1.IllustStudioのカスタマイズ
閲覧数 : 2677回 総合評価 : 0件
IllustStudioには、自由にカスタマイズができるという利点があります。今回は、イラストを描く上で私が行った作業効率を上げるためのカスタマイズを紹介します。
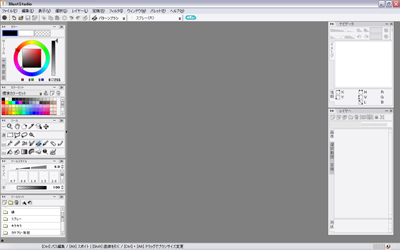
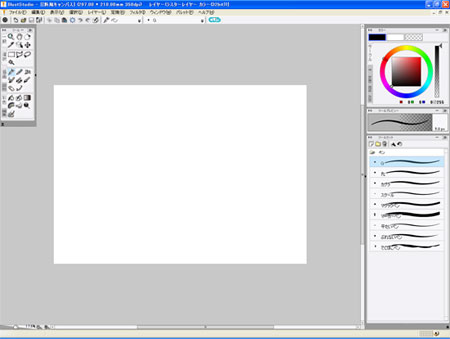
カスタマイズを行った結果、以下のような画面構成になりました。

クリックすると拡大します。
[1] ショートカットのカスタマイズ
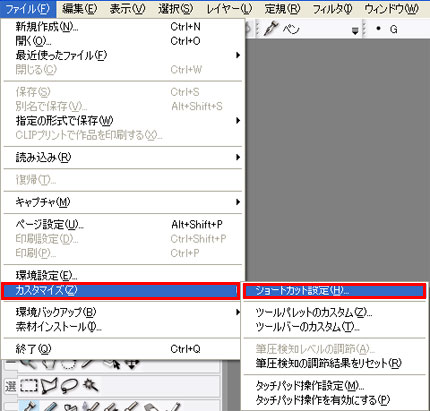
(1)[ファイル]メニュー→[カスタマイズ]→[ショートカット設定]を選択し、ショートカットをカスタマイズします。

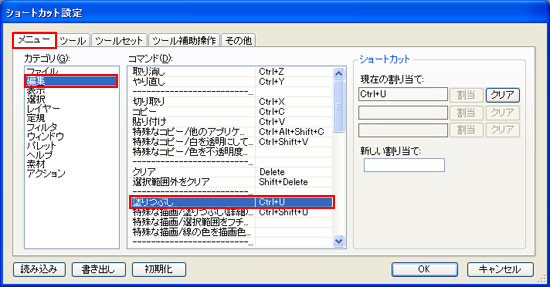
(2)[ショートカット設定]ダイアログが表示されます。カスタマイズしたい[ショートカット]の種類をタブから選択し、[カテゴリ]→[コマンド]の順で選びます。また、作成したショートカット設定を[書き出し]ボタンで保存しておくこともできますので、大幅にカスタマイズを行った場合はバックアップすることをお勧めします。
保存したショートカット設定のファイルがある場合は、[読み込み]ボタンをクリックし、設定をインポートすることができます。

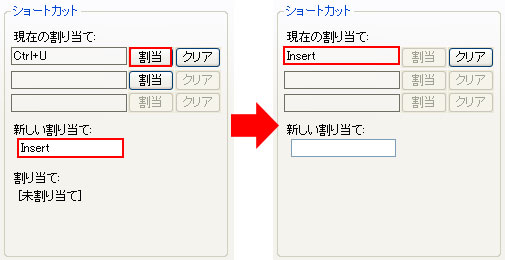
(3)初期設定で[Ctrl+U]キーとなっている[塗りつぶし]のショートカットを[Insert]キーに変更しました。[新しい割り当て]欄をクリックしてフォーカスし、[Insert]キーを押します。[Insert]の文字が挿入されたら、[割り当て]ボタンを押します。

