4.効果(流線・集中線)
閲覧数 : 15355回 総合評価 : 1件
※ 使用したバージョン : ComicStudio Ver.4.5.2
[1]効果-1コマ目(流線)-
マンガ特有の効果線(集中線・流線)を、選択範囲を使って描画します。
【選択範囲とは】
「選択範囲」とは点線で囲まれた部分のことで、選択範囲内だけに作業可能領域を限定できる機能です。
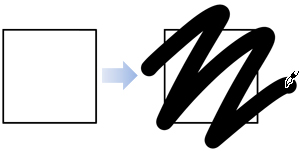
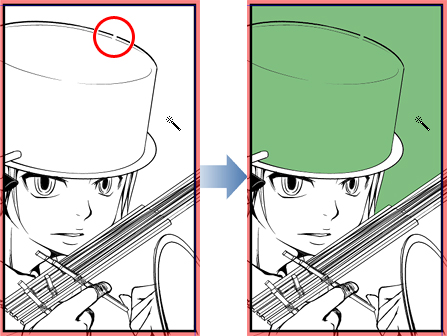
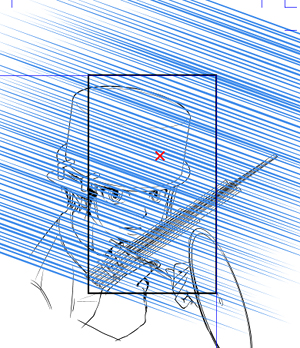
たとえばこの絵を見て下さい。

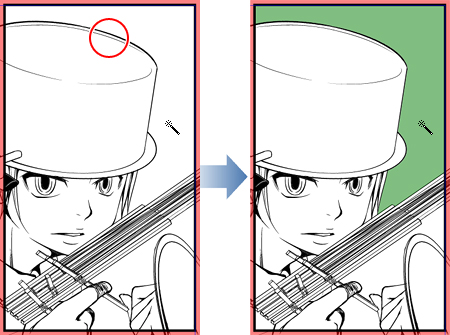
四角の中だけに描画したいのですが、選択範囲が作成されていないと四角の外まで描画できてしまいます。
ですが四角の中に選択範囲を作成すれば、四角の中だけに描画出来るようになり、選択範囲の外は描画出来ないようになります。

ある場所にのみ描画したいときや、ある場所にのみトーンを貼りたい場合、選択範囲を作成してから作業すると便利です。
1)流線の描画
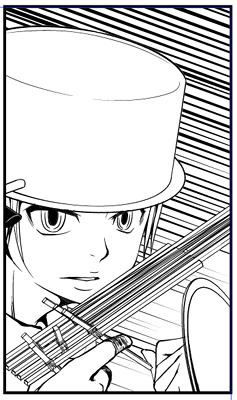
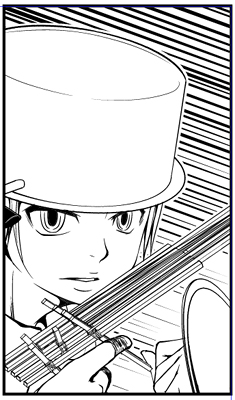
1コマ目に流線を描画します。

流線のラフイメージ
人物の背後のスペースに流線を描画したいので、人物以外の場所に選択範囲を作成します。
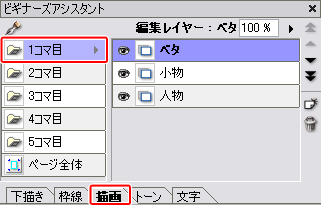
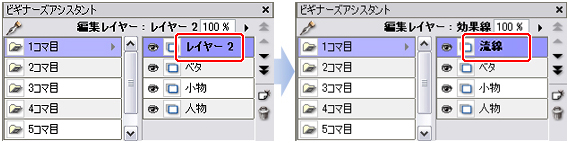
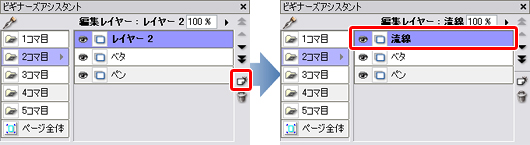
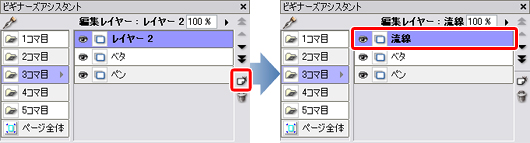
(1)[描画]タブで「1コマ目」フォルダを選択します。

