アクションを使いこなす 基本編
提供者 : セルシス
更新日 : 2015/06/30
閲覧数 : 15058回 総合評価 : 2件
閲覧数 : 15058回 総合評価 : 2件
※使用したバージョン : ComicStudio Ver.4.5.4
※[アクション]機能はComicStudio EXの機能です。
[1]アクションとは
アクションとは一連の操作を記録し、後で実行できるようにする機能です。
これを活用するとクリック一つで一連の操作を実行することができ大変便利です。
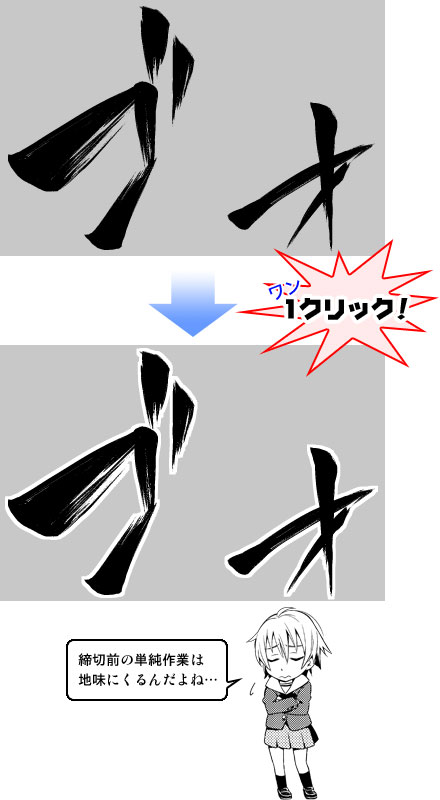
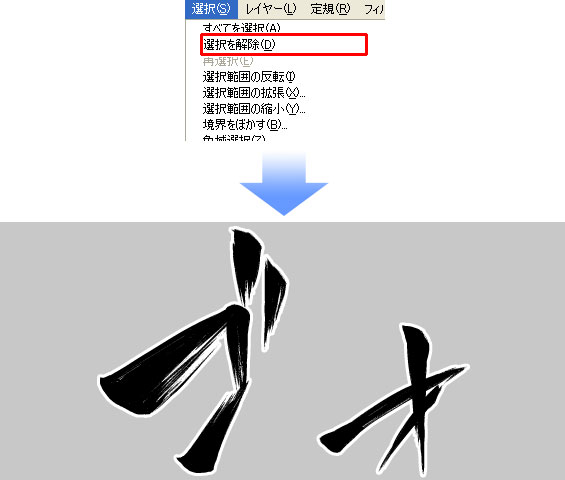
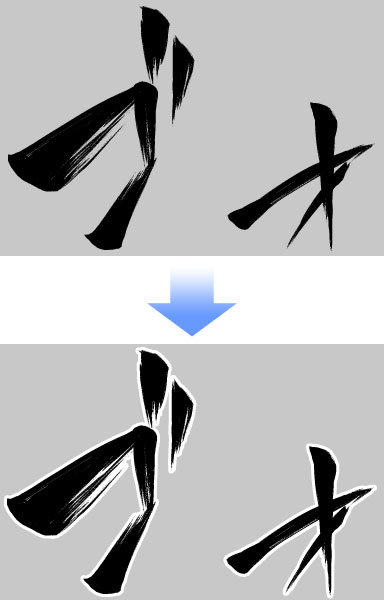
たとえば、描き文字に白フチがほしい場合には[選択]メニューから[色域選択]を実行、[編集]メニューから[選択範囲をフチ取り]を実行、と少し手間がかかりますが、これらの操作をアクションに記録すればクリック一つで実行することができます。
これを活用するとクリック一つで一連の操作を実行することができ大変便利です。
たとえば、描き文字に白フチがほしい場合には[選択]メニューから[色域選択]を実行、[編集]メニューから[選択範囲をフチ取り]を実行、と少し手間がかかりますが、これらの操作をアクションに記録すればクリック一つで実行することができます。

