3.「ラフ制作1-線の整理-」
閲覧数 : 12928回 総合評価 : 8件
ここの工程でできた線を使いながら仕上げを進めるので、 2.「アイデア出し」 で描いた線を整理し、モチーフをより明確にしていきます。
[1]ラフの切り分け
[2]パーツごとの線の整理
[3]レイヤーマスクを使った線の整理
[1]ラフの切り分け
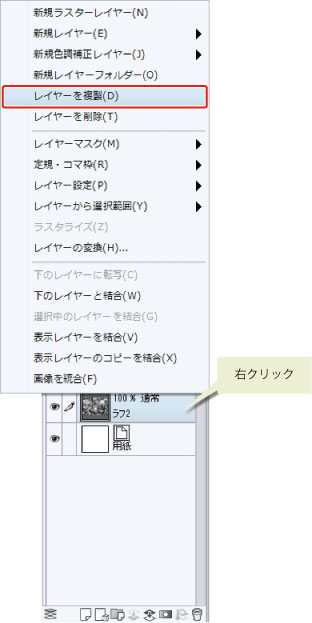
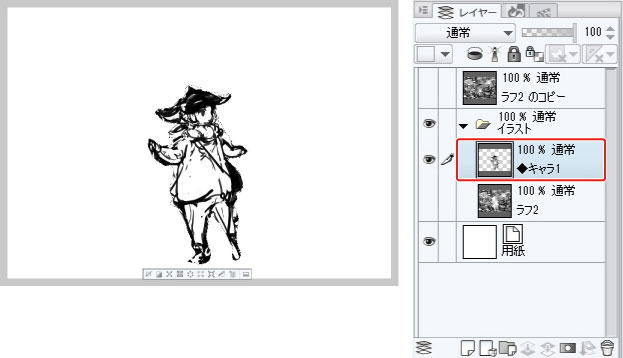
1. 「ラフ1」レイヤーは削除します。「ラフ2」レイヤーをバックアップ用に1枚複製。(「ラフ2」レイヤー上で右クリック→[レイヤーを複製])
複製した「ラフ2のコピー」レイヤーは今後使わないので非表示にしておきます。

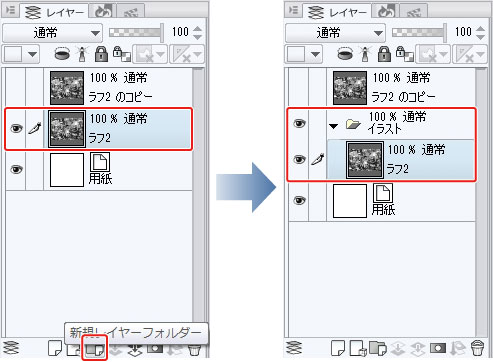
2. [新規レイヤーフォルダー]を作成。「ラフ2」レイヤーをいれ、フォルダー名を「イラスト」にします。

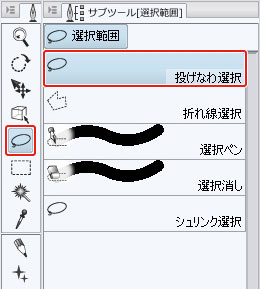
3.各モチーフをそれぞれパーツ分けします。[選択範囲]ツール→[投げなわ選択]をクリック。

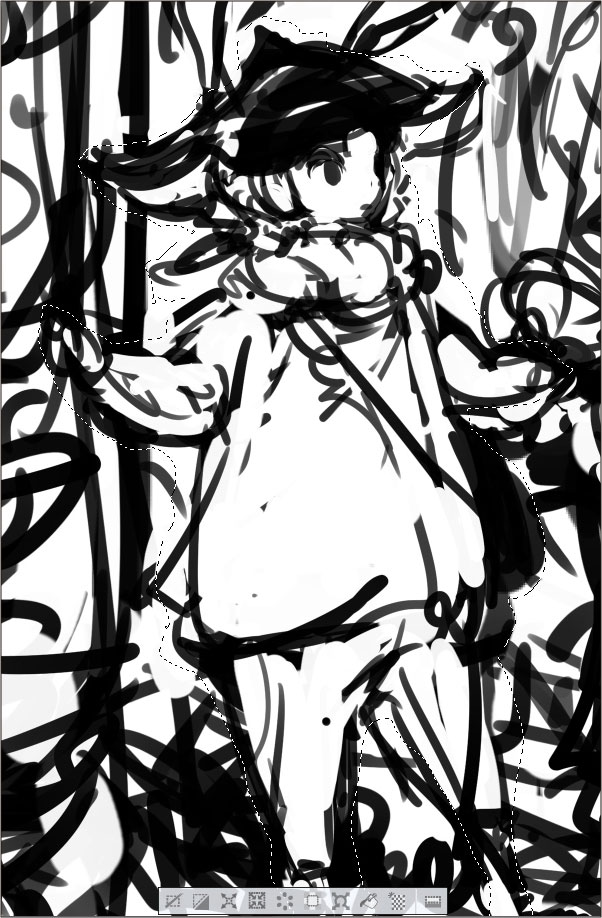
4. イラストの左のキャラクターを[投げなわ選択]で囲みます。少しはみ出しても良いので、ざっくり選択します。