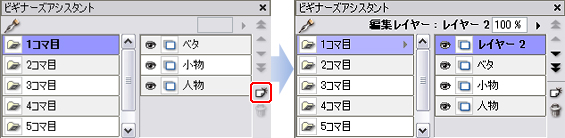
(2)[新規レイヤー作成]ボタンをクリックし、新しいレイヤーを作成します。

(3)レイヤー名を「流線」にします。

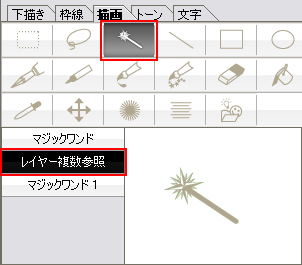
(4)[マジックワンド]ツールを選択し、[レイヤー複数参照]を選択します。

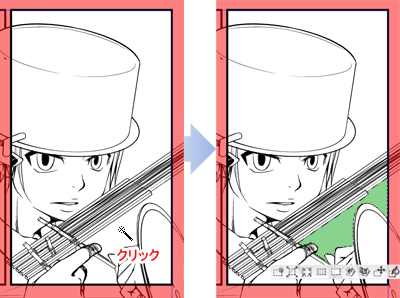
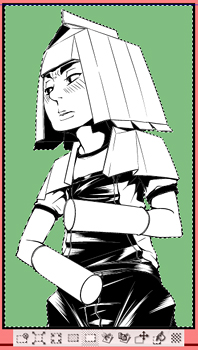
(5)流線を描画する箇所に選択範囲を作成します。
①流線を描画する箇所をクリックします。

※選択範囲を色で表示しています。
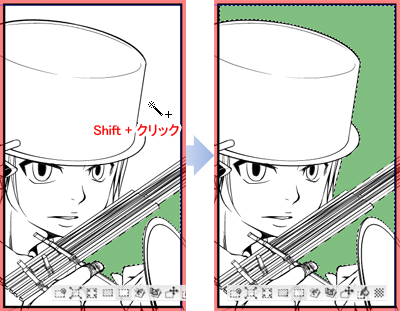
②複数選択する必要がある場合、[Shift]+クリックで選択範囲を追加します。

※選択範囲を色で表示しています。
③必要な選択範囲をすべて作成しました。

※選択範囲を色で表示しています。
【選択範囲がうまく作成できない時は】
ベタを塗る時と同様、選択範囲を作成するときもペン入れの線が切れていると、その隙間から漏れて選択範囲が広がってしまう場合があります。

※選択範囲を色で表示してあります。
このような場合は、あわてずに[ツール]バーの[取り消し]ボタンで、ひとつ前の作業に戻ります。

| 操作の取り消し | 【Win】[Ctrl]+[Z]キー |
|---|---|
| 【Mac】[Command]+[Z]キー |
[ペン]ツールで線をしっかり塞いでから。

