第二話:塗りつぶし、範囲選択関連のバージョンアップ項目
閲覧数 : 61172回 総合評価 : 13件
[1]ツールオプションの追加
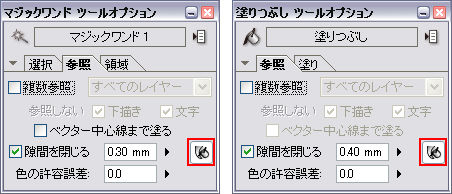
■細い領域にしみこむ
[塗りつぶし]ツールと[マジックワンド]ツールに[細い領域にしみこむ]が追加されました。 [隙間を閉じる]をオンにしたとき、細部まで塗れない状態を軽減できます。

【実践】
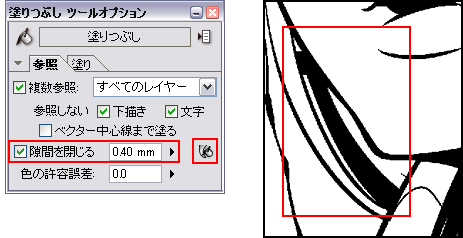
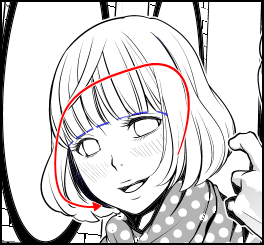
たとえば、下図の赤い部分を塗る場合

[隙間を閉じる]機能をオフにすれば正常に塗りつぶせますが、[隙間を閉じる]をオンにして塗りつぶすと細い場所が塗り止まってしまいます。

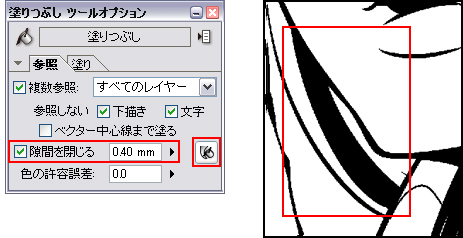
[細い領域にしみこむ]をオンにすると、塗り止まることなくベタ塗りできます。

■ドラッグで同じ色を塗りつぶす
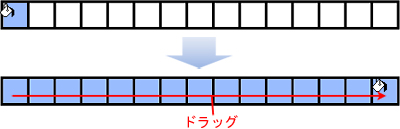
[塗りつぶし]ツールに[ドラッグで同じ色を塗りつぶす]機能が追加されました。髪の毛など細かく区切られた領域をドラッグで一気に塗りつぶすことができます。


【実践】
髪にトーンを貼ります。

(1)[塗りつぶし]ツールを選択します。

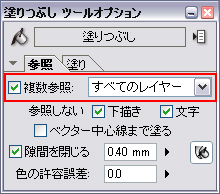
(2)[ツールオプション]パレットにある、[参照]タブの[複数参照]にチェックを入れ参照先を[すべてのレイヤー]に設定します。