[2]アクションの使用法
1. アクションセットの作成
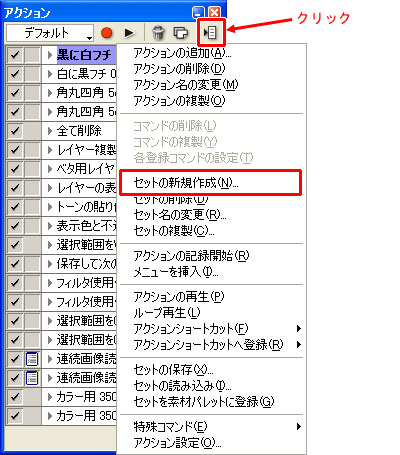
(1) [アクション]パレットの[メニュー表示]ボタンから[セットの新規作成]をクリックします。

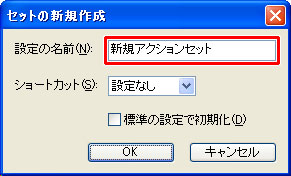
(2) [セットの新規作成]ダイアログが表示されたら、[設定の名前]を決めます。
ここではわかりやすく『新規アクションセット」とします。
ここではわかりやすく『新規アクションセット」とします。

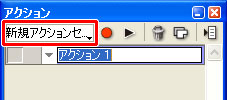
『新規アクションセット』が作成されました。

アクションはこのアクションセットでまとめることができるので、ペン入れや下書きの時に使うアクションをアクションセットで分けたりと、うまく使うとアクションの一覧を見やすくできます。
2. アクションの記録
試しに0.5mmの白フチを描画するアクションを作ってみます。
(1) [アクション]パレットから[アクションの追加]ボタンをクリックします。

(2) このときにわかりやすいアクション名にすると便利です。ここでは「0.5mm白でフチ取りする」にしました。

(3) [アクションの記録開始]ボタンをクリックして、記録したい操作を行います。

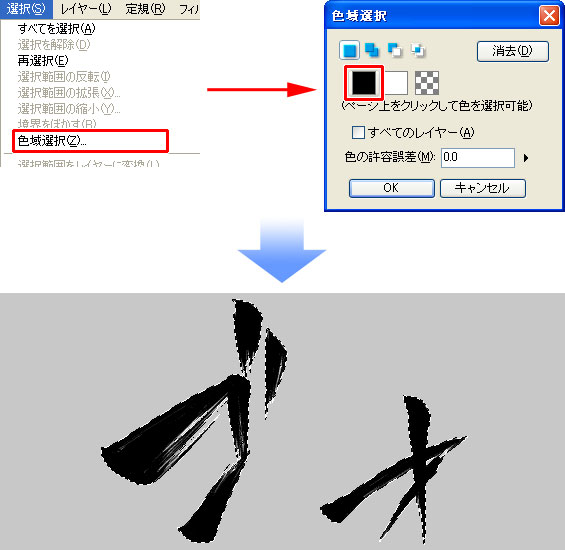
(4) [選択]メニューから[色域選択]で黒を選択し[OK]をクリックします。

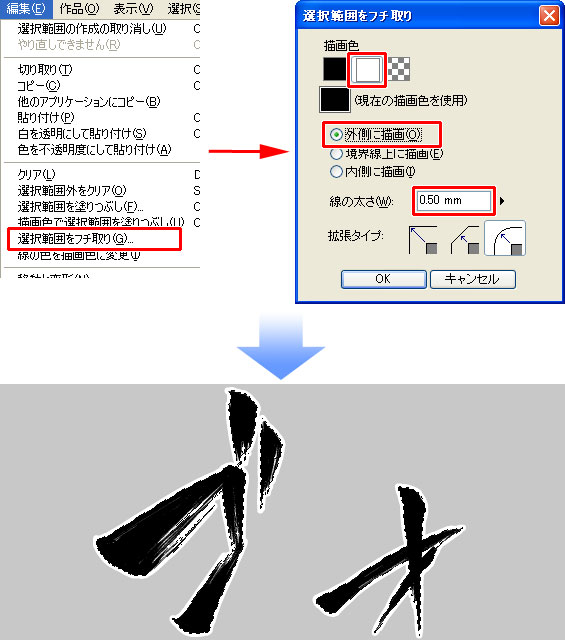
(5)[編集]メニューから[選択範囲をフチ取り]を[外側に描画]、[線の太さ]を0.5mmにし[OK]をクリックします。

