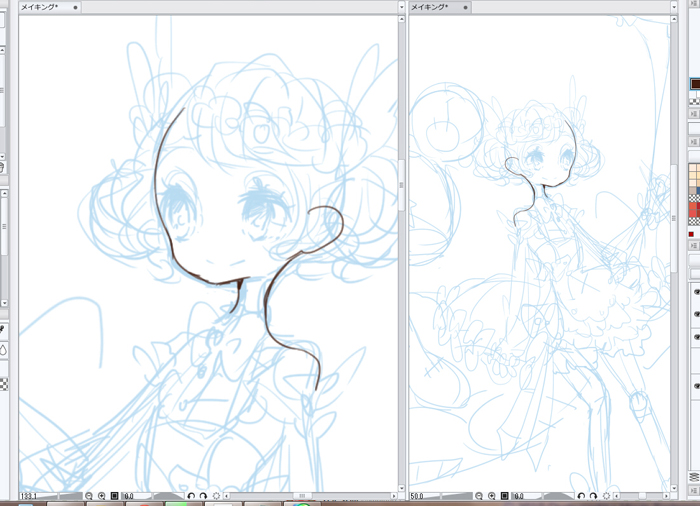
2つのウィンドウを並べて描く
線画を描くときは「ウィンドウ」メニュー→[キャンバス]→[新規ウィンドウ]でウィンドウを増やし、[ウィンドウ]メニュー→[キャンバス]→[並べて表示]で2つのウィンドウを並べます。
こうすると、左右のウィンドウで拡大縮小率や左右反転などの設定を変えて、全体のバランスを見ながら描けます。

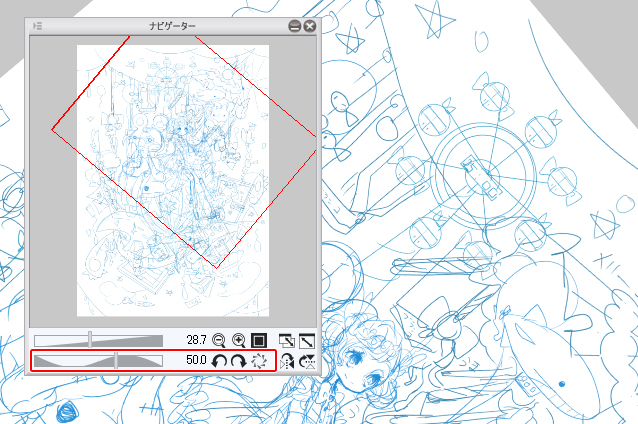
斜めの絵を描くときは回転させる
斜めになっているモチーフを描くときは、[ナビゲーター]パレットの[回転]機能を使ってキャンバスの表示角度を変えながら描きます。

[2]背景のペン入れ
背景も基本的にはキャラクターと同様に「線画」ブラシでペン入れしますが、背景は描画が複雑になってきますのでモチーフごとにレイヤーを分けて描いていきます。また、部分的に他のツールや機能を使いました。1.デコレーションブラシでペン入れ
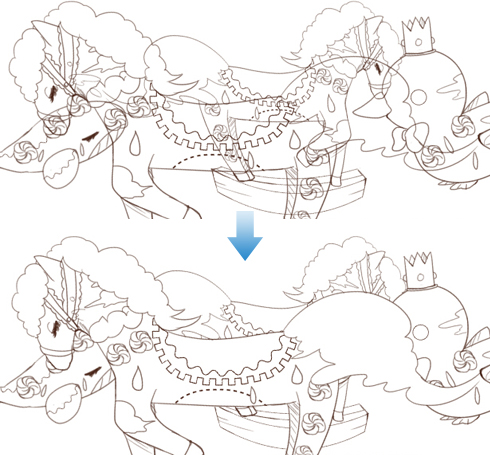
背景のメリーゴーランドにいる馬の背中の布の模様を描きます。模様には、CLIP STUDIOに初期収録されている[デコレーション]ブラシを使用しました。
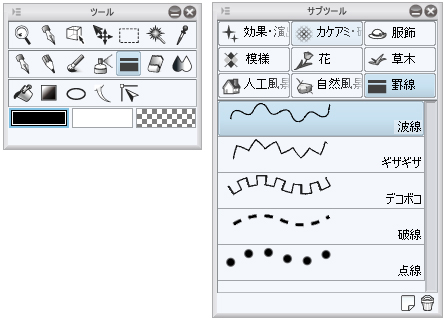
[ツール]パレットから[デコレーション]→[罫線]グループを選択します。

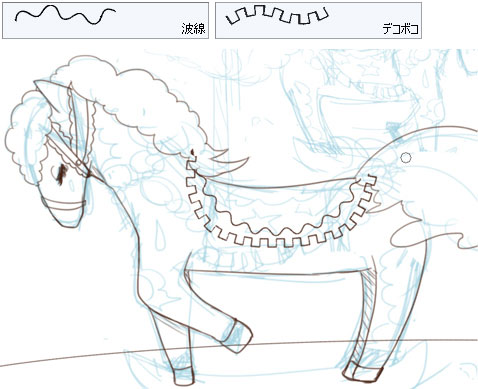
[罫線]グループの[波線]を選択し、ブラシサイズを「12」に設定して馬の背中の布を描きます。
次に、同じ[罫線]グループから「デコボコ」を選択し、ブラシサイズを「15」に設定して描きます。

