2.ベタ・トーン・仕上げ
閲覧数 : 27351回 総合評価 : 6件
※ ComicStudioのバージョン : ComicStudio Ver.4.5.2
[1]ベタを入れる
1)ベタを入れるレイヤーを用意する
黒く塗られた部分のことを「ベタ」と言います。イラストに「ベタ」を入れていきましょう。
ベタもペン入れのレイヤーと別のレイヤーに入れます。レイヤーを別にすることでベタの修正をしても主線はそのままの状態を保つことができます。ペン入れをしたときと同じように[レイヤー]パレットで、新しいレイヤーを追加します。
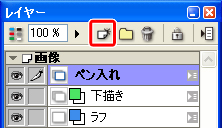
(1)[レイヤー]パレットの[新規レイヤー作成]ボタンをクリックします。

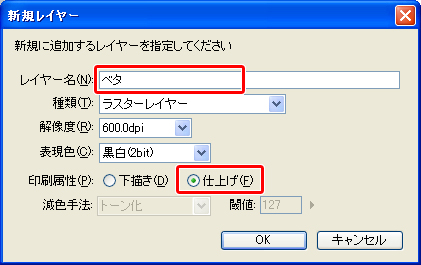
(2)[新規レイヤー]ダイアログが表示されるので、[レイヤー名]を「ベタ」に変更します。
「下描き」レイヤー作成の時は[印刷属性]を印刷されない[下描き]に変更しましたが、「ベタ」レイヤーは印刷しますので、[仕上げ]のままにしておきます。

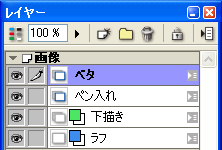
(3)[OK]をクリックすると、新しく「ベタ」レイヤーが作成されます。

2)ベタを入れる
ベタは[塗りつぶし]ツールで入れます。
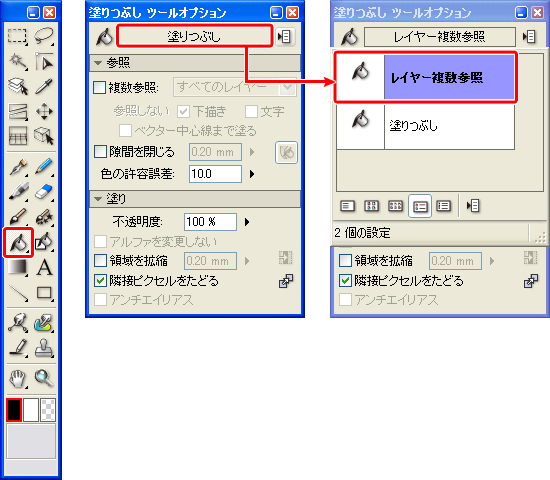
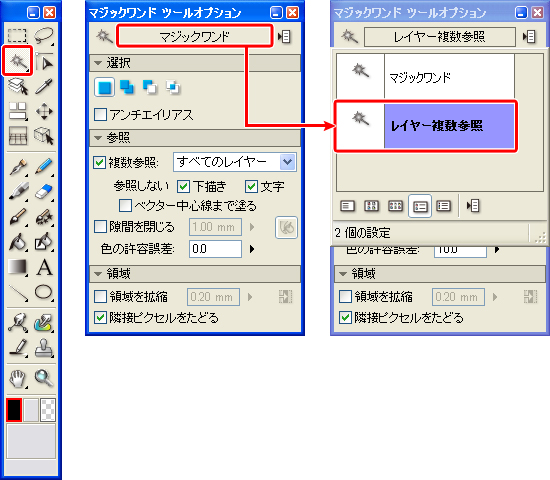
(1)[ツール]パレットの[塗りつぶし]ツールを選択し、[ツールオプション]パレットの[ツール設定メニュー]から、[レイヤー複数参照]を選択します。

【レイヤー複数参照】
■レイヤーの参照先
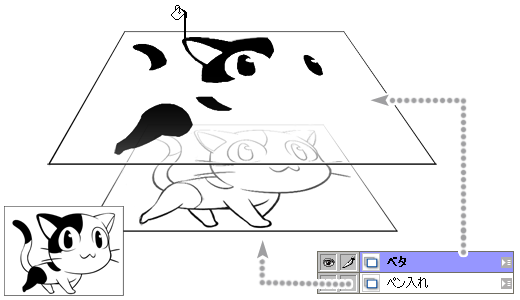
ComicStudioでマンガを描いていく時、ネーム、下描き、ペン入れ、ベタと工程ごとにレイヤーを分けておくと修正などが簡単で便利です。慣れてきたらペン入れでも場所によってレイヤーを分けておくなどをすると、さらに便利になります。
ここがデジタルのメリットでもありますが、レイヤーを分けておくと、まったく線のないレイヤーにベタを入れることになります。塗りつぶす領域は「ペン入れ」の方にあります。ではどうやって塗りつぶしをしていくのでしょうか?
そこで重要なのが「レイヤーの参照先」です。
ComicStudioでは別のレイヤーに描かれたものを参照して作業をすることができます。