(6)白フチが描画されますので[編集]メニューの[選択を解除]をクリックして完成です。

(7)操作が終わったら[アクションの記録停止]ボタンをクリックします。

一連の操作が記録されました。
これで、いつでもクリック一つで白フチ取りのアクションが実行できます。
これで、いつでもクリック一つで白フチ取りのアクションが実行できます。

3. アクションの再生
[アクション]パレットから再生したいアクションを選択して[アクションの再生]ボタンをクリックします。

アクションが実行され、記録されたコマンドが再生されます。

POINT
アクションは一度記録したコマンドを利用に応じて調整することが可能です。
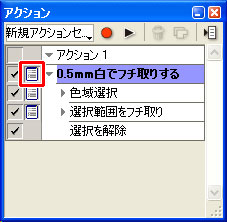
この[実行切り替えチェック]をオフにした場合、そのコマンドは再生されないようになります。
この[実行切り替えチェック]をオフにした場合、そのコマンドは再生されないようになります。

また[設定切り替えチェック]がオンの場合、ダイアログをその都度表示しながらアクションを再生します。

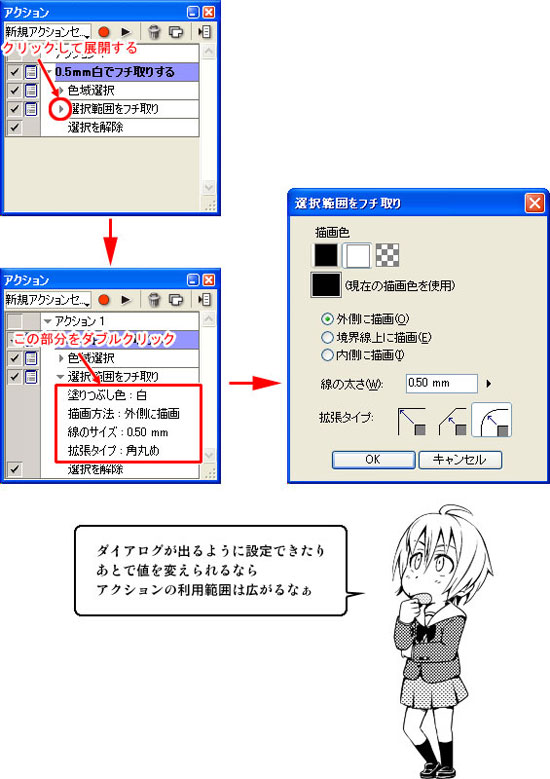
さらにこのチェックがされている項目を展開してダブルクリックすると、設定の内容を変更することも可能です。

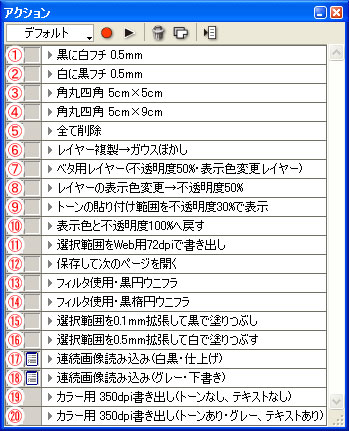
[3] 基本のアクションセット
特に自分でアクションを作らなくても始めから搭載されているアクションは実用的なものが多いので、最初はこれらのアクションを使ってみて利便性を実感してみるのがオススメです。
大まかにデフォルトのアクションセットの内容を説明してみます。
大まかにデフォルトのアクションセットの内容を説明してみます。

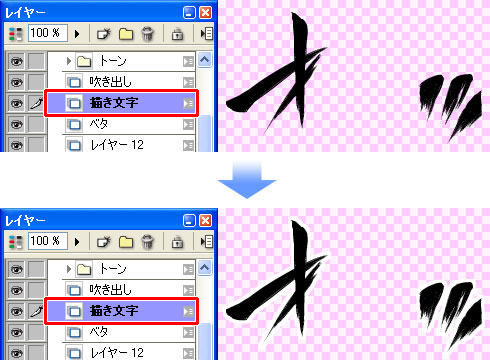
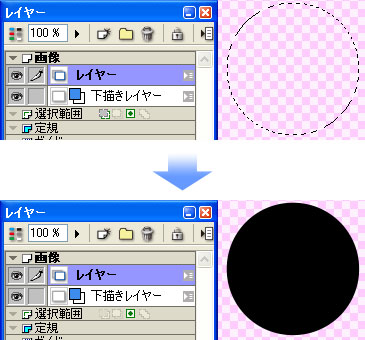
1. 黒に白フチ 0.5mm
選択したレイヤーの黒色の部分に0.5mmの白フチが描画されます。

