3.トーン・フキダシ
閲覧数 : 4588回 総合評価 : 2件
※ 使用したバージョン : ComicStudio Ver.4.5.2
[1]網点のトーンを貼る
ComicStudioのトーンには大きく分けて網点などのトーンと柄や背景などのトーンがあります。まずよく使う網点のトーンを1コマ目のクマに貼ります。
1)選択範囲を作る
トーンを貼る時はまずはじめにトーンを貼る部分に選択範囲を作ります。ComicStudioでトーンを貼る場合、線と同じように後から消しゴムで消したり、ペンで描き足すこともできますが、あらかじめ貼りたい形に選択範囲を作ることでより効率よくトーンを貼ることができます。
【選択範囲とは】
「選択範囲」とは点線で囲まれた部分のことで、選択範囲内だけに作業可能領域を限定できる機能です。
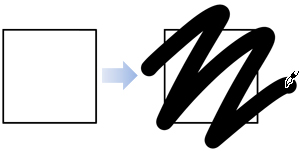
たとえばこの絵を見て下さい。

四角の中だけに描画したいのですが、選択範囲が作成されていないと四角の外まで描画できてしまいます。
ですが四角の中に選択範囲を作成すれば、四角の中だけに描画出来るようになり、選択範囲の外は描画出来ないようになります。

ある場所のみに描画したいときや、ある場所にのみトーンを貼りたい場合、選択範囲を作成してから作業すると便利です。
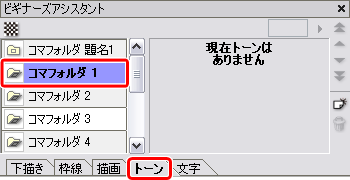
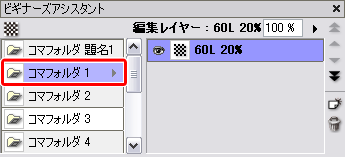
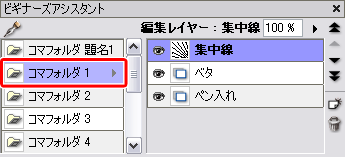
(1)[トーン]タブを選択し、トーンを貼るコマフォルダを選択します。

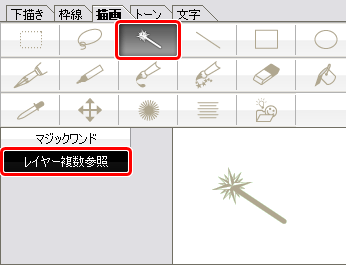
(2)[トーン]タブの中の[マジックワンド]ツールを選択し、[ツールセット]から[レイヤー複数参照]を選択します。

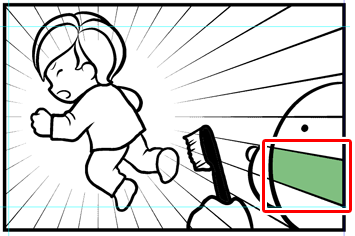
「レイヤー複数参照」は表示されているすべてのレイヤーを参照して選択範囲を作成します。1コマ目の場合、すでに集中線が入っているので「レイヤー複数参照」で選択範囲を作ろうとすると、クマの顔が集中線に分断された状態で選択されてしまいます。

※選択範囲を緑色で表示してあります。

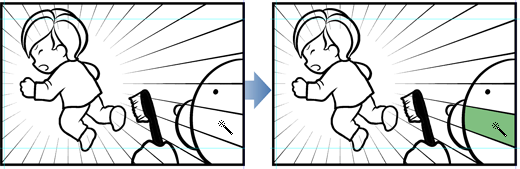
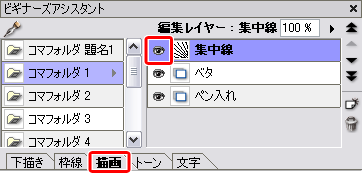
(3)[描画]タブに戻り、トーンを貼り終わるまで一時的に「集中線」レイヤーを非表示にします。

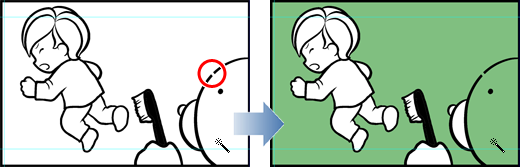
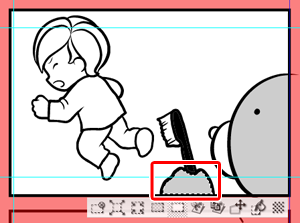
(4)[トーン]を選択し、クマの顔の部分でクリックします。これで、全体の選択範囲を生成することができます。

※選択範囲を緑色で表示してあります。
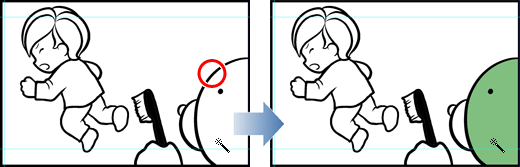
2)選択範囲がうまく作成できない時は
ベタを塗る時と同様、選択範囲を作成するときもペン入れの線が切れていると、その隙間から漏れて選択範囲が広がってしまう場合があります。

