画面構成/描画時のアプリ操作の流れの違い
閲覧数 : 13881回 総合評価 : 11件
使用したバージョン:CLIP STUDIO PAINT Ver.1.4.2
[1]パレットの扱い方
[2]複数ページの扱い
[3]各パレットの変化
まずは、初期状態のインターフェイスを見比べてみましょう。近い部分もありますが、全く違う部分もあります。それでは、細かく見比べていきましょう。
[1]パレットの扱い方

これがComicStudioの初期状態です。左側にツールパレット、右側にツールオプションやナビゲータパレットなどが配置されています。このそれぞれのパレットは独立しており自由に位置を変えることが可能です。ただ、あまりにも自由すぎるため位置が定まらず、乱雑に配置されることも多かったかと思います。

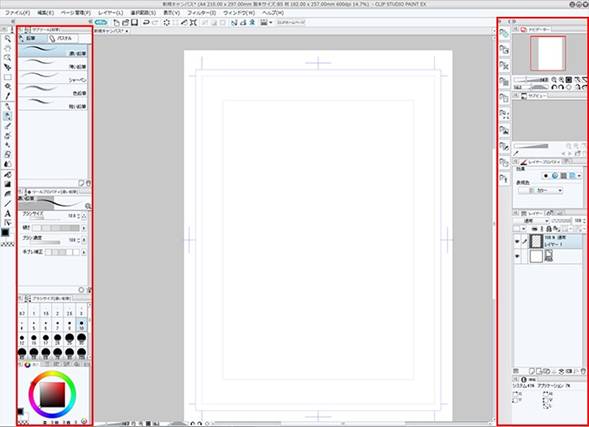
こちらがCLIP STUDIO PAINTの初期状態です。パレットの基本的な位置は似ていますが、大きく違う部分もあります。それが、各パレットが左端や右端に固定されている、ということです。このパレットが収納されている場所のことを[パレットドック]と呼びます。

この[パレットドック]は上側の「>>」や「<<」ボタンをクリックすることで折りたたむことも可能です。これであれば、パレットで画面が散らかる、ということもないはずです。(もちろん従来通り「TAB」キーを押すことで、すべてのパレットを非表示にすることも可能です)

さらに、これらのパレットはタブをドラッグすることで位置を自由に変えることもできます。縦に並べる、横に並べる、そしてタブ形式でまとめる……等、自由度はかなり高いです。

パレットの位置を変えても画面が乱雑にならず、きちんと整理されていることがわかると思います。

使い方によっては全く別ソフトのように配置することも可能です。

ComicStudioと似た画面にしたい場合は、パレットをドックから切り離すことも可能です。 パレット移動時に赤い線が出ない部分でマウスのボタンを放すと、ComicStudioと同様の、フロートしたパレットになるはずです。

これらの位置は[ウィンドウ]→[ワークスペースを登録]をすることで、保存できます。
[2]複数ページの扱い
CLIP STUDIO PAINT EXであれば、複数のページを扱うことができます。この、複数ページを扱う場合のウィンドウやパレットについて見ていきましょう。

ComicStudioの場合[作品]タブで全体を見渡し、描画したいページをダブルクリックすることで[ページ]に表示して作業することができました。この際、作業できるページはその一枚だけでした。

CLIP STUDIO PAINTの場合[作品]ではなく[ページ管理ウィンドウ]として開かれます。ページのサムネイルをダブルクリックすると、タブのタイトル名の横にページ数が表示され、描画が可能になります。

さらに複数のページを開いて、同時に作業することも可能です。

また、初期状態では[ページ管理ウィンドウ]は左側に表示されていますが、この位置を下にしたり上にしたり、右にしたりすることも可能です。もちろんComicStudio同様、タブにしてしまうことも可能なので、必要に応じて変更すると良いでしょう。

ちなみに、わずかな差ではありますが作品のサムネイルがComicStudioに比べCLIP STUDIO PAINTの方が綺麗になっています。ComicStudioの場合[作品]タブを拡大表示しても、細かい台詞などをチェックすることは難しかったのですが、CLIP STUDIO PAINTであれば、問題なく漫画として読むことが可能です。また、CLIP STUDIO PAINTではキャンバスに変化が生じた場合リアルタイムでサムネイルが更新されるようになりました。このような、細かな改良もうれしいです。