(4)[Insert]キーが[塗りつぶし]ショートカットに適用されました。
(5)ショートカットには、[Alt+~]や[Shift+~]などの複数のキーを同時押しするものも設定できます。また、[すべて戻す]ボタンでカスタマイズしたショートカットを元に戻すことができます。どんどんカスタマイズしましょう。なお、[すべて戻す]ボタンを実行すると、編集したすべてのショートカットがリセットされ、初期設定に戻ります。
初期状態のショートカット
・Ctrl+S→保存
・Delete→クリア
・Shift+Delete→選択範囲外をクリア
・Alt→スポイト
・選択範囲→Ctrl+T→選択範囲の拡大縮小・移動
・Ctlr+D→選択範囲解除
・ペン→P
・消しゴム→E
・色の切り替え→4と5
カスタマイズを行ったショートカット
・Ctrl+G→レイヤーのクリッピング
・Alt+Ctrl+G→レイヤーのフォルダ化
・H→左右反転
・Insert→塗りつぶし
[2] パレットのカスタマイズ
1.幅や位置をカスタマイズ
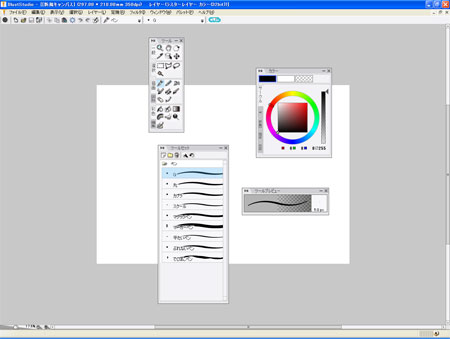
すべてのパレットは移動や拡大縮小をして、自分にとって使いやすい配置にすることができます。
(1)[ツール]パレットの端をドラッグすることで、サイズを調整することができます。

(2)パレットをドラッグすることで、位置を調整できます。

パレットが移動しました。

2.パレットをカスタマイズ
パレットの中にある項目もカスタマイズできるものが多いです。ここでは、[カラーアイコン]を非表示にします。

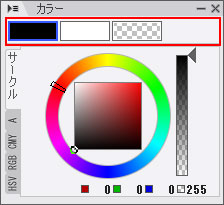
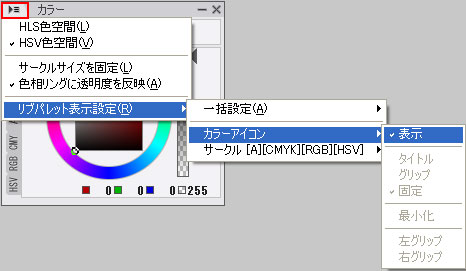
[カラー]パレットの[メニュー表示]ボタンをクリックしメニューを表示します。[リブパレットの表示設定]→[カラーアイコン]→[表示]を選び、 [表示]のチェックを外します。

[カラーアイコン]が表示されなくなりました。

3.ツールバーをカスタマイズ
[メニュー]の下にある[ツールバー]もカスタマイズできます。
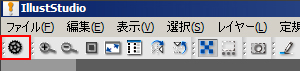
(1)[ツールバー]の左端にある歯車のボタン[カスタマイズ/ツールバーのカスタマイズ]をクリックします。

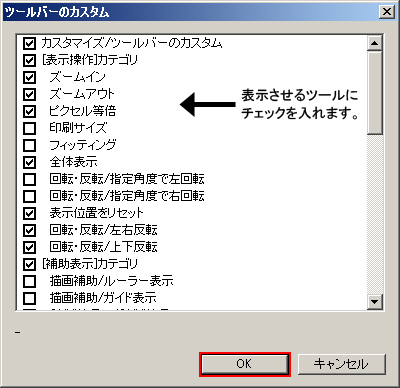
(2)[ツールバーのカスタム]ダイアログが表示されます。[ツールバー]に表示したい項目にチェックを入れます。[OK]ボタンで変更を確定します。

4.ツールパレットをカスタマイズ
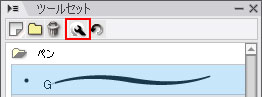
(1)[ツール]パレットをカスタマイズします。赤い線で囲まれている部分を[リブ]と呼びます。ツールを種類ごとにカテゴリで分けて、タブのように使用することができます。

(2)[ツール]パレットの初期設定は縦長ですが、私は横長の方がパレットをレイアウトする上で使いやすいのでカスタマイズします。

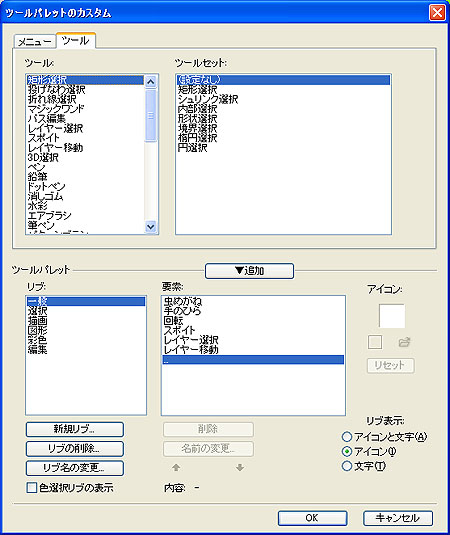
(3)[ツール]パレットの中身をカスタマイズします。[ファイル]メニュー→[カスタマイズ]→[ツールパレットのカスタム]を選択し、[ツール]パレットをカスタマイズします。[ツールパレットのカスタム]ウィンドウが開きます。