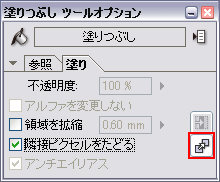
(3)[塗り]タブの[ドラッグで同じ色を塗りつぶす]をオンにします。

(4)[レイヤー]パレットから貼りたいトーンレイヤーを選択します。
(5)下図の赤い矢印のようにドラッグします。

(6)ドラッグしたところにトーンが貼られます。 細かな塗り残し等は[閉領域フィル]ツールなどを使いトーンを貼ります。

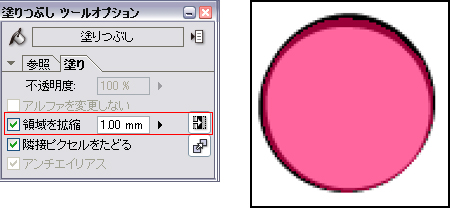
■最も濃いピクセルまで拡張
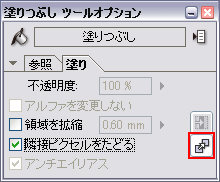
[塗りつぶし]ツール・[マジックワンド]ツール・[閉領域フィル]ツールに[最も濃いピクセルまで拡張]機能が追加されました。
∗[最も濃いピクセルまで拡張]機能は[領域の拡縮]が「ON」の時のみ使用できます。
グレースケール原稿や、WEB用に出力することを目的とした原稿を描く際に役に立ちます。
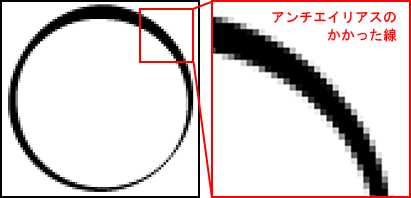
アンチエイリアスのかかった線に[塗りつぶし]ツールを使い様々な設定で塗りつぶしてみます。

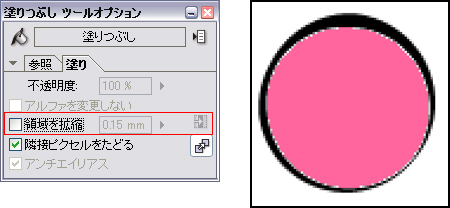
(1)[領域の拡縮]:OFF の場合
アンチエイリアスのかかった個所が塗られないため線との隙間ができます。

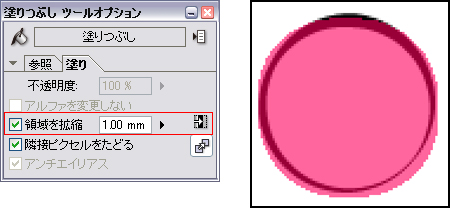
(2) [領域の拡縮]:ON [最も濃いピクセルまで拡張]:OFF の場合
線の太さが均一でないため、線の細い個所は円の外まで塗られてしまいます。

(3) [領域の拡縮]:ON [最も濃いピクセルまで拡張]:ON の場合
円の外にはみ出ず、アンチエイリアスのかかった場所も塗られます。

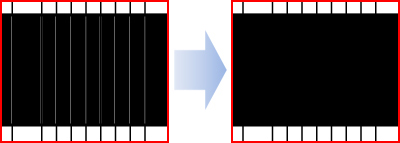
●画像を拡縮して書き出す場合でも
WEB用に画像を書き出すため、画像の縮小や拡大書き出しをおこなった際、ベタと線などレイヤー同士に隙間が出来ることがありました。
この機能を使えば、線の内側までベタが塗られるため、隙間が出来ることなく書き出すことができます。

■薄い半透明を透明扱い
[閉領域フィル]ツールに[薄い半透明を透明扱い]機能が追加されました。

アンチエイリアスのかかった線の内部を[閉領域フィル]ツールで塗りつぶす際、線の外側のアンチエイリアスには塗りつぶさないように描画できます。

【実践】
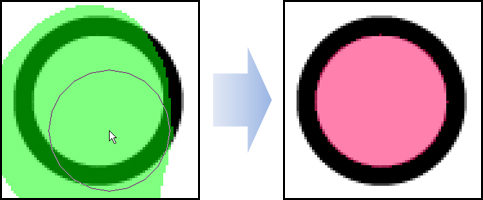
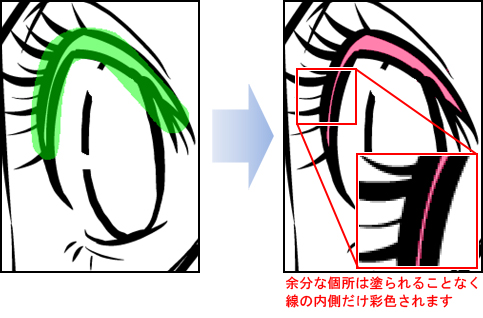
これまではアンチエイリアスのかかった線画に[閉領域フィル]ツールを使うと余分な所まで彩色してしまいました。