※選択範囲を緑色で表示してあります。
このような場合は、あわてずに[ツール]バーの[取り消し]ボタンで、ひとつ前の作業に戻ります。

[ペン]ツールで線をしっかり塞いでから。

※選択範囲を緑色で表示してあります。
3)網点のトーンを貼る
選択範囲がうまく作成できたら、トーンを貼ります。これまでの作業で何か作業をする際はレイヤーを分けるためにレイヤーを追加していました。ではトーンを貼る時もレイヤー追加が必要なのでは?と思いますが、トーンを貼ると通常のレイヤーとは種類の違う「トーンレイヤー」というレイヤーが自動的に追加されます。なので、このトーンを貼る工程ではレイヤーの追加は行いません。
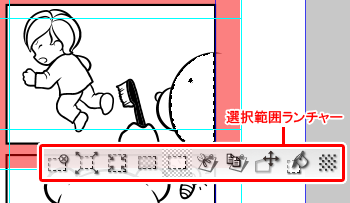
(1)[選択範囲ランチャー]が表示されていることを確認します。

【選択範囲ランチャーとは】
[選択範囲ランチャー]は選択範囲を作成したときに表示され、選択範囲を作成した後に行う操作をまとめたランチャーです。

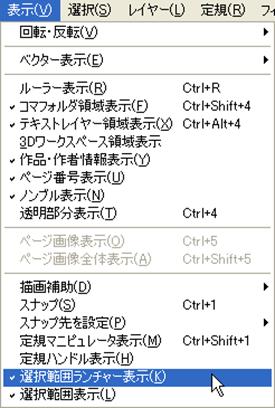
選択範囲を作成しても[選択範囲ランチャー]が表示されない場合は、[表示]メニュー→[選択範囲ランチャー表示]を選択し表示させます。

(2)[選択範囲ランチャー]の一番右にある、[新規トーン作成]アイコンをクリックします。

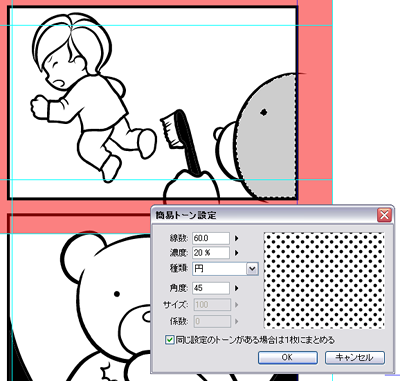
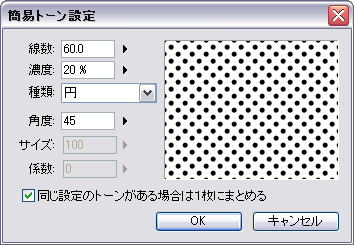
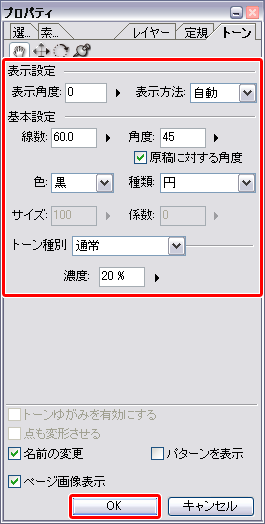
(3)トーンが貼られ、[簡易トーン設定ダイアログ]が表示されますので、画面で確認しながら線数・濃度などを調節します。

ここでは下記の設定をします。

線数:60.0
濃度:20%
種類:円
角度:45
※トーンは後から設定を変更することができます。詳しくは補足をご覧ください。
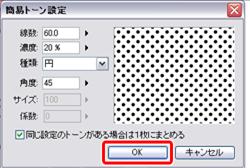
(4)設定が完了したら、[OK]ボタンをクリックします。

(5)トーンを貼るとトーンレイヤーが追加されます。

(6)トーンを貼ったら、[選択範囲ランチャー]一番左の、[選択を解除]アイコンをクリックして選択範囲を解除しておきます。

選択範囲はつづけて同じ場所に作業をしない時は解除します。解除し忘れてしまうと、同じ範囲に作業をしてしまいますので選択範囲で作業をし終わった後は選択範囲を解除する癖をつけておくといいですよ。
選択範囲は狭い範囲に作っていると選択範囲があることを忘れてしまう場合があります。他の場所に線を描こうと思ったら描けない!ということが起こったら、選択範囲が作成されていないか確認してください。
(7)クマの手の部分にも同じトーンを貼ります。

