5.トーン・ホワイト・フキダシ
閲覧数 : 8969回 総合評価 : 1件
※ 使用したバージョン : ComicStudio Ver.4.5.2
[1]網点・万線のトーンを貼る
ComicStudioのトーンには大きく分けて網点などのトーンと柄や背景などのトーンがあります。
まずは、影や色合いの表現としてよく使われる網点のトーンを1コマ目に貼ります。
これまでの作業で何か作業をする際はレイヤーを分けるためにレイヤーを追加していました。
ではトーンを貼る時もレイヤー追加が必要なのでは?と思いますが、トーンを貼ると通常のレイヤーとは種類の違う「トーンレイヤー」というレイヤーが自動的に追加されます。なので、トーンを貼る工程ではレイヤーの追加は行いません。
1.網点トーンを貼る
(1)[トーン]タブを選択し、トーンを貼る「1コマ目」のコマフォルダを選択します。

(2)[トーン]タブの中の[マジックワンド]ツールを選択し、[ツールセット]から[レイヤー複数参照]を選択します。

(3)網点トーンを貼りたいところをクリックし、選択範囲を作成します。

(4)[選択範囲ランチャー]が表示されていることを確認します。
【選択範囲ランチャーとは】
[選択範囲ランチャー]は選択範囲を作成したときに表示され、選択範囲を作成した後に行う操作をまとめたランチャーです。

選択範囲を作成しても[選択範囲ランチャー]が表示されない場合は、[表示]メニュー→[選択範囲ランチャー表示]を選択し表示させます。

(5)[選択範囲ランチャー]の一番右にある、[新規トーン作成]アイコンをクリックします。

(6)トーンが貼られ、[簡易トーン設定ダイアログ]が表示されますので、画面で確認しながら線数・濃度などを調節します。

ここでは下記の設定をします。

線数:60.0
濃度:10%
種類:円
角度:45
※トーンは後から設定を変更することができます。詳しくは補足をご覧ください。
(7)設定が完了したら、[OK]ボタンをクリックします。

(8)トーンが貼れました。

(9)トーンを貼るとトーンレイヤーが追加されます。トーンレイヤーの名前は、設定した「線数+濃度」の名前になります。

(10)[選択範囲ランチャー]の[選択の解除]をクリックし、選択範囲を解除します。

選択範囲は続けて同じ場所に作業をしない時は解除します。解除し忘れてしまうと、同じ範囲に作業をしてしまいますので選択範囲で作業をし終わった後は選択範囲を解除する癖をつけておくといいですよ。
選択範囲は狭い範囲に作っていると選択範囲があることを忘れてしまう場合があります。他の場所に線を描こうと思ったら描けない!ということが起こったら、選択範囲が作成されていないか確認してください。
(11)鍋の蓋や人物の瞳にも同じトーンを貼って、1コマ目のトーンは貼り終わりです。

(12)同様に他のコマにも網点のトーンを貼り付けます。

2.万線トーンを貼る
5コマ目には、網点のトーンを貼った後で、手前の3人のキャラクターの上に遠近感を現す万線(細かい平行線)のトーンを貼ります。
(1)[トーン]タブを選択し、トーンを貼る「5コマ目」のコマフォルダを選択します。

(2)[トーン]タブの中の[マジックワンド]ツールを選択し、[ツールセット]から[レイヤー複数参照]を選択します。

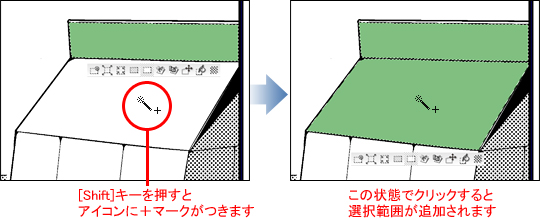
(3)トーンを貼りたいところをクリックして選択範囲を作成していきますが、一度の[マジックワンド]ツールのクリックでは、線が閉じられている一箇所の領域しか選択できません。ここでは3人のキャラクター全体の選択範囲が必要なので、選択範囲に新しい領域を追加選択していきます。
選択範囲に領域を追加するには、[マジックワンド]ツールを[Shift]キーを押しながら使用します。

