トーンを使いこなす 基本編1
閲覧数 : 105330回 総合評価 : 6件
※使用したバージョン : ComicStudio Ver.4.5.2
ここでは、“トーン”を取り上げます。
皆さんトーンは好きですか?私は大好きです。アナログからコミスタに移行したのも、実は「トーンが無限に使える!」という甘い誘惑にまんまと乗ってしまったからです(笑)。 「その1」では基本的な操作をご紹介します。さぁ、今日も張り切って貼っていきましょう!
[1]ComicStudio形式トーンの種類
ComicStudio形式トーンは、下記の4種類があります。
マンガを描くときには必要のない知識だけど、マニュアルや講座を読んで理解するには必要な知識なので覚えておきましょう!
初心者の方は、「こんな種類のトーンがあるんだ」くらいの軽い気持ちで読んで下さい。
・[通常]トーン
・[背景]トーン
・[パターン]トーン
・[グラデーション]トーン
・[通常]トーン
トーンといえばまずコレ!主に網点・万線など、模様が一定の間隔で並んでいるものです。
収録されているトーン素材の他、線数や濃度などを設定して作成することもできます。

・[背景]トーン
風景・効果・特殊な模様など、グレーの画像で構成されています。[素材]パレットでトーン名が黒字で表示されているのが[背景]トーンです。
収録されているトーン素材の他、自作画像を読み込んでオリジナルトーンを作成することもできます。
※ComicStudioはグレーの画像をトーン化してくれます。
元がグレー画像だから、トーンの柄を拡大縮小しても、線数は変わらないし、柄を回転しても網点の角度も変わらない便利なトーンです。

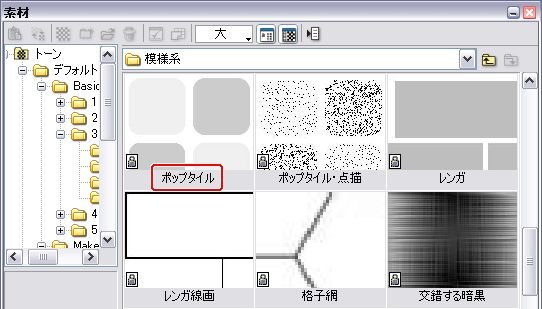
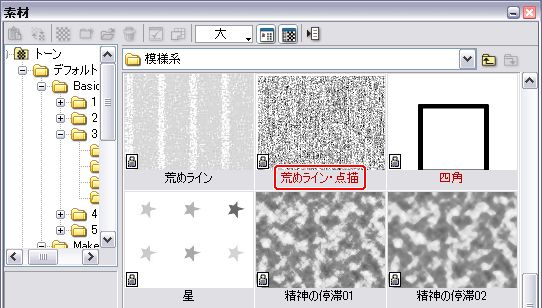
・[パターン]トーン
白黒2値の画像が一定の間隔で並ぶトーンです。[素材]パレットでトーン名が赤字で表示されているのが[パターン]トーンです。
収録されているトーン素材の他、自作画像を読み込んでオリジナルトーンを作成することもできます。
元が白黒2値の画像だから拡大縮小すると、アナログ原稿をコピー機で拡大縮小したときと同じように、そのまま拡縮します。
でも点描とかカケアミとかアナログっぽい表現を再現できるのが[パターン]トーンのいいところです。

・[グラデーション]トーン
そのまんまグラデーションのトーンです。[通常]トーンと同様に網点・万線などに変更できます。
収録されているトーン素材の他、濃度の変化などを設定して作成することもできます。
好きな長さ、好きな濃度のグラデーションが自由に作成できます。丁度いいグラデーショントーンを探す日々はもう過去の事になりました(笑)

[2]基本的なトーンの貼り方1・その1 (選択範囲ランチャー)
まずは、“選択範囲ランチャー”というものを使って網点トーンを貼る方法を、ご説明したいと思います。
(この選択範囲ランチャーからは網点トーンのみ貼ることができます。柄やグラデーショントーンを貼りたい方は次の項目での説明になりますので、ちょっと待ってて下さいね!)
選択範囲を作るとその下に、選択範囲ランチャーが表示されるようになります。

