反転レイヤーを使いこなす
閲覧数 : 30855回 総合評価 : 2件
※ 使用したバージョン : ComicStudioEX Ver.4.5.2
[1] 反転レイヤーとは
描画されたレイヤーの上に[反転レイヤー]を作成して白黒を反転して見せます。 マンガで「ショッキングな状況」「異空間の表現」に使われたりするあれです。
[反転レイヤー]には、黒と透明で描画することが出来ます。
黒で何かが描かれているレイヤーの上に、[反転レイヤー]を作って黒で塗りつぶすと、下層レイヤーの黒い部分が反転されて白く表示されます


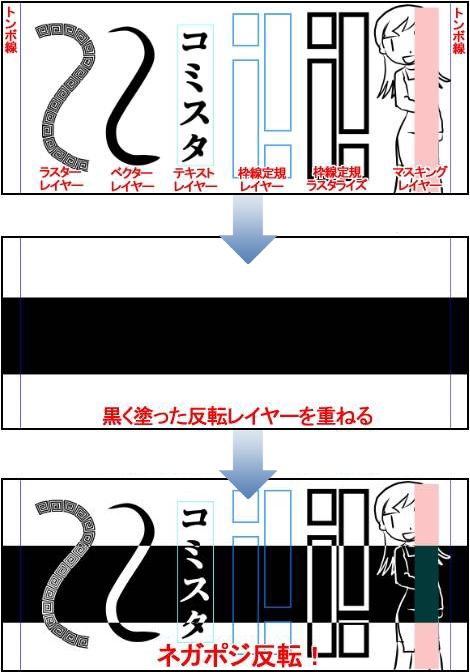
さらに見た目の参考になればと、いろんなレイヤーを反転させてみました(かえって分かりにくい事に)。

黒い部分さえあれば、どんなレイヤーでも色を反転させられます。
[枠線定規レイヤー]や[マスキングレイヤー]には、[反転レイヤー]を使っても意味はありませんが、一応載せてみました。
反転結果が気に入らなければ、[反転レイヤー]を消すか非表示にすれば元に戻ります。
どんなレイヤーも描き直すことなく上に乗せるだけなので使い勝手がよいです。
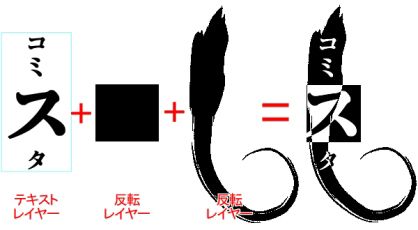
[テキスト]レイヤーなどの機能を持ったレイヤーもラスタライズすることなく色を反転できます。
[2] 反転レイヤーとフォルダの関係
[反転レイヤー]はフォルダの中に入れると、フォルダ内のレイヤーにしか影響を与えないという特性があります。
同じようなレイヤー構成で[反転レイヤー]がフォルダに入ったもの、入っていないものを見比べてみましょう
例、フォルダなし

例、フォルダあり

上図の二つはレイヤーの並び順は同じで[反転レイヤー]が一番上にありますが、[反転レイヤー]と「□」レイヤーがフォルダに入っているか、いないかの違いがあります。 この違いで結果が変わってきます。 結果は下図のようになります。

「フォルダなし」は[反転レイヤー]の下にある「□」「○」両方のレイヤーに影響を与えているのに対し、「フォルダあり」は同じフォルダに入っている「□」レイヤーに対してのみ影響を与えているのがわかります。
このように、[反転レイヤー]をフォルダに入れると、同じフォルダ内の下にあるレイヤーにのみ影響を与るわけです。
どうですか?[反転レイヤー]について理解できましたでしょうか。 では、[反転レイヤー]の作成法をご紹介します。
[3] 反転レイヤーの作成法
(1) [レイヤー]パレットの上の方にある、[新規レイヤー作成]ボタンをクリックします。

