ベクターレイヤーを使いこなす
提供者 : セルシス
更新日 : 2018/12/06
閲覧数 : 338406回 総合評価 : 68件
閲覧数 : 338406回 総合評価 : 68件
使用したバージョン:CLIP STUDIO PAINT Ver.14.0
※Debutでは対応していません。
[[1]ベクターとは
[2]ベクターレイヤーの作成
[3]ベクターの消しゴム
[4]線のタッチを変更
[5][操作]ツールで線を操作する
[6][線修正]ツールで線を操作する
[1]ベクターとは
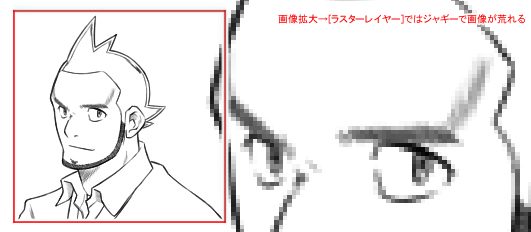
一般的な絵を描くためのアプリケーションでよく利用される「ラスター形式」は、画像の情報を方眼紙上のマス目1つずつの点を合わせて記録しています。CLIP STUDIO PAINTでも「ラスターレイヤー」ではこの形式で絵を保存しています。
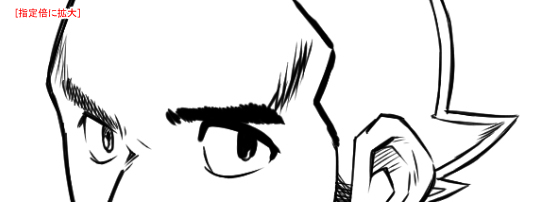
ラスター形式の画像はその仕組みから、拡大すると「ジャギー」と呼ばれる画像の荒れが目立つようになります。

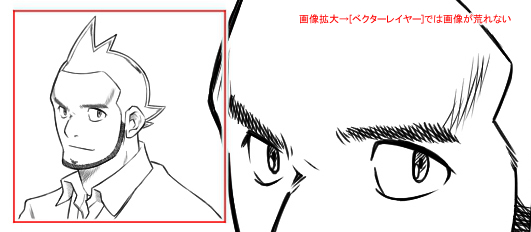
「ベクター形式」は、線を描き始めた点、終わりの点、線の曲がり具合を記録します。

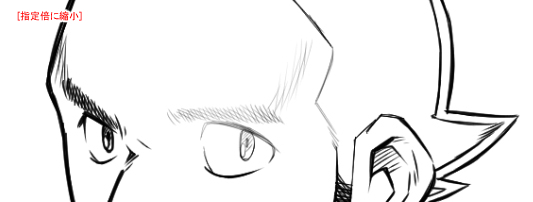
CLIP STUDIO PAINTではこれらに加えて「筆圧」の情報も記録しています。拡大しても線を再計算して描画するので「ジャギー」が発生しません。「ベクターレイヤー」ではこの形式で絵を保存しています。

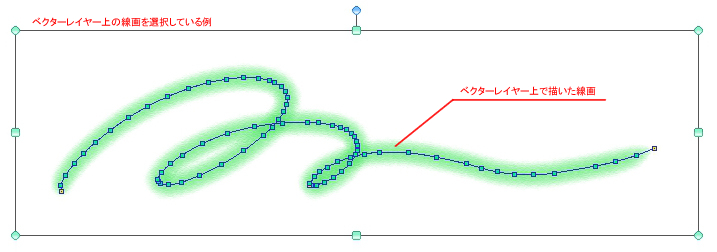
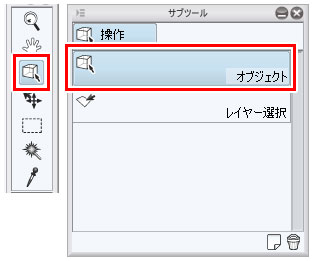
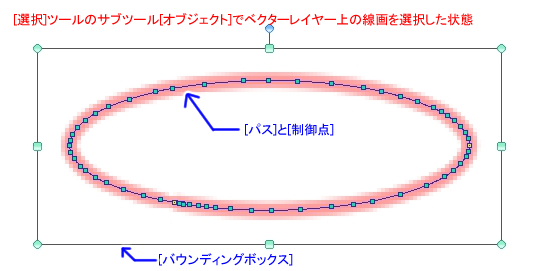
[操作]ツールのサブツール[オブジェクト]を利用して線を選択すると、線画の中心に細い直線を「□」マークが表示されます。
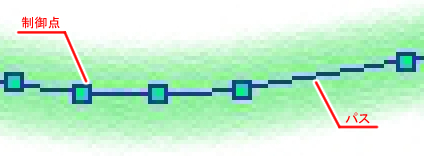
線画の中心に見える線を「パス」、途中にあるポイントを「制御点」と呼びます。

線の一部(または全部)をドラッグ&ドロップして線の曲がり具合などを調整できます。

また、線が交差している部分までを消せる消しゴムなども利用できます。

線画を中心とした作業ではこれらのベクター形式のメリットを活かした作画が可能です。
ただし、[塗りつぶし]ツールと[グラデーション]ツールが使えない、「色を混ぜる」という作業ができないというデメリットもあります。
[2]ベクターレイヤーの作成
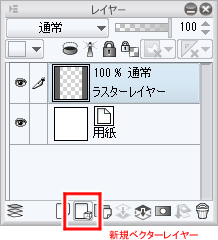
CLIP STUDIO PAINTでベクター形式の作画を行うには専用のベクターレイヤーを使用します。①[レイヤー]パレットの[新規ベクターレイヤー]ボタンをクリックしてベクターレイヤーを作成します。