■レイヤー複数参照
[描画]タブの[レイヤー複数参照]を選択しておくと、表示状態になっているレイヤーをすべて参照します。ネームや下描きが表示状態になっているとネームや下描きの線も参照してしまします。作業が終わって作業に使わないレイヤーは非表示にしておきましょう。

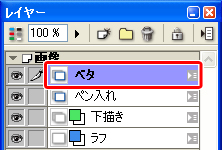
(2)[レイヤー]パレットで「ベタ」レイヤーが選択されていることを確認します。

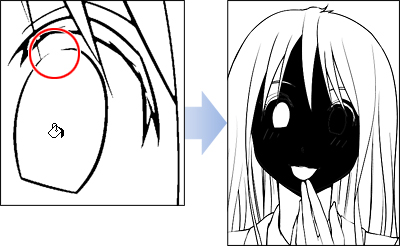
(3)ベタを入れたい部分の上でクリックします。

同じ手順で、他の場所にもベタを入れていきます。
細かい部分の作業は、[虫めがね]ツールで拡大して行いましょう。
| [虫めがね]ツール(拡大) | 【Win】 [Ctrl]+[Space]キー |
|---|---|
| 【Mac】 [Command]+[Space]キー |
| [虫めがね]ツール(縮小) | 【Win】[Ctrl]+[Alt]+[Space]キー |
|---|---|
| 【Mac】[Command]+[Option]+[Space]キー |
3)塗り漏れてしまったら
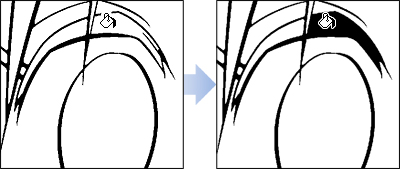
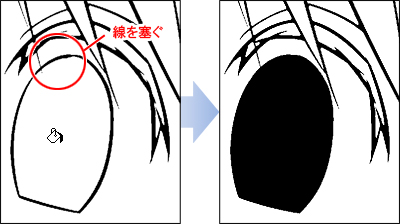
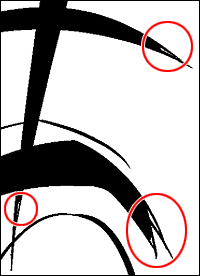
ペン入れの線が途切れていると、その隙間から漏れてベタが広がってしまう場合があります。

このような場合は、あわてずに[ツール]バーの[取り消し]ボタンを押し、ひとつ前の作業に戻ります。
ショートカットの入力でも、同様に操作を[取り消し]することができます。
| 操作の取り消し | 【Win】[Ctrl]+[Z]キー |
|---|---|
| 【Mac】[Command]+[Z]キー |
そして[ペン]ツールで線をしっかり塞いでからベタを入れます。

2)細かい塗り残しができてしまったら
[塗りつぶし]ツールを使っていると、細い場所に塗り残しができることがあります。[塗りつぶし]ツールを使用するには、細かくてクリックするのが少し面倒です。

このような場所は[ペン]ツールで塗りつぶしましょう。はみ出してしまったら[消しゴム]ツールで修正します。
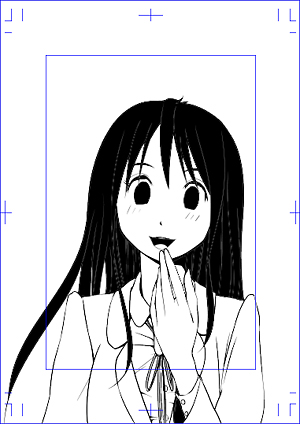
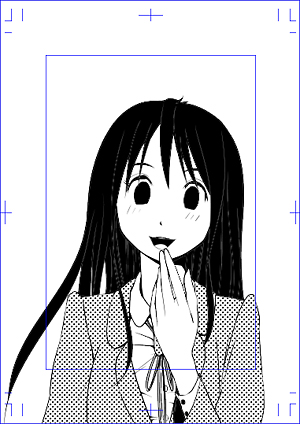
ベタの完成です。

[2]トーンを貼る
トーンとはマンガに貼られている網点模様などのことをいいます。今回は選択範囲を作成し、網点トーンを貼って行きましょう。
【選択範囲とは】
「選択範囲」とは点線で囲まれた部分のことで、選択範囲内だけに作業可能領域を限定できる機能です。
たとえばこの絵を見て下さい。