※選択範囲を色で表示してあります。
(6)[流線]を選択します。[流線]を使用すると、1本1本線を引かずに一度に流線を描くことができます。

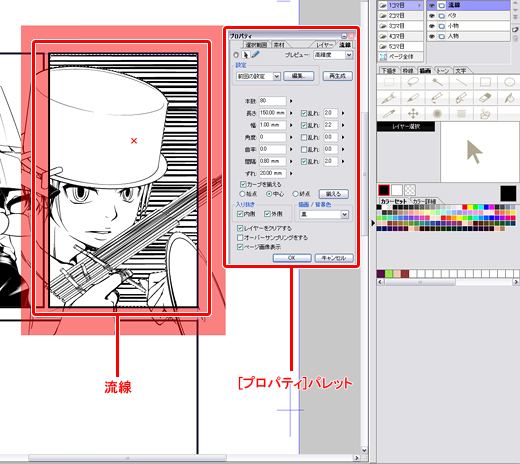
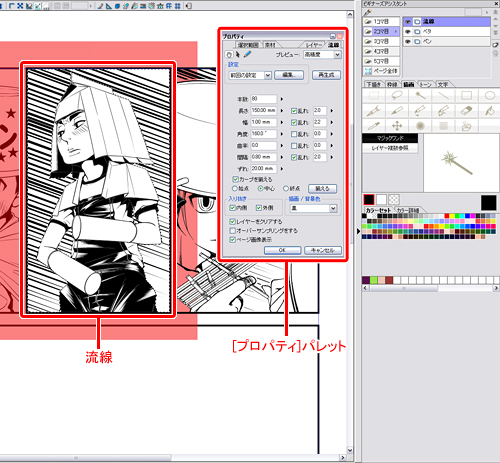
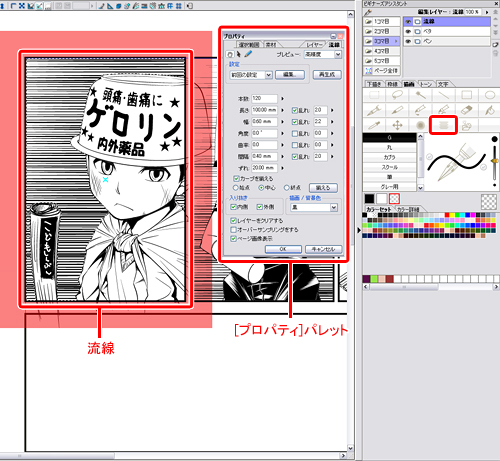
(7)ページ上に流線と[プロパティ]パレットが表示されます

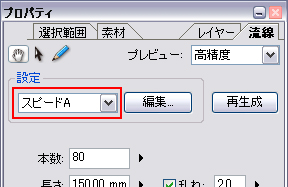
(8)[プロパティ]パレットの[設定]で[スピードA]を選択します。

(9)[プロパティ]パレットの[移動]アイコンをクリックします。

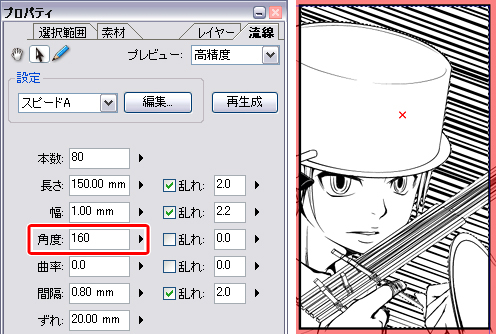
(10)流線の[角度]を「160」に変更します。流線のプレビューも併せて更新されます。

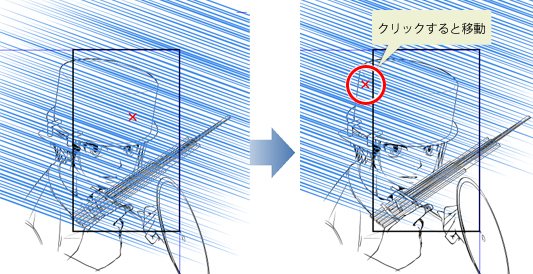
(11)流線の位置を変更します。
[プロパティ]パレットで[移動]を選んでいることを確認して、流線の中心にしたい場所をクリックします。
【流線の中心とは】
[移動]で指定できるのは、「流線の中心」となる位置です。
流線は中心位置から左右に向かって線が描画されるのですが、では「流線の中心」というのは、どこを指している言葉なのでしょう?
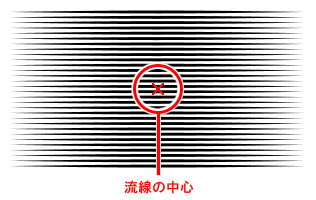
下の流線の画像を見てみて下さい。

