グレー原稿を描くための基本的な機能を知る 前編
閲覧数 : 76313回 総合評価 : 4件
※使用したバージョン : ComicStudio Ver.4.5.4
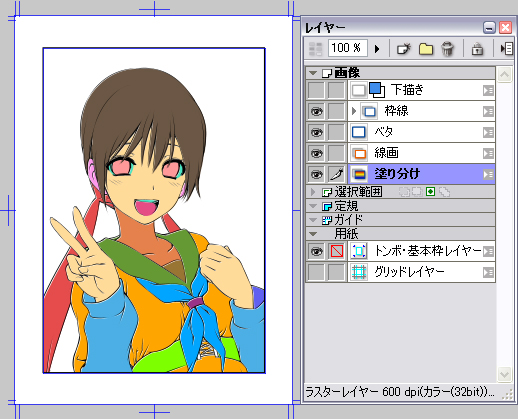
下図の線画をグレーで仕上げる工程を例に、ComicStudioでのグレー原稿の制作過程を簡単に紹介します。

[1]作品の設定と線画
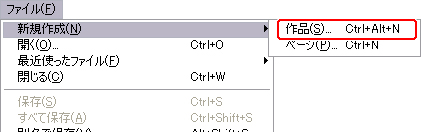
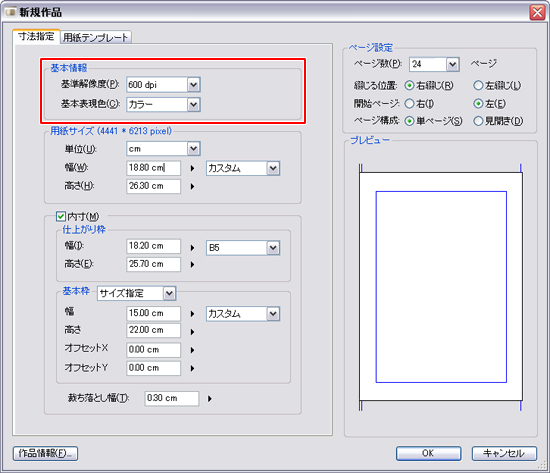
(1)[ファイル]メニュー→[新規作成]→[作品]から、[新規作成]ダイアログを開きます。

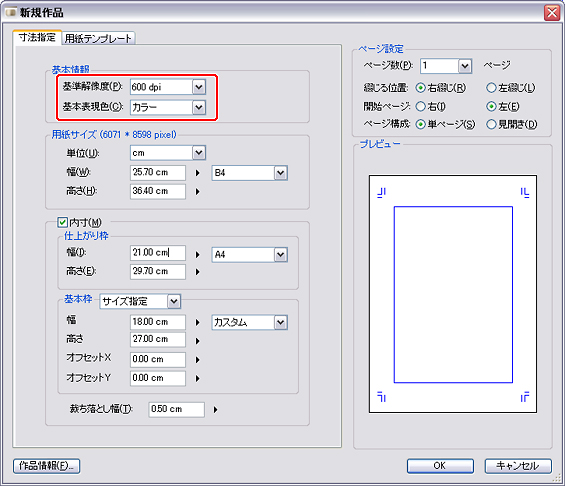
(2)[新規作成]ダイアログで、[基準解像度]を[600dpi]、[基本表現色]を[カラー]に設定します。他の必要な項目を設定し、[OK]をクリックします。



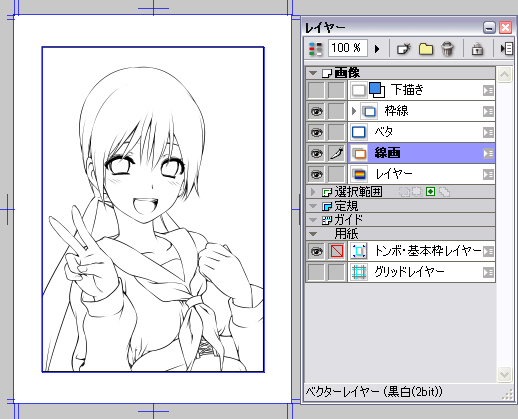
下描きを描き、ラスター、もしくはベクターの黒白(2bit)レイヤーで線画を描きます。
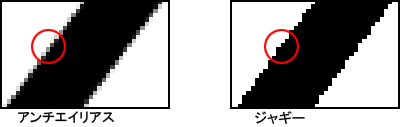
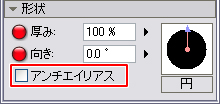
※この講座での塗り方は、アンチエイリアスに対応していません。線画は必ず黒白(2bit)、もしくは黒(1bit)のレイヤーで作成します。
ベクターレイヤーを使用している場合は、[表示]メニュー→[ベクター表示]→[アンチエイリアス表示]にチェックが入っていない状態にします。