■リブの新規作成
よく使うツールを集めたリブを作ります。[新規リブ]ボタンをクリックし、名前をつけます。

[自分用]リブが追加されました。ツールはまだ何も入っていません。

■ツールの追加
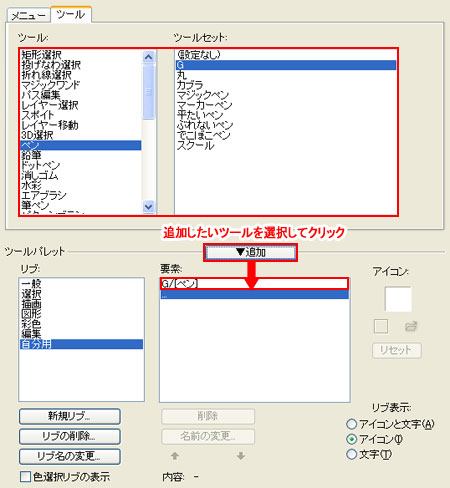
[自分用]リブに要素を追加します。ツールから[ペン]→[G]を選択し、[追加]ボタンをクリックすると[要素]欄に追加されます。

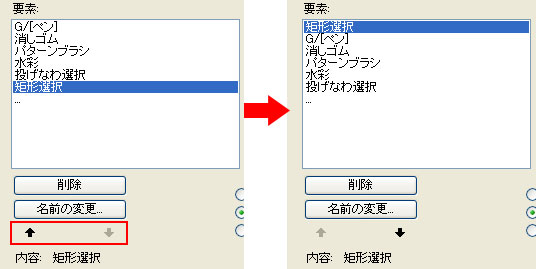
さらにツールを追加していきます。追加したツールを、上下ボタンで並び替えます。

■ツールの削除方法
リブから削除したいツールを選択し、[削除]ボタンをクリックします。カスタマイズした[ツール]パレットでは、一つのリブに[ツール]が8個ある状態が美しかったので、リブごとにツールが8個に並ぶようにカスタマイズしました。

[OK]ボタンをクリックして、[ツール]パレットのカスタマイズを確定します。[一般]リブと[選択]リブを統合し、ツールの削除をして数をそろえました。[彩色]リブに彩色に使用するツールを集めました。[自分用]はリブを重ねて非表示にしています。また、線を引くツールを集めて、「線」リブを作成しました。不要になった[編集]、[図形]、[描画]、[選択]、[編集]リブは削除しました。
[3] ツール系のカスタマイズ
[ツールオプション]パレットを変更する例をご紹介します。
[ツールオプション]パレットは初期設定で[ツールセット]パレットに統合されています。分離、統合は簡単にできます。
私は、[ツールオプション]パレットを[ツールセット]パレットに統合した状態で使用しています。[ツールオプション]パレットを使用するときは、[ツールセット]パレットのツール名をクリックして[ツールオプション]を表示します。
1.筆圧の設定を変えて、硬いGペンを作る
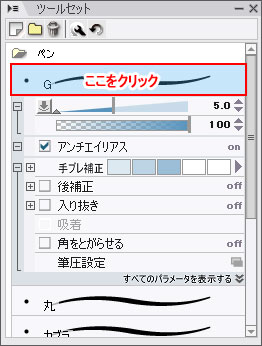
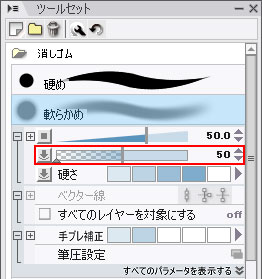
(1)[ツールセット]パレットで変更したいツールセットのセット名をクリックします。

