2.素材の制作
閲覧数 : 3654回 総合評価 : 3件
イラスト作成に入る前に、必要な素材を作成して素材パレットに登録します。
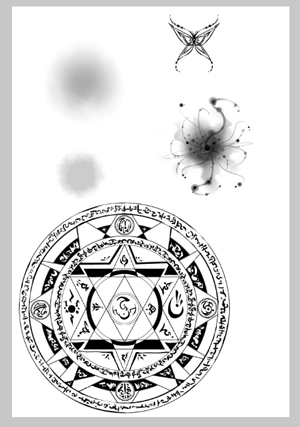
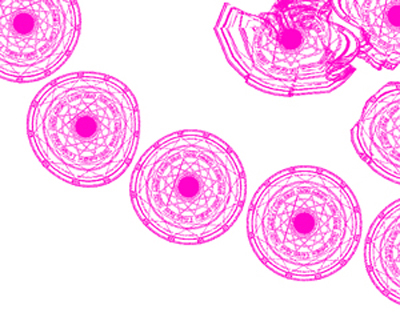
今回制作した素材の一部です。

[1] 2値化を使った写真加工素材の作成
[フィルタ]メニューから選択できる[2値化]を使って、写真を加工した素材を作ります。

元になる写真を開きます。写真はデジカメで撮影したものです。ゴチャゴチャしているものを選ぶとランダムな模様が作れます。

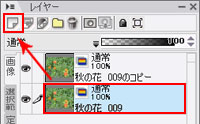
写真のレイヤーを複製します。複製したいレイヤーを[レイヤー]パレット左上の[レイヤーを新規作成ボタン]にドラッグすると、レイヤーを複製できます。

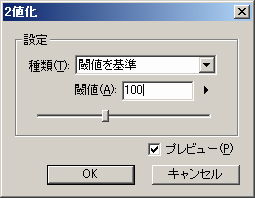
2枚のレイヤーをそれぞれ2値化します。[フィルタ]メニュー→[色調補正]→[2値化]を選択します。閾値が高いほど詳細になり、ベタ部分が多くなります。「秋の花 009」の閾値を136、「秋の花 009のコピー」の閾値を100に設定しました。

複製した「秋の花 009のコピー」レイヤーを、軟らかめにカスタマイズした[消しゴム]ツールでふわっと消します。筆圧を変えることで、色々なグラデーションを出すことができます。

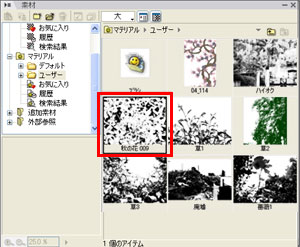
「秋の花 009」レイヤーと「秋の花 009のコピー」レイヤーを統合し、[編集]メニュー→[素材の登録]→[この画像を素材として登録する]を選択します。画像が[素材]パレットに登録されます。

同じ工程で、植物の写真を使った素材をいくつか作りました。
[2] オリジナルブラシの作成
オリジナルの[パターンブラシ]を作成し、登録します。
1.パターンブラシの登録
イラストと同じ解像度(350dpi)で新規キャンバスを作成し、素材にするためのオブジェクトを描きます。サイズは後から変更できるので、実際に使う予定の大きさで描いておくとイメージ通りの[パターンブラシ]ができるかと思います。モヤモヤした円を[水彩]ツールや[エアブラシ]ツールを使って描きます。

