トーンを使いこなす トーンゆがみ編 2
閲覧数 : 29130回 総合評価 : 4件
※ 使用したバージョン : ComicStudio Ver.4.5.4
今回は"トーンの変形"を取り上げます。
マニュアルには書かれていない事や応用も入ってきていますので、トーンを極めたい方は是非お読み下さいっ。
※[トーンゆがみ]はComicStudioEXのみの機能となります。
[1] トーンゆがみ -応用その1-
ではでは、基本をふまえたので「変形はこんな場面で使ったりしますよー」という応用編に参ります!
まずは[メッシュ変形]を使ってご説明したいと思います。
トーンは平面的なものが大多数です。洋服の柄などは立体的に表現するにはちょっと無理があって、今までは柄の上に網点トーンを重ね貼りするなどをして、立体感を表現してきました。

今まではこれで頑張ってきました。柄の大きさ、どこも一緒ですよね・・・
ComicStudio(EX)では、メッシュ変形という機能を使って、トーン自体を意図的に歪ませる事ができます。
(1) 既に貼り付けてある服柄の[トーンレイヤー]を選択し、[編集]のメニューから[トーンゆがみ]→[メッシュ変形]を選択します。

(2) メッシュ変形のプロパティパレットが表示されるので、設定をします。

[移動と変形]タブで、トーン柄の変形設定を行います。
格子の点数は多ければ多いほど細かい歪みの表現ができますが、面積の小さいトーンにたくさんの点を設定しても操作がしにくくなるだけなので(笑)、適度にお願いします。
(3) ハンドルやガイドの線を動かして、好きな形にトーンを歪ませていきます。

(4) ページ上でダブルクリック、または[プロパティ]パレットのOKボタンを押すと、メッシュ変形が完了します。
キャラクターの服に、より立体感が出ました!

POINT
メッシュ変形のコツ
メッシュ変形は、トーンより大きめに選択範囲を作成することによって、より自然な変形を生み出すことが出来ます。
トーンレイヤー上で[メッシュ変形]を実行すると、通常はトーンに合わせてハンドルとガイド線が作成されますが・・・

この場合、変形したい形によっては、図の青枠部分のような"変形されない部分"が出現します。
これを回避するために[矩形選択ツール]等を使って、大きめに選択範囲を作成してから、[メッシュ変形]を実行します。

選択範囲に合わせて、ハンドルとガイド線が作成されました。これだけ広く選択範囲を作るとトーンの端っこも歪ませ放題です!
[2] トーンゆがみ -応用その2-
次は、様々な変形を駆使してリアルな質感を出してみます。ちょっと高度ですよ!覚悟して下さい(笑)
※今回はさらっとお見せし、次回に詳しい手順をご紹介します。
今回は完成図を先に見ていただきます・・・

①壁
②側面
③正面
どこにどんな変形が使われているのか、順番にご説明致します。
①壁
ここは「レンガ」という名前のトーンを、[トーンゆがみ]→[自由変形]で、パースに合うように変形させています。
※この「レンガ」トーンは、製品版には収録されていないトーンです。でもCLIPサイトからダウンロードできますので、是非ダウンロードして使ってみてください。
②側面
ここは[万線トーン]を"あたり"にして描いています。あたりにするので、線数はお好みで大丈夫です!
まずは適当に貼った[万線トーン]を、[トーンゆがみ]→[自由変形]でパースに合うように変形させます。
更に[トーンゆがみ]→[拡大・縮小]で拡大します。その後レイヤー表示色を変更して(図中では水色に変更)、実線を描き込みやすいようにしました。そしてかきかき。
万線やクロスなどのトーンは貼るだけではなく、あたりとしても利用できます。
そこへ更に[金属網]トーン(これもCLIPサイトから無料でダウンロードできるトーンです)を、これもまた[トーンゆがみ]→[自由変形]でパースに合うように変形させ、貼りつけました。
③正面
この部分はトーンを4枚使っています。(線数と濃度は適当に選んでいます)
・まず「クロス:45°」のトーンを、[トーンゆがみ]→[自由変形]を使いパースに合わせ変形させます。

・次に「万線:90°」のトーンを、[トーンゆがみ]→[自由変形]を使いパースに合わせ変形させます。

・「万線:135°」のトーンを、[トーンゆがみ]→[自由変形]を使いパースに合わせ変形させます。
このトーンレイヤーのみ後でもう一度使うので、複製を1枚作ります。

・全てのトーンを表示させると、このような状態になります。網っぽい!

ここで作った「クロス45°」「万線90°」「万線135°」の3枚のレイヤーを統合して、1枚のラスターレイヤー(表現色:黒白2bit)にします。(万線135°の複製は統合させずにまだ残しておいて下さい)
レイヤーを統合させるには、[レイヤー]メニューから[下のレイヤーと統合]等をお使い下さい。
トーンを統合させると柄の位置が微妙に変化しますが、気にしない気にしない。
その後、[レイヤー]メニューから[レイヤーの変換]を選び、「グレー(8bit):減色手法(閾値)」のグレーレイヤーに変換します。そして[フィルタ]メニューから[ぼかし]→[ぼかし(強)]を選択します。

ぼかしフィルタをかけた事によって、線の細い部分はより細く、線の交差点はより濃くなりました。
昔のコピー機ってこんな効果出せましたよね(笑)。模様だけではなく、絵や文字に使ってみるのも面白いかも知れません。
この後、[描画色:透明]→ツールパレットから[グラデーション]ツールを選び、柄の左上からドラッグして、光の当たる効果を加えます。(グラデーションツールの網点設定はまたまた適当です・・・)