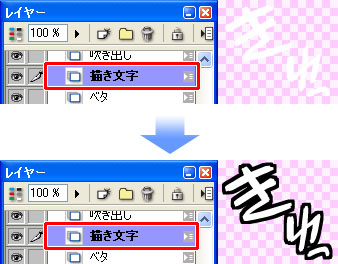
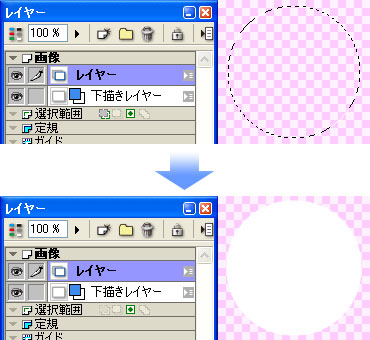
2. 白に黒フチ 0.5mm
選択したレイヤーの白色の部分に0.5mmの黒フチが描画されます。

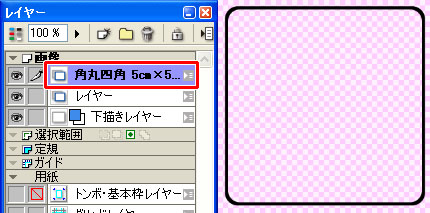
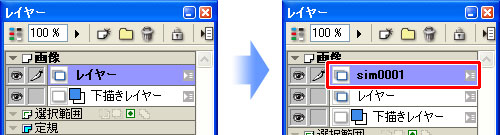
3. 角丸四角 5cm×5cm
新規レイヤー「角丸四角 5cm×5cm」が追加され、そこに5cm四方の角丸四角形が描画されます。

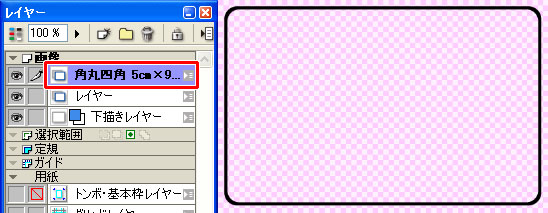
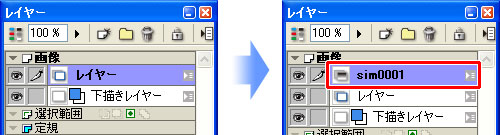
4. 角丸四角 5cm×9cm
新規レイヤー「角丸四角 5cm×9cm」が追加され、そこに5cm×9cmの角丸四角形が描画されます。

