1.下描き
閲覧数 : 30539回 総合評価 : 7件
※ 使用したバージョン : ComicStudio Ver.4.5.2
[1]ストーリーマンガ制作の流れ
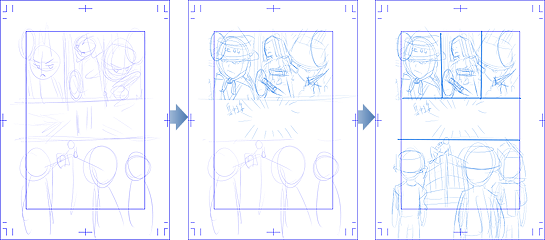
ストーリーマンガは次の流れで制作していきます。

[2]ネームを描く
[鉛筆]ツールの調整が終わったら、ネームを描いていきます。ネームとは、マンガの大まかな構図やセリフなどを決めていく、設計図のようなものです。ここでは、線がはみ出したり、間違えたりしても構わず、描いていきましょう。
今回は1ページ5コマのマンガを描いてみたいと思います。
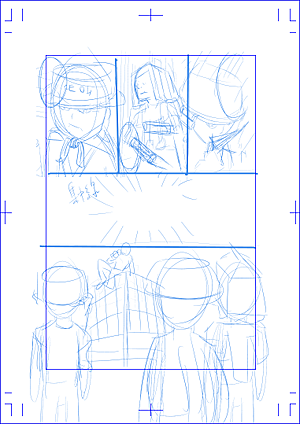
ネームの完成図

1)ネームを描く
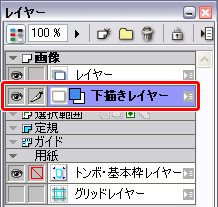
(1)[レイヤー]パレットで「下描きレイヤー」レイヤーを選択します。
「下描きレイヤー」]レイヤーで描画ツールを使用すると青色で描画されます。これはペン入れの線などと区別するためです。

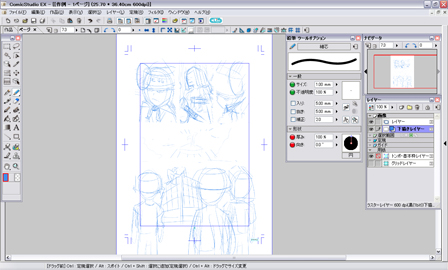
(2)ページを全体表示にして、ネームを描いていきます。

細かい部分は[虫めがね]ツールで拡大表示をして描きます。
| [虫めがね]ツール(拡大) | 【Win】 [Ctrl]+[Space]キー |
|---|---|
| 【Mac】 [Command]+[Space]キー |

画面がまっすぐだと描きづらい時は、[回転]ツールで画面を回転させます。
| [回転]ツール | [Shift]+[Space]キー |
|---|

3)直線を描く
枠線はしっかりと直線で描いたほうがイメージをつかみやすいと思いますので、[直線]ツールで枠線を描いてみましょう。
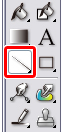
(1)[ツール]パレットから[直線]ツールを選択します。

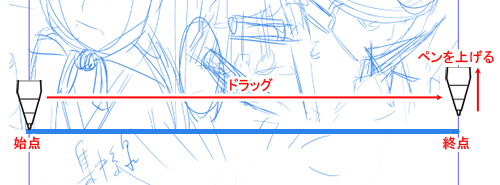
(2)直線を描きたい場所の始点からドラッグし、終点でペンを上にあげます。

4)線を修正する
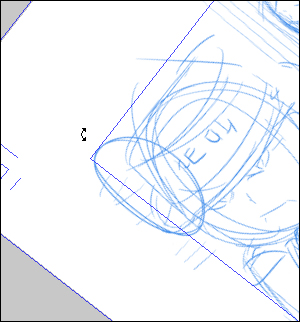
線を修正したい時は[消しゴム]ツールを使います。
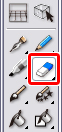
(1)[ツール]パレットから[消しゴム]ツールを選択します。

