クイックマスクを使いこなす
閲覧数 : 209034回 総合評価 : 15件
[1] クイックマスクとは
[クイックマスク]とは範囲指定の手法の一つで、範囲指定した部分を見易く表示させることができます。[ペン]ツールで細かい部分まで指定することができるようになるので、トーンを張り込む時などに便利です。簡単で便利なツールです。

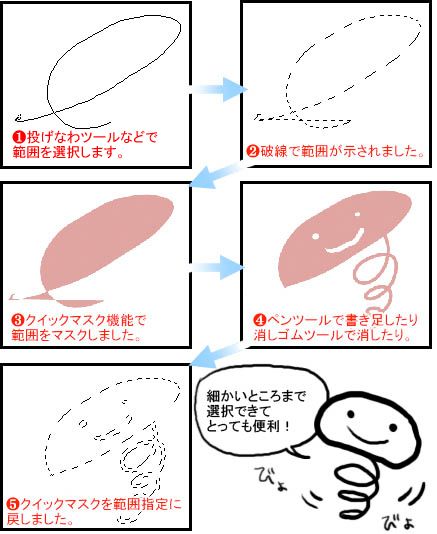
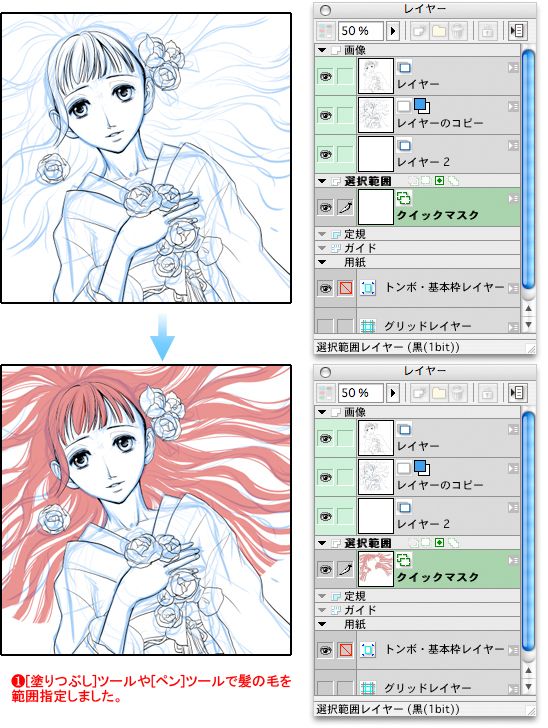
このように選択範囲を作成後[クイックマスク]を使うと、選択範囲が赤色で表示されます。
そこに[ペン]ツールなどの描画系ツールで描き足したり、[消しゴム]ツールで消したりできます。
また選択範囲を作成せずに[クイックマスク]を使うこともできます。
その場合は何も描画されていない[クイックマスク]に[ペン]ツール等で描いたり消したりした場所を選択範囲に変換できます。

まさに描画するように選択範囲が作成できる。これが[クイックマスク]です。
では、実例を交えて使い方をご紹介しましょう!
[2] クイックマスクの使用法
[クイックマスク]の使用法を見ていきましょう。
(1) [クイックマスク]を作ろう!
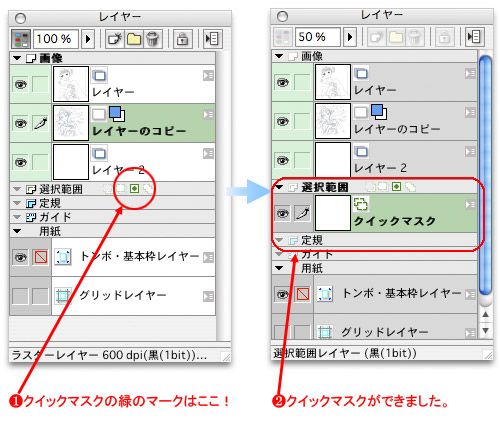
[レイヤー]パレットを表示して、選択範囲の欄の緑色のマークの[クイックマスクを使用]ボタンをクリックします。
緑色のマークをクリックしたら、[クイックマスク]ができました。

(2) 選択したい範囲を描画しよう!
[ペン]ツールや[塗りつぶし]ツールなど様々な描画系ツールで選択範囲にしたい箇所に描画します。

(3) クイックマスクの解除しよう!
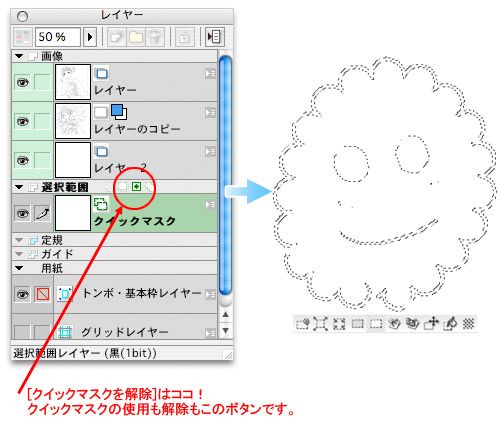
[レイヤー]パレットの、選択範囲の欄の緑色のマークの[クイックマスクを解除]ボタンをクリックします。
緑色のマークをクリックすると、[クイックマスク]が解除され、[クイックマスク]に描画されていた箇所が選択範囲になります。