. さらに、お腹にも[破線]を使って縫い目のような模様を描きました。

2.図形ツールでペン入れ
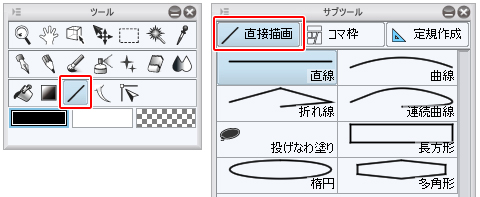
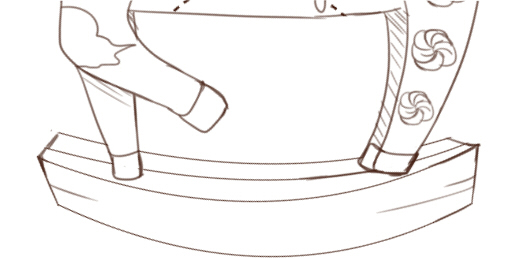
馬の足もとにある物は、[図形]ツール→[直接描画]の[曲線]、[直線]を使って描いていきます。
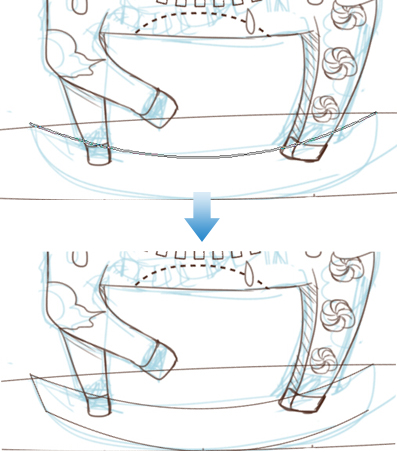
[曲線]を使って、カーブを描き、横の線は[直線]を使いました。

ツールを使って線を引いただけでもいいのですが、きれいすぎて他の線から浮いてしまうため、「線画」ブラシでちょっと線を加えます。

3.レイヤーを増やして変形する
背景のメリーゴーランドの馬をもう一体奥に増やしたいので、馬を描いたレイヤーを登録したショートカットキー:[Ctrl]+[G]で複製します。
複製された「馬のコピー」をメリーゴーランドの奥にあるように見せるため小さくします。
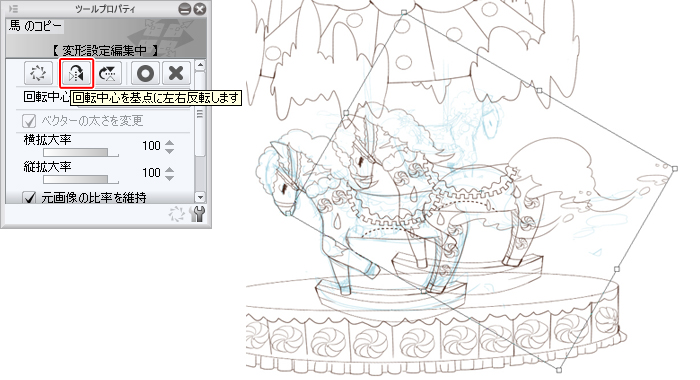
[編集]メニュー→[変形]→「拡大・縮小・回転」(ショートカットキー:[Ctrl]+[T])を使い、表示されるガイド線を操作して大きさを変えます。また、[ツールプロパティ]で左右反転しました。

3.レイヤーマスクで線を整理する
メリーゴーランドにいるアヒルやくじらも描いていきます。他のモチーフと重なってかぶってしまうところは線を消してもいいのですが、ここでは[レイヤーマスク]を使いました。
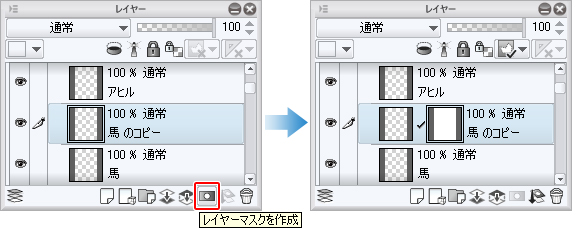
隠したい描画のあるレイヤーを選択した状態で、[レイヤー]パレット下部にある[レイヤーマスクを作成]アイコンをクリックすると、そのレイヤーに[レイヤーマスク]が作成されます。
※レイヤーマスクの使い方について詳しくは「 機能解説!トラの巻 > レイヤーマスクを使いこなす1 」 をご覧ください。

作成された[レイヤーマスク]を選択した状態で、消したい部分を[透明色]で描くと、レイヤーの描画をマスク(=隠す)できます。

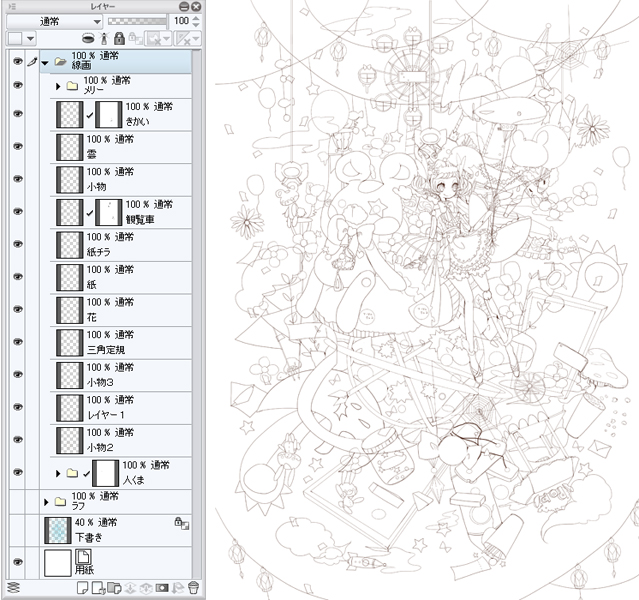
これで線画が終了しました。ラフと少し違う部分もあります。
レイヤーはこんな感じにまとめてあります。



コメント