四角の中だけに描画したいのですが、選択範囲が作成されていないと四角の外まで描画できてしまいます。
ですが四角の中に選択範囲を作成すれば、四角の中だけに描画出来るようになり、選択範囲の外は描画出来ないようになります。

ある場所のみに描画したいときや、ある場所にのみトーンを貼りたい場合、選択範囲を作成してから作業すると便利です。
1)選択範囲を作成する
(1)[ツール]パレットで[マジックワンド]ツールを選択し、[ツールオプション]パレットの[ツール設定メニュー]から、[レイヤー複数参照]を選択します。
ここでも[レイヤー複数参照]を使用します。

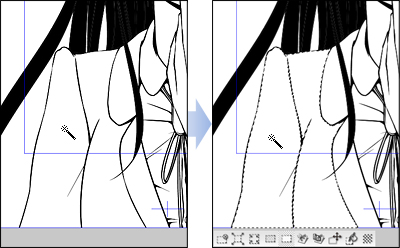
(2)トーンを貼りたい場所の上でクリックすると、選択範囲が作成されます。

点線に囲まれた部分が選択範囲内です。
思っている場所に選択範囲は作成されましたか?
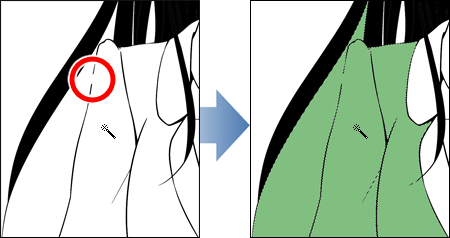
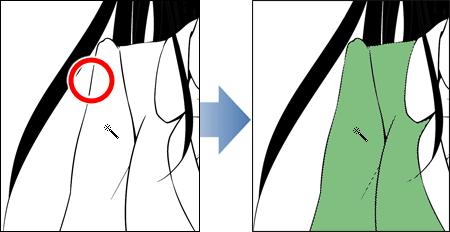
2)他の場所まで選択されてしまったら
ベタ塗りの時と同様に、選択範囲の作成したい場所が線で囲まれていないと、他の場所まで選択してしまいます。

※選択範囲を緑色で表示してあります。
こんな時は、まず間違えて作られてしまった選択範囲を解除し、線をしっかりつないでから再度選択範囲を作成します。
[選択範囲ランチャー]の[選択を解除]をクリックし、いったん選択範囲を解除します。

次に[ペン]ツールで線を塞いでから選択しましょう。

※選択範囲を緑色で表示してあります。
3)トーンを貼る
選択範囲がうまく作成できたら、トーンを貼ります。これまでの作業で何か作業をする際はレイヤーを分けるためにレイヤーを追加していました。ではトーンを貼る時もレイヤー追加が必要なのでは?と思いますが、トーンを貼ると通常のレイヤーとは種類の違う「トーンレイヤー」というレイヤーが自動的に追加されます。なので、このトーンを貼る工程ではレイヤーの追加は行いません。
(1) 選択範囲の下にある[選択範囲ランチャー]の[新規トーン作成]をクリックし、[簡易トーン設定]ダイアログを表示します。

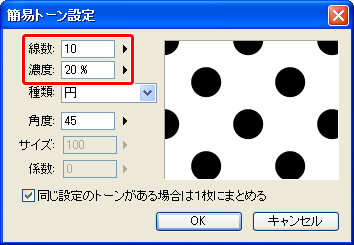
(2)網点の10L20%を貼りますので、下図のように[線数]:10、[濃度]:20%と入力します。

(3) [OK]をクリックすると、選択範囲内にトーンが貼られます。

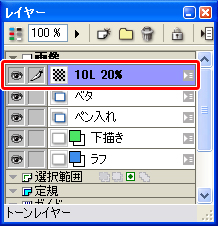
(4)トーンを貼ると「トーンレイヤー」が追加されます。トーンレイヤーのレイヤー名はトーンの名前が自動的につきます。

(5)選択範囲の下にある[選択範囲ランチャー]の[選択を解除]をクリックし、選択範囲を解除します。

選択範囲はつづけて同じ場所に作業をしない時は解除します。解除し忘れてしまうと、同じ範囲に作業をしてしまいますので選択範囲で作業をし終わった後は選択範囲を解除する癖をつけておくといいですよ。
選択範囲は狭い範囲に作っていると選択範囲があることを忘れてしまう場合があります。他の場所に線を描こうと思ったら描けない!ということが起こったら、選択範囲が作成されていないか確認してください。
他の場所も同じ手順でトーンを貼っていきます。