(2) [新規レイヤー]ダイアログが出てくるので、[種類]に[反転レイヤー]を選び[OK]をクリックします。

(3) 作成された[反転レイヤー]は、必ず画像を描いたレイヤーの上に置きましょう。
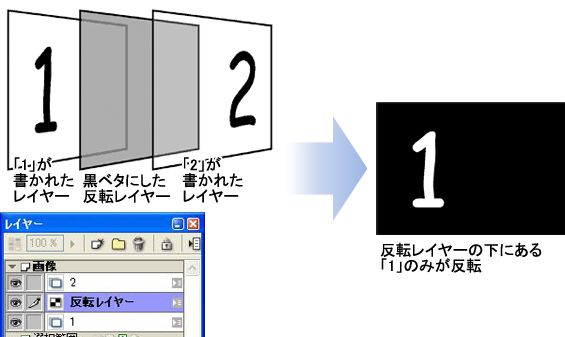
今回は「1」「2」とそれぞれ数字を描いたレイヤーを用意し、その上に[反転レイヤー]を配置しました。

では今回は、[反転レイヤー]にベタを塗ってみましょう。
例では、「1」「2」を全て囲むように選択範囲を作成し塗りつぶしました。

結果を見る前に、もう一度一緒にレイヤー構成を確認してみましょう。
[反転レイヤー]が一番上に配置されていて、その下に「2」「1」とレイヤーが続いています。

※レイヤー構成(わかりやすいように、反転レイヤーはグレーで表示しています
このように配置した場合、黒で描かれた「1」と「2」は白に反転され、それ以外は用紙が白いので反転されて黒で表示されます。

なぜ[反転レイヤー]が一番上に配置されていることにこだわったかといいますと、色が反転されるのは[反転レイヤー]の下にあるレイヤーのみだからです。
[反転レイヤー]の上にあるレイヤーは反転レイヤーの影響をうけることはありません。
例えば下図のようなレイヤー構成の場合。

[反転レイヤー]の下のレイヤーに黒で描かれた「1」は白に反転し、[反転レイヤー]の上のレイヤーに黒で描かれた「2」は色が反転することなく、黒のままなので上図では見えません。
[4] [反転レイヤー]の使い方
いろいろな、[反転レイヤー]の使い方をご紹介します。
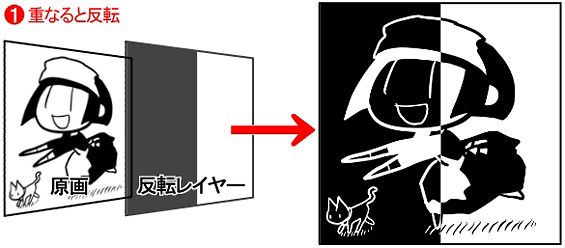
(1)[反転レイヤー]を使い絵の半分だけを反転

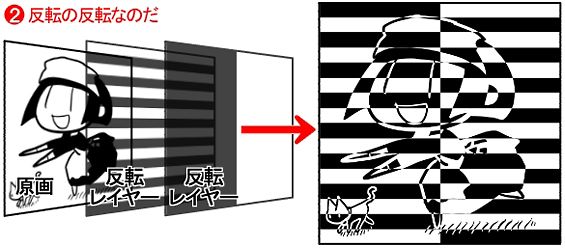
(2) 複数の[反転レイヤー]を使い複雑な色使いを表現
[反転レイヤー]の上層に[反転レイヤー]を重ねると、その箇所だけ元に戻ります。
[反転レイヤー]に[反転レイヤー]を重ねる…数を増やしても、際限なく”再”反転(反転の反転の反転・・・)します。
複雑な色使いができますね。

(3) [反転レイヤー]と[フォルダ]を使って色を反転
[反転レイヤー]が[レイヤーフォルダ]に入っている場合は、その[レイヤーフォルダ]内のレイヤーにしか反転効果を与えません。
下図のようにフォルダの中には「黒ネコさん」レイヤーの上にストライプに描かれた[反転レイヤー]を配置し、そのフォルダの下に「メイドさん」レイヤーを配置しました。

