ベジェ曲線を攻略-3次ベジェ編
提供者 : セルシス
更新日 : 2018/12/06
閲覧数 : 71522回 総合評価 : 18件
閲覧数 : 71522回 総合評価 : 18件
使用したバージョン:CLIP STUDIO PAINT Ver.1.3.0
ベジェ曲線は、「どれくらいのカーブを持つ曲線か」を何個かの制御点(とアンカーポイント)を使って作成する曲線です。
フリーハンドで描く曲線よりもなめらかな曲線を描きたいときなどに役立ちます。
[1]3次ベジェのしくみ
[2]3次ベジェの使い方
[3]アンカーポイントの調整
[4]角の切り換え
[5]フリーハンドで描いたイラストのトレース
[1]3次ベジェのしくみ
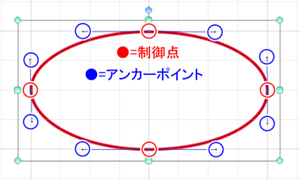
3次ベジェは複数の制御点とアンカーポイントで構成される曲線です。
ベクターレイヤーで使用し、いったん線を描画してから制御点、アンカーポイントを調整します。ラスターレイヤーで使用した場合は、一度描画した線の制御点とアンカーポイントは調整できません。
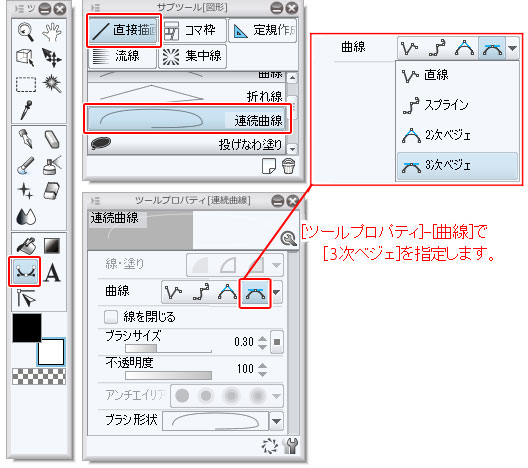
[ツール]パレットで[図形]ツールを、[サブツール]パレットで[連続曲線]ツールを選択します。
[ツールプロパティ]パレットの[曲線]オプションで[3次ベジェ]を選択します。

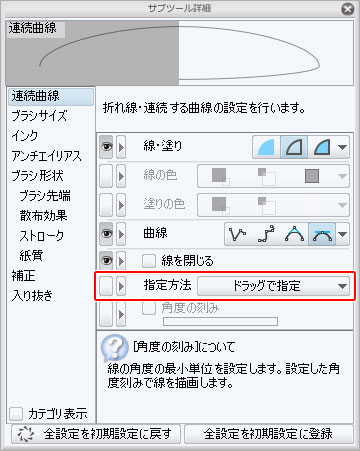
※サブツール[連続曲線]は初期設定で指定方法が[ドラッグで指定]になっています。[クリックで指定]になっている場合は、2次ベジェと同じ操作になり、本講座と同じ操作ができません。

POINT
CLIP STUDIO PAINT Ver.1.5.5より曲線のプレビュー方法が、変わりました。描画中でも線の色や幅などが反映されます。
以前のような簡易表示に戻したい場合は、[ファイル]メニュー→[環境設定]ダイアログ→[ツール]→[図形系ツールで作成途中の線は簡易表示]にチェックを入れます。
[2]3次ベジェの使い方
1.制御点とアンカーポイントを設定する
3次ベジェでは、以下の操作方法で制御点を指定します。■クリックで制御点を指定する
クリックで制御点を指定すると、制御点の間が直線で結ばれます。

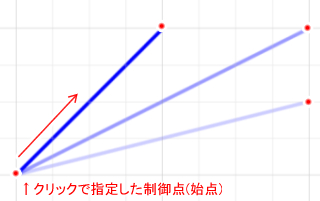
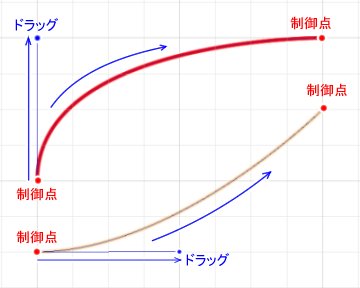
■ドラッグで制御点を指定する
ドラッグで制御点を指定すると、ドラッグの開始点が制御点、ドラッグの終点がアンカーポイントになって、線のカーブの方向と大きさを決定します。