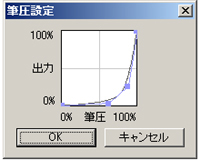
(2)筆圧設定の右端にあるボタンをクリックし、筆圧設定画面を表示します。
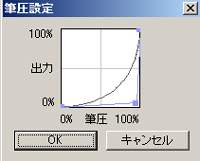
(3)[筆圧設定]ダイアログが表示されます。制御点の位置を操作して筆圧の設定をします。扇型が下向きであるほど筆圧が硬くなります。[OK]ボタンを押して筆圧を確定します。

下の図のように描けました。

■設定のロック
[ツールセット]パレットの[ロック]ボタンをクリックすると、ロックした後の変更が保存できなくなります。

2.うっすら消える消しゴムを作る
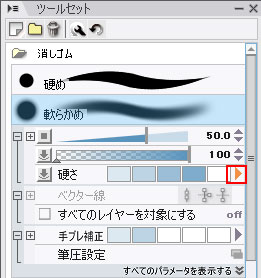
(1)[消しゴム]ツールを選択し、[ツールセット]パレットから[軟らかめ]を選択します。
(2)[基本]リブの[硬さ]の数値が大きくなるほど硬くなります。ここでは数値を80にします。右向きの三角をクリックすると詳細な設定ができます。このオプションに限らず、数字やバーのある部分は数字をクリックすると直接数値を入力できるようになっています。

(3)筆圧は硬めに設定します。筆圧だけで消しゴムのサイズをコントロールしやすくします。

(4)不透明度の数値を50%にします。不透明度の影響元を筆圧にしてあるので、だいたい0~50%の不透明度をタブレットでコントロールできます。不透明度の設定は、0%に近いほど透明になり100%に近づくほど不透明になります。


3.ツールセットの内容を保存、初期化する
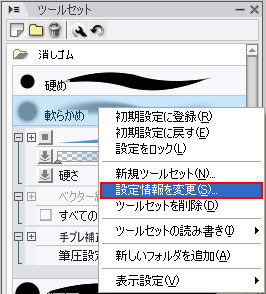
[ツールセット]パレットのツールセットを右クリックすることで、さらにカスタマイズができます。

[新規ツールセット]…現在設定している[ツールセットを元にして]新しい[ツールセット]を作成します。
[設定情報を変更]…[ツールセット]の名前を変更できます。
[ツールセットを削除]…選択している[ツールセット]を削除できます。
[4] ワークスペースのカスタマイズ
ワークスペースとは、画材を机に並べるように、パレット類をディスプレイ上に配置したものです。視界の真ん中に絵があると落ち着くので、私は左右にパレットを配置しました。

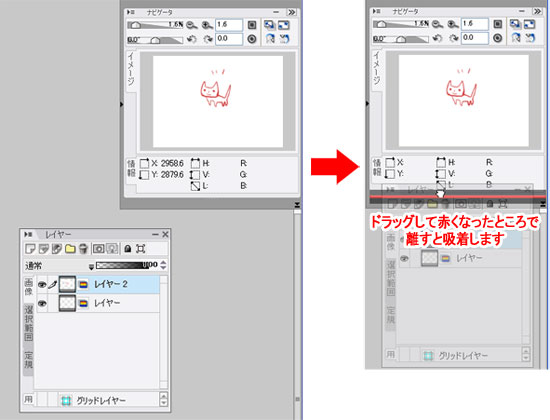
“[2]パレットのカスタマイズ”の項目で書いたように、IllustStudioはパレットの大きさ・位置・リブの設定を自由に設定できます。ちなみに、パレット同士をドラッグして近づけるとピタッとくっついてくれます。

表示させるパレットは[パレット]メニューから選ぶことができます。チェックのついているものが、現在表示されているパレットです。

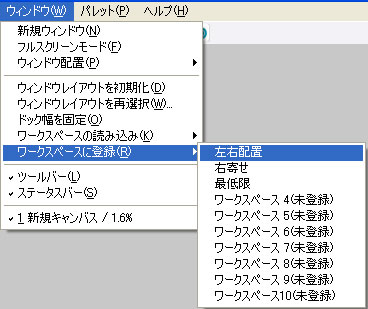
[ウィンドウ]メニューの[ウィンドウレイアウトを初期化]でパレットの配置を初期状態に戻せるので、配置がぐちゃぐちゃになっても大丈夫です。[ウィンドウ]メニューの[ワークスペースに登録]でパレットの配置を10通りまで登録することができます。「左右配置」として登録されているのが、今回使うワークスペースです。

次は、イラストに使用する素材を作成します。

コメント