選択範囲ランチャーは「表示」「非表示」が選べるようになっています。
選択範囲を作ってもこのランチャーが表示されない方は[表示]メニューから、[選択範囲ランチャー表示]を選んで下さい。
表示設定になっている場合は、下図のようにチェックマークが付きます。

今回は「トーンを貼る」というお題なので、ランチャー項目の詳しい説明は省略しまして、[A]の新規トーン作成のみ、これでもか!というくらい詳しく(笑)お送りします。
[A] 新規トーン作成
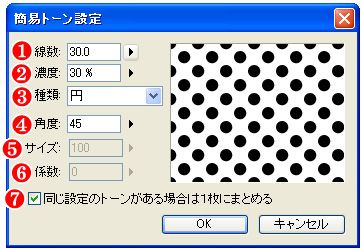
このボタンをぽちっと押すと、簡易トーン設定のダイアログが表示されます。

よくわからない言葉がいっぱい載っていて、キャンセルしたい衝動にかられます(笑)。アナログでマンガを描いていた私ですら、線数とか濃度とかは後々解ったといった感じなので、初心者の方にはちょっと敷居が高いかな??
1. 線数
トーンの線数を設定できます。
2. 濃度
網点の濃度を設定します。
3. 種類
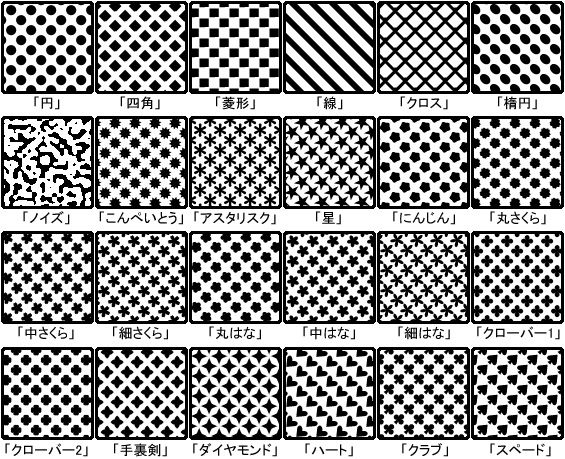
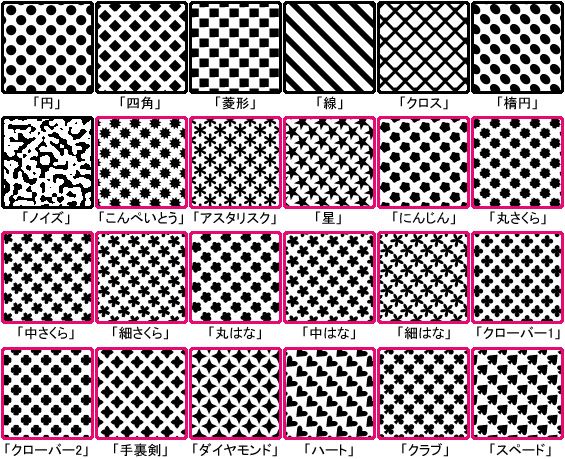
トーンの形を以下の中から選択できます。
※画像例は全て線数40、濃度40%のものです。(ノイズはサイズ100、係数0にしてあります)
赤枠のものは線数低め、濃度は高めに設定しないと見分けがつかなくなります。

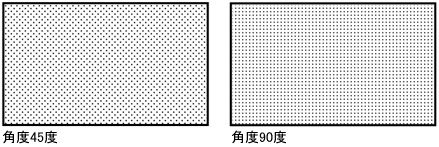
4. 角度
通常は45度になってます。重ね貼りをする方は、角度は45度のままが良いと思います。私はたまに90度にして遊んでいます。

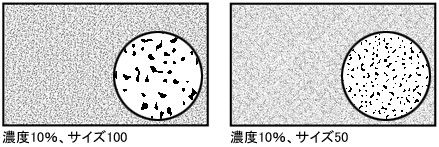
5. サイズ
ノイズのサイズを設定できます。※「種類」で「ノイズ」を選択している時のみ設定可能です。

