6.仕上げ
閲覧数 : 129787回 総合評価 : 53件
最後に、背景を描画し、フィルターで効果を付けていきます。
[1]背景の作成
[2]フィルターの利用
[3]イラストの保存
[1]背景の作成
CLIP STUDIO PAINTの素材を利用して、イラストの背景を作成します。
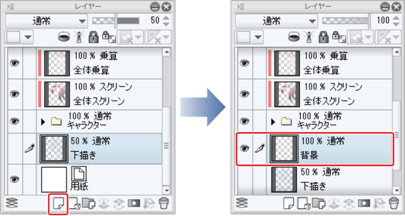
1. [レイヤー]パレットで「下描き」レイヤーを選択し、[新規ラスターレイヤー]をクリックします。
作成したレイヤーのレイヤー名をダブルクリックし、レイヤー名を「背景」に変更します。

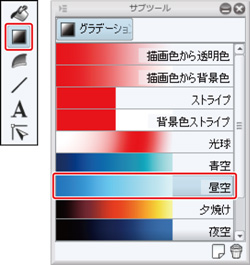
2. [ツール]パレットで[グラデーション]ツールを選択し、[サブツール]パレットで[昼空]を選択します。

3. [グラデーション]ツールでキャンバスを上から下方向にドラッグして、グラデーションを作成します。

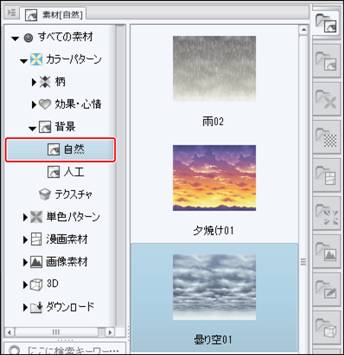
4. [素材]パレットで、ツリーから[カラーパターン]→[背景]→[自然]を選択します。

[素材]パレットが表示されていない場合は[ウィンドウ]メニュー→[素材]→[素材[カラーパターン]]を選択します。
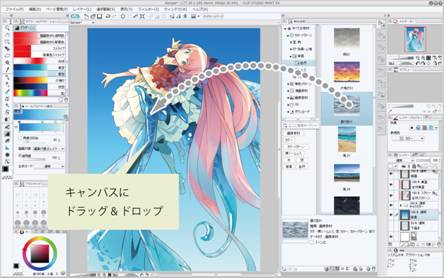
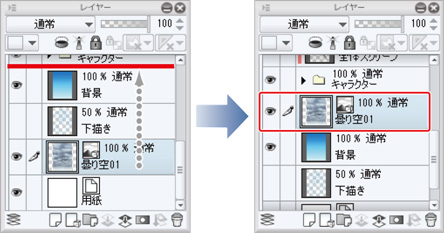
5. 「曇り空01」を、キャンバスにドラッグして貼り付けます。

「曇り空01」は、[レイヤー]パレットの一番下に貼り付けられるので、貼り付けた直後は、「背景」レイヤーに隠れて見えません。
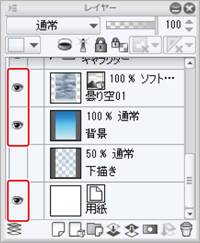
6. [レイヤー]パレットで、「曇り空01」レイヤーが「背景」レイヤーの1つ上にくるようにレイヤーの並び順を変更します。

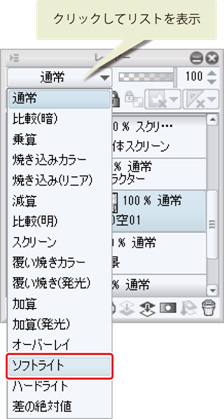
7. 「曇り空01」レイヤーの[合成モード]を[ソフトライト]に変更します。

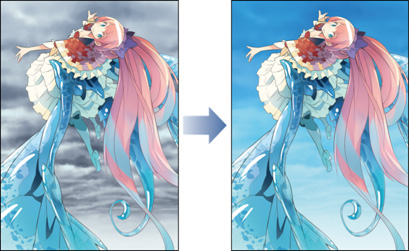
8. 「曇り空01」が背景レイヤーのグラデーションに合成され、青空のような色になります。

