グレー原稿を描くための基本的な機能を知る 後編
閲覧数 : 24477回 総合評価 : 2件
※使用したバージョン : ComicStudio Ver.4.5.4
前回に引き続き、ComicStudioでグレー原稿を制作する工程を紹介します。
今回はハイライトを描くための機能やツール、グレー原稿でのトーンの設定、書き出しの設定等、描き方のコツを交えご紹介します。

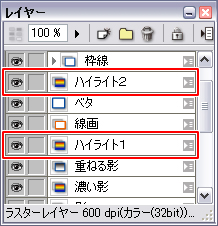
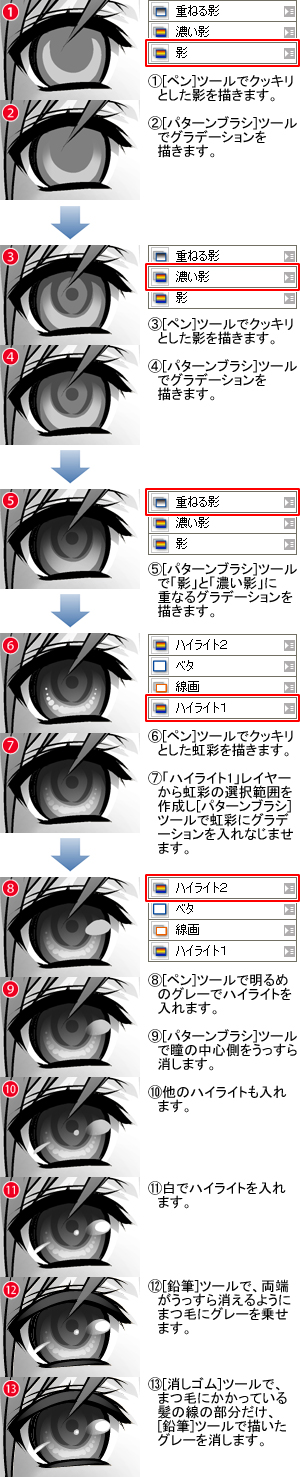
[1]ハイライト
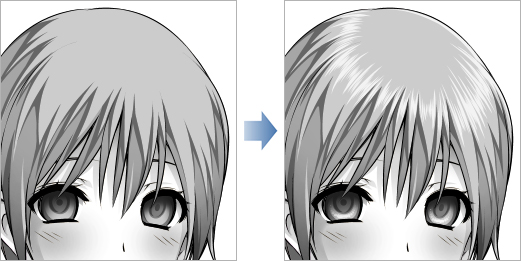
白や白に近い色で、各パーツに光の当たった明るい部分を、[ペン]ツールや[パターンブラシ]ツールで描きます。
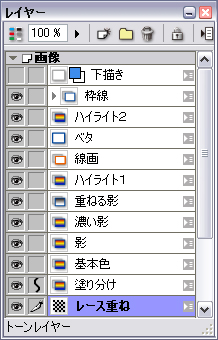
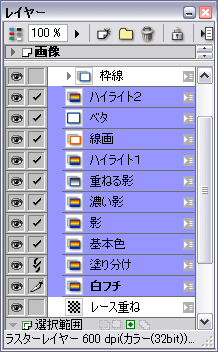
作例では、ハイライト用のレイヤーを線画の上と下に2枚用意しています。線画からはみ出さないハイライトは線画レイヤーの下の「ハイライト1」レイヤーに、線画を塗りつぶすハイライトは線画レイヤーの上の「ハイライト2」レイヤーに、それぞれ描画します。



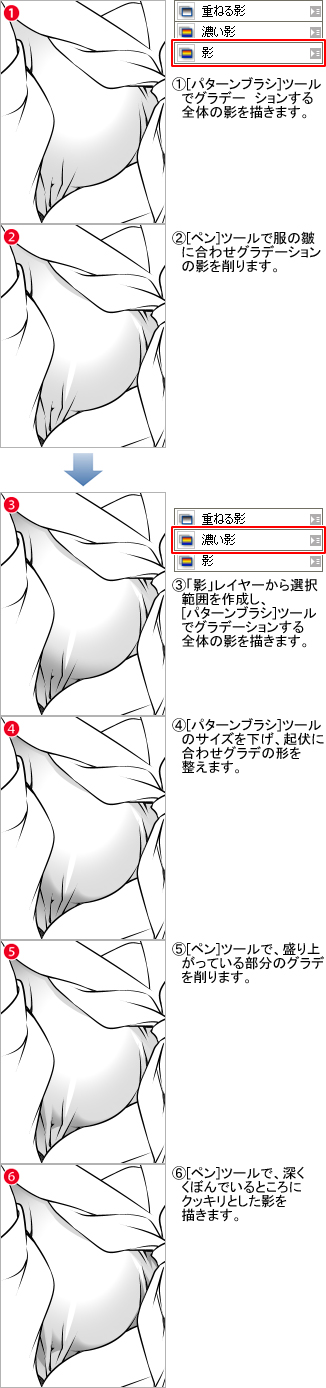
瞳と胸の部分を塗る方法を紹介します。


基本的な塗り方は以上です。このような塗り方で全体を塗り進めます。

[2]トーンを貼る
背景にトーンを貼ります。
(1)[素材]パレットの[トーンフォルダ]から貼りたいトーンを選択し、[素材の貼り付け]ボタンもしくはページ上にドラッグ&ドロップで貼り付けます。

