ナビゲーターパレットの使い方
閲覧数 : 35188回 総合評価 : 10件
使用したバージョン:CLIP STUDIO PAINT Ver.1.3.0
キャンバス全体の把握に便利な[ナビゲーター]パレットをご紹介します。
大きなキャンバスでの制作には大活躍間違いなし!?
[ナビゲーター]パレットとは
[ナビゲーター]パレットは、キャンバスの表示を管理するパレットです。
キャンバスの拡大縮小や回転表示、反転表示などを操作できます。

イメージプレビュー
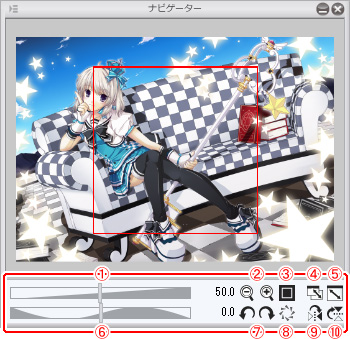
[ナビゲーター]パレットのキャンバス画像が表示されている領域は[イメージプレビュー]といいます。

[イメージプレビュー]内の赤い枠は、[キャンバス]ウィンドウで表示している領域を表します。
この赤い枠をドラッグすると、[キャンバス]ウィンドウの表示も追従してスクロールします。
[手のひら]ツールや、[Space]キーを押しながらキャンバスをドラッグするのと同じ操作になります。

赤い枠が存在しない箇所をクリックすると、キャンバスの表示箇所が一瞬で移動します。

[ナビゲーター]パレットには、常にキャンバス全体が表示されます。
[ナビゲーター]パレットのサイズを大きくすると、[イメージプレビュー]内の画像も追従して大きく表示されます。

[イメージプレビュー]内では、トンボ・基本線やグリッド、定規、選択範囲の境界線は表示されません。
また、[表示]メニュー→[カラープロファイル]→[プレビュー]でカラープロファイルプレビューを表示している場合でも、[イメージプレビュー]はもとのRGBで表示します。
カラープロファイルプレビューについて詳しくは、「CMYKデータを作る-カラープロファイル実践編-」をご参照ください。
キャンバス表示の操作
[ナビゲーター]パレット下側にあるスライダー、ボタン類でキャンバスの表示を操作できます。

(1)拡大・縮小スライダー
スライダーをドラッグすると、キャンバスの表示倍率を無断階に変更できます。右にドラッグで拡大、左にドラッグで縮小です。スライダー横の数字が表示倍率です。数字をクリックすると、0.8~3200の範囲で直接入力できます。
[Ctrl] (Mac OSXの場合は[Command])キーと[Space]キー、もしくは、[Ctrl]キーと[Alt](Mac OSXの場合は[Option])キーと[Space]キーを押しながらキャンバスを左右にドラッグすると、拡大・縮小スライダーと同様、無断階に表示倍率を変更できます。
(2)ズームアウト・ズームイン
クリックするとキャンバスの表示倍率を段階的に縮小、拡大します。
ズームアウトは、[Ctrl]キーと[-]キーを押したり、[Ctrl]キーと[Alt]キーと[Space]キーを押しながらキャンバスをクリックするのと同じ操作です。
ズームインは、[Ctrl]キーと[+]キーを押したり、[Ctrl]キーと [Space]キーを押しながらキャンバスをクリックするのと同じ操作です。
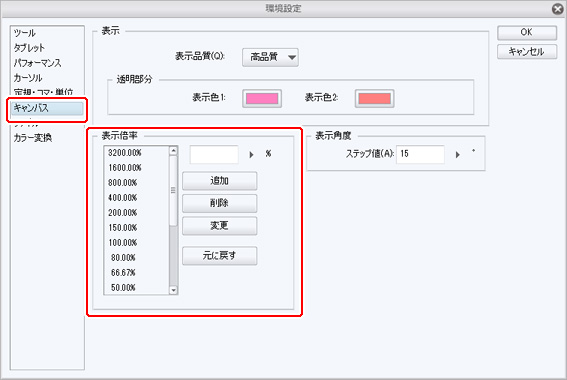
ズームアウト・ズームインで縮小、拡大される表示倍率の段階は、[ファイル](Mac OSXの場合は[CLIP STUDIO PAINT])メニュー→[環境設定]で表示される[環境設定]ダイアログの、[キャンバス]→[表示倍率]で追加、削除などができます。