2. 基本的な線の描き方
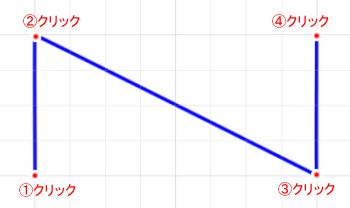
■直線・折れ線制御点をクリックで指定すると、制御点の間は直線で結ばれます。最後の制御点④でクリックしたら[Enter]キーを押して確定します。

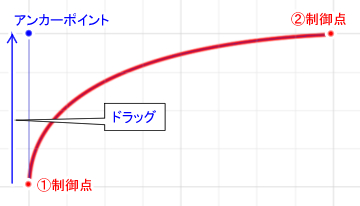
■単純なカーブ
ドラッグで制御点を指定すると、アンカーポイントを設定できます。
①制御点から伸びる線はアンカーポイントの方向と長さに応じてカーブを描きます。
②の制御点をクリックした後[Enter]で線画を確定します。

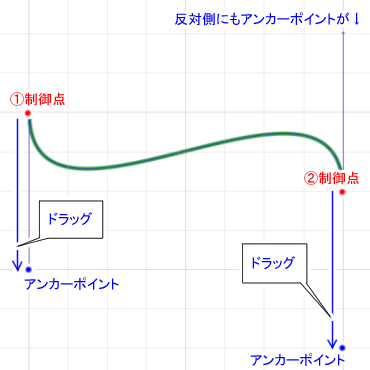
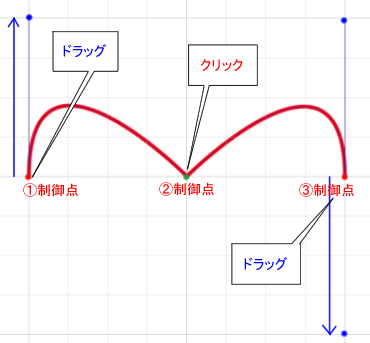
■始点と終点で方向の違うカーブ
始点の制御点と終点の制御点でドラッグしてアンカーポイントを設定すると、制御点毎にカーブを設定できます。
この例では②制御点で下にドラッグしてアンカーポイントを設定後、[Enter]を押して線画を確定します。
②の制御点ではドラッグした反対側にも線対称にアンカーポイントが設定されていることに注目しておきましょう。

■角のついたカーブ
①制御点でドラッグしてアンカーポイントを設定、次の②制御点ではクリック、次の③制御点でドラッグしてアンカーポイントを設定すると、「角」のあるカーブを作成できます。
③の制御点を設定後[Enter]を押して線画を描きます。

[3]アンカーポイントの調整
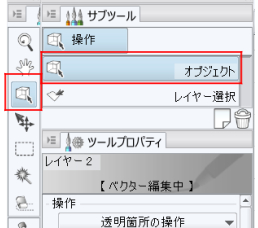
ベクターレイヤー上で線画を描いている場合、後から制御点やアンカーポイントを調整して線の形を整えられます。[操作]ツールのサブツール[オブジェクト]を使って線画を選択すると、制御点とアンカーポイントを再調整できます。

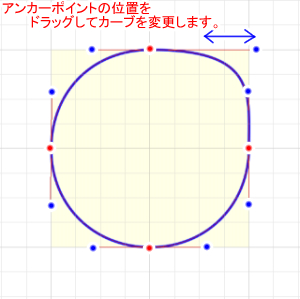
■曲線の調整
曲線と曲線の間にある制御点には左右にアンカーポイントが伸びています。
どちらかのアンカーポイントの位置を調整すると、反対側のアンカーポイントが点対象に動きます。
アンカーポイントは曲線の頂点の位置を表します。
■直線の調整
直線の端にある制御点を移動すると、直線の長さと方向を調整できます。
【正円を描いてみよう】
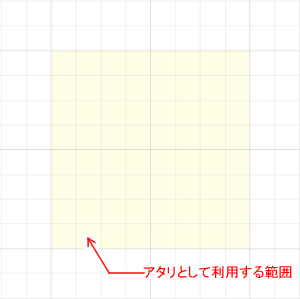
グリッドを表示し、大きな正方形をアタリとして利用します。
※グリッドの表示方法:[表示]メニュー→[グリッド]