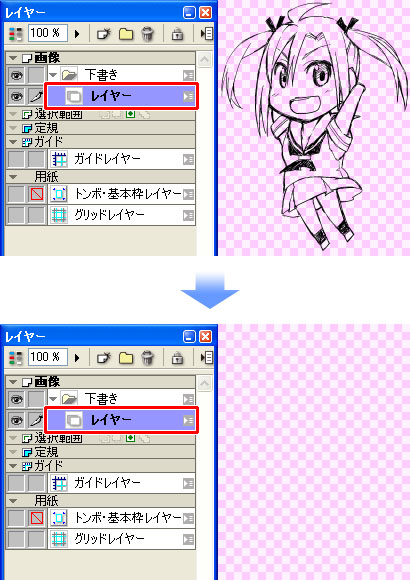
5. 全て削除
選択したレイヤーの内容を消去します。

※ [delete]キーでも同様の動作を行えます。
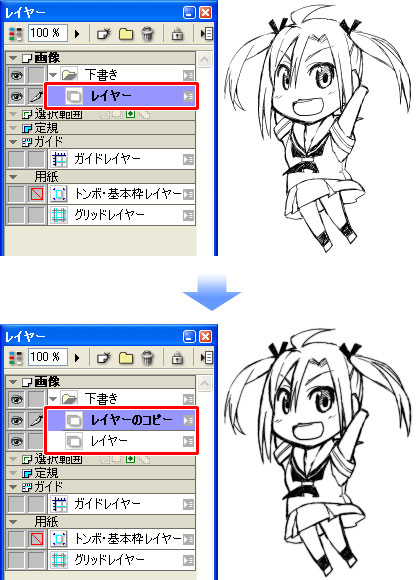
6. レイヤー複製→ガウスぼかし
ぼかしたいレイヤー上でこのアクションを実行すると、対象のレイヤーが複製されガウスぼかしがかけられます。

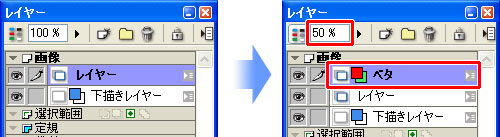
7. ベタ用レイヤー(不透明度50%・表示色変更レイヤー)
ベタ塗り作業に便利な不透明度50%・カラー表示レイヤーが新規作成されます。

POINT
環境設定で代替色の設定
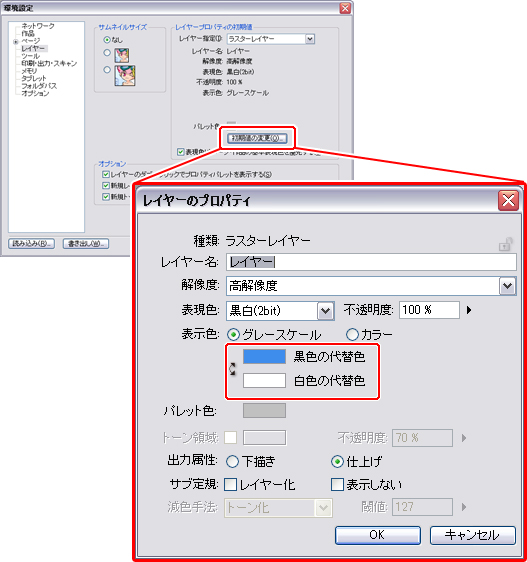
デフォルトでは黒の代替色が「水色」、白の代替色は「白」になっていますが、この色を変更することができます。
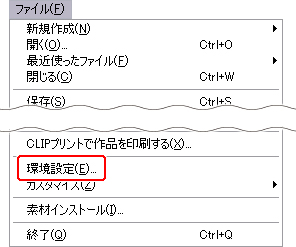
(1)[ファイル]メニューから[環境設定]を選択し、[環境設定]ダイアログを表示します。

(2)[レイヤー]の[レイヤープロパティの初期値]→[初期値の変更]を選択し、[レイヤープロパティ]ダイアログにて変更します。

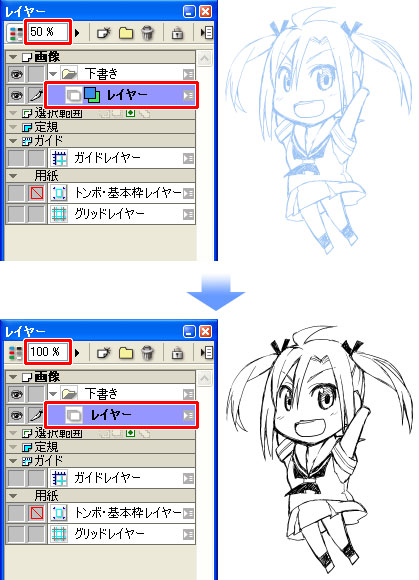
8. レイヤーの表示色変更→不透明度50%
選択したレイヤーを不透明度50%、表示色をカラーにします。

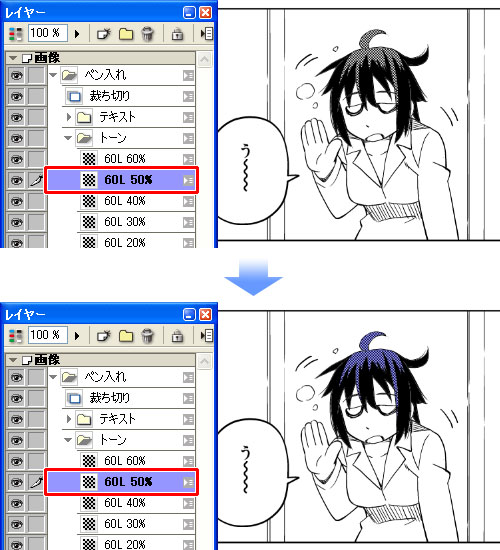
9. トーンの貼り付け領域を不透明度30%で表示
選択したトーンレイヤーのトーン貼り付け領域を不透明度30%で表示します。