必要な箇所の選択範囲を作成できました。

(4)[選択範囲ランチャー]の一番右にある、[新規トーン作成]アイコンをクリックします。

(5)[簡易トーン設定ダイアログ]が表示され、前回貼ったトーンがプレビューとして貼り付けられます。ここでは下記の設定に変更します。

線数:27.5
濃度:10%
種類:線
角度:0
※トーンは後から設定を変更することができます。詳しくは補足をご覧ください。
(6)設定が完了したら、[OK]ボタンをクリックします。

(7)[選択範囲ランチャー]の[選択の解除]をクリックし、選択範囲を解除します。

(8)トーンを貼り終わりました。

[2]柄物のトーンを貼る
[選択範囲ランチャー]では柄物のトーンを貼ることはできません。柄物のトーンを貼る場合は、ビギナーズアシスタント下部にあるトーンの中から直接選択範囲にドラッグ&ドロップします。3コマ目の男の子が羽織っている風呂敷にトーンを貼ってみましょう。
1.選択範囲を作る
(1)3コマ目の男の子が羽織っている風呂敷にトーンを貼りますので、「3コマ目」フォルダを選択します。

(2)網点のトーンを貼ったときと同じように、トーンを貼る部分に選択範囲を作成します。

2.トーンを貼る
(1)ビギナーズアシスタント下部の、トーン一覧から貼りたいトーンを選択します。

ここでは、[柄-パターン-]→[円重ね模様]を選択します。

(2)3コマ目にドラッグ&ドロップします。

(3)選択範囲内にトーンが貼られます。

3.トーンの柄の大きさを調整する
貼ったトーンの柄が大きすぎる時や小さすぎる時は表示倍率を変更して調整します。
(1)柄を調整したいトーンレイヤーを選択し、アイコンをダブルクリックします。

(2)[プロパティ]パレットが表示されますので、[倍率]を調整し[OK]をクリックします。

トーンの柄の大きさを変更できました。

網点トーンと柄物トーンをすべてのコマに貼ってトーンの作業は終了です。

[3]トーンの削り・塗りたし
ComicStudioでは、トーンを簡単に削ったり塗り足したりできます。
「トーンレイヤー」に透明色で描画するとトーンが削られ、黒で描画すると塗り足すことができます。

1.削り
(1)[トーン]タブで削りたい「トーンレイヤー」を選択します。

(2)[ペン]や[消しゴム]でも削ることはできますが、ここでは[パターンブラシ]ツールを選択し、[ツールセット]から[トーン削り用]を選択します。[パターンブラシ]を使用すると、カッターナイフや砂消しゴムでトーンを削ったようなアナログ風の仕上がりにできます。

(3)[削り]を選択します。

(4)トーンを削りたい所をストロークすると、トーンが削れます。

2.塗りたし
(1)[トーン]タブで塗り足したい「トーンレイヤー」を選択します。

(2)[マジック]や[パターンブラシ]でも塗り足しは行えますが、ここでは[ペン]ツールを選択し、[ツールセット]から[G]ペンを選択します。

(2)[塗りたし]を選択します。

(3)描画したところにトーンが貼り足されます。

すべてのコマのトーンに削りと塗り足し処理を施して、トーン作業が完了です。

[4]ホワイトを入れる
瞳のハイライトなどの光の表現を描き加えます。
まずは1コマ目にホワイトを入れます。
(1)[描画]タブで、「1コマ目」フォルダを選択します。

(2)新規レイヤーを作成し、レイヤー名を「ホワイト」に変更します。

(3)[ペン]ツールを選択し、[G]ペンを選択します。

(4)描画色に「白」を選択します。

(5)ホワイトを入れたい場所にストロークします。

1コマ目のホワイトを入れ終わりました。

同様に、全てのコマにホワイトを入れます。

[5]フキダシを入れる
フキダシの入れ方には、文字を入力してから追加する方法と、フキダシをページに配置してから文字を入力する方法の2通りあります。
1.文字から入れる
(1)[文字]タブを選択します。

(2)文字を入れたい場所をクリックします。

クリックした場所に入力カーソルが表示され、合わせて[プロパティ]パレットの[テキスト]タブが表示されます。

[プロパティ]パレットが文字を入力したい場所の上に表示される場合があります。その場合は[プロパティ]パレットを入力したい場所が見える位置に移動させてください。
[プロパティ]パレットではフォントを変更することができますが、ここでは初期設定のままでセリフを入れていきます。
(3)キーボードで文字を入力します。