流線の中央にある、×印のポイントが「流線の中心」です。
このように流線全体が表示されていると、中心位置もわかりやすくなりますね。
この×印のポイントを、[移動]を使用してクリックで指定することで、流線は移動します。
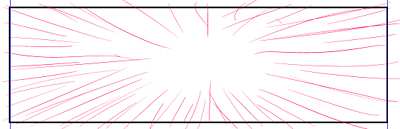
では、1コマ目の流線の全体も参考に見てみましょう。

※選択範囲は作成していません。流線を色で表示してあります。
これが先ほどまでの段階での流線の全体図です。
ここでは、コマの右下に行くに連れて線が細くなるように流線を配置したいので、中心位置を左上にずらせば良いということがわかります。

※選択範囲は作成していません。流線を色で表示してあります。
実際には流線の全体像を表示させながら作業することはありませんが、このような仕組みになっている、ということを覚えておくと、流線の配置を行いやすくなります。
では、実際に流線の中心にしたい場所をクリックし、流線を移動させてみましょう。

(12)[OK]をクリックします。

(13)[選択範囲ランチャー]の[選択の解除]をクリックし、選択範囲を解除します。

流線が描画できました。

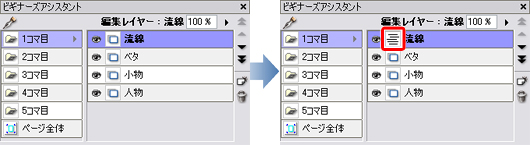
(14)流線が描画されると、レイヤーのアイコンが変更されます。

[流線]で描画した集中線は後から設定を変更することができます。
詳しくは「補足」をご覧ください。
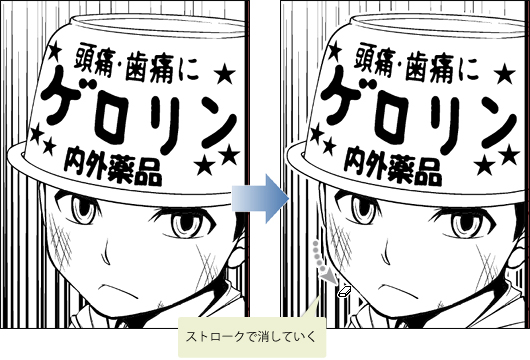
2)人物のフチ取り
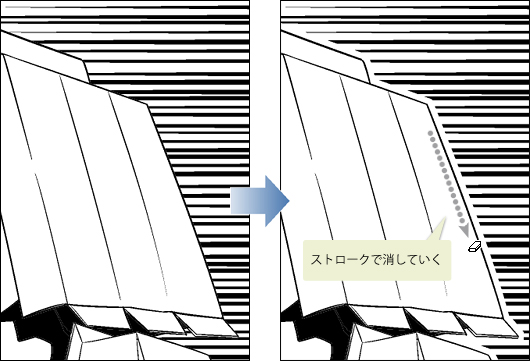
流線と人物の線がぴったりとくっついているため、人物の絵が少し見づらくなっています。
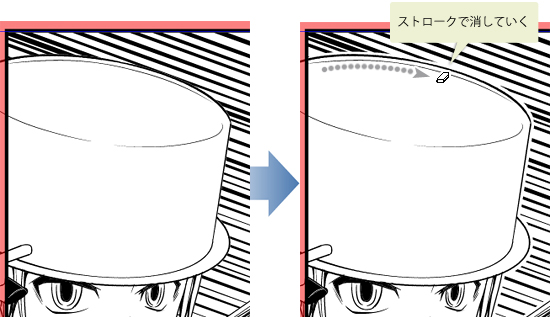
「流線」レイヤーは[消しゴム]で自由に消すことができますので、[消しゴム]ツールを使用して人物のフチ取りをします。
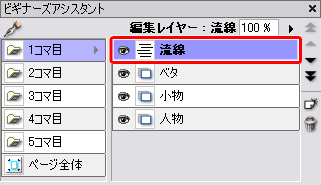
(1)[レイヤー]パレットで「流線」レイヤーを選択します。