[3] クイックマスクを使おう
では実際に[クイックマスク]を使ってイラストを描いてみましょう。
(1) [クイックマスク]の作成
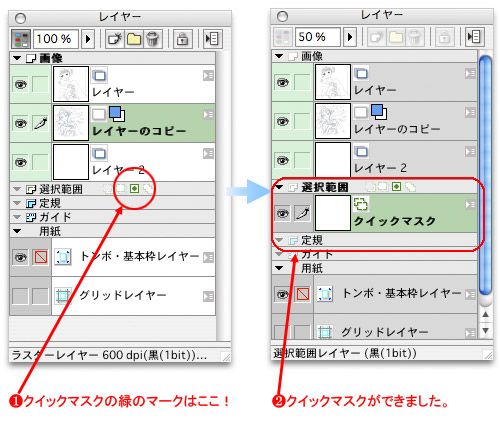
[レイヤー]パレットを表示して、選択範囲の欄の緑色のマークの[クイックマスクを使用]ボタンをクリックします。
緑色のマークをクリックすると、[クイックマスク]ができます。

(2) 選択したい範囲を描写
[ペン]ツールや[塗りつぶし]ツールで、選択したい部分を書き込みます。[消しゴム]ツールで消すことも出来ます。
色付きで描写されるのでどこを選択することになるのか、よく見えます。

(3) [クイックマスク]を解除
範囲したい部分を塗り終えたら、もう一度、[レイヤー]パレットの緑色のマーク[クイックマスクの解除]をクリックします。

範囲指定が完了しました。
指定し忘れや指定を消したい部分が見つかったら、再び[クイックマスクの使用]を押すと[2]の(3)の状態に戻れます。
(4) トーンを貼ったり塗りつぶしたり線を書き込んだりして、完成。

主線を描かずに範囲指定で髪を描いたので、範囲指定内にツヤベタと掛け網を描き込んで仕上げました。
[4] クイックマスクの便利な使い所
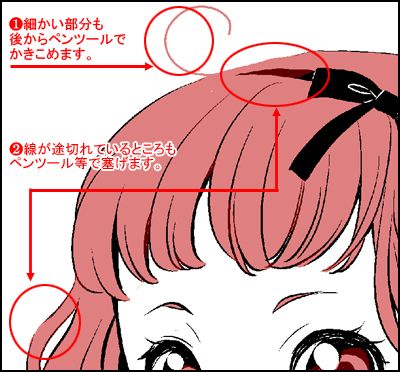
(1) 線が大きく途切れているところの選択!
[マジックワンド]を使えない、大きく線が途切れているところは、[クイックマスク]上で[ペン]ツールで塞いだ後、[塗りつぶし]ツールを使うと、線が途切れているままで塗りつぶせます。

また、選択範囲を[ペン]ツールで書き足せるので、自由な形で範囲指定ができます。

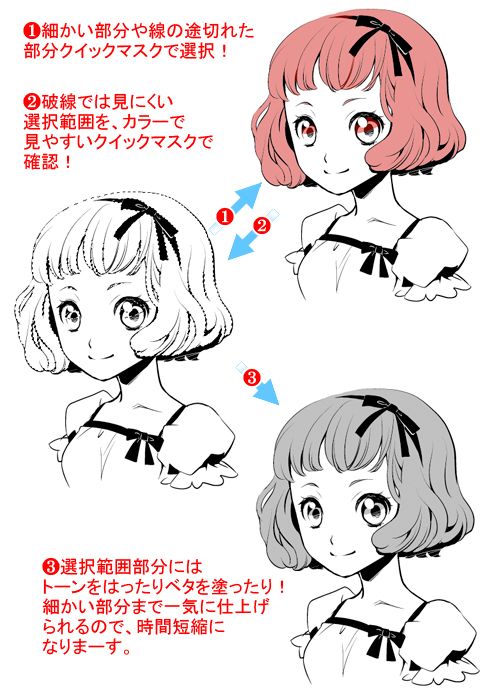
(2) 選択範囲の確認に使えます!
細かくあちこちにトーンを張りたい時、ただ範囲指定をしていくと破線で見にくい!うっかり指定し忘れて、トーンを張り忘れることも。
[クイックマスク]はカラーで目立つので、どこにトーンを張ろうか、どこに効果を入れようか、範囲指定の確認にも便利です!



コメント