線画を描きました。

[2]下地を塗る
グレーで彩色していくと、難しいのが選択範囲の作成です。
たとえば髪をグレーで彩色後、ハイライトを入れるため髪の選択範囲を作成しようとすると、髪を彩色したレイヤー全てを一旦非表示にしたり、選択範囲レイヤーから選択範囲を再選択する必要があります。

この手間をなるべく省き彩色するためのテクニックをご紹介します。
部分ごとに色を塗り分けし、そのレイヤーを参照レイヤーにすることで、選択範囲が簡単に作成できます。
この色の塗り分けは仕上がりには影響しないので、塗り分けられていることがわかりやすい色で塗ります。

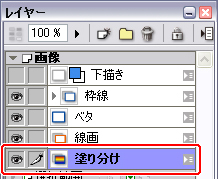
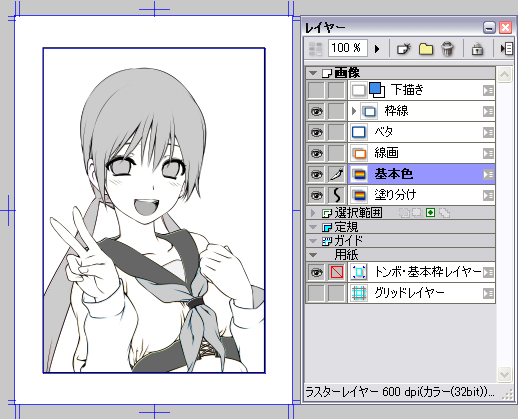
(1)線画レイヤーの下にラスターのカラー(32bit)レイヤーを作成し、レイヤー名を「塗り分け」にします。

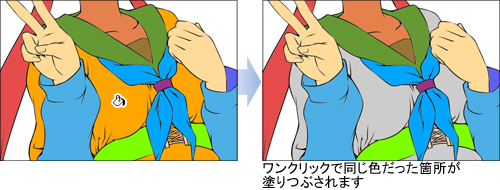
(2)[カラー]パレットから色を選択し、パーツごとに別々の色で塗りつぶします。
この時、[ペン]ツールや[塗りつぶし]ツール、[閉領域フィル]ツールなど、使用するツールは全て、[ツールオプション]パレットで[アンチエイリアス]をオフにしておきます。

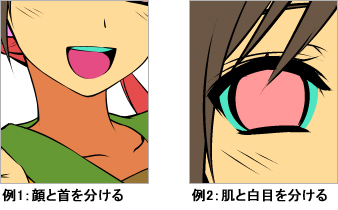
影などを塗る際に他の領域にはみ出さないよう、選択範囲を作成するために塗り分けます。同じ色の部分でも、奥と手前で分けるなど、はみ出すと都合が悪い部分は全て分けて別々の色で塗りつぶします。

以上の要領で、全体を塗り分けます。

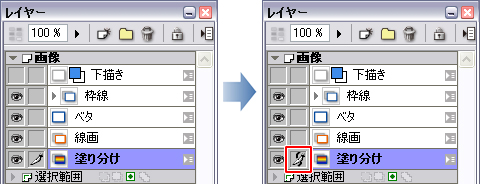
(3)「塗り分け」レイヤーを、[レイヤー]メニュー→[参照レイヤーに設定]から、参照レイヤーに設定します。