(2)[消しゴム]ツールで、人物をフチ取るように流線を消します。

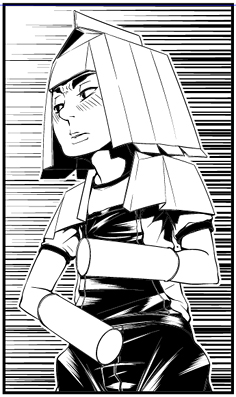
1コマ目の流線の描画が終わりました。

[2]効果-2コマ目(流線)-
2コマ目も同様に流線を描画します。

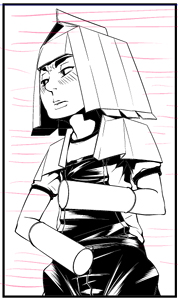
流線のラフイメージ
(1)「2コマ目」フォルダを選択して新規レイヤーを作成し、名前を「流線」とします。

(2)[マジックワンド]ツールで、流線を描画する箇所に選択範囲を作成します。

※選択範囲を色で表示しています。
| 選択範囲の追加選択 | [Shift]+クリック |
|---|
(3)[流線]を選択します。

(4)ページ上に流線と[プロパティ]パレットが表示されます。

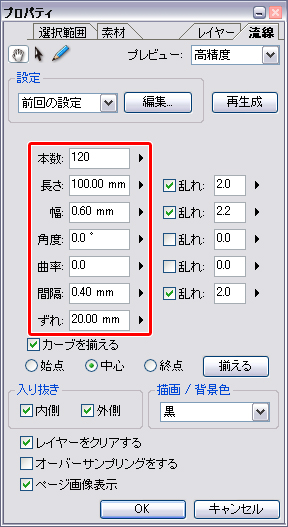
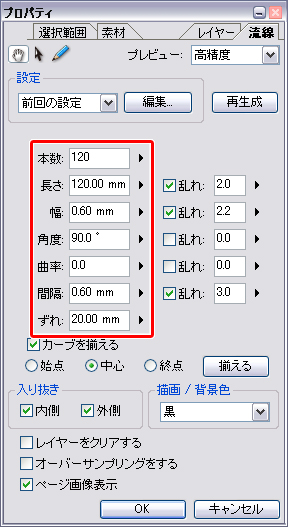
(5) [プロパティ]パレットで各種数値を下記のように設定します。
・本数 … 120
・長さ … 100mm
・幅 … 0.6mm
・角度 … 0°
・曲率 … 0
・間隔 … 0.4mm
・ずれ … 20mm

(6)[移動]を選択し、流線の中心となる位置を変更します。

(7)[OK]をクリックします。

(8)[選択範囲ランチャー]の[選択の解除]をクリックし、選択範囲を解除します。

(9) 「流線」レイヤーを選択し、人物をフチ取るように[消しゴム]ツールで流線を消します。

2コマ目の流線が描画できました。

[3]効果-3コマ目(流線)-
3コマ目も同様に流線を描画します。

流線のラフイメージ
(1)「3コマ目」フォルダを選択して新規レイヤーを作成し、名前を「流線」とします。

(2)[マジックワンド]ツールで、流線を描画する箇所に選択範囲を作成します。

※選択範囲を色で表示しています。
| 選択範囲の追加選択 | [Shift]+クリック |
|---|
(3)[流線]を選択すると、ページ上に流線と[プロパティ]パレットが表示されます。

(4) [プロパティ]パレットで各種数値を下記のように設定します。
・本数 … 120
・長さ … 120mm
・幅 … 0.6mm
・角度 … 90°
・曲率 … 0
・間隔 … 0.6mm
・ずれ … 20mm