(4)[プロパティ]パレットから[フキダシ設定]タブを選択します。

(5)[素材からフキダシを選択]をクリックすると、フキダシの一覧が表示されます。

(6)表示されたサムネイルの中から「楕円A」を選択します。

(7)[OK]をクリックします。

(8)フキダシが生成され、文字が入力された[フキダシレイヤー]が追加されます。

2.フキダシから入れる
(1)[文字]タブを選択し、[通常]を選択します。

(2)表示されたサムネイルの中から「楕円A」を選択します。

(3)ページ上のコマの枠内にドラッグ&ドロップします。

(4)コマの中にフキダシが貼り付けられました。

(5)フキダシを貼り付けると、文字の入力されていない「フキダシレイヤー」が追加されます。

(6)フキダシレイヤーのアイコンをダブルクリックします。

(7)[プロパティ]パレットが表示され、フキダシ内には入力カーソルが表示されます。

[プロパティ]パレットがフキダシの上に表示される場合があります。その場合は[プロパティ]パレットをフキダシが見える位置に移動させてください。
[プロパティ]パレットではフォントを変更することができますが、ここでは初期設定のままでセリフを入れていきます。
(8)キーボードでセリフを入力します。

(9)入力し終わったら[プロパティ]パレットの[OK]をクリックし、セリフの入力を確定させます。

[6]フキダシを調整する
フキダシや文字のサイズ、位置などを調整します。
1.フキダシのサイズと位置を調整する
(1)フキダシを囲んでいる、青色の[サイズ変更ガイド]のハンドルをドラッグして、フキダシのサイズを調整します。


(2)フキダシ内のセリフ上にカーソルを合わせ下記のカーソルに変わったら、ドラッグで文字を移動できます。

(3)フキダシ内のセリフ以外の場所にカーソルを合わせると、フキダシを移動させることができます。

2.文字サイズを調整する
テキストの青い枠の隅にあるハンドルをドラッグして文字の大きさを変更します。

3.フキダシの上に絵が乗ってしまった場合は
作画の順番によっては、フキダシの上に線が乗ってしまう場合があります。

その場合は、移動させたいフキダシを選んで[一番上へ移動]ボタンをクリックすると、選択したフキダシがコマ内の一番上(最前面)に移動します。


全てのコマにフキダシを入れ終わりました。これでマンガの完成です!