すると、[反転レイヤー]はフォルダ内に入った「黒ネコさん」のみを反転し、「メイドさん」に反転効果を与えていないことがわかります

このレイヤーに描かれたものだけ反転したい!なんて時に便利です。
[5] [反転レイヤー]の使用例
ショッキングな心象を表すためにネガポジ反転。一応原稿制作の流れも。
(1) 下描き。台詞の位置とコマワリだけはちゃんと。ショッキングなシーンを入れることを忘れずに。

(2) ペン入れ。枠線定規をベクター化して要らないところを[交点まで消去]。

(3) ベタ。あと、髪の毛をパターンブラシでお手軽にササササと描いた。

(4) トーンワーク。[塗りつぶし:領域を拡縮(0.2㎜)]で流し込む。簡単。

“ぬぎ”は[マジックツール][ベクター用][形状:■][向き:ストロークの方向][補正:20]のペンで描いたそのままです。凄い手軽。
(5) [反転レイヤー]を作成し、反転したい部分を塗りつぶし。

こういう絵は黒に白い線で描くという手もありますが、気に入らなかったらすぐ「非表示」にし、なかったことにできるのが[反転レイヤー]の優秀なところです。
(6) 台詞を[テキスト]ツールで入れて、フキダシを描いて、完成しました。

さて、もう言うまでもないかもしれませんが、ここでセリフや枠線のレイヤーが[反転レイヤー]よりも上に来ていることが重要です。

うっかり下に置いちゃうと…。

当然、こうなります。
もちろんあえてセリフを反転させる表現もありますので、そこら辺の使い分けは状況によりけり、です。
他にも、「あれ、なんで反転しないの?orしちゃうの?」などのトラブルが起きたらまずはレイヤー構造を確認しましょう。
[反転レイヤー]が下に来てしまっていたり、[レイヤーフォルダ]の中に入ってしまっていたり、原因はすぐ見つかるかと思います。
[おまけ]
ショッキングな心象だけでなく個人的にはベタの代わりにいろんなところに使ってみたい機能です。
■イラストの縁を反転
イラストの縁に太いライン入れて絵やマンガの一部をかっこよく反転させたり、デザインする用途にも使えるかもしれません。

■イラストの一部にロゴを重ねたり、ロゴ自体を[反転レイヤー]で作成
※テキストツールでロゴ作ったりするときに、黒地に白文字だとレイヤー単体だと白いので見えなくて困ります。
そういうときにも[反転レイヤー]を上に重ねます。

■トーンレイヤーを[反転レイヤー]に変換する
こちらは、解説付きで紹介!
トーンレイヤーを反転させて模様をつくりましょう。
下図の女の子の服(赤い場所)にトーンを貼ります。

(1) 服の場所に選択範囲を作成し、[選択範囲ランチャー]の[新規トーン作成]からトーンを2枚作成します。

・1枚目

・2枚目

2種類のトーン作成で、黒圧勝のオセロみたいになりました(笑)

このままでも面白いのですがもう一工夫しましょう。
(2) [レイヤー移動]ツールを選択し、[ツールオプション]パレットの[トーンの操作]を[柄の移動]に設定します。

(3) どちらのトーンでも構わないのですが下図のように、柄を配置します。

ここにきて何がやりたいのか、なんとなくわかった方もいますよね。
そうです。ここで上に配置されている[トーンレイヤー]を[反転レイヤー]に変換です!
(4) 上に配置されている[トーンレイヤー]を選択して、[レイヤー]メニューから[レイヤーの変換]を選択します。

(5) 表示される[レイヤーの変換]ダイアログで[種類]を[反転レイヤー]に設定して、[OK]をクリックします。

トーンは反転されて複雑な模様の完成です!!

[反転レイヤー]と、コミスタのトーンは無限に使えるからこそできる芸ですね。
この2枚のトーンレイヤーをフォルダに格納しておくと、他のレイヤーに[反転レイヤー]の機能が影響しなくて便利です。

では~。


コメント