[3]仕上げ(ホワイトを入れる)
最後に目や髪がべたっとした感じがするので、ホワイトを入れて仕上げです。ホワイトを入れることでキャラクターに生気が宿ります。
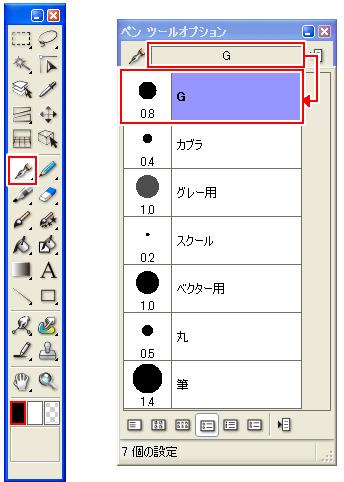
(1)[ツール]パレットの[ペン]ツールを選択し、[ツールオプション]パレットの[ツール設定メニュー]から、[G]を選択します。

(2)[ペン]ツールのサイズを調整しておきます。
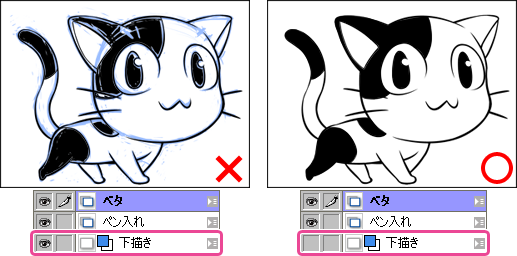
(3)ホワイトも別のレイヤーにしておきます。ベタと同じレイヤーにホワイトを入れてしまうと、ベタに直接白を塗ってしまします。
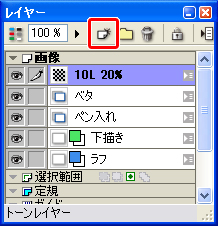
[レイヤー]パレットの[新規レイヤー作成]ボタンをクリックします。

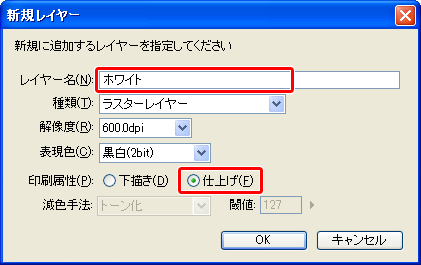
(4)[新規レイヤー]ダイアログが表示されるので、[レイヤー名]を「ホワイト」に変更します。
「下描き」レイヤー作成の時は[印刷属性]を印刷されない[下描き]に変更しましたが、「ホワイト」レイヤーは印刷しますので、[仕上げ]のままにしておきます。

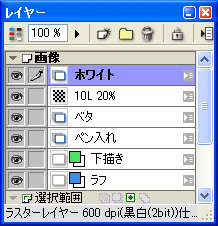
(3)[OK]をクリックすると、新しく「ホワイト」レイヤーが作成されます。

(5)[ツール]パレットで描画色から「白」を選択します。

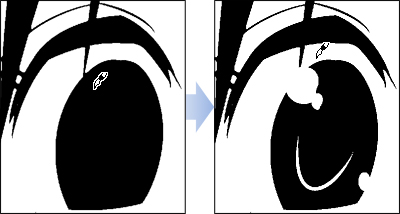
(6)目にツヤを入れましょう。

同様に、髪や服の上にツヤを描けば完成です。

これで「はじめてのコミスタ スタンダードインターフェース編 まずはイラストを描いてみよう!」は終了です。うまくイラストは描けたでしょうか?
おさらいとしてComicStudioを使用するときのポイントをまとめました。ComicStudioにはたくさんの便利な機能があります。使いはじめのうちにしっかり基本を覚えておくと上達が早いですよ。
1.レイヤーを工程ごとにわける
レイヤーを分けることで修正などを簡単にすることができます。ここがデジタルの最大の利点でもあります。アナログと同じように1枚にすべての作業をしないで、うまくレイヤーを使い分けてください。
2.レイヤーはわかりやすい名前を付ける
ここではイラストを描きましたのでそれほどレイヤーは多くありません。ですがストーリーマンガのようにコマが多くレイヤーが多くなるような時は、どのレイヤーに、何が描かれているのかが分かるようにレイヤー名はわかりやすい名前をつけておきましょう。
3.作業するレイヤーをしっかり選択
せっかくレイヤーをわけても作業するレイヤーと違うレイヤーを選択して作業を始めてしまっては意味がありません。作業を始める前に目的のレイヤーが選択されていることをしっかり確認しましょう。
さて、この講座ではイラストを描きながらコミスタの基本的な使い方を紹介しました。実はComicStudioには線が切れていても塗り漏れない機能や、細かい塗り残しの部分を手早く塗れる機能があります。それは別の講座でご紹介しますので、あせらずステップアップしてください。
基礎を覚えたら次はいよいよマンガを描いてみましょう。

コメント