さて、これでおしま・・・いじゃないんです実は。複製した「万線135°」のレイヤーが1枚残っているんです。
うっかり忘れて次の項目に行くところでした。
大事に取っておいた「万線135°」のトーンは、[プロパティ]パレット→[トーン]タブを表示させ、「色:白」を選択し、ホワイトトーンにします。

このホワイトトーンのレイヤーを、金網柄レイヤーの上に配置します。そして金網柄に合わせて柄を移動させ、更なる光の表現を出します

【余談】メッシュ変形など、これまで説明した様々な変形効果はトーン以外にも、ラスターレイヤー上にある絵や文字にも使うことができます。

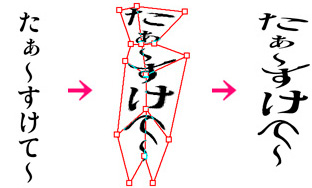
まず文字を打ち込み、そのテキストレイヤーをラスタライズ(ラスターレイヤー化)してから、[編集]→[移動と変形]→[メッシュ変形]を行います。
ちなみに作例の文章は、内容が上手くまとまらなくて焦っている私の心情風景です。
色々遊べるので試してみて下さいね!(笑)
[3] トーン柄の周辺のゆがみ
ここからはトーンレイヤーだけに使える特別な変形メニューになります。
トーンレイヤー上にある選択範囲の、境界に近い部分をゆがませることができます。
たとえば網模様のトーンをこんな感じにゆがませることができます。

先に、[周辺ゆがみ]ダイアログの説明をやっちゃいます・・・が、毎度の事ながらこれだけ先に見てもよくわからないとは思うので(苦笑)、飛ばしちゃっても構いません。気になったら戻ってきて読んで下さいね。

1. 処理する辺
ゆがみの周辺を[4辺(重ね)]・[4辺(最近)]・[2辺]・[1辺]の中から選択できます。2. 傾き
周辺ゆがみの傾きを[球面]・[斜面]・[パラボラ]の中から選択できます。3. 効果範囲
周辺ゆがみの効果をかける範囲を設定します。4. 効果量
周辺ゆがみの効果量を設定します。5. 軸方向
周辺ゆがみの、軸の方向を設定します。※1.の[処理する辺]で、[2辺]・[1辺]を選択した時にのみ設定できます。
6. 軸方向効果量
周辺ゆがみの、軸と同じ方向の効果量を設定します。※1.の[処理する辺]で、[2辺]・[1辺]を選択した時にのみ設定できます。
7. ディザリング
変形をなめらかにします。トーンを拡大した時に役に立ちます。8. 点も変形させる
チェックボックスをオンにすると、トーンを構成する「点」も変形するようになります。
■ 実際に変形させてみます!
選択範囲が作成されていないと使用できないので、選択範囲を作成しましょう。
1. 網点トーンを貼り、ここに丸と四角形の選択範囲を作りました。(図中に水色で表示してある部分が選択範囲です)

2. ここに[周辺ゆがみ]の効果を加えていきたいと思います!
[編集]メニューから、[トーンゆがみ]→[周辺ゆがみ]と選択します。すると、[周辺ゆがみ]ダイアログが現れます。
今回、[傾き]は"球面"、効果範囲と効果量は"10.0mm"、[点も変形させる]チェックボックスをオンにします。
[処理する辺]を4種類、[4辺(重ね)]・[4辺(最近)]・[2辺]・[1辺]の順番で試してみます!
● [4辺(重ね)]+[傾き:球面]

■ [4辺(最近)]+[傾き:球面]

■ [2辺]+[傾き:球面]

原稿に対し、上下(2辺)からゆがみがかかっています。左右からのゆがみは殆ど無いようです。
■ [1辺]+[傾き:球面]

原稿に対して下(1辺)からのみ、ゆがみがかかっています。
ファンタジックな使い方例。

やはりこのツールは背景用かなと思います。人物に対して使うのには、ちょっとリアルになりすぎるといいますか・・・人物に使えないこともないかと思うのですが、難しいですね。
背景等に使う無機物を描くのには凄く向いていると思います。例えば・・・

マイクと理髪店の看板(サインポール)を描きました。
サインポールは[周辺ゆがみ:2辺][傾き:球面]を使用しました。
マイクは上部の網と下部の万線に[周辺ゆがみ:4辺(重ね)][傾き:球面]を使用しました。
その際、周辺ゆがみは選択範囲の端が歪むため、変形してほしくない部分は端にならないよう選択範囲を作成しています。たとえば、マイク上部の場合は下図の緑部分ように、下方向に選択範囲を余分に作成しています。

メッシュ変形や周辺ゆがみを組み合わせることができ、パースがかかった網点を加工することもできます。

・・・[周辺ゆがみ]がどういったものなのか、何となく解っていただけたでしょうか?
※こちらの詳しい手順は後の講座でご紹介します。
[傾き]も、今回使った[球面]の他に[斜面]・[パラボラ]とあるのですが、[処理する辺]との組み合わせを全て説明してしまうとキリがないので、簡単にご紹介します。
■ [斜面]
[処理する編]:[2辺]
カクっと変形されています。だから[斜面]という名前なんですね。
■ [パラボラ]
[処理する編]:[2辺]
分かりずらいのですが、カクカクカクと段々に変形されています。
最後に、[周辺ゆがみ]に関係する2つの項目のご説明をしますね。

[A] クリア
周辺ゆがみの効果を行ったトーンレイヤー上に選択範囲を作り、この項目を選択すると、その部分のみゆがみの効果が解除されます。
[B] ゆがみのぼかし
ゆがませるのが面白くなってしまって、ついついゆがませすぎた画像をまろやかにする項目です。ゆがみの効果を加えたトーンレイヤーを選択した時のみに現れる、限定メニュー。
数値を大きくする度に元のトーンに戻っていくようなので、ぼかしというか、調整役のようです。



コメント