まず、白以外のパーツに、それぞれ別々の濃度のグレーで塗ります。
(1)「塗り分け」レイヤーの上にラスターのカラー(32bit)レイヤーを新規作成し、レイヤー名を「基本色」にします。
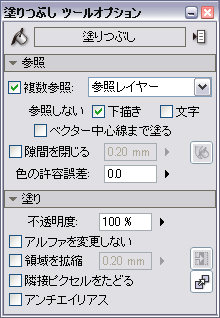
(2)[ツール]パレットから[塗りつぶし]ツールを選択し、[ツールオプション]パレットで全ての項目を下図のように設定します。

[隣接ピクセルをたどる]のチェックを外すことでクリックした場所と同じ色の場所は全て塗りつぶされます。

(3)[カラー]パレットからグレーを選択し、「基本色」レイヤーを、下地になる濃度のグレーで塗りつぶします。
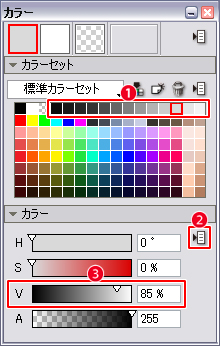
グレーは[標準カラーセット]から選択(①)します。適切な濃度が無い場合、下図②のメニューから[HSV:スライダー]を表示し、Vスライダー(③)で調節します。(Vスライダーでは、値が上がるほどグレーの濃度が薄くなり、下がるほど濃くなります)

肌は白、髪は濃度30%など、パーツの色味に合わせてグレーで着色します。

[3]影を塗る
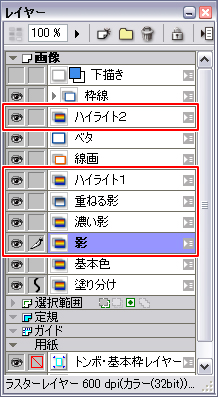
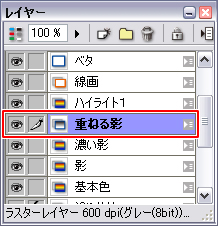
影やハイライトを塗るためのレイヤーを、下図のように作成します。

※上図の「重ねる影」レイヤーは、グレー(8bit)レイヤー・[減色手法]:[減色しない]です。
[ツール]パレットから[マジックワンド]ツールを選択し、[ツールオプション]パレットで全ての項目を下図のように設定します。

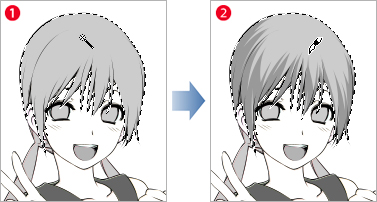
影の塗り方の基本的な手順は以下の通りです。
① [マジックワンド]ツールで塗りたい部分をクリックします。「塗り分け」レイヤーを参照して、各部分の選択範囲が作成されます。
② 各レイヤーに描画ツールで描画します。

③ ①~②を繰り返して塗り進めます。
※[マジックワンド]ツールで選択範囲を作成する際、[レイヤー]パレットで現在選択している編集レイヤーも参照してしまいます。編集レイヤーに既に何かが描画されている場合は、一旦編集レイヤーを非表示にして、塗りたい部分を[マジックワンド]ツールでクリックします。
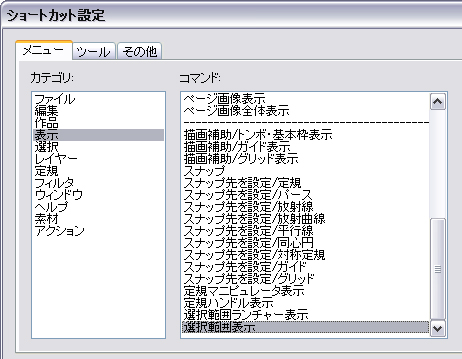
ショートカットキーに設定しておくと、簡単に選択範囲の表示/非表示を切り替えられます。ショートカットの設定は、[ファイル]メニュー→[カスタマイズ]→[ショートカット設定]から変更できます。

[ペン]ツールをメインに使う、輪郭のくっきりした影の描きます。
(1)[マジックワンド]ツールで塗りたい部分をクリックし選択範囲を作成します。
この時[マジックワンド]ツールは「塗り分け」レイヤーを参照しているので簡単に選択範囲が作成できます。