キャラクターに魔法を使わせたかったので、光弾のような模様や魔方陣も描きました。同じキャンバスに必要な素材を描いておくと、一度に登録できて便利です。

[矩形選択]ツールで素材を囲みます。素材の中央に選択範囲の中心点が合うように注意します。


選択範囲で囲んだ部分を右クリックし、表示されたメニューから[パターンを登録]→[画像をブラシ素材に登録]を選びます。

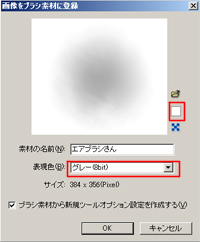
[画像をブラシ素材に登録]ダイアログが表示されたら、以下の設定を行います。
・[透明色を指定]ボタンをクリックし、[色の設定]ダイアログを表示します。このブラシでは白部分を透明にしたいので、[色の設定]ダイアログから、「R255/B255/G255」(白)を選択します。
・[表現色]ではパターンブラシを何色で表現するか決めます。ブラシとして使うときに色を選択できるよう[グレー(8bit)]に設定します。表現色が[カラー(32bit)]の場合は登録した素材そのままのブラシ、[グレー(8bit)]の場合は不透明度を保った単色のブラシ、[黒白(2bit)]の場合は白を含む2値のブラシ、[黒(1bit)]の場合は黒と透明色のアンチエイリアスがかからないブラシになります。

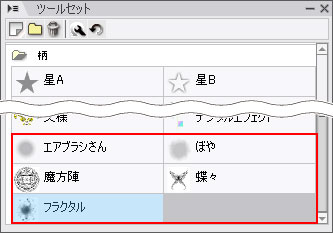
素材が[パターンブラシ]の[ツールセット]に登録されました。登録されたブラシは[柄]フォルダの中に格納されています。選択範囲で囲んだところだけが[パターンブラシ]に登録されます。[矩形選択]ツールで囲む→登録を繰り返して[パターンブラシ]を増やしていきます。

2.レースのパターンブラシを作成
硬めに設定した[ペン]ツールでレースの片側を描きます。真ん中の模様はアバウトで大丈夫です。

レースの片側を描いたレイヤーを複製し、左右反転して重ね、レースの形にします。この時中央にやや寄せて重ねると、アバウトだった部分が詳細な模様になります。

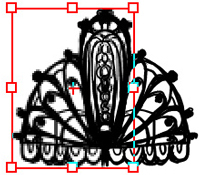
複製したレイヤーを統合し、模様と模様のつなぎ目となる両端を描き足します。[矩形選択]ツールで囲み、選択範囲の線と画像の端に隙間がないことを確認します。隙間があると、途切れ途切れのレースになってしまいます。

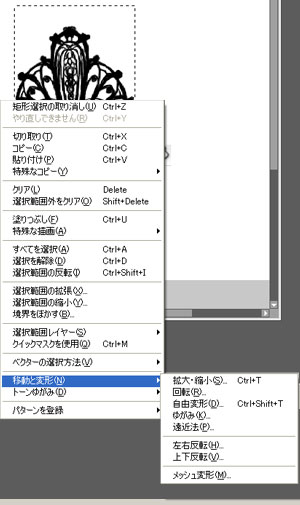
形が気に入らない場合は、右クリックで表示されるメニューから[移動と変形]を選択し、バランスを整えます。

パターンブラシの時と同様に右クリックのメニュー→[パターンの登録]→[画像をブラシに登録]を選択し登録します。

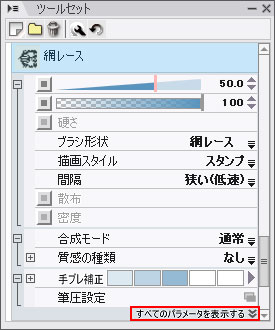
[ツールオプション]を表示し、[すべてのパラメータを表示する]をクリックします。

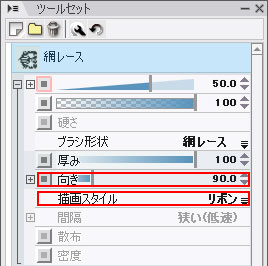
[描画スタイル]を[リボン]に、 [向き]を90に設定して完成です。

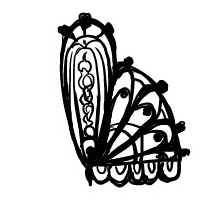
描いてみると、このようなブラシになります。

今回[トーン]素材として登録した魔法陣をラスタレイヤー化して、レースと同様の手順で[パターンブラシ]に登録することもできます。


コメント