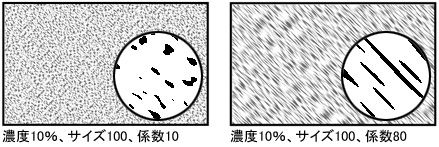
6. 係数
ノイズの係数を設定できます。※「種類」で「ノイズ」を選択している時のみ設定可能です。

7. 同じ設定のトーンがある場合は1枚にまとめる
ComicStudioでトーンを貼ると、[トーンレイヤー]が生成されます。何か所も貼って行くと[トーンレイヤー]が何枚も作成されて、パソコンを圧迫したりレイヤー管理が大変だったりします。
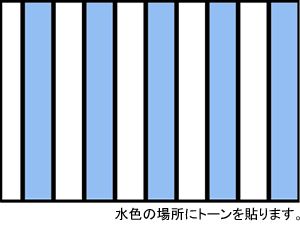
たとえば下の図の水色の場所にトーンを貼りたいと思います。

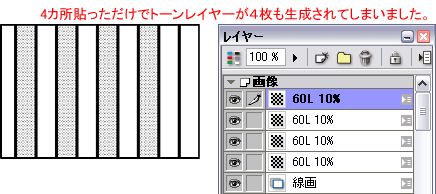
[同じ設定のトーンがある場合は1枚にまとめる]のチェックを外して、1か所ずつトーンを貼って行くと、トーンレイヤーが沢山!

しかも同じ名前のトーンレイヤーでどれがどこに貼ったトーンなのかわからなくなってしまいます。
しかし[同じ設定のトーンがある場合は1枚にまとめる]にチェックを入れると、同じ設定のトーンを作成した場合に[トーンレイヤー]が作成されず、すでにある[トーンレイヤー]に貼り足してくれます。

この機能を使えば、トーンレイヤーが散乱することがなく、レイヤー管理も楽になります。
●では実際にトーンを貼ってみます●
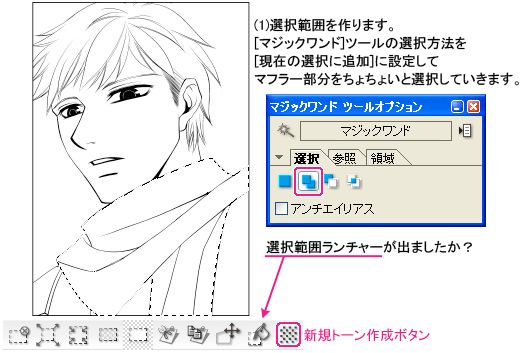
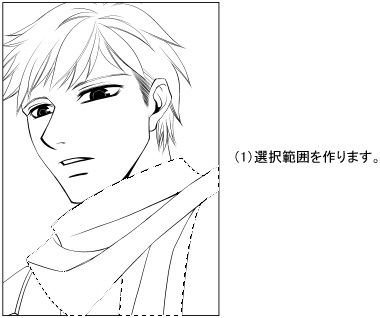
(1) 選択範囲を作ります。[マジックワンド]ツールを選択し、[ツールオプション]パレットの選択方法を[現在の選択に追加]に設定して、マフラー部分をちょちょいと選択していきます。

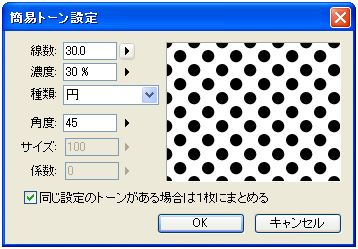
(2) [選択範囲ランチャー]にある[新規トーン作成]ボタンをぽちっと押して、[簡易トーン設定]ダイアログ出します。

線数・濃度・種類が最低でも自分で設定しなくちゃならない項目です。
今回は線数30・濃度30・種類=円・・・で貼ってみたいと思います。数値を入力して、最後に[OK]ボタンをクリックします!
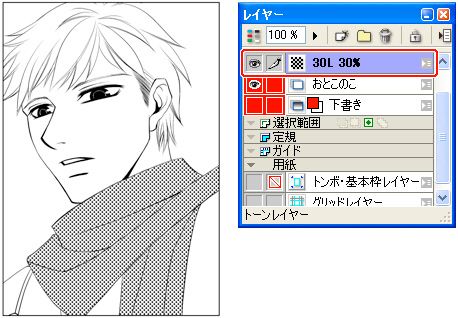
(3)トーンが貼れました!(レイヤーパレットにトーンレイヤーが作成されました)