(2)[ペン]ツールで「影」レイヤーに影を描きます。

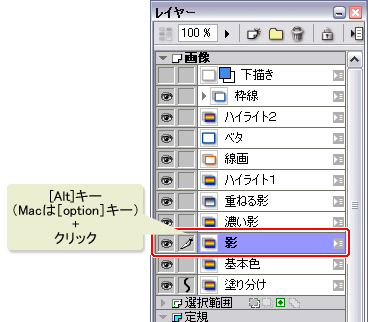
(3)[レイヤー]パレットで「影」レイヤーを、[Alt]キー(Macの場合は[option]キー)を押しながらクリックし、選択範囲を作成します。

「影」レイヤーの描画部分に選択範囲が作成されます。

(4)[ペン]ツールで「濃い影」レイヤーに濃い影を描きます。

以上の手順で他の部分も塗り進めます。
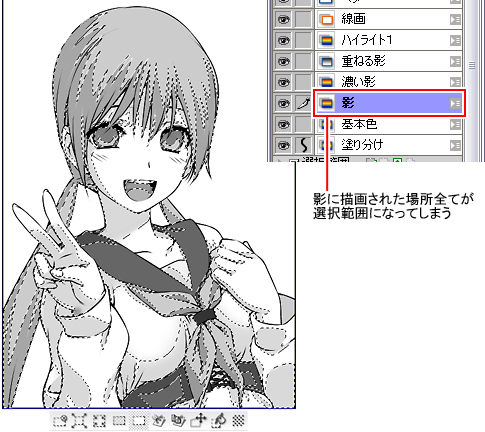
他の部分の影も塗り進めていくと、(3)のように「影」レイヤーから選択範囲を作成した時に、ほかの部分の影も選択してしまいます。

リボンであればリボンの影のみ、服であれば服の影のみ選択したいので、塗りたい部分の「影」レイヤーの描画してある部分のみを選択します。
例えば、リボンの上に描かれた影の選択範囲を作成する場合…
① [マジックワンド]ツールで塗りたい部分をクリックし、「塗り分け」レイヤーを参照してその部分の選択範囲を作成します。

※選択範囲を赤く表示してあります。
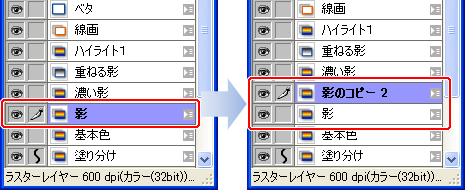
②[レイヤー]パレットで「影」レイヤーを選択し、コピーして貼り付けます。

これで、リボン部分の影のみ描画されたレイヤーが作成できました。

③ コピーして貼り付けたレイヤーから選択範囲を作成します。
[選択]メニュー→[レイヤーを選択範囲に変換]、もしくは[レイヤー]パレットで編集中のレイヤーを[Alt]キー(Macの場合[option]キー)を押しながらクリックします。

これで、リボンの影の選択範囲が作成できました。コピーして貼り付けたレイヤーはもう使わないので削除します。
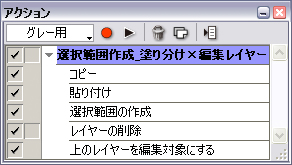
以上の手順で、塗りたい部分の「影」レイヤーの描画部分だけが選択できます。この工程はこの講座の塗り方で塗る場合、何度も繰り返すので②~④をアクションに登録し、ショートカットキーを設定しておくと便利です。

[パターンブラシ]ツールを使い、ぼけた輪郭やグラデーションを利用した影を描画します。
まず輪郭のぼけたブラシを[パターンブラシ]ツールを作成します。
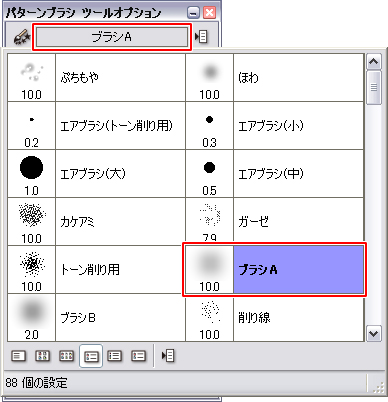
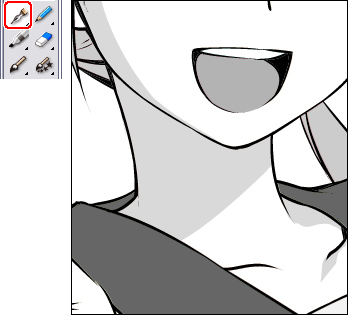
(1)[ツール]パレットから[パターンブラシ]ツールを選択し、[ツールオプション]パレットで[ブラシA]を選択します。