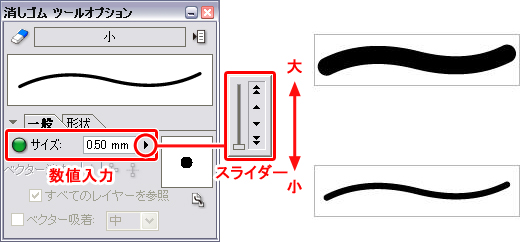
(2)[消しゴム]ツールのサイズを調整します。[鉛筆]ツールと同様、[ツールオプション]パレットで調整します。数値を直接入力するか、三角(▲)ボタンをクリックして、スライダーで調節できます。

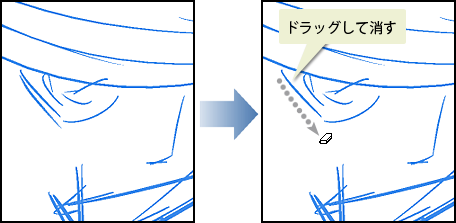
(3)消したい線をなぞります。

描いたり消したりを繰り返してネームを完成させます。

ネームが完成しました。

[3]下描きの準備
ネームを元により詳細に描き込み下描きを描いていきます。下描きはネームと別のレイヤーに描いていきます。
1)レイヤーの準備
【レイヤーとは】
レイヤーとは透明なフィルムのようなものと考えると理解しやすいです。
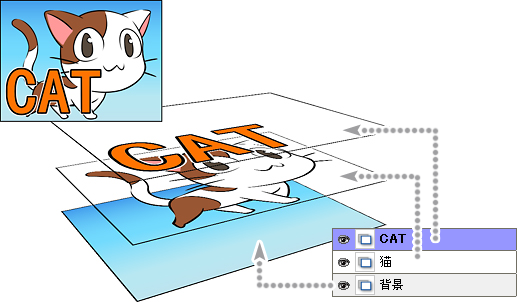
例えばこの絵を見てください。

これは「CAT」の文字、「猫」、「背景」の3枚のレイヤーから成っています。
線と色、キャラクターと背景などを、別々のレイヤーに分けて描いておくと、あとで修正が楽になったり、非表示するだけでそのレイヤーに描かれたものを消した状態にすることができます。
レイヤーは[レイヤー]パレットで表示されている並び順で重なっています。下のレイヤーは上のレイヤーに描かれているもので見えなくなります。
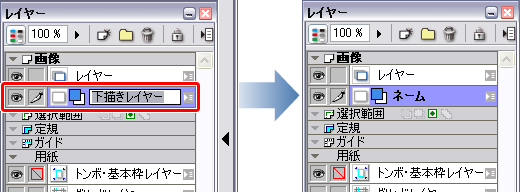
1.ネームのレイヤーの名前を変更する
ネームを描いたレイヤーの名前を、わかりやすく「ネーム」に変えておきましょう。
[レイヤー]パレットで「下描きレイヤー」のレイヤー名の部分をダブルクリックし、「ネーム」と入力します。

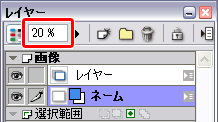
2.「ネーム」レイヤーの不透明度を下げる
ネームの上に下描きを描く時、ネームの色が濃いと作業しづらいので薄くしておきます。
[レイヤー]パレット左上の不透明度の調整ボックスで不透明度を「20%」に変更します。

[4]下描きをする(1コマ目)
下描きはネームの上にレイヤーを重ねて描いていきます。
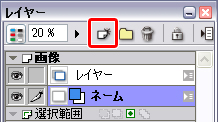
1)レイヤーの準備
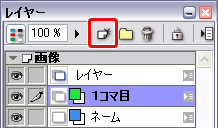
(1)[レイヤー]パレットの[新規レイヤー作成]ボタンをクリックします。