10. 表示色と不透明度100%へ戻す
選択したレイヤーを不透明度100%、表示色をグレースケールにします。

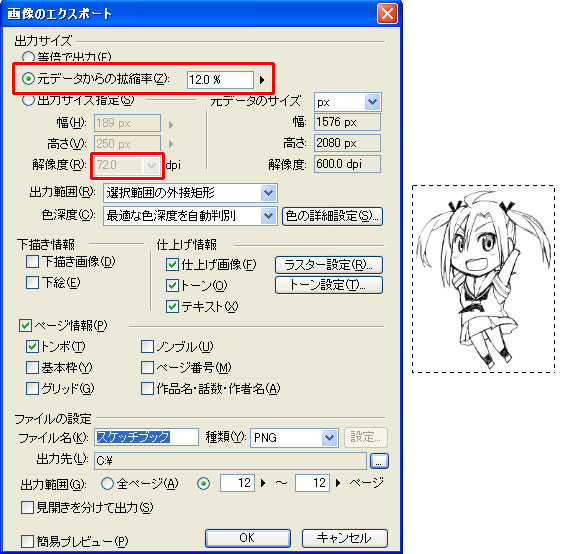
11. 選択範囲をWeb用72dpiで書き出し
[画像のエクスポート]ダイアログが表示され、選択範囲の画像を72dpiで書き出すことができます。

12. 保存して次のページを開く
開いているページを保存して次のページに移動します。このアクションは作品ファイルにのみ有効です。
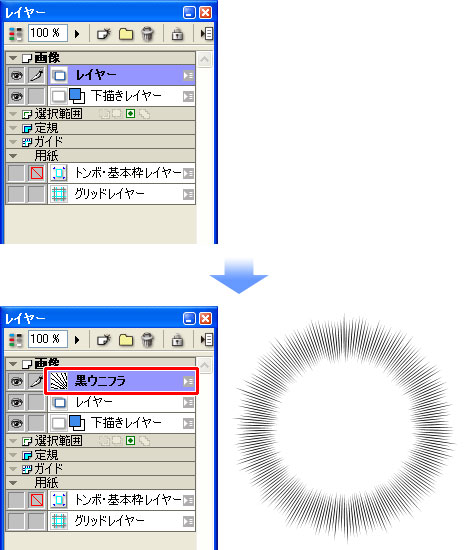
13. フィルタ使用・黒円ウニフラ
新規レイヤー「黒ウニフラ」が追加され、そこに集中線フィルタがかけられます。

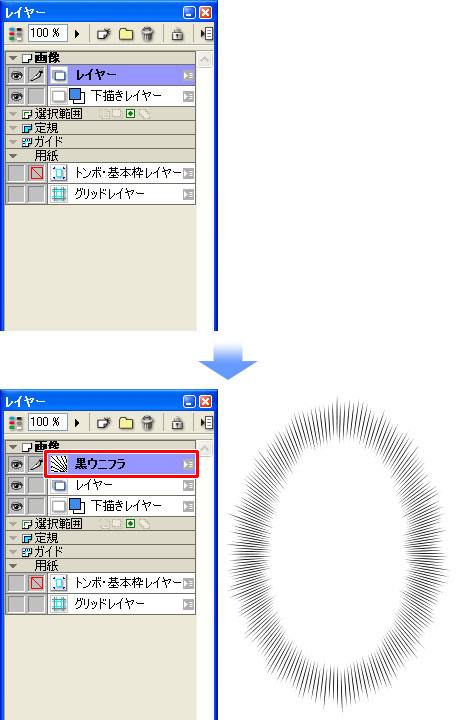
14. フィルタ使用・黒楕円ウニフラ
新規レイヤー「黒ウニフラ」が追加され、そこに集中線フィルタがかけられます。