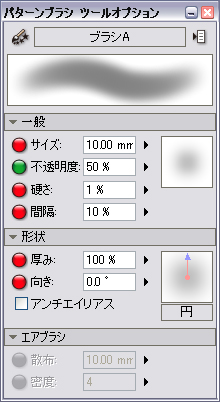
(2)[ツールオプション]パレットで、下図のように設定します。
※[不透明度]のみ[ブラシコントロール]が[ペンの筆圧]に設定されています。[ブラシコントロール]は、各項目左の赤もしくは緑の丸をクリックで開きます。

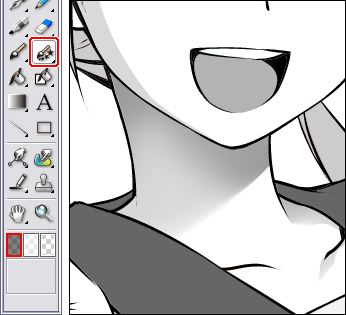
首元の影を例に、グラデーションを利用した影の塗り方の手順を紹介します。
(1)[マジックワンド]ツールで塗りたい部分をクリックし、「塗り分け」レイヤーを参照してその部分の選択範囲を作成します。
(2)[ペン]ツールで「影」レイヤーに影を描きます。

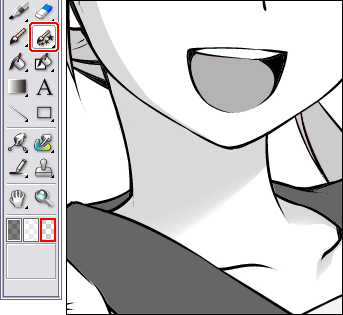
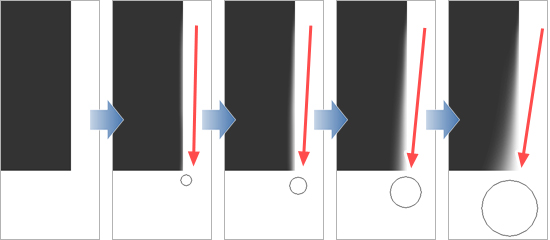
(3)[パターンブラシ]ツールで、[描画色]を[透明]に設定し、輪郭をぼかすように削ります。

(4)[レイヤー]パレットで「影」レイヤーを、[Alt]キー(Macの場合[option]キー)を押しながらクリックし、「影」レイヤーから選択範囲を作成します。
ここでは前述の「特定の部分の影だけを選択する方法」で、首の影部分だけの選択範囲を作成しています。

(5)[パターンブラシ]ツールで「濃い影」レイヤーに濃い影を描きます。

以上の手順で他の部分も塗り進めます。

「クッキリとした影」と「輪郭のぼけた影」は、カラー(32bit)レイヤーを使うことで、下のレイヤーを塗りつぶすように塗っていました。
塗りつぶすのではなく、下のレイヤーのグレーに重なって濃くなるグレーを塗りたい場合は、グレー(8bit)レイヤーに塗ります。

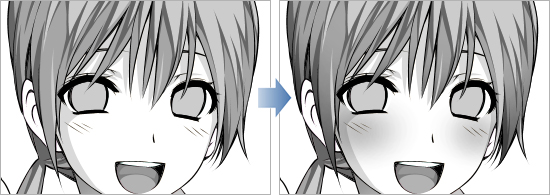
[レイヤー]パレットで「重ねる影」レイヤーを選択し、[パターンブラシ]ツールなど描画系ツールで描画します。

頬に塗ったものと顔を影が重なり、濃くなっていることがわかります。

これで影が彩色できました。

後編では、ハイライト、トーン、仕上げ、書き出しの設定までを紹介します。

コメント