(5)[移動]を選択し、流線の中心となる位置を変更します。

(6)[OK]をクリックします。

(7)[選択範囲ランチャー]の[選択の解除]をクリックし、選択範囲を解除します。

(8)人物をフチ取るように「流線」レイヤーを[消しゴム]ツールで消して、流線の描画を完成させます。

3コマ目の流線が描画できました。

[4]効果-4コマ目(集中線)-
4コマ目に集中線を描画します。

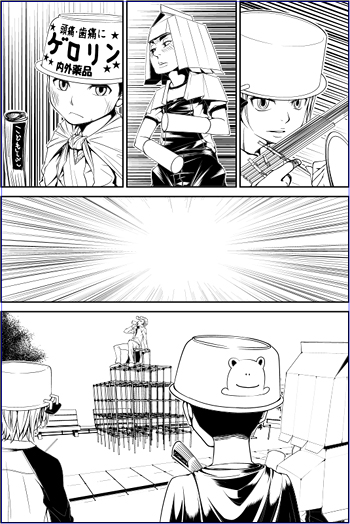
集中線のラフイメージ
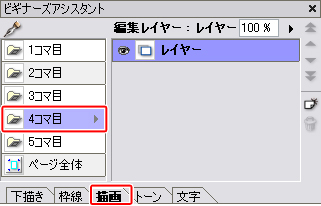
(1)[描画]タブで「4コマ目」フォルダを選択します。

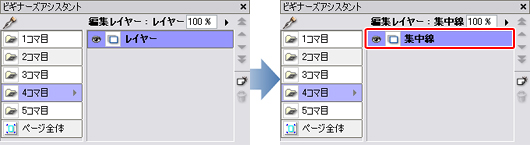
(2)最初から用意されているレイヤーはまだ未使用なので、これを使用します。レイヤー名を「集中線」に変更します。

(3)[集中線]を選択します。

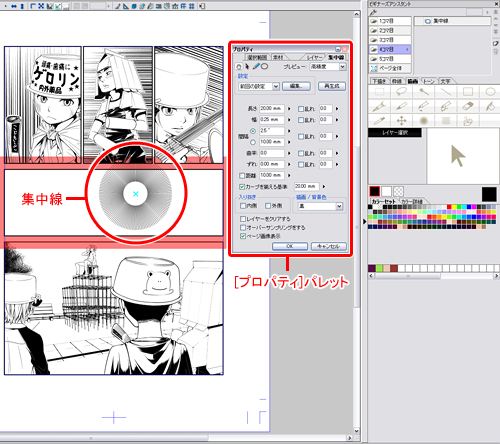
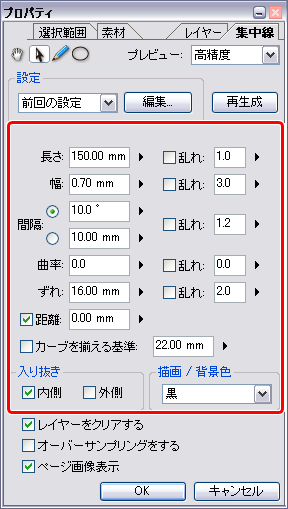
(4)ページ上に集中線と[プロパティ]パレットが表示されます。

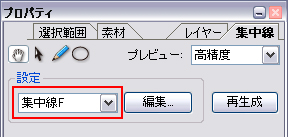
(5)[プロパティ]パレットの[設定]で[集中線F]を選択します。

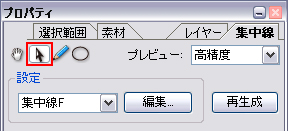
(6)[プロパティ]パレットで[移動]を選択します。

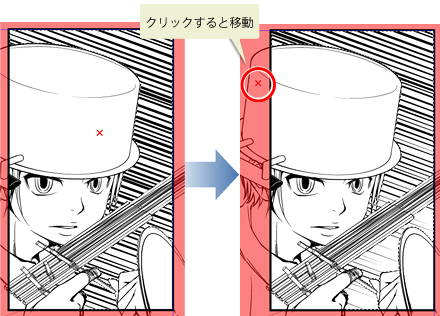
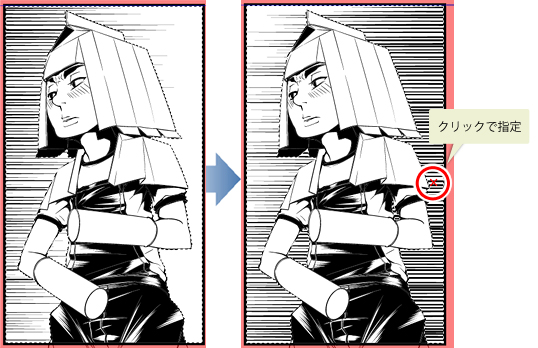
(7)集中線の中心にしたい場所をクリックします。