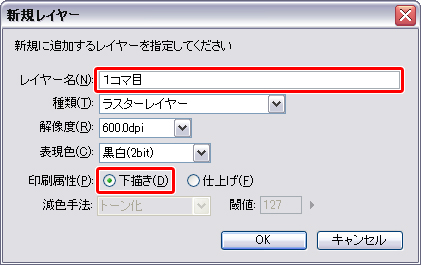
(2)[新規レイヤー]ダイアログが表示されます。[レイヤー名]に「1コマ目」と入力し、[印刷属性]を[下描き]に設定します。

【印刷属性】
印刷属性を「下描き」にしておくと作品を印刷したときにレイヤーを表示していても印刷されないようになります。
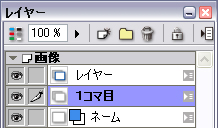
(3)[OK]をクリックすると、「ネーム」レイヤーの上に新しく「1コマ目」レイヤーが作成されます。

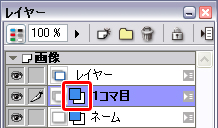
(4)[カラー表示]ボタンをクリックします。青色の[レイヤーカラーアイコン]が表示され、レイヤーが青色で描画できる状態になります。

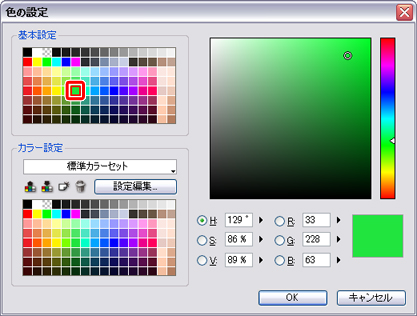
(5)ネームと同じ色で描画すると見づらいので、別の色に設定します。[レイヤーカラーアイコン]をダブルクリックします。

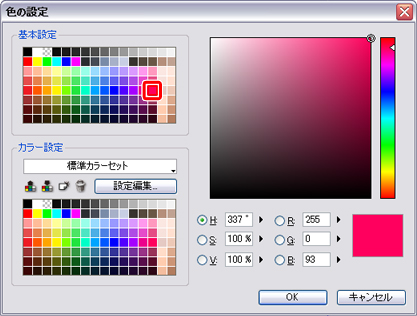
(6)[色の設定]ダイアログが開きます。下図の緑色を選択し、[OK]をクリックします。

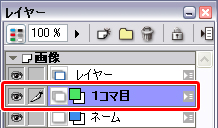
(7)レイヤーが緑色で描画できる状態になります。

2)下描きを描く
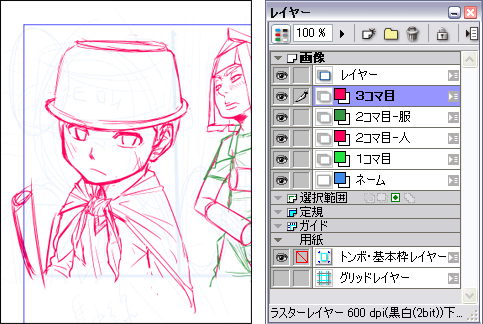
1.レイヤーの選択
先ほど新規作成した「1コマ目」レイヤーに下描きを描き込んでいきますので、[レイヤー]パレットで「1コマ目」レイヤーが選択されていることを確認します。レイヤー名がブルーになっているものが選択されているレイヤーです。

せっかくネームとレイヤーをわけたのに「ネーム」レイヤーが選択されているとネームに直接主線を描き込んでしまい、下描きを描き直す作業が大変になってしまいます。
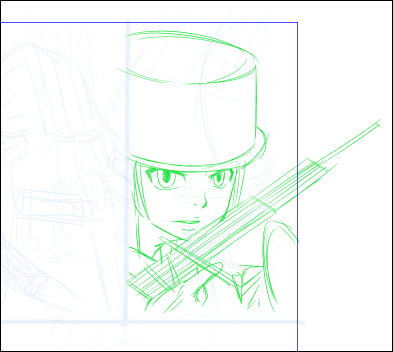
ネームの線をより具体的な絵として描き込んでいきます。