アナログでマンガを描き始めた頃・・・初心者だった頃の私は、トーンは見た目で買っていました。
そんなもので、「“同人誌”でよく使われている肌の影部分のトーン」を、みんなだいたい60L10%(線数60濃度10%/Lはラインの略です)を使っている・・・という事が判明した時の心の衝撃は、結構ありました(笑)。あー、それでよく売り切れてるんだ!と、そこで納得(笑)。
「何故60Lをみんな使うの?」と聞かれれば未だによく解りませんが、CGで作られた柄物のトーンがほぼ60Lの網点で作られているのを見ると、やはり60Lが基準なのかな~?と思います。
同じ線数のトーンを同じ角度で重ね貼りした場合は“モアレ”が出ません。重ね貼りをしたい方は覚えておくと役に立ちますよ!
[3]基本的なトーンの貼り方・その2 (素材パレット)
[背景][パターン]トーンは、素材パレットからのみ貼ることが出来ます。
上記で説明した網点トーンも素材パレットから貼ることが出来ますので、最低限こちらの方法を覚えて下さればトーンは貼れます!

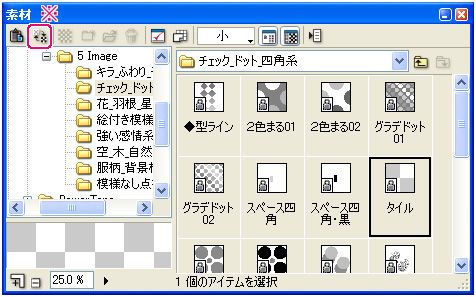
(2) [ウィンドウ]メニューから[素材]を選択し、[素材]パレットを表示します。
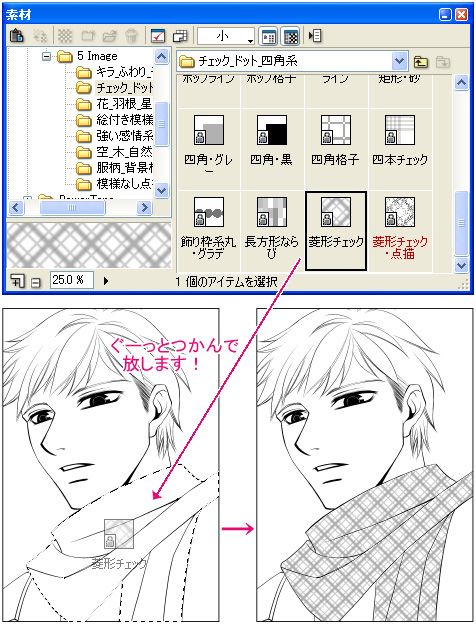
[素材]パレットのトーンフォルダからトーン素材を選択し、画像上にドラッグ&ドロップします。(ドロップする場所は選択範囲内じゃなくても、画像上ならどこでも大丈夫です!)

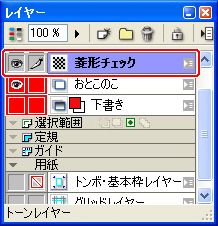
(3)トーンが貼れました!(レイヤーパレットにトーンレイヤーが作成されました)

[4]トーンの貼り替え・・・素材パレットの貼り替えボタン
ページ画像に貼り込んだトーンを、他のトーンに簡単に貼り替えることが出来ます。
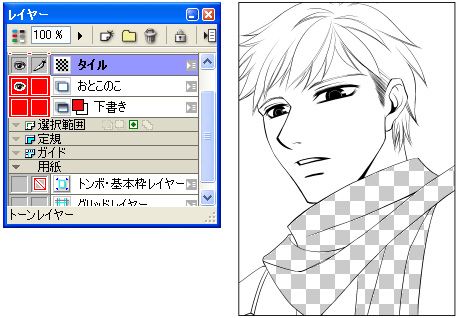
(1)まず[レイヤー]パレットから、貼り替えたいトーンレイヤーを選択します。

(2) [素材]パレットから貼り替えたいトーンを選び、米印の[トーン貼り替えボタン]を押します!

(3)トーンを貼り替えることができました!