(8)トーンを貼ったら、[選択範囲ランチャー]一番左の、[選択を解除]アイコンをクリックして選択範囲を解除しておきます。

[2]柄物のトーンを貼る
[選択範囲ランチャー]では柄物のトーンを貼ることはできません。柄物のトーンを貼る場合は、ビギナーズアシスタント下部にあるトーンの中から直接選択範囲にドラッグ&ドロップします。1コマ目の男の子の洋服にトーンを貼ります。
1)選択範囲を作る
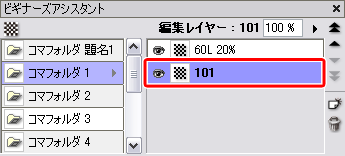
(1)1コマ目の男の子の洋服にトーンを貼りますので、1コマ目のコマフォルダを選択します。

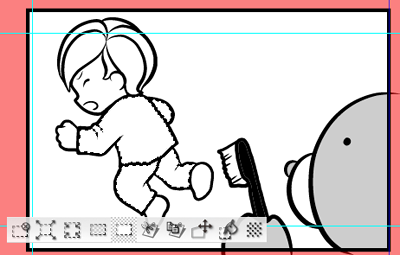
(2)網点のトーンを貼ったときと同じようにまずトーンを貼る部分に選択範囲を作成します。

2)トーンを貼る
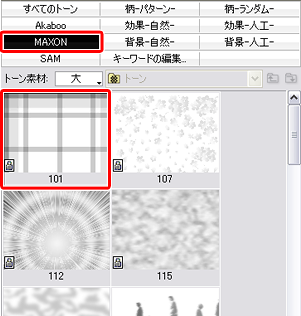
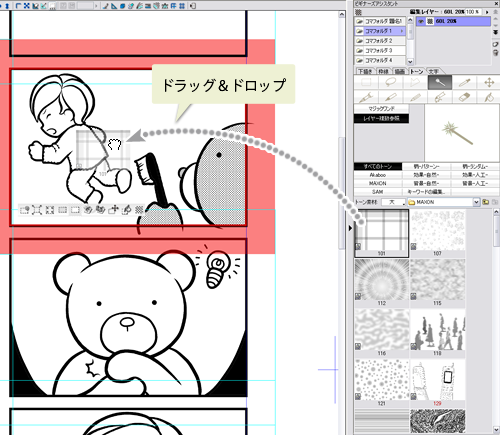
(1)ビギナーズアシスタント下部のトーンから貼りたいトーンを選択します。

ここでは→[MAXON]→[101]を選択します。

(2)1コマ目にドラッグ&ドロップします。

(3)選択範囲内にトーンが貼られます。

3)トーンの柄の大きさを調整する
貼ったトーンの柄が大きすぎる時や小さすぎる時は表示倍率を変更して調整します。
(1)柄を調整したいトーンレイヤーを選択し、アイコンをダブルクリックします。

(2)[プロパティ]パレットが表示されますので、[倍率]を調整し[OK]をクリックします。

網点トーンと柄物トーンをすべてのコマに貼ってトーンの作業は終了です。
1コマ目の集中線を再度表示にしておきましょう。
「描画」タブを選択し、「集中線」レイヤーの表示/非表示アイコンをクリックして集中線を表示に戻します。


[3]フキダシを入れる-しっぽのないフキダシ-
ここまでの作業で絵は完成しました。次はフキダシを入れていきます。完成までもう少しです。
1)フキダシを入れる
フキダシは手描きで入れることもできますが、ComicStudioにはあらかじめフキダシ素材がたくさん用意されています。ここではフキダシ素材からフキダシを選択します。
(1)フキダシを入れたいコマフォルダを選択します。ここでは1コマ目にフキダシを入れますので、「コマフォルダ1」を選択します。

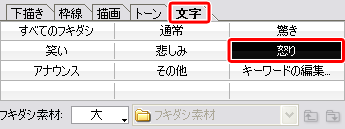
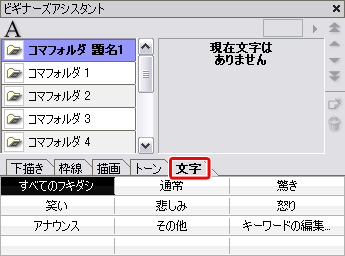
(2)[文字]タブを選択し、[怒り]を選択します。