(2)貼り付けたトーンレイヤーを、「塗り分け」レイヤーの下に移動させます。

次に、グレーの原稿なので、トーンの表示方法をグレーに設定します。
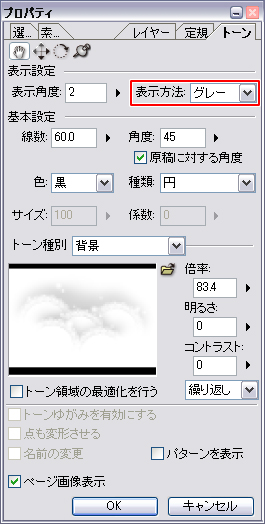
(3)トーンレイヤーのレイヤーアイコンをダブルクリックして[プロパティ]パレットの[トーン]タブを開き、[表示方法]を[グレー]に設定します。
※トーンの表示方法は、画像をComicStudioから書き出す段階でもグレーで出力するよう設定ができます。

その他、位置や角度、表示倍率などを調節して[OK]をクリックします。
トーンの調整方法について詳しくは機能解説!トラの巻「トーンを使いこなす 基本編2」をご覧ください。

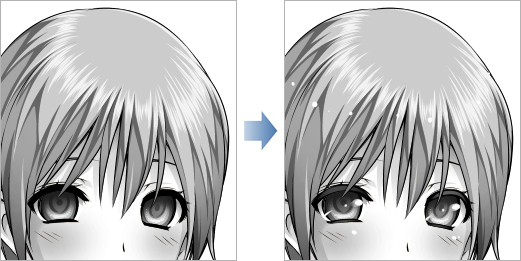
[3]仕上げ効果
全体的に柔らかな印象を与える、ソフトフォーカスのような効果をかけます。
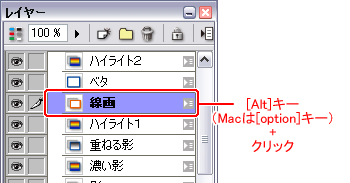
(1)「線画」レイヤーを[Alt]キー(Macの場合は[option]キー) + クリックし、選択範囲を作成します。

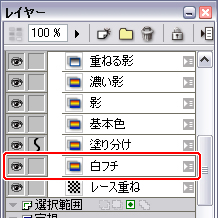
(2)「塗り分け」レイヤーとトーンレイヤーの間にラスターレイヤーを新規作成し、レイヤー名を「白フチ」にします。

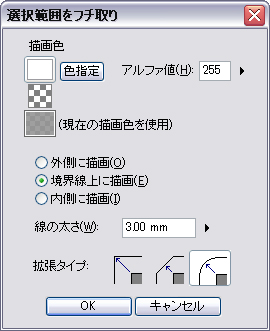
(3)[編集]メニュー→[選択範囲のフチ取り]から[選択範囲のフチ取り]ダイアログを開き、下図のように設定し、[OK]をクリックします。

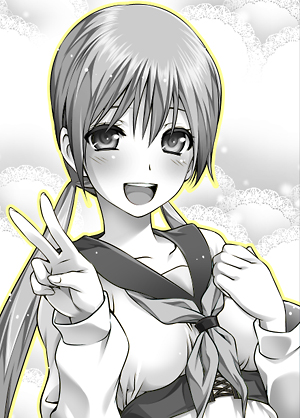
線画の周囲が白でフチ取りされます。

※白フチされた箇所を黄色で表示しています。
(4)[選択]メニュー→[選択を解除]もしくは[Ctrl]+[D]で選択範囲を解除します。
(5)[レイヤー]パレットで、「ハイライト2」レイヤーから「白フチ」レイヤーまでの、キャラのレイヤーを全て選択します。

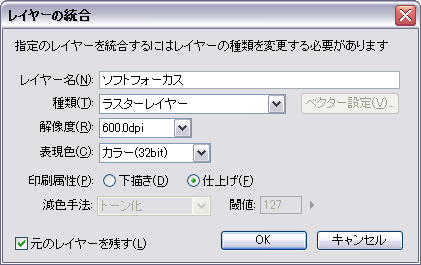
(6)[レイヤー]メニュー→[レイヤーの統合]もしくは[Ctrl]+[Shift]+[E]で、[レイヤーの統合]ダイアログを開きます。全ての項目を下図のように設定し、[OK]をクリックします。
この時、必ず[元のレイヤーを残す]にチェックを入れます。