[レイヤー]パレットにトーンレイヤーが作成され、名前も貼り替えたトーンに変更されています。
[5]トーンを削る
トーンは消しゴムツールで消すことができるのですが、消しゴムツールとはまた違った消し方、「削る」という方法をこの項目ではやってみたいと思います。
削るという表現は、アナログのトーンからきたもの。文字通りカッターナイフで“削っていた”ので、そこからきています。
1. [パターンブラシ]ツールで削る
まずはパターンブラシを使って、トーンを削る方法をやってみます!
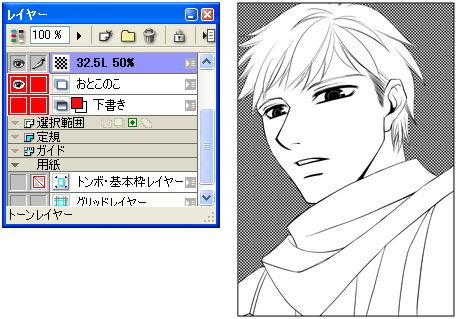
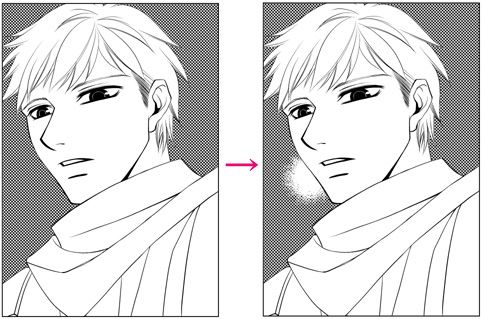
(1) キャラクターの背面に32.5L/50%のトーンを貼りました。[レイヤー]パレットの、このトーンレイヤーを選択状態にしておきます。

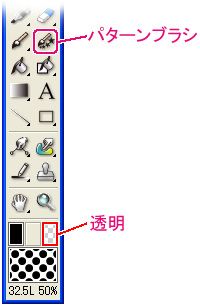
(2) [ツール]パレットから[パターンブラシ]を選択し、[描画色:透明]を選択します。

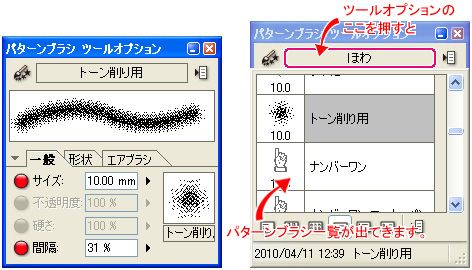
(3) [ウィンドウ]メニューから[ツールオプション]を選択して、[パターンブラシ]の[ツールオプション]パレットを表示します。[トーン削り用]を選択します。

(4) [トーンレイヤー]上でドラッグすると、ぼかした感じにトーンが削られます。

2. [ペン]ツールで削る
[ペン]ツールは描画色を透明に設定することでトーン削りや消しゴムとしても使用できます!
(1) [レイヤー]パレットから、削りたい部分があるトーンレイヤーを選択します。
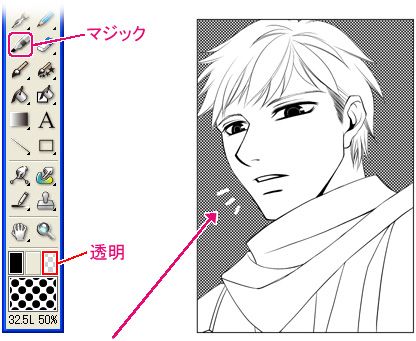
(2) [ツール]パレットから[マジック]を選択し、[描画色:透明]を選択します。

(3) [トーンレイヤー]上で描くようにドラッグすると、トーンが削られました。
[6] トーンを貼り足す
1.[ペン]ツールでトーンを貼り足す
トーンを削る時はツールの描画色を「透明」に設定しました。では描き足すときは?描画色を「黒」に設定すればよいのです! [ペン]ツールなどの描画ツールで簡単にトーンの貼り足しができるのがアナログにはない魅力ですよね。