5. [編集]メニュー→[切り取り]→[貼り付け]で自動的に新規レイヤーが作成され、キャラクターのみ切り取ります。
キャラクターのレイヤー名は「◆キャラ1」にしておきます。

その他の部分も同様に切り分けていきます。
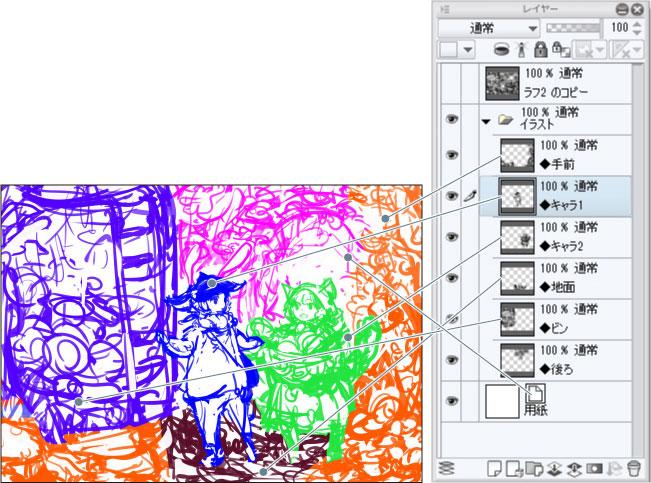
それぞれ色ごとに「◆手前」「◆キャラ1」「◆キャラ2」「◆地面」「◆ビン」「◆後ろ」で大雑把に分けました。
(※線画レイヤーにはいつも◆の文字を入れています。)

[2]パーツごとの線の整理
それでは、まず「◆キャラ1」の線を整理していきます。他のレイヤーはバランスを見るために、不透明度を上げたり下げたり、レイヤーを非表示にしたりしながら描いていきます。
ペンはラフと同じ「濃い鉛筆2」を使います。ただし今度は少し細めの線(10~20前後)を使用します。
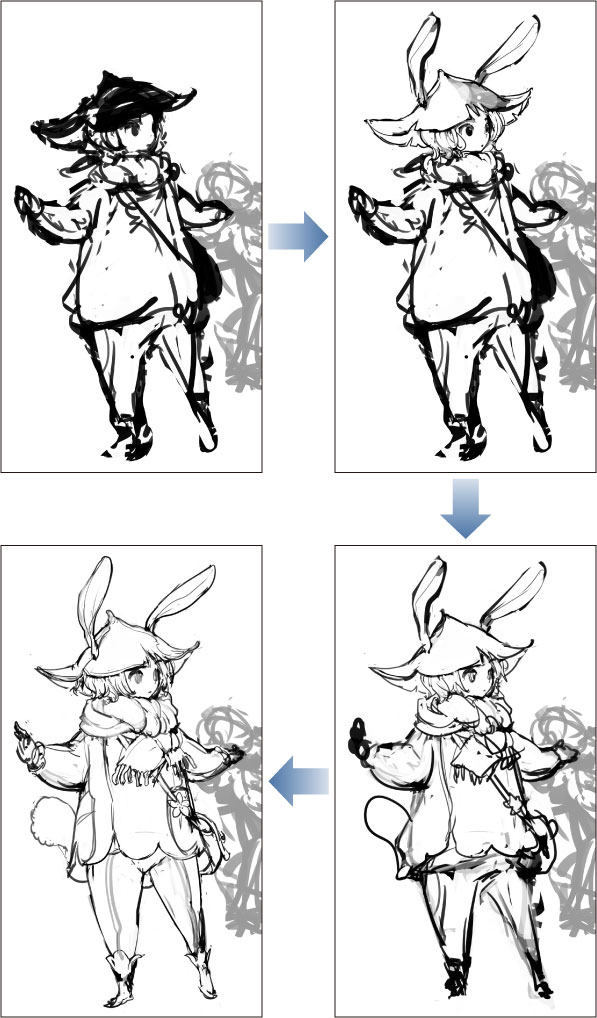
描き直したり、ラフの太い線を消しゴム(消 硬1)で削ったり、線の色を薄くしたり、装飾などを追加しながら、キャラのイメージをより明確にしていきます。
「◆キャラ1」はウサギっぽいイメージで、少しボーイッシュに。