このように、レイヤーの[合成モード]を変更して、他のレイヤーの色と合成することで、素材を全く違う印象に変えられます。
[2]フィルターの利用
[放射ぼかし]フィルターを利用して、カメラのフォーカスのような効果を付け、遠近感を与えます。
作例ではキャラクターの翼の遠近感を表現するために[放射ぼかし]フィルターを利用しましたが、 他にも、[ガウスぼかし]フィルターを使用して背景となじませる場合もあります。
1. [レイヤー]パレットで「曇り空01」、「背景」、「用紙」レイヤーを非表示にします。
キャンバスにキャラクターのみが表示された状態になります。

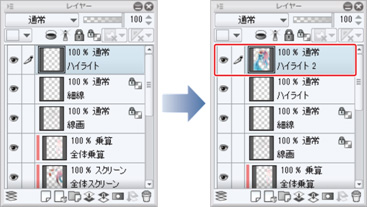
2. [レイヤー]パレットで「ハイライト」レイヤーを選択し、[レイヤー]メニュー→[表示レイヤーのコピーを結合]を選択します。
現在キャンバスに表示されているレイヤーを、1枚のレイヤーに複製した「ハイライト 2」レイヤーが作成されます。

3. [レイヤー]パレットで非表示にしていた「曇り空01」、「背景」、「用紙」レイヤーを表示します。

4. 「ハイライト 2」レイヤーを選択した状態で、[フィルター]メニュー→[ぼかし]→[放射ぼかし]を選択します。
キャンバスに表示される赤い×印をキャラクターの顔の付近にドラッグします。

[放射ぼかし]ダイアログで[ぼかす範囲]を「5」に設定し、[OK]をクリックします。

[プレビュー]にチェックを入れるとフィルターの効果をプレビューで確認できます。[放射ぼかし]フィルターは処理が複雑なので、時間がかかる場合があります。
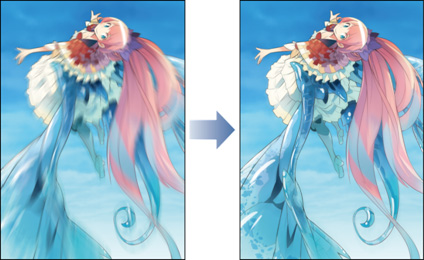
キャラクターの顔を中心に翼や髪など外側の部分ほど大きくぼかされます。
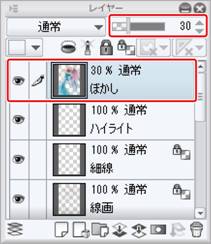
5. [レイヤー]パレットで「ハイライト 2」レイヤーのレイヤー名を「ぼかし」に変更し、[不透明度]を「30」に変更します。

[放射ぼかし]を適用したレイヤーの不透明度を下げたことで、下にある「キャラクター」フォルダーが見えるようになり、ぼかしの見え方が調整されました。

6. イラストが完成しました。

[3]イラストの保存
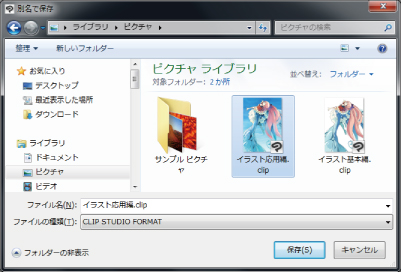
これでイラストの完成です!完成したイラストを保存しましょう。
基本編で作成したイラストに上書きする場合は[ファイル]メニュー→[保存]で保存します。元のファイルを残して、別の名前で保存する場合は[ファイル]メニュー→[別名で保存]で保存します。

ファイルの保存について詳しくは『マンガを描いてみよう モノクロマンガ編』→『11.ファイルの保存』を参照してください。


コメント