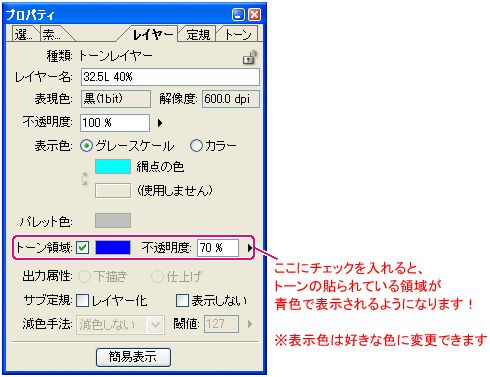
トーンがきちんと貼れているかを確認したい時は、[レイヤー]パレットからこの髪の毛の[トーンレイヤー]を選択し、[レイヤー]のプロパティパレットを出して、トーン領域のチェックを入れてみます。

トーン欠けしている部分がありました・・・

こんな時はこの[トーンレイヤー]を選択したまま、[ツール]パレットから[マジック]や[ペン]などを選択して、トーンを塗り足したい部分を「黒色」で塗り塗りします!


無事、トーンが塗り足されました!これで大丈夫。はみ出してしまった時は描画色「透明」で削って下さいね。
2.[パターンブラシ]ツールでトーンを貼り足す
ペンツールやマジックツールの他にも、パターンブラシを使ってトーンを貼り足す・貼り加えるという方法もあります!
こちらの方は貼り足すというよりも、「トーンを描く・トーンで描く」という表現が近いかもしれません。

女の子の背景部分に丸くトーンを貼ってみました。これはこれで良いのですが、デジタルでしか出来ないことをやっておくれとのご指示を頂いたので、デジタルでしか出来ないことをこれに加えてみようと思います!
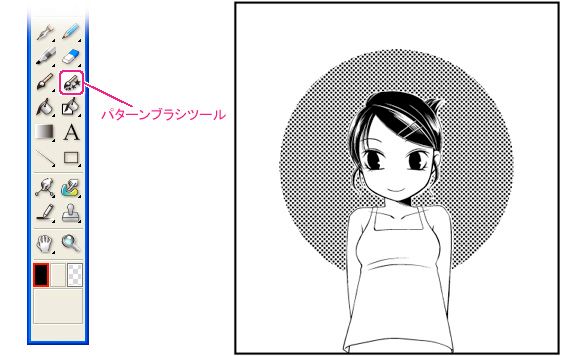
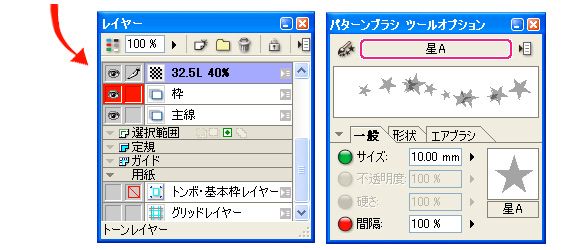
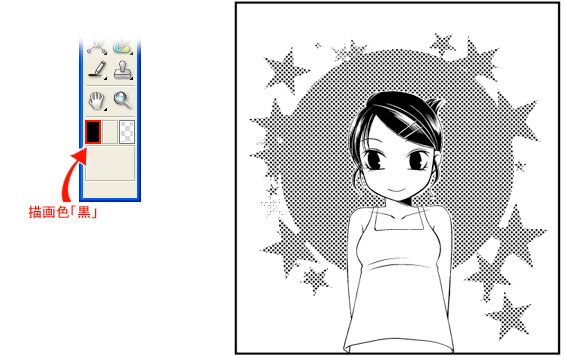
まず背景に貼ったトーンのレイヤーを選択し、[パターンブラシ]ツールを選択します。

[パターンブラシ]→[星A]、描画色は[黒]を選び、円の外側に沿ってぐる~っとドラッグしてみます。
※パターンブラシは「大きさ」が選べますので、お好みで調整して下さい。