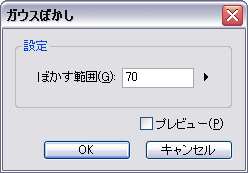
(7)[フィルタ]メニュー→[ぼかし]→[ガウスぼかし]を選んで[ガウスぼかし]ダイアログを開き、下図のように設定して[OK]をクリックします。

キャラだけがぼかされます。

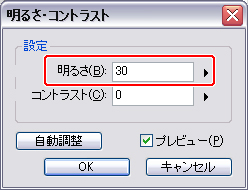
(8)[フィルタ]メニュー→[画像補正]→[明るさ・コントラスト]から[明るさ・コントラスト]ダイアログを開き、[明るさ]を[+30]に設定し[OK]をクリックします。

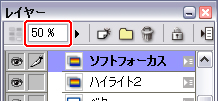
(9)[レイヤー]パレットで「ソフトフォーカス」レイヤーの[不透明度]を[50%]に設定します。

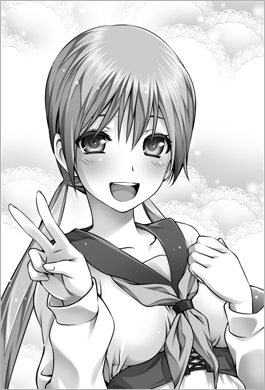
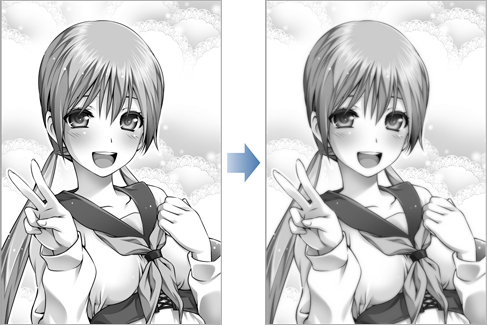
キャラにソフトフォーカスのようなエフェクトがかかりました。

イラストはこれで完成です。

[4]書き出し
出来上がった原稿をグレーで書き出します。
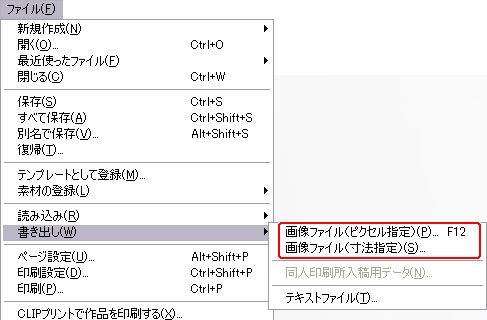
(1)[ファイル]メニュー→[書き出し]→[画像ファイル(ピクセル指定)]もしくは[画像ファイル(寸法指定)]を選択します。

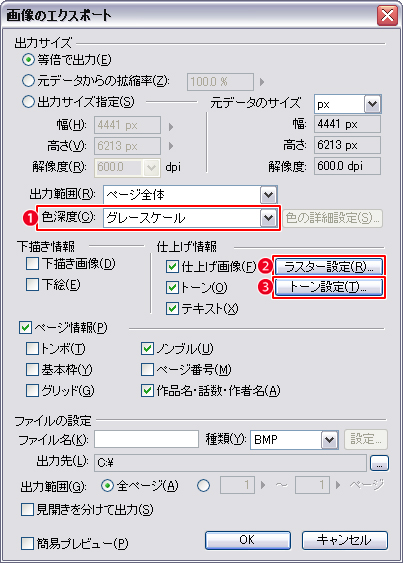
(2)[画像のエクスポート]ダイアログを開きます。グレーで書き出すための設定を行います。


[色深度]を[グレースケール]に設定します。

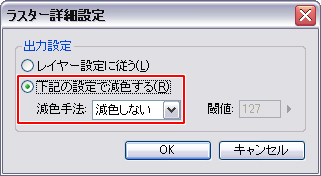
[ラスター設定]をクリックし、[ラスター詳細設定]ダイアログで[下記の設定で減色する]を選び、[減色手法]を[減色しない]に設定し、[OK]をクリックします。


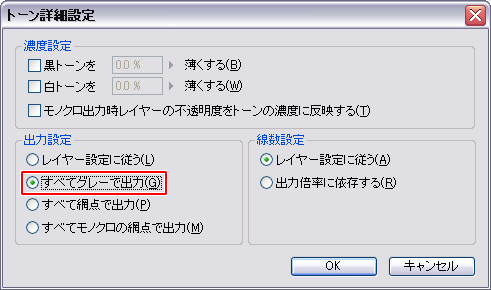
[トーン設定]をクリックし、[トーン詳細設定]ダイアログで[すべてグレーで出力]を選び、[OK]をクリックします。

その他必要な項目を設定し、[OK]をクリックすれば、グレーの画像が書き出されます。

コメント