[7]おさらい
さて、ストーリーマンガは完成しましたが最後におさらいとして、ビギナーズアシスタントでストーリーマンガを描く手順をまとめました。ComicStudioでマンガを描く上で覚えておいたほうが良いポイントばかりなので、ここでしっかり基本を覚えましょう。
ビギナーズアシスタントのポイント
ビギナーズアシスタントでは工程ごとにタブが分かれています。
やりたい作業のタブから選択しても良いですが、慣れないうちは左端の「下描き」から右端の「文字」まで順番に切り替えていくのが良いでしょう。工程のタブを選択するだけで、その工程に必要なツールとレイヤーのみが表示されます。「次の作業へ進む=タブを選択する」と覚えておくとよいでしょう。
■描画のポイント
1.レイヤーを工程ごとに分ける
1枚のレイヤーで全ての作業を行うと、例えばベタの修正が必要になったときに線画まで消さなければならない…というような状況が発生してしまいます。
予めレイヤーを分けておくことで、修正が必要になったときでも効率よく作業することができます。ここがデジタルの最大の利点でもあります。アナログの原稿用紙のように1枚ですべての作業をしないで、うまくレイヤーを使い分けてください。
2.レイヤーにはわかりやすい名前を付ける
イラストや4コママンガではレイヤー数はあまり多くはなりませんが、ストーリーマンガではレイヤー数が多くなりがちです。どのレイヤーに何が描かれているのかが分かるように、レイヤーにはわかりやすい名前をつけておきましょう。
3.作業するレイヤーをしっかり選択
せっかくレイヤーを分けても、作業するレイヤーと違うレイヤーを選択して作業してしまっては意味がありません。作業を始める前に、目的のレイヤーが選択されているかをしっかり確認しましょう。
4.トーンとフキダシとテキストはレイヤーが操作の後に追加される
ペン入れやベタなどの描画の工程ではレイヤーを自分で追加してレイヤーを分けましたが、トーン、フキダシ、テキストは作業を行うと自動的にレイヤーが追加されます。
■コマ割りのポイント
1.[Shift]キーを押しながらで水平・垂直コマ割り
コマを分割する[枠線定規カット]ツールは、[Shift]キーを押しながら使用することでコマを水平・垂直に分割することができます。
2.コマフォルダ
ビギナーズアシスタントでコマ割りをすると、コマごとに「コマフォルダ」に分割されます。コマごとに描画やフキダシのレイヤーがひとつのフォルダに納められますのでレイヤーを管理しやすくなります。また、コマフォルダの中にあるレイヤーは他のコマへはみだすことがないという利点もあります。作業はコマごとに行いますので、作業をする時はしっかり作業をしたいコマフォルダを選択します。
■ベタのポイント
1.ベタ用のレイヤーを作る
先ほども触れましたが、ベタを線画と分けておくとベタの部分だけ直したい時に線まで消えてしまうことがありません。線画のレイヤーにそのままベタを入れてしまわずにレイヤーを分けておきましょう。
2.レイヤー複数参照
ベタと線画のレイヤーを別々にした場合、ベタ用のレイヤーには線はありません。ベタを入れる時はペン入れの線を利用するために[塗りつぶし]ツールは「レイヤー複数参照」にしておきます。「レイヤー複数参照」にしておくと線のないレイヤーでも、ペン入れの線の中にベタを入れることができます。レイヤーの参照先はComicStudioでマンガを描く際の重要なポイントです。ここでしっかり覚えておきましょう。
3.ネームや下描きのレイヤーは非表示にしておく
実はビギナーズアシスタントの[下描き]タブで追加したレイヤーは表示していても、[塗りつぶし]ツールを「レイヤー複数参照」で参照されません。その理由は、[下描き]タブを選択しているときに追加したレイヤーは「下描き」属性になっていて参照されないようにあらかじめ設定されているからです。ですがベタを入れる時はネームや下描きが表示されていると邪魔なので非表示にしておき、非表示になっているレイヤーは「レイヤー複数参照」でも参照されない、と覚えておきましょう。
■トーンのポイント
1.選択範囲を作る
トーンを貼るにははじめに貼りたい形に選択範囲を作ります。貼りたい形に選択範囲を作るには[マジックワンド]ツールを使います。
2.トーンの貼り方は2種類
トーンの貼り方には[選択範囲ランチャー]から貼る方法と、ビギナーズアシスタントの[トーン]タブでトーンを選択して画面上にドラッグ&ドロップする方法の2種類があります。
3.[選択範囲ランチャー]では柄物のトーンは貼れない
[選択範囲ランチャー]は選択範囲を作成した後の作業がまとめられていて便利ですが、柄物のトーンを貼ることはできません。柄物のトーンを貼る時はトーンを選択してドラッグ&ドロップする方法で貼ります。
■フキダシのポイント
1.フキダシは素材の中から選択する
ComicStudioにはあらかじめフキダシ素材がたくさん用意されています。手描きでフキダシを描く方法もありますが、ここではフキダシは素材の中から選択しましょう。
2.フキダシ、文字、しっぽの大きさや位置は後から調整する
フキダシ、文字の調整は後からすることができますので、いったん大体の位置や大きさで確定させ、細かい調整はコマ全体を見ながらするとバランスがとりやすくなります。
3.フキダシに文字を入れる時はフキダシレイヤーのアイコンをダブルクリック
フキダシに文字を入れる時はフキダシレイヤーのアイコンをダブルクリックして[プロパティ]パレットを表示させます。この[プロパティ]パレットが表示されていないと文字の入力ができません。
また、ビギナーズアシスタントの[文字]タブが選択された状態で、フキダシの外をクリックすると[プロパティ]パレットが表示され、文字が入力できるようになりますが、この状態で文字を入力してしまうとフキダシと文字が別々のレイヤーになってしまい、一緒に移動することができなくなってしまいます。フキダシに文字を入力するときは、必ずフキダシレイヤーのアイコンをダブルクリックして[プロパティ]パレットを表示させてから入力しましょう。
補足
トーンの設定を変える
一度貼った網点トーンは後から設定を変更することができます。
(1)ビギナーズアシスタントの[トーン]タブを選択します。

(2)トーンを変更したいコマフォルダを選択します。

(3)変更したいトーンレイヤーを選択します。

(4)トーンレイヤーのアイコンをダブルクリックして、[プロパティ]パレットを表示させます。

(5)[プロパティ]パレットで線数、濃度などの数値を変更して[OK]をクリックします。


コメント