少しポップな感じになりました!
ですが、これぐらいならまだまだアナログでもやろうと思えばできるかもしれません・・・ぬぬぬ・・・
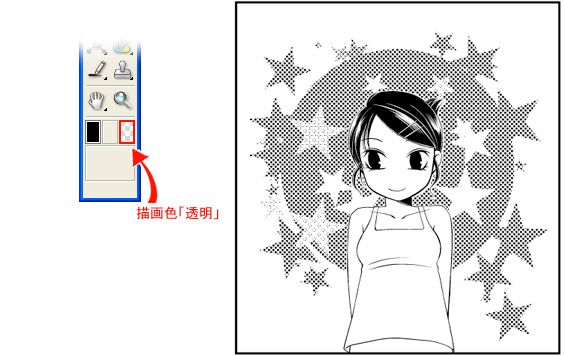
ということで、前述でやった「パターンブラシを使って、トーンを削る」方法をここで加えてみます。
描画色を[透明]にして、同じ[星A]のパターンブラシでトーンの上をぐりぐりっとー・・・

さすがにこれはアナログでは無理じゃないかな・・・と思うところまでやってみました(笑)
所要時間は3分くらいです。こんな複雑な効果もデジタルでは楽にできちゃいます!
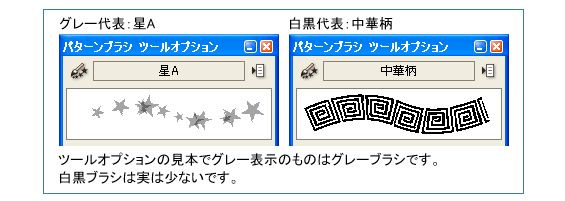
・・・さて、このパターンブラシですが、白黒のものと、グレーのもの、2種類あるという事にお気づきでしょうか?
グレーのパターンブラシは、環境設定次第で描画される内容が変わってきます。

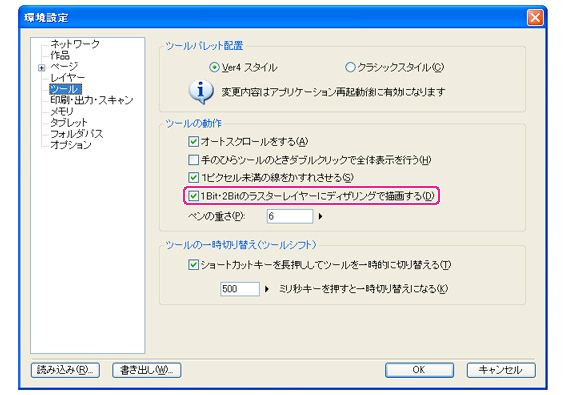
まずは環境設定画面を確認してみましょう。
[ファイル]メニューから[環境設定]→[ツール]を選びます。

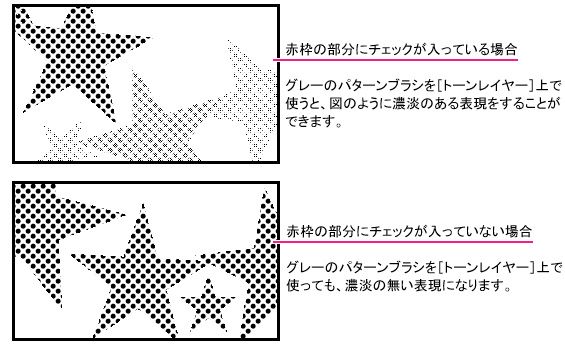
こんな画面が出ましたでしょうか? 赤枠で囲った部分に注目です!

白黒のパターンブラシが少ないのは、この設定を切り替えることでグレーのブラシも濃淡の無い白黒ブラシに変更できるからだと思います。用途に応じて設定を変えてみて下さいね。
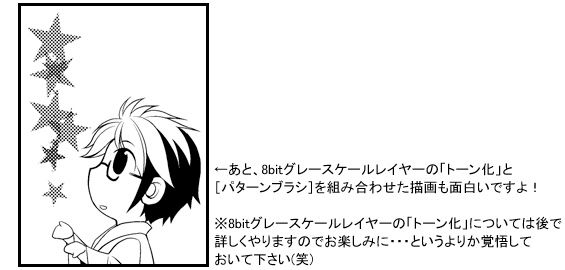
ちなみに、濃淡を表現できるツールは[パターンブラシ]の他に、[鉛筆]ツールと[筆ペン]ツールがあります。
対象レイヤーは2bitの場合、[トーンレイヤー]、[反転レイヤー]、[マスキングレイヤー]です。



コメント