その他のレイヤー(パーツ)も同様に整理していきます。
「◆キャラ2」・・・リスのようなイメージで女の子っぽく。

「◆ビン」・・・まだあくまでラフ段階なので定規などは使わずすべてフリーハンドで描きます。
また手前にはしごが重なっているので、念のためこれも別レイヤー(レイヤー名「◆梯子」)として分けておきました。
ビンの中身が曖昧なので、ここで明確にします。舞台は森の中なので、ビンの中は玉ねぎ、コーン、トマト、きゅうりゆで卵、豆、ブロックリー、きのこといった野菜中心のものに。
梯子も木の枝で作った手作りな感じにしてみました。

「◆手前」・・・岩や葉っぱ。草、キノコ、蝶々などの点前にあるモチーフを追加。

「◆地面」・・・短い草原に石の足場を追加しました。

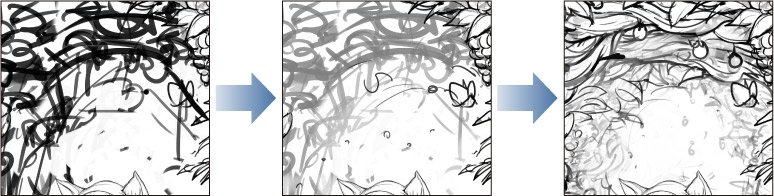
「◆後ろ」・・・一番後部分は手前を目立たせるためかなり色を薄くします。

[3]レイヤーマスクを使った線の整理
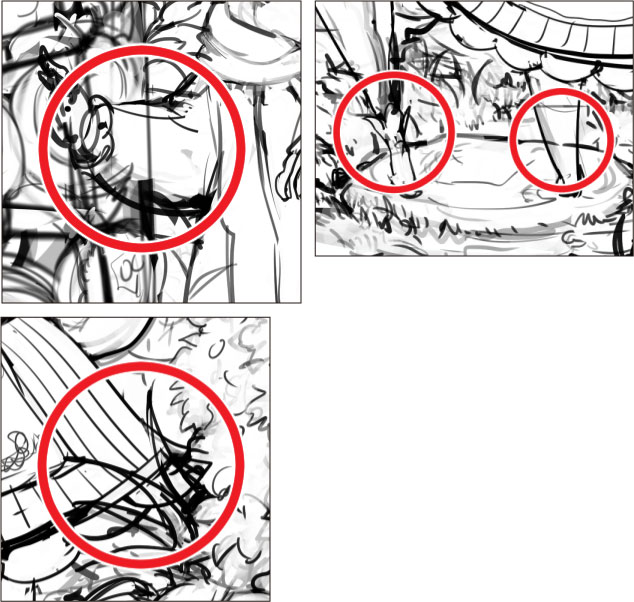
線同士の重なりを少し整理します。色をのせる際に重なりの線は見えなくなりますが、ラフ段階で全体の正しいイメージをつかみたいので、重なっている部分をレイヤーマスク機能を使い、おおよそでいいので消していきます。