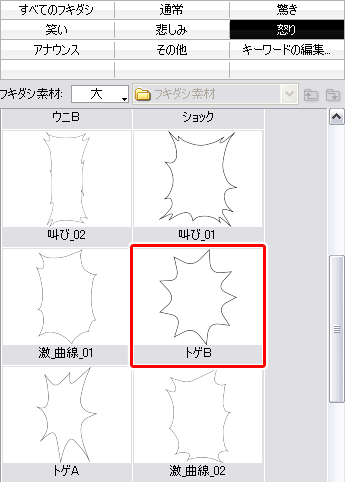
(3)表示されたサムネイルの中から「トゲB」を選択します。

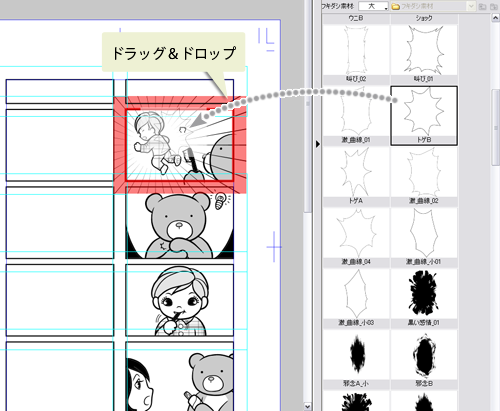
(4)ページ上のコマの枠内にドラッグ&ドロップします。

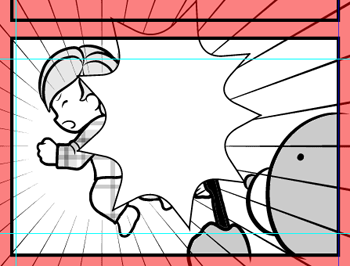
(5)コマの中にフキダシが貼り付けられました。

(6)フキダシを入れると「フキダシレイヤー」が追加されます。

フキダシの大きさや位置は後で調整しますので、このままセリフの入力を行います。
2)セリフを入力する
フキダシの中にテキストでセリフを入れます。
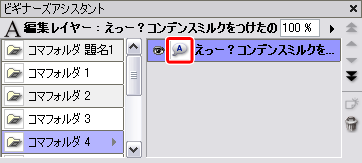
(1)[フキダシ]レイヤーのアイコンをダブルクリックします。

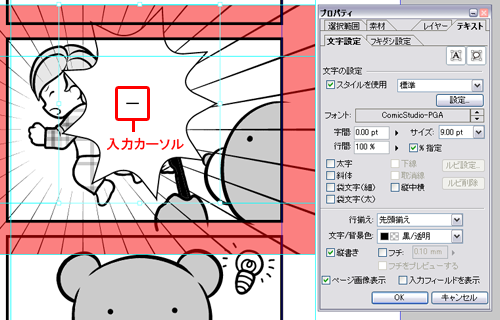
(2)[プロパティ]パレットが表示され、フキダシ内には入力カーソルが表示されます。

[プロパティ]パレットがフキダシの上に表示される場合があります。その場合は[プロパティ]パレットをフキダシが見える位置に移動させてください。
[プロパティ]パレットではフォントのスタイルを変更することができますが、ここでは初期設定のままでセリフを入れていきます。
(3)キーボードでセリフを入力します。

(4)入力し終わったら[プロパティ]パレットの[OK]をクリックし、セリフの入力を確定させます。

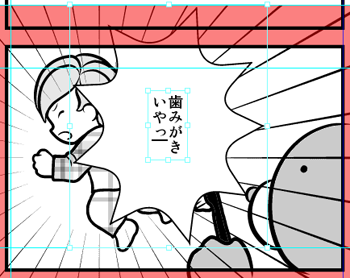
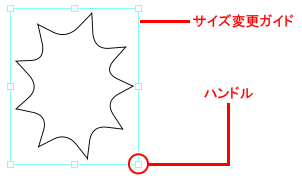
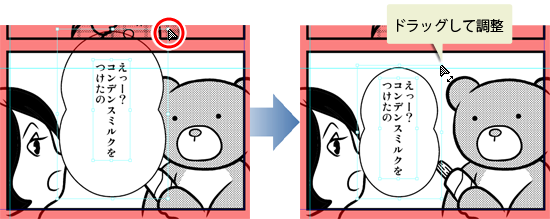
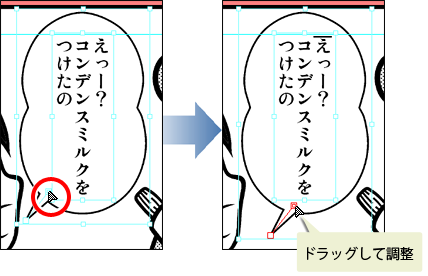
(5)フキダシを囲んでいる、青色の[サイズ変更ガイド]のハンドルをドラッグして、フキダシのサイズを調整します。


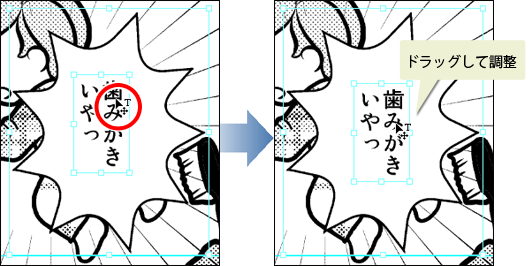
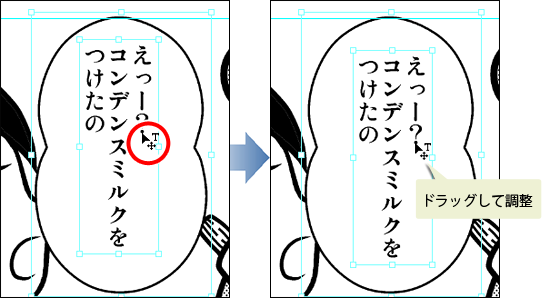
(6)フキダシ内のセリフ上にカーソルを合わせ下記のカーソルに変わったら、ドラッグで文字を移動します。