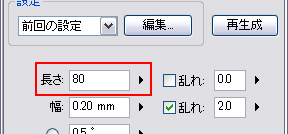
(8)[長さ]に「80」と入力します。

集中線の長さが長くなります。

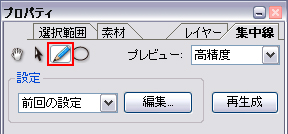
(9)[描画位置の移動]を選択します。

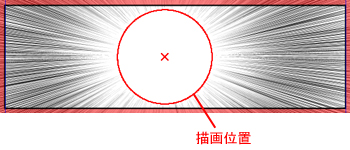
すると、集中線の中央に赤い円形のラインが表示されます。

この赤いライン[描画位置]は、集中線のそれぞれの線が描画され始める位置を示しています。
集中線はこの赤いラインの外側から描画され始め、ラインの内側に描画されることはありません。
参考に、下の画像を見てみてください。

[描画位置]のラインの外側から集中線が描画され始めているのがわかります。
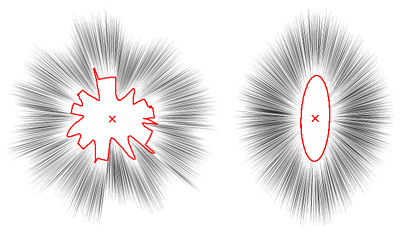
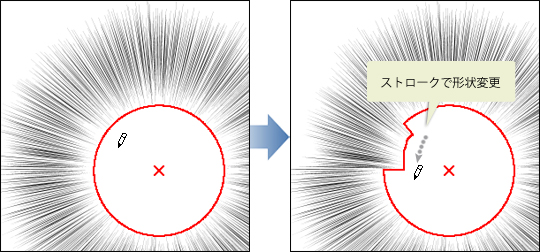
[描画位置の移動]を使用すると、このラインの形状を自由に変更することができます。左図のように集中線を不揃いにしたり、右図のように集中線を楕円状に変えたりできるのです。

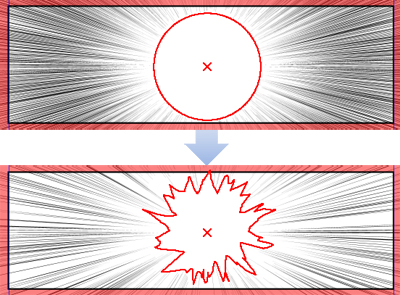
(10)ここでは、集中線をもっと不揃いにするために、描画位置を下図のように変更します。

(11)[OK]をクリックします。

集中線を描画できました。

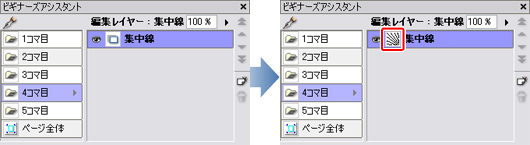
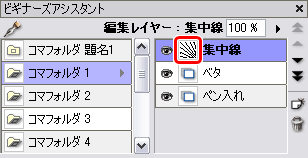
(12)集中線が描画されると、レイヤーのアイコンが変更されます。

[集中線]で描画した集中線は後から設定を変更することができます。
詳しくは「補足」をご覧ください。
これで、全てのコマの流線・集中線の描画が完成です。

補足
流線・集中線で描画した効果線を修正する
(1)流線・集中線のレイヤーのアイコンをダブルクリックします。
ここでは、集中線のレイヤーで説明します。

(2)[プロパティ]パレットで各パラメータを変更します。

(3)変更が終わったら[OK]をクリックします。

効果線が入るとだいぶマンガらしくなってきましたね。

コメント