レイヤーマスクを使うことで、レイヤー上の画像を一部非表示にしてマスク(=隠す)できます。
レイヤーマスクについて詳しくは、CLIP STUDIO PAINT使い方講座「機能解説!トラの巻:レイヤーマスクを使いこなす1」を参照して下さい。
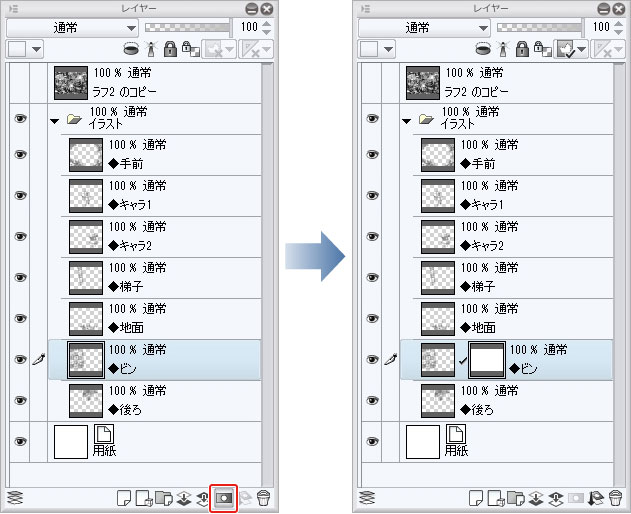
「◆ビン」レイヤーを選択→[レイヤーマスクを作成]アイコンをクリック→レイヤー横にレイヤーマスクが作成されたら、レイヤーマスクを選択→[消しゴム]ツール→「my消し」サブツールグループ→「作:硬1」を選択します。

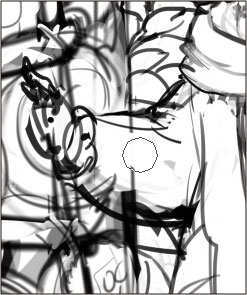
「◆ビン」と人物の重なっている部分を消します。

他の重なり部分も同じようにレイヤーマスクを使用して消していきます。
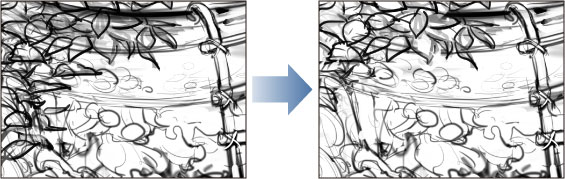
左上の葉っぱが少しボリュームが多く、閉塞感を感じたので減らしてみました。

左上の葉なしも作成してみたのですが、現段階でどちらがいいか判断に迷ったので、次回以降の色をつけた状態で判断します。
これでラフの線画が完成です。

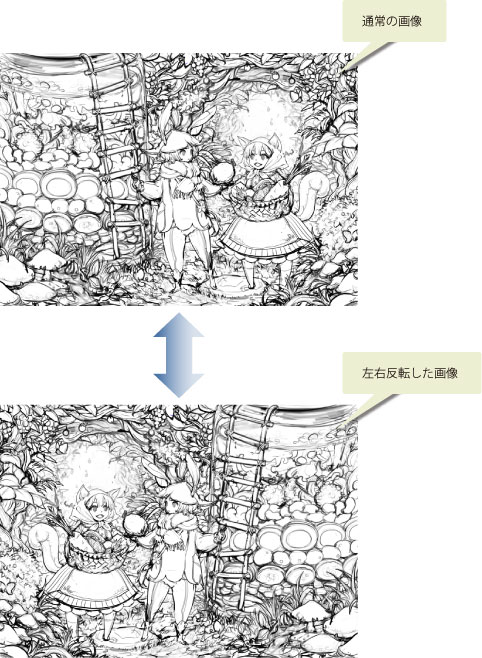
CLIP STUDIO PAINTはレイヤー数が多くなっても左右反転表示などが重くならないので、快適です。
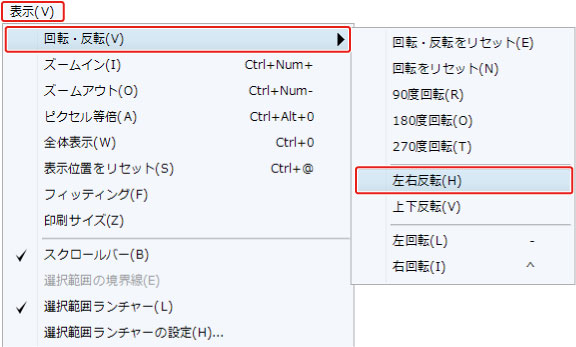
[表示]メニュー→[回転・反転]→[左右反転]を選択します。


[表示]メニュー→[回転・反転]→[回転・反転をリセット]を選択すると、左右反転がリセットされます。


コメント