ページ管理ウィンドウの左下には、サムネイルを拡大したり、ページにフィットさせるアイコンなどが並んでいます。見やすい大きさに調整すると良いでしょう。
[3]各パレットの変化
選択範囲ツールや鉛筆ツール、ペンツールなど基本的なツールは大きな違いはありません。しかしそれらのツールを選んでからの細かい調整方法などが異なります。順番に見ていきましょう。
1.ツールの設定

ComicStudioの場合、左側の[ツール]からペンなどを選択した後[ツールオプション]でツール設定を選択し、ブラシサイズや各項目を設定していました。この際、タブ表示とリスト表示を選ぶ事もできました。

CLIP STUDIO PAINTの場合、左側の[ツール]を選ぶところまでは同じですが、その後はまず[サブツール]から各種サブツールを選ぶ事になります。また、ブラシサイズなどは基本的に[ツールプロパティ]上で変更することが可能です。
ただし、全てのプロパティがここに表示されているわけではありません。パレット右下のスパナのようなアイコンをクリックすると[サブツール詳細]が表示され、ここで全ての設定を変更することができます。


パラメーターの左側に目玉アイコンが表示されていれば[ツールプロパティ]にも表示されますので、頻繁に変更するパラメーターは、ここで選択しておくと良いでしょう。
2.カスタムツール
ComicStudioには[下描き][枠線]など、主にその作業工程に必要なツールをまとめておける[カスタムツール]というパレットがありました。しかしCLIP STUDIO PAINTにはそれがありません。
ただし、CLIP STUDIO PAINTでも似たような表示は可能です。ComicStudioと違いCLIP STUDIO PAINTのツールパレットは、カスタムツールパレット並みに自由にカスタマイズ可能です。
たとえばサブツールはどこにでも移動できます。極端な話[鉛筆]サブツールを[ペン]サブツールに移動させることもできます。
ただし、移動させすぎてしまうと、どこに何があるかわからなくなってしまいますし、教則本などを参照しづらくなります。そんなときに便利なのが[サブツールの複製]です。必要なものをコピーしてそれを移動すれば、元のサブツールはそのままなので混乱が避けられます。

たとえばComicStudioの[下描き]カスタムツールと同様のものをCLIP STUDIO PAINTでも作ってみましょう。[サブツールの複製]を使って、手のひら、回転、虫眼鏡、レイヤー移動、鉛筆、ペン、消しゴムなどを複製します。

さらにそれらのサブツールを任意の場所にドラッグ&ドロップしましょう。今回は基本的なツールの下に移動させました。(最初にドラッグ&ドロップして作られたツールアイコンの上にどんどん重ねていきます)

このままだとすべてがタブになってしまっているため、これも一つにまとめます。サブツールをタブにドラッグ&ドロップしましょう。

今のままですとサブツールグループ名が[手のひら 2]などになっているはずですので、名称を変更しましょう。タブを右クリックして[サブツールグループの設定]を選んでください。今回は「下描き」にしました。

必要に応じて、表示をアイコンにすることも可能です。これでかなりComicStudioのカスタムツールと近い使い方ができるようになりました。
もちろんComicStudioと違いCLIP STUDIO PAINTの場合ツール自体をコピーしているため、設定を変更する場合それぞれのツールをそれぞれ変更する必要があります。それでも、慣れればそれほどの手間ではないはずです。
また、ComicStudio同様CLIP STUDIO PAINTでもツールのアイコンを変更することが可能です。自分で使いやすいようにカスタマイズしてみましょう。
3.レイヤー

レイヤーパレットは両方のアプリケーションにありますが、配置も使い方もずいぶん違います。CLIP STUDIO PAINTのレイヤーパレットは、SAIやPhotoshopに近い見た目となっています。

ComicStudioの場合、レイヤー作成時にその種類などを選ぶ必要がありましたが、CLIP STUDIO PAINTでは最も基本的な[新規ラスターレイヤー作成]と[新規ベクターレイヤー作成]アイコンがそれぞれ用意されています。

もしそれ以外のレイヤーが必要になった場合はレイヤーパレットのミニメニューから選ぶと良いでしょう。

ComicStudioでも可能だったレイヤーの2ペイン表示も健在です。CLIP STUDIO PAINTでは左下にある[レイヤーを2ペインで表示]アイコンをクリックし、2ペイン表示にする事ができます。
また、このCLIP STUDIO PAINTの2ペイン表示ではレイヤーをドラッグし、ペインをまたいでレイヤーを移動することが可能となりました。