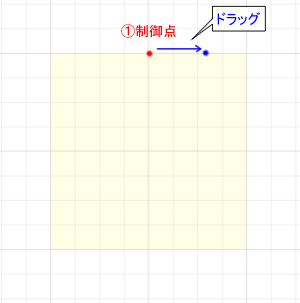
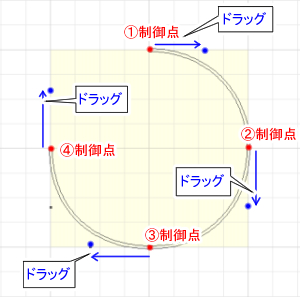
正方形の辺の真ん中からアンカーポイントを図の様に設定します。

残りの辺でも順番にアンカーポイントを設定します。図を参考にアンカーポイントの位置を設定して線画を作成してみてください。

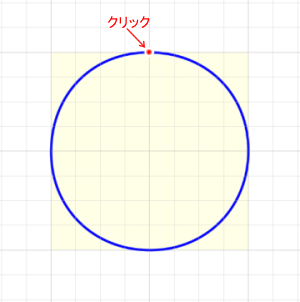
最後は始点の位置でクリックして線を閉じます。

正円は制御点から伸びるふたつのアンカーポイントを同じ距離に調整するのがコツです。

[4]角の切り換え
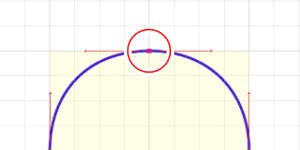
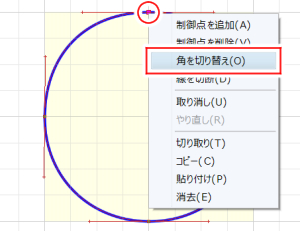
制御点は後から角の切り換えができます。角の切り替えを行うと制御点から伸びている左右のアンカーポイントを別々にコントロールできるようになります。[操作]ツール→サブツール[オブジェクト]で円の上部の制御点をクリックして選択します。

制御点が赤く選択されている状態で右クリックメニューを表示させ、[角の切り換え]を選択します。

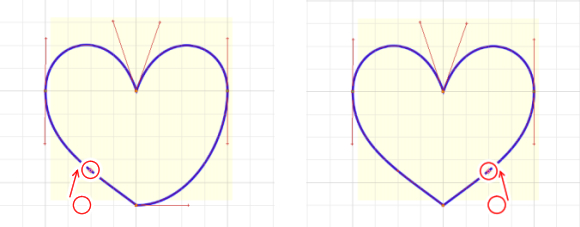
【正円からハートを作る】
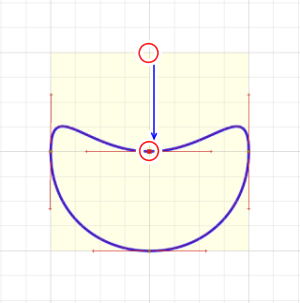
角の切り替えで正円をハートに変形してみましょう。
正円の一番上の制御点を下に移動させます。

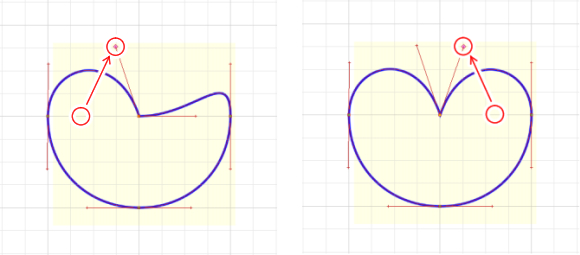
別々にドラッグして、[V字]になるように調整します。ふたつのアンカーポイントは線対称にします。