- 表示倍率の追加……表示倍率のリストに存在しない倍率を入力ボックスに入力し、[追加]ボタンをクリックします。入力ボックスの数字は横の [▶]のマークをクリックして表示される、スライダーでも入力できます。
- 表示倍率の削除……表示倍率のリストの中から削除したい倍率をクリックして選択し、[削除]ボタンをクリックします。倍率をすべて削除することはできません。
- 表示倍率の変更……表示倍率のリストの中から変更したい倍率をクリックして選択し、入力ボックスに変更後の倍率を入力してから[変更]ボタンをクリックします。
- 初期設定に戻す……[元に戻す]ボタンをクリックすると、表示倍率のリストが初期設定の状態に戻ります。
追加、変更できる倍率の最小値は0.78%、最大値は3200%です。いずれも初期設定の倍率に含まれています。
(3)ピクセル等倍
キャンバスをピクセル等倍(100%)で表示します。
[Ctrl]キー+[Alt]キー+[0]キーを押しても、同様にピクセル等倍で表示します。
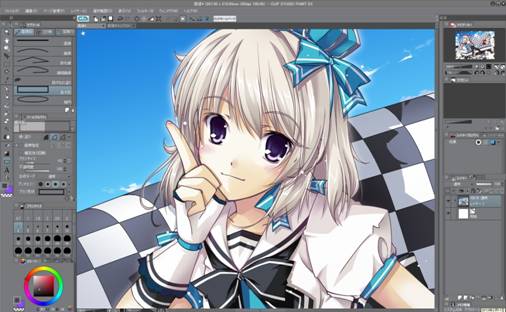
ピクセル等倍とは?
画像のピクセルと画面のピクセルを1対1のサイズ(原寸)で表示します。
イラスト向けの解像度350dpiでA4(横)を作成すると、幅4093px、高さ2893pxのファイルとなります。そのファイルを画面解像度1680×1050ピクセルのモニターでピクセル等倍表示を行うと、このようになります。

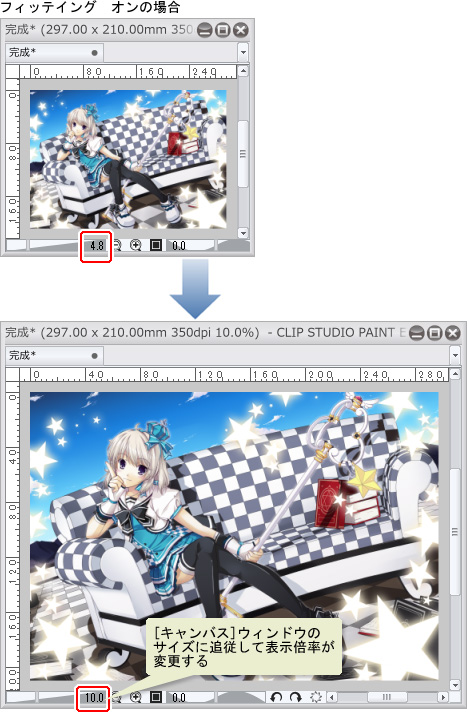
(4)フィッティング
クリックするとフィッティングがオンになります。
[キャンバス]ウィンドウのサイズに追従して、キャンバス全体が表示されるように表示倍率を変更するようになります。
もう一度クリックするとオフになります。

(5)全体表示
クリックすると[キャンバス]ウィンドウにキャンバス全体を表示します。
[フィッティング]と違いウィンドウのサイズ変更には追従しません。
[Ctrl]キー+ [0]キーを押しても、同様に全体を表示します。
(6)回転スライダー
スライダーをドラッグすると、キャンバスの表示角度を無断階に変更できます。
描きづらい線の方向の場合などに、キャンバスの表示角度を変更します。
右にドラッグで右回転、左にドラッグで左回転です。
スライダー横の数字が表示角度です。数字をクリックすると、-179.9~180の範囲で直接入力できます。

[Shift]キーと[Space]キーを押しながらキャンバスをドラッグすると、回転スライダーと同様、無断階に表示倍率を変更できます。
(7)左回転・右回転
クリックするとキャンバスの表示角度が段階的に変わります。
左回転は[-]キーを、右回転は[^]キーを押すのと同じ操作です。
左回転・右回転の回転角度は、 [環境設定]ダイアログの、[キャンバス]→[表示角度]で設定できます。
(8)回転をリセット
表示角度を0にし、元に戻します。
[Shift]キーと[Space]キーを押しながらキャンバスをダブルクリックするのと同じ操作です。
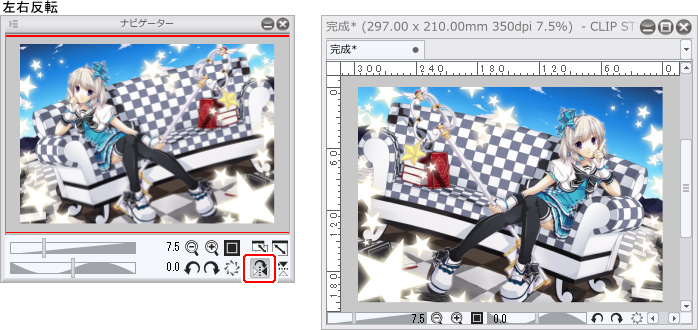
(9)左右反転
クリックすると、キャンバス全体が水平方向に反転した状態で表示されます。反転して表示しているだけなので、元のデータ自体は反転されていません。
また、[イメージプレビュー]内の画像は反転されません。

デッサンが崩れていないかのチェックに、一時的に反転表示する、といった使い方をします。
もう一度クリックすると元に戻ります。
(10)上下反転
クリックすると、左右反転と同様に、垂直方向に反転した状態で表示されます。

[ナビゲーター]パレットで行える操作の大部分は、[表示]メニューや[キャンバス]ウィンドウでも、同様の操作ができます。



コメント