第2回:ネームと下描き
閲覧数 : 13656回 総合評価 : 3件
2-1パレットを準備
2ページマンガを描いてみましょう。
みなさん、こんにちは。森野熊太郎です。ペンタブレットには慣れてきたでしょうか。それではマンガ原稿を実際に仕上げていきましょう。今回はボク主演の大河ロマン超大作(……になればいいなと思っているだけだけど)の2ページマンガ原稿を例に説明を進めていきますね。このマンガ原稿はComicStudio4.0シリーズで開くことができるのでダウンロードしてみなさんも確認してみてくださいね。
ネームはマンガの設計図
さて、今回はネームというマンガの設計図から下描きまで描いてみたいと思います。とはいっても、鉛筆や消しゴムを使っていたアナログ作業とやることは同じなんですよ。肩の力を抜いてリラックスしてまずはネームから描いてみましょう。

パレットを出す
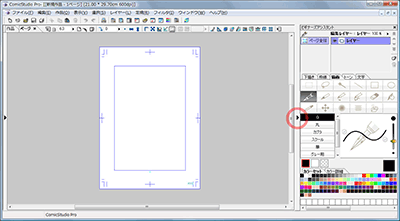
それでは本格的にマンガを描いていくので、前回の[ビギナーズアシスタント]は赤丸部分の▲マークで非表示にしておきましょう。原稿用紙を扱えるエリアは少しでも広い方が良いですよね。
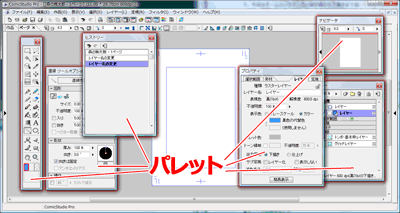
この段階でもしコミスタのウィンドウ上になにかパレットが表示されていたら[TAB]キーを押して、パレットを全部非表示にしてください。
パレットは全部消えましたか?では絵を描くときに最低限必要なパレットだけを表示しましょう。キーボードの[F2][F3][F4][F5]キーを連続で押していきます。

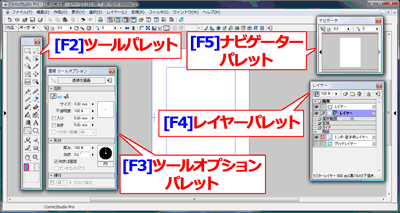
パレットを表示させて準備OK

|
[F2]キー:[ツール]パレット |
それぞれ[F2]~[F5]までのキーを叩くと、それに対応したパレットの表示/非表示の切り替えが行えます。絵を描くだけの作業なら、基本的にこの4つのパレットで作業がほぼ行えますよ。
2-2レイヤーを使う
[レイヤー]パレット
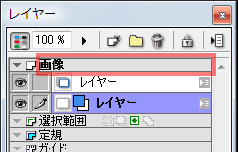
「レイヤー」という名前を初めて聞く人もいるかも知れません。レイヤーとはコミスタの原稿用紙の上に透明のシートが何枚も重ねられる状態だと思って下さ い。ネームや下描き、ペン入れと、別々のレイヤーに描いていくと便利に使えるんですよ。では、[レイヤー]パレットを見てください。
![[レイヤー]パレット](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_004.gif?)
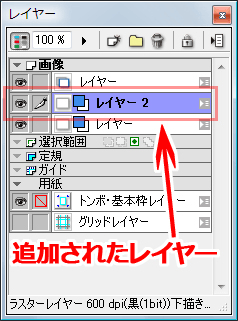
[画像]と書かれた文字の真下、レイヤーと書かれている部分が2カ所あります。これが絵を描くためのレイヤーです。必要なレイヤーはこの[レイヤー]パレットで追加することができます。
下描き用レイヤーを追加

では、下描き用レイヤーを追加してみましょう。
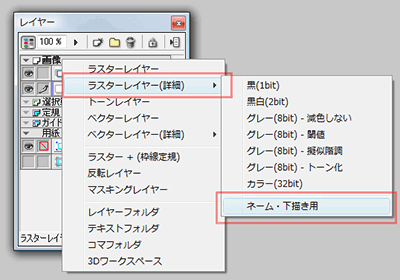
[レイヤー]パレットの赤い部分をクリックして、メニューを表示させます。

[ラスターレイヤー(詳細)]-[ネーム・下描き用]を選べば、下描き用のレイヤーが追加されます。

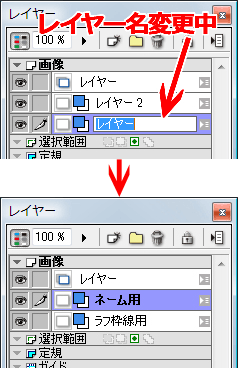
「レイヤー」と書かれた部分をダブルクリックして、レイヤー名を変更しておきましょう。一番下を[ラフ枠線用]、その上を[ネーム用]としておきます。