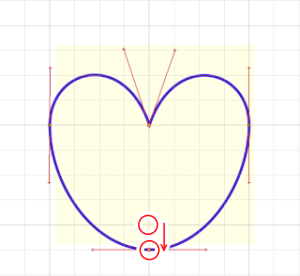
次に下の制御点を移動します。

[角の切り替え]をして、アンカーポイントを調整し、下部(ハートのしっぽ)の形を整えます。

[5]フリーハンドで描いたイラストのトレース
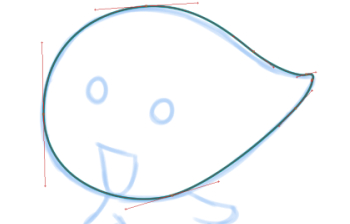
3次ベジェ曲線では細かなカーブの調整が可能です。フリーハンドで描いたイラストをトレースしてきれいな曲線に整えることができます。①下描きをラスターレイヤーに自由に描いておきます。

②トレース用にベクターレイヤーを上に作成し、下描きの線を参考に[連続曲線]ツールで線を描いていきます。
ベクターレイヤー上で作成された連続曲線はあとから再調整が可能なので下描きから多少ずれてしまっても問題はありません。

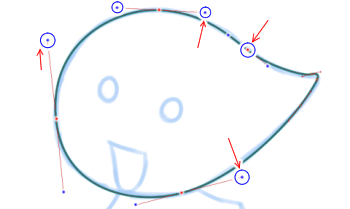
③線画を確定したら[操作]ツールのサブツール[オブジェクト]を使って描いた線画を選択します。

④制御点(赤い点)とコントロールポイント(青い点)をうまく使い分けながら線画を微調整します。
カーブ具合を調整したい場合はコントロールポイントを、線そのものを移動させたい場合は制御点をドラッグして調整します。

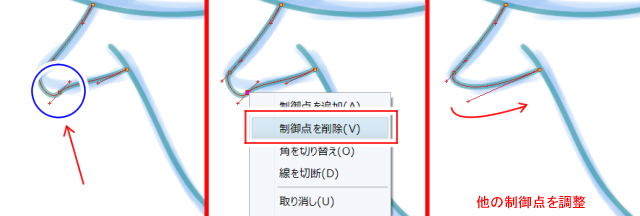
⑤制御点が多すぎる場合は、制御点を減らしします。
不必要な制御点を選択し、メニューを表示し[制御点を削除]を選びます。
他の制御点やコントロールポイントを調整して、線画を整えます。

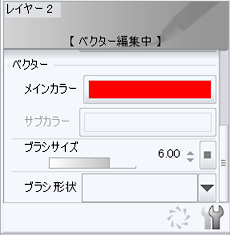
⑥形が整ったら線画を選択し、[ツールプロパティ]パレットで[メインカラー]や[ブラシサイズ(線の太さ)]などを調整します。

ポップなイラストなど、滑らかな線を求められる場合はベジェ曲線がとても役に立ちます。
イラストのタッチによってツールを使いわけることができますよ。

POINT
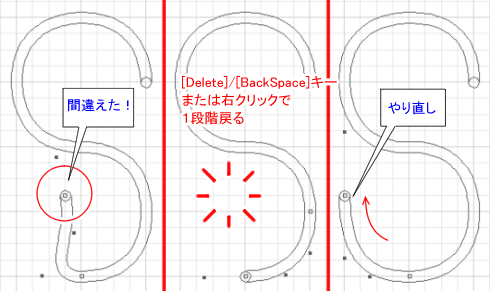
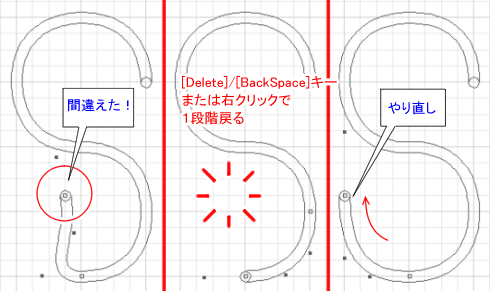
ベジェの操作はアンドゥすることができません。ベジェ曲線を操作中は[Delete]/[BackSpace]キーまたは右クリックで制御点の設定をひとつずつさかのぼることができます。

ベジェの操作はアンドゥすることができません。ベジェ曲線を操作中は[Delete]/[BackSpace]キーまたは右クリックで制御点の設定をひとつずつさかのぼることができます。



コメント