15. 選択範囲を0.1mm拡張して黒で塗りつぶし
選択範囲を0.1mm拡張して選択したレイヤーに黒で塗りつぶします。

16. 選択範囲を0.5mm拡張して白で塗りつぶす
選択範囲を0.5mm拡張して選択したレイヤーに白で塗りつぶします。

17. 連続画像読み込み(白黒・仕上げ)
[ファイルを開く]ダイアログが表示され、画像ファイルを読み込んでページに貼り付けます。このときレイヤーの表現色は黒白(2bit)、出力属性は仕上げになります。
次のページを選択している状態でアクションの再生が終わるので、このアクションを連続で再生するだけでページに画像を1枚ずつ読み込むことができます。
次のページを選択している状態でアクションの再生が終わるので、このアクションを連続で再生するだけでページに画像を1枚ずつ読み込むことができます。

18. 連続画像読み込み(グレー・下書き)
[ファイルを開く]ダイアログが表示され、画像ファイルを読み込んでページに貼り付けます。このときレイヤーの表現色はグレー(8bit)、出力属性は下書きになります。
次のページを選択している状態でアクションの再生が終わるので、このアクションを連続で再生するだけでページに画像を1枚ずつ読み込むことができます。
次のページを選択している状態でアクションの再生が終わるので、このアクションを連続で再生するだけでページに画像を1枚ずつ読み込むことができます。

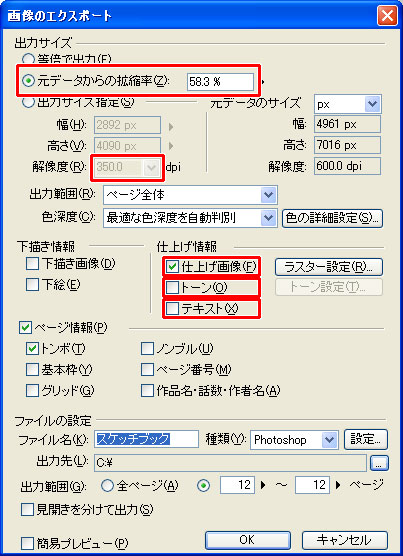
19. カラー用 350dpi書き出し(トーンなし、テキストなし)
[画像のエクスポート]ダイアログが表示され、カラーイラストを描くのに最適な350dpiの解像度で書き出します。
トーンとテキストは出力されない設定になっています。
トーンとテキストは出力されない設定になっています。

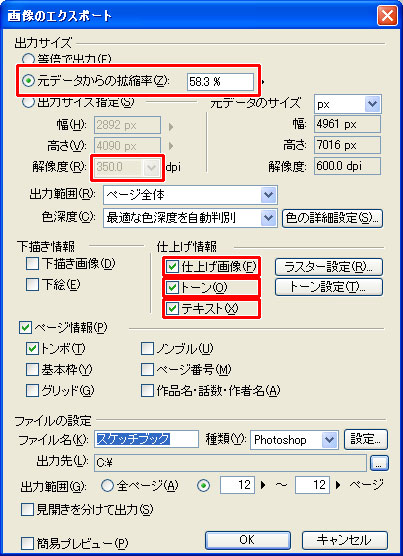
20. カラー用 350dpi書き出し(トーンあり・グレー、テキストあり)
[画像のエクスポート]ダイアログが表示され、カラーイラストを描くのに最適な350dpiの解像度で書き出します。
トーンとテキストも出力される設定になっています。
トーンとテキストも出力される設定になっています。

これらを参考にすると自分の目的や制作スタイルにあったアクションを作るのに役立つかと思います。
アクションを登録するという一手間はありますが、一つ一つ操作する場合とアクションに登録してクリック一つでできる場合とでは心理的負担はだいぶ違ってきます。
ComicStudio EXはアクションが目玉機能の一つなので、是非活用してみましょう!
アクションを登録するという一手間はありますが、一つ一つ操作する場合とアクションに登録してクリック一つでできる場合とでは心理的負担はだいぶ違ってきます。
ComicStudio EXはアクションが目玉機能の一つなので、是非活用してみましょう!


コメント