2-3ネームの枠線を引く
直線ツールでまっすぐに
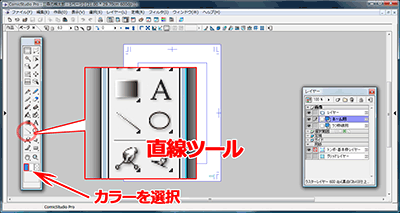
ネームの枠線を引きます。ツールは[直線]ツールを使います。インクの色を選んでおくことも忘れずに。

[ツール]パレットのアイコンをクリックすればツールが選べますが、直線ツールなどは、1つのアイコンに複数の機能が入っているので、[ツールオプション]パレットで更にツールを選びましょう。
![[直線ツールオプション]パレット](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_010.gif?)
ツールオプションで[直線][曲線][折れ線][パス作成][矩形][楕円][多角形]を選べるようになっているので、ここで[直線]を選びます。
![[直線ツールオプション]パレット_03mmに](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_011.gif?)
[直線ツールオプション]パレットで、[サイズ]を調整します。今回は0.3mmに設定しました。[入り][抜き]など他のオプションはチェックを消してOFFにしておきます。
[直線]ツールの使い方
[直線]ツールは直線の始点からペンでなぞって、終点でペンを離すだけでOKです。
![[直線]ツールの使い方](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_012.gif?)
[SHIFT]キーを押しながら操作すると水平垂直の直線を引くことができるので、枠線などを引くときには便利ですよ。
![[直線]ツールの使い方2](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_013.gif?)
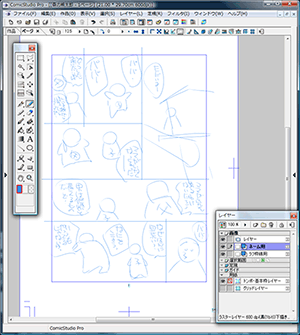
こんな感じで枠線が引けました。
2-4ラフを描く
鉛筆ツールで
ではラフを描いていきましょう。
[鉛筆]ツールを選びます。

![[鉛筆]ツールを選びます](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_015.gif?)
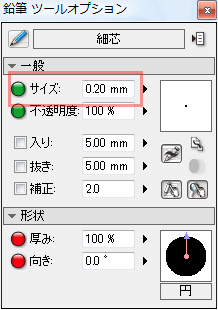
[鉛筆ツールオプション]パレットで、設定を↓の画像のように設定しましょう。サイズが[0.2mm]くらいに設定されていると本当に細い線になってしまうので、もっと太めがいい人は調整してみましょう。

今度は[レイヤー]パレットで[ネーム用]のレイヤーにラフを描き込んでいきましょう。
![[消しゴム]ツール](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_017.gif?)
間違えてしまっても、[消しゴム]ツールで消すことができるので、思いっきり描いてしまいましょう。
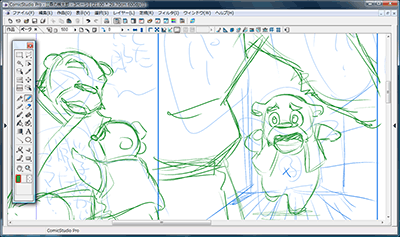
ここで、いま描いている絵が青い線で描かれているのがわかると思います。これはレイヤーの設定を何色で表示するかを決めているんです。
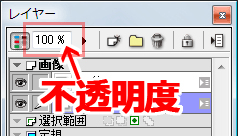
[レイヤー]パレットの[カラー表示]ボタンをONにすると、下描き用のレイヤーは青く表示されます。
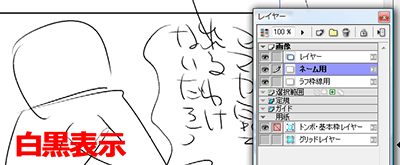
もちろん下描き用レイヤーでも白黒の表示もできますよ。
![[カラー表示]](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_018.gif?)

2-5下描きをする
下描きはレイヤーを活用
ラフが描けたら、レイヤーを表示する不透明度を下げて、今描いたラフを参考にしながら下描きを描いていきましょう。

ちょうどトレスボックスでトレスをするようなイメージで下描きを描いていけます。コミスタではラフで描いた原稿に直接下描きを描いていけるメリットがあるんですよ。

それにこんな感じで、レイヤーごとに色を変えていけばもっとわかりやすそうですよね。レイヤーごとに色を変えたいときはキーボードの[F7]キーを押して[プロパティ]パレットを呼び出します。
もしプロパティパレットがこんな[簡易表示]モードだったら[詳細表示]ボタンをクリックします。
![[プロパティ]パレット](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_022.gif?)
[プロパティ]パレットでカラーの表示をクリックすると、色の変更が行えます。
![[プロパティ]パレットで色の変更](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_023.gif?)
[色の設定]ダイアログで必要な色を選んで(または作って)[OK]ボタンをクリックすれば、レイヤーの表示色が変更されます。
![[色の設定]ダイアログ](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_024.jpg?)
![[背景][キャラクター][ネーム(テキスト)]](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/comicstudio/kuma/02/kuma_002_025.gif?)
こんな風に[背景][キャラクター][ネーム(テキスト)]などに分けて描いていけば、重ねて描いてもとてもわかりやすくなります。みなさんもコミスタの機能をうまく活用してみてください。

コメント