[薄い半透明を透明扱い]機能を使えば、余分な所には彩色されずに描画することができます。

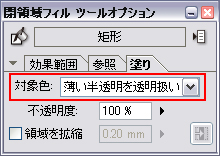
(1)[ツール]パレットから[閉領域フィル]ツールを選択します。

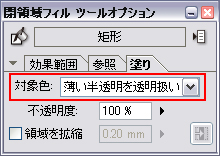
(2)[ツールオプション]パレット→[塗り]タブ→[対象色]を[薄い半透明を透明扱い]に設定します。

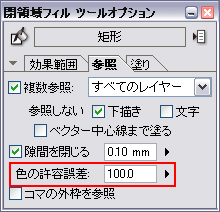
(3)[参照]タブ→[色の許容誤差]を「100」に設定します。

(4)塗りつぶしたい個所を囲みきるように選択すると、線の内側のみ彩色されます。

[2]参照レイヤー機能の追加
■参照レイヤー
参照レイヤーは、参照レイヤーに設定したレイヤーと現在選択しているレイヤーのみを参照し、選択範囲作成や塗りつぶしなどを行える機能です。
【実践】

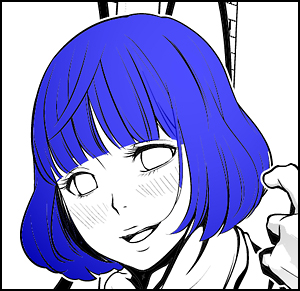
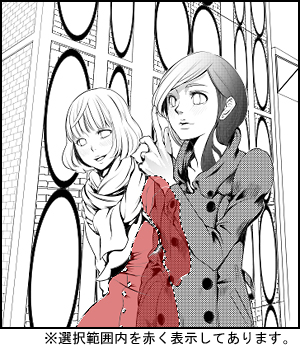
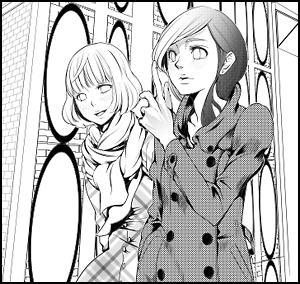
後ろの人物のトーンを貼ります。前の人物に白フチを付けているため、今までは選択範囲を取ろうとしても、白フチが隙間となり、白フチを非表示にしたり前の人物を非表示にしたり対策をする必要がありました。後ろの人物が描かれたレイヤーを参照レイヤーに設定することで、前の人物や白フチを表示したまま簡単に選択範囲作成や塗りつぶしを行うことができます。

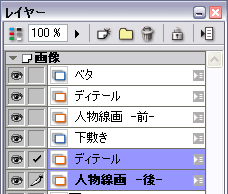
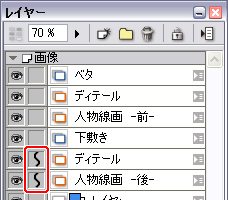
(1)後ろの人物が描かれたレイヤー(例では、「人物線画-後」と「ディテール」レイヤー)を選択します。

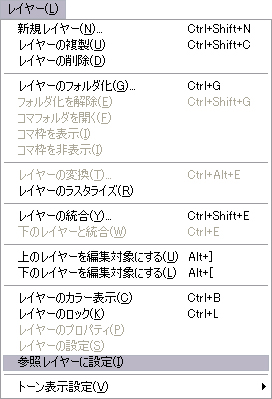
(2)[レイヤー]メニュー→[参照レイヤーに設定]を選択します。

(3)「S」のマークがついているのが参照レイヤーに設定されているレイヤーです。

(4)[マジックワンド]ツールを選択します。

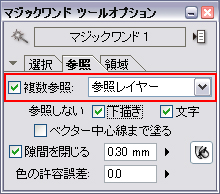
(5)[ツールオプション]パレットの[参照]タブにある [複数参照]にチェックを入れ、参照先を[参照レイヤー]にします。

(6)選択範囲を作成すると、参照レイヤーに設定したレイヤーと選択しているレイヤーのみを参照して選択範囲を作成できるので、全体のバランスを確認しながらトーンを貼ることができます。



コメント