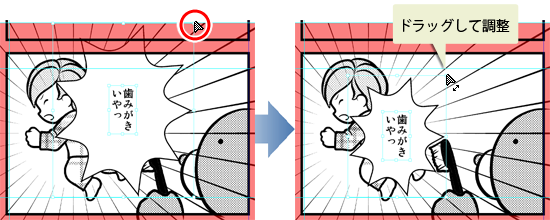
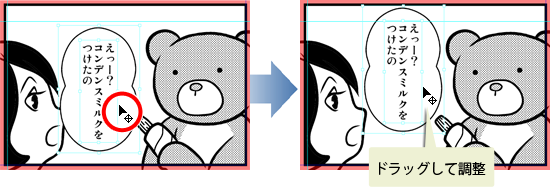
(7)フキダシ内のセリフ以外の場所にカーソルを合わせると、フキダシを移動させることができます。

(8)フキダシとセリフの位置とサイズの調整が完了し、1コマ目は終了です。

[4]フキダシを入れる-しっぽのあるフキダシ-
1コマ目はしっぽのないフキダシでしたが、4コマ目はしっぽのあるフキダシを入れます。
1)フキダシを入れる
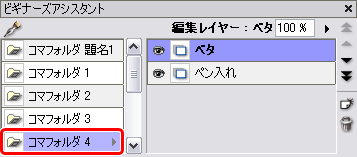
(1)4コマ目にフキダシを入れますので、「コマフォルダ4」を選択します。

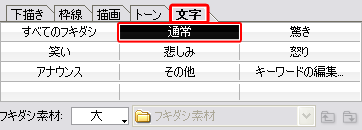
(2)[文字]タブを選択し、[通常]を選択します。

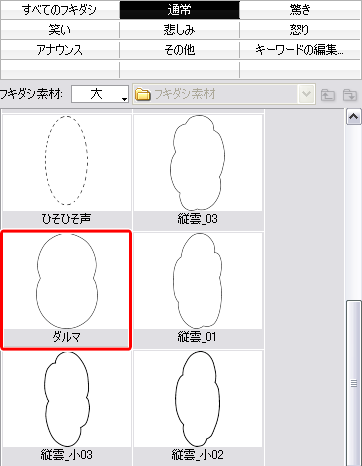
(3)表示されたサムネイルの中から「ダルマ」を選択します。

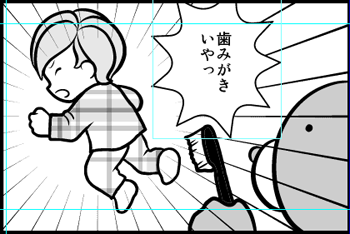
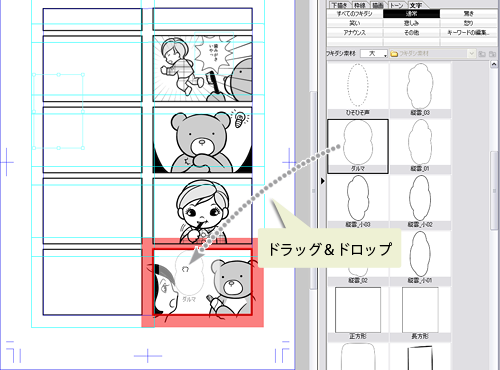
(4)ページ上のコマの枠内にドラッグ&ドロップします。

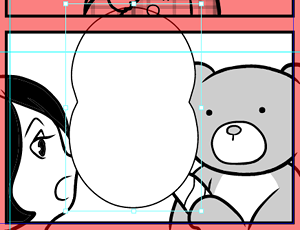
(5)コマの中にフキダシが貼り付けられました。

(6)フキダシを入れると「フキダシレイヤー」が追加されます。

2)セリフを入れる
(1)[フキダシ]レイヤーのアイコンをダブルクリックします。

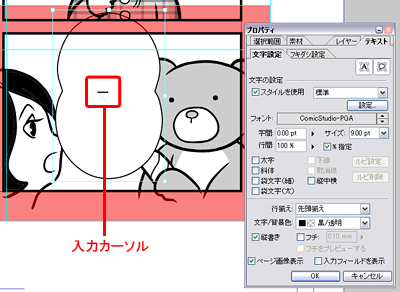
(2)[プロパティ]パレットが表示され、フキダシ内には入力カーソルが表示されます。