細かい部分は[虫めがね]ツールで拡大表示をして描きます。
| [虫めがね]ツール(拡大) | 【Win】 [Ctrl]+[Space]キー |
|---|---|
| 【Mac】 [Command]+[Space]キー |

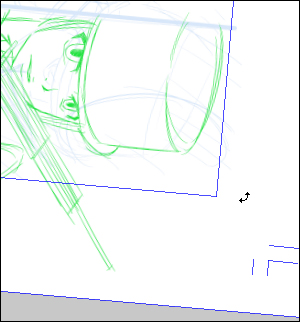
画面がまっすぐだと描きづらい時は、[回転]ツールで画面を回転させます。
| [回転]ツール | [Shift]+[Space]キー |
|---|

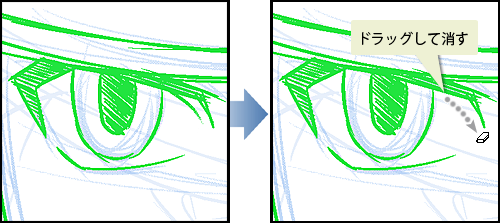
3)線を修正する
線を修正したい時は[消しゴム]ツールを使います。
(1)[ツール]パレットから[消しゴム]ツールを選択します。

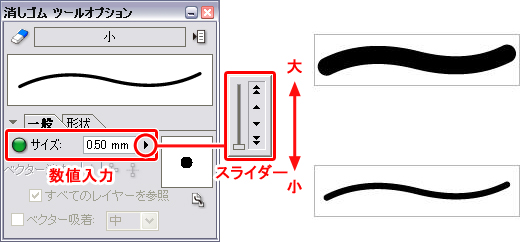
(2)[消しゴム]ツールのサイズを調整します。[鉛筆]ツールと同様、[ツールオプション]パレットで調整します。数値を直接入力するか、三角(▲)ボタンをクリックして、スライダーで調節できます。

(3)消したい線をなぞります。

ネームとレイヤーを分けているので下描きを消しても、ネームのブルーの線は消えません。
[5]下描きをする(2コマ目)
2コマ目は洋服を着た男の子を描きますが、身体を描いてから、別レイヤーで服を着せるように描きます。そうすることでデッサンの狂いを軽減できます。
(1)[レイヤー]パレットの[新規レイヤー作成]ボタンをクリックします。

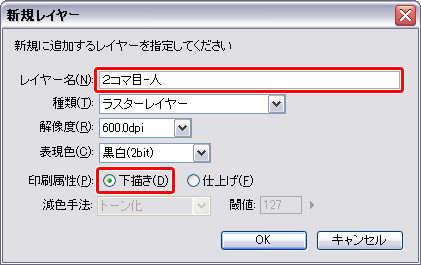
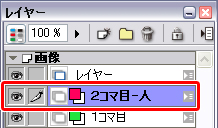
(2)[新規レイヤー]ダイアログが表示されます。[レイヤー名]に「2コマ目-人」と入力し、[印刷属性]を[下描き]に設定します。

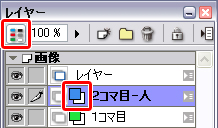
(3)[OK]をクリックすると、「1コマ目」レイヤーの上に新しく「2コマ目」レイヤーが作成されます。

(4)[カラー表示]ボタンをクリックし、[レイヤーカラーアイコン]をダブルクリックします。

(3)ここでは体と洋服を別々に描きますので色を変えておきます。
[色の設定]ダイアログで下記の濃いピンクを選択し、[OK]をクリックします。

(4)「2コマ目-人」レイヤーが選択されていることを確認します。制作が進んでいくとレイヤーが増えていきます。描き込みを始める前に、目的のレイヤーが選択されているかを確認するようにこころがけると同じレイヤーに描き込んでしまうミスを少なくできます。