さらにCLIP STUDIO PAINTには[レイヤー検索]パレットが搭載されました。ここから「カラーレイヤーのみ」「下描きのみ」等、表示させたいレイヤーのみ選択し表示させることが可能です。レイヤーをたくさん使う人も、より簡単にレイヤーが管理できるようになりました。

ComicStudioではレイヤーのプロパティは[プロパティ]パレットで確認できましたが、CLIP STUDIO PAINTの場合は[レイヤープロパティ]というレイヤー専用のプロパティパレットが用意されました。ここでレイヤーに様々な効果をかけたり、表現色を変更したりできます。
4.カラー
ComicStudioは、一応カラーも扱えるものの、やはりモノクロの漫画に特化していた部分がありました。しかしCLIP STUDIO PAINTは、モノクロだけでなくカラーを活用する機能も多数搭載されています。

ComicStudioには[カラー]パレットが存在します。ここには[黒] [白] [透明色]の他に[カラーセット]として、様々な色を登録しておくことができました。また[スライダー][エリア]など表示を変えて色を選ぶこともできました。
CLIP STUDIO PAINTの場合、基本となるのは[カラーサークル]です。[黒][白][透明色]が選べるのはもちろん、様々な色もこのサークルを使い選ぶことが可能です。カラーサークルは補色(反対色)を選ぶのも簡単なため、配色を考えるときに非常に便利です。
また、カラーサークルの他に[カラースライダー][カラーセット][中間色][近似色]など、様々な方法で色を選択することが可能になりました。
他にも今まで使用した色を参照できる[カラーヒストリー]という機能もあります。肌色や髪の色、影の色など、使用頻度の多い色はここから選んでも良いでしょう。
5.ナビゲーター

拡大・縮小・回転に便利なナビゲーターは、基本的な使い方は同じです。ただしCLIP STUDIO PAINTには[ピクセル等倍]や[左右反転] [上下反転]などの機能が追加されています。

逆に削られた機能もあります。ページめくりです。CLIP STUDIO PAINTでこの機能を再現するには[コマンドバー]に機能を追加する方法がお勧めです。
[ファイル]→[コマンドバー設定]を選ぶことで、アイコンを追加することが可能です。
6.ヒストリー

ヒストリーパレットはComicStudioもCLIP STUDIO PAINTもほとんど変わりはありません。
ただしComicStudioにはついていた[取り消し] [やり直し]ボタンはCLIP STUDIO PAINTでは無くなっています。しかしこれはショートカット「CTRL+Z」や「CTRL+Y」で戻ったり進んだりすれば問題は無いでしょうし、元々ヒストリー内の項目をクリックすれば、そこまで行程を移動させることができるため、そちらを使った方が良いかもしれません。
7.アクション

ComicStudioの[アクション]はCLIP STUDIO PAINTでは[オートアクション]という名前で搭載されています。こちらも基本的な機能は同じです。
ただし、ComicStudioにおいてアクションをショートカットに登録する場合、まず最初に[アクションショートカットへ登録]を選び、それからさらに[ショートカット設定]で希望のキーを割り当てる必要がありました。
ところがCLIP STUDIO PAINTの場合、アクションを登録した後すぐに[ショートカット設定]を選ぶことで、希望のキーを割り当てることができます。手間も減り、よりアクションを活用しやすくなりました。
8.CLIP STUDIO PAINTのみの機能~サブビュー

ComicStudioには存在しないCLIP STUDIO PAINT独自の機能もあります。[サブビュー]などがそれにあたります。
この機能は、任意の画像ファイルを読み込める機能です。資料を表示させるのも良いですし、キャラクター表を表示してそこからスポイトで色を取ることなども簡単にできます。是非活用してみてください。
複数の[素材パレット]の扱い方
ComicStudioを使っていた人がCLIP STUDIO PAINTを使い始めるとき混乱しがちなのが、素材パレットの扱い方の違いについてかもしれません。

ComicStudioの素材パレット。左側のメニューからトーンやマテリアルなどを選択し、使用していました。

こちらがCLIP STUDIO PAINTの素材パレットです。左上から大まかな項目を選んだあと右側から任意の素材を選ぶ…という流れはComicStudioと同様です。
違う部分はさらにその右側の縦に並んだアイコン。こちらは素材のフォルダをアイコン化したものです。必要な素材に関するアイコンをクリックすることで、より迅速に必要な素材にアクセス可能です。



コメント