[プロパティ]パレットがフキダシの上に表示される場合があります。その場合は[プロパティ]パレットをフキダシが見える位置に移動させてください。
[プロパティ]パレットではフォントのスタイルを変更することができますが、ここでは初期設定のままでセリフを入れていきます。
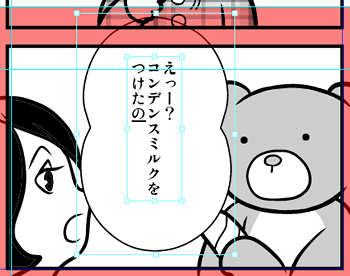
(3)キーボードでセリフを入力します。

(4)入力し終わったら[プロパティ]パレットの[OK]をクリックし、セリフの入力を確定させます。

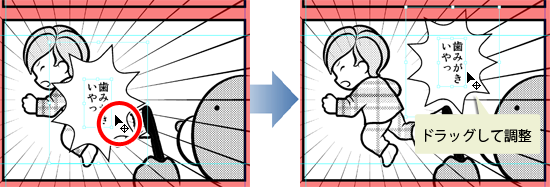
(5)フキダシを囲んでいる、青色の[サイズ変更ガイド]のハンドルをドラッグして、フキダシのサイズを調整します。

(6)フキダシ内のセリフ上にカーソルを合わせ下記のカーソルに変わったら、ドラッグで文字を移動します。

(7)フキダシ内のセリフ以外の場所にカーソルを合わせると、フキダシを移動させることができます。

3)しっぽをつける
誰のセリフかわかるようにフキダシに「しっぽ」をつけます。
(1)[フキダシ]レイヤーのアイコンをダブルクリックします。

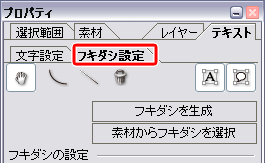
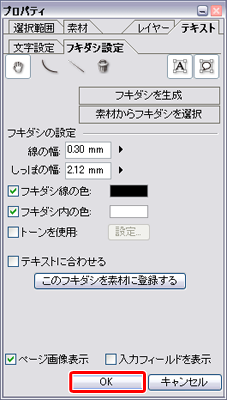
(2)[プロパティ]パレットが表示されるので、[テキスト]タブ内→[フキダシ設定]タブを選択します。

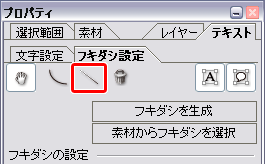
(2)[直線のしっぽを追加]アイコンをクリックします。

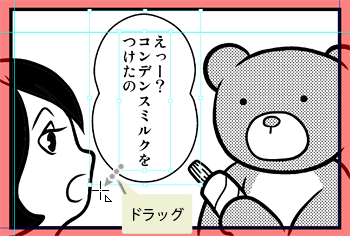
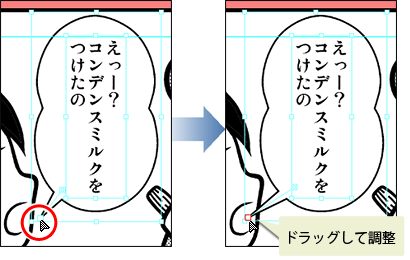
(3)フキダシの内側をクリックし、しっぽを付けたい場所までドラッグします。

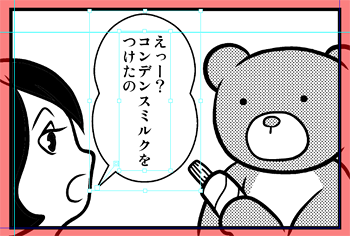
(4)ボタンを離すと、フキダシにしっぽが付きます。しっぽの長さ、向き、場所は次の操作で調整します。

(5)しっぽの位置を変更する場合は、しっぽの内側のハンドルをドラッグします。

(6)しっぽの長さと向きを変更する場合は、しっぽの外側のハンドルをドラッグします。

(7)しっぽの調整が終わったら[プロパティ]パレットの[OK]をクリックして、しっぽを確定させます。

1コマ目と4コマ目にフキダシを入れこの作品はフキダシまで完成です。

[5]擬音を入れる
この作品には2コマ目と3コマ目に擬音が入ります。[マジック]ツールで擬音を入れていきます。
(1)「描画」タブを選択し、2コマ目のフォルダ「フォルダ 2」を選択します。

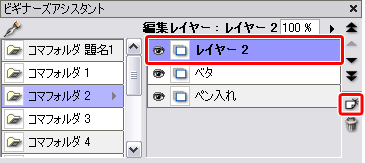
(2)[新規レイヤー作成]ボタンでレイヤーを追加し、一番上にレイヤーを移動します。