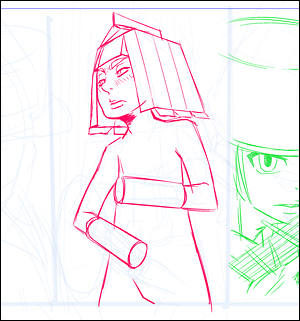
洋服を着ていない状態で下描きを描いていきます。

1.服を描き込む
服を描くレイヤーを作成します。体と服を別々のレイヤーに描くことで服のみを修正しても体はそのままなので便利です。
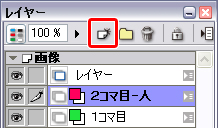
(1)[レイヤー]パレットの[新規レイヤー作成]ボタンをクリックします。

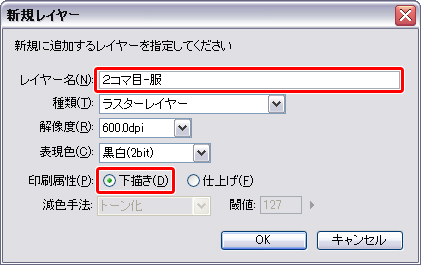
(2)[新規レイヤー]ダイアログが表示されます。[レイヤー名]に「2コマ目-服」と入力し、[印刷属性]を[下描き]に設定して[OK]をクリックします。

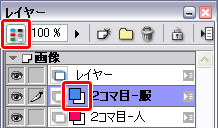
(3)[カラー表示]ボタンをクリックし、[レイヤーカラーアイコン]をダブルクリックします。

(3)ここでは体と洋服を別々に描きますので色を変えておきます。
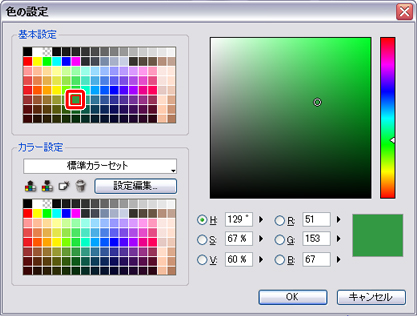
[色の設定]ダイアログで下記の暗い緑を選択し、[OK]をクリックします。

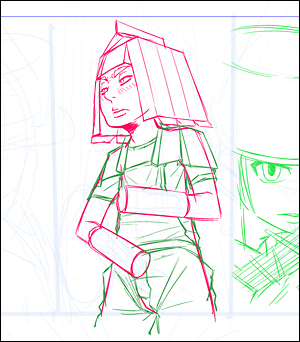
(4)[鉛筆]ツールで、人物に服を着せるように描画します。

[6]下描きをする(3コマ目)
3コマ目も同じように新規レイヤーを作成し[鉛筆]ツールで描画しましょう。

[7]下描きをする(5コマ目)
4コマ目は集中線とテキストを入れるので下描きはせずに5コマ目に進みます。
5コマ目は背景と男の子が数人います。背景、人物の体、服を別々のレイヤーに描いていきます。
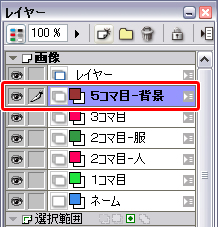
(1)「5コマ目-背景」という下描き属性のレイヤーを新規作成します。

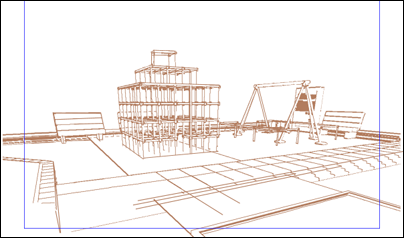
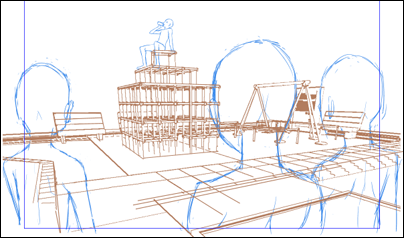
(2)5コマ目の背景を下描きします。

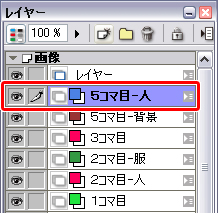
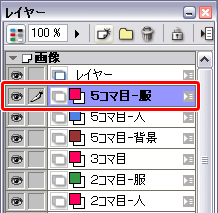
(3)「5コマ目-人」という下描き属性のレイヤーを新規作成します。

(4)レイヤーの色を背景とは違う色に設定して描いていきます。

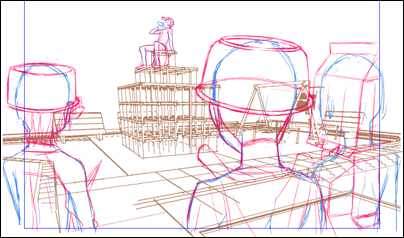
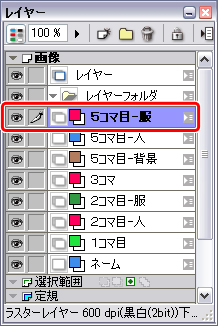
(5)「5コマ目-服」という下描き属性のレイヤーを新規作成します。

(4)レイヤーの色を背景や人とは違う色に設定して描いていきます。

全てのコマを描き終わったら下描きの完成です。

[8]下描きを薄くする
下描きが描き終わったら、下描きを半透明にしましょう。下描きの線が濃いままだと、ごちゃごちゃしてペン入れがしにくくなってしまいます。
レイヤーを一枚一枚半透明に設定していくのは面倒ですので、「レイヤーフォルダ」という機能を使ってまとめて半透明にします。
1.レイヤーフォルダを作成する
[レイヤー]パレットの[新規レイヤーフォルダ作成]ボタンをクリックし、レイヤーフォルダを作成します。

2.レイヤーをレイヤーフォルダに入れる
下描きしたすべてのレイヤーをレイヤーフォルダに移動させます。
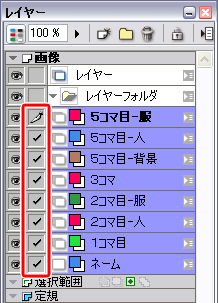
(1)下描きしたレイヤーを、どれかひとつ選択(クリックした青く表示された状態にする)します。

(2)他すべての下描きしたレイヤーの[レイヤー描画可・描画不可]にチェックをいれます。
チェックを入れたレイヤーがまとめて選択された状態になります。

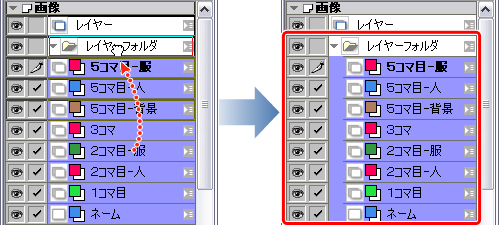
(3)選択したレイヤー(青く表示されている部分)をドラッグして、レイヤーフォルダの上に移動させ、離します。

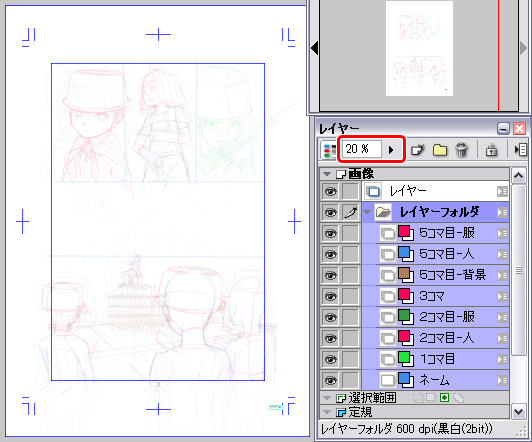
(4)レイヤーフォルダを選択し、[レイヤー]パレット右上の[不透明度]で好みの薄さに調整します。
作例では、20%にしてあります。


コメント