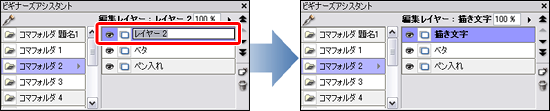
(3)レイヤー名を「描き文字」に変更します。

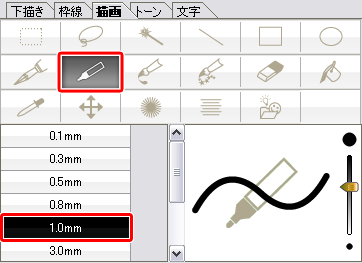
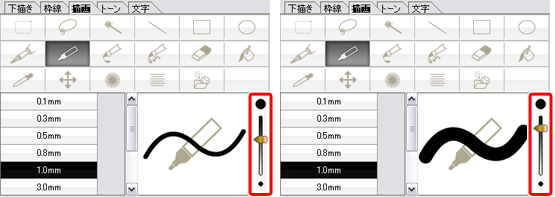
(4)[マジック]ツールを選択し、「1.0mm」を選択します。

(5)[マジック]ツールのサイズを調整します。スライダーを下に下げるとサイズが小さく、上に上げると大きくなります。

(6)「描き文字」レイヤーが選択されていることを確認し、文字を描き込みます。

(7)同じように3コマ目にも描き文字を入れます。

[6]タイトルを入れる
さて、いよいよラストの工程です。マンガにタイトルを入れて完成させます。
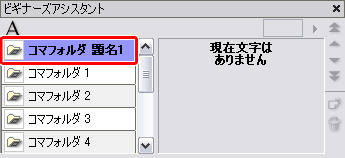
(1)「コマフォルダ 題名1」を選択します。

(2)[文字]タブを選択します。

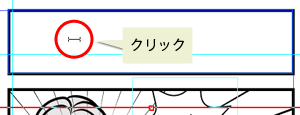
(3)タイトルにはフキダシは必要ないので、そのままタイトルの位置でクリックします。

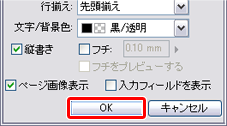
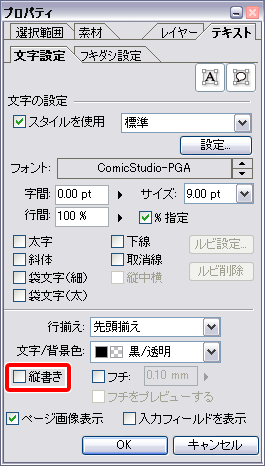
(4)[プロパティ]パレットが表示されますので、[縦書き]のチェックを外します。

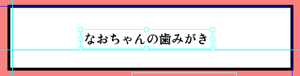
(5)タイトルを入力します。

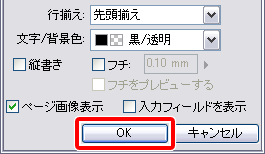
(6)文字の大きさや位置は後から調整するので、入力が終わったら[プロパティ]パレットの[OK]をクリックします。

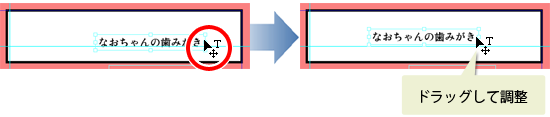
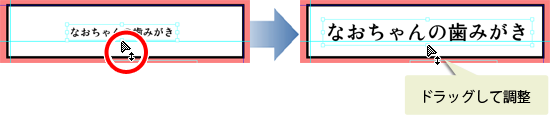
(7)文字の位置を調整します。テキストの青い枠の中にカーソルを合わせ下記のカーソルに変わったらドラッグで文字を移動します。

(8)文字の大きさを調整します。テキストの青い枠の隅にあるハンドルをドラッグして文字の大きさを変更します。

これでマンガの完成です!

[7]おさらい
さて、4コママンガは完成しましたが最後におさらいとして、ビギナーズアシスタントで4コママンガを描く手順をまとめました。「ビギナーズアシスタント編 まずはイラストを描いてみよう!」のポイントにさらにコマやフキダシが追加されましたので、ここでしっかり基本を覚えましょう。
ビギナーズアシスタントのポイント
ビギナーズアシスタントを使用するときは、工程ごとにタブが分かれていますのでやりたい作業のタブを選択します。工程のタブを選択するだけで、その工程に必要なツールとレイヤーのみが表示されます。次の作業へ進む→タブを選択すると覚えておくとよいでしょう。
■描画のポイント
1.レイヤーを工程ごとにわける
レイヤーを分けることで修正などを簡単にすることができます。ここがデジタルの最大の利点でもあります。アナログと同じように1枚にすべての作業をしないで、うまくレイヤーを使い分けてください。
2.レイヤーはわかりやすい名前を付ける
ここでは4コママンガを描きましたのでそれほどレイヤーは多くありません。ですがストーリーマンガのようにコマが多くレイヤーが多くなるような時は、どのレイヤーに、何が描かれているのかが分かるようにレイヤー名はわかりやすい名前をつけておきましょう。
3.作業するレイヤーをしっかり選択
せっかくレイヤーをわけても作業するレイヤーと違うレイヤーを選択して作業を始めてしまっては意味がありません。作業を始める前に目的のレイヤーが選択されていることをしっかり確認しましょう。
ペン入れやベタなどの描画の工程ではレイヤーを自分で追加してレイヤーを分けましたが、トーン、フキダシ、テキストは作業を行うと自動でレイヤーが追加されます。
1.4コママンガ用の枠線は素材の中から選択する
ストーリーマンガはコマ割りが複雑なので、素材の中には自分の使いたいコマ割りがない場合もありますが、4コママンガはある程度コマ割りが決まっています。4コママンガを描く場合は素材の中からコマ割りを選択しましょう。
2.コマフォルダ
ビギナーズアシスタントでコマ割りをすると、コマごとに「コマフォルダ」に分割されます。コマごとに描画やフキダシのレイヤーがひとつのフォルダに納められますので、他のコマへはみだすことがありません。作業はコマごとに行いますので、作業をする時はしっかり作業をしたいコマフォルダを選択します。
■ベタのポイント
1.ベタ用のレイヤーを作る
ベタを線画と分けておくとベタの部分だけ直したい時に線まで消えてしまうことがありません。線画のレイヤーにそのままベタを入れてしまわずにレイヤーを分けておきましょう。
2.レイヤー複数参照
ベタと線画のレイヤーを別々にした場合、ベタ用のレイヤーには線はありません。ベタを入れる時はペン入れの線を利用するために[塗りつぶし]ツールは「レイヤー複数参照」にしておきます。「レイヤー複数参照」にしておくと線のないレイヤーでも、ペン入れの線の中にベタを入れることができます。レイヤーの参照先はComicStudioでマンガを描く際の重要なポイントです。ここでしっかり覚えてください。
3.ネームや下描きのレイヤーは非表示にしておく
実はビギナーズアシスタントの[下描き]タブで追加したレイヤーは表示していても、[塗りつぶし]ツールを「レイヤー複数参照」で参照されません。その理由は、[下描き]タブを選択しているときに追加したレイヤーは「下描き」属性になっていて参照されないようにあらかじめ設定されているからです。ですがベタを入れる時はネームや下描きが表示されていると邪魔なので非表示にしておき、非表示になっているレイヤーは「レイヤー複数参照」でも参照されない、と覚えておきましょう。
■トーンのポイント
1.選択範囲を作る
トーンを貼るにははじめに貼りたい形に選択範囲を作ります。貼りたい形に選択範囲を作るには[マジックワンド]ツールを使います。
2.トーンの貼り方は2種類
トーンの貼り方には[選択範囲ランチャー]から貼る方法と、トーンを選択して画面上にドラッグ&ドロップする方法の2種類があります。
3.[選択範囲ランチャー]では柄物のトーンは貼れない
[選択範囲ランチャー]は選択範囲を作成した後の作業がまとめられていて便利ですが、柄物のトーンを貼ることはできません。柄物のトーンを貼る時はトーンを選択してドラッグ&ドロップする方法で貼ります。
■フキダシのポイント
1.フキダシは素材の中から選択する
ComicStudioにはあらかじめフキダシ素材がたくさん用意されています。手描きでフキダシを描く方法もありますが、ここではフキダシは素材の中から選択しましょう。
2.フキダシ、文字、しっぽの大きさや位置は後から調整する
フキダシ、文字の調整は後からすることができますので、いったん大体の位置や大きさで確定させ、細かい調整はコマ全体を見ながらするとバランスがとりやすくなります。
3.フキダシに文字を入れる時はフキダシレイヤーのアイコンをダブルクリック
フキダシに文字を入れる時はフキダシレイヤーのアイコンをダブルクリックして[プロパティ]パレットを表示させます。この[プロパティ]パレットが表示されていないと文字の入力ができません。
また、ビギナーズアシスタントの[文字]タブが選択された状態で、フキダシの外をクリックすると[プロパティ]パレットが表示され、文字が入力できるようになりますが、この状態で文字を入力してしまうとフキダシと文字が別々のレイヤーになってしまい、一緒に移動することができなくなってしまいます。フキダシに文字を入力するときは、必ずフキダシレイヤーのアイコンをダブルクリックして[プロパティ]パレットを表示させてから入力しましょう。
補足
トーンの設定を変える
一度貼った網点トーンは後から設定を変更することができます。
(1)ビギナーズアシスタントの[トーン]タブを選択します。

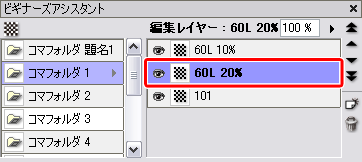
(2)トーンを変更したいコマフォルダを選択します。

(3)変更したいトーンレイヤーを選択します。

(4)トーンレイヤーのアイコンをダブルクリックして、[プロパティ]パレットを表示させます。

(5)[プロパティ]パレットで線数、濃度などの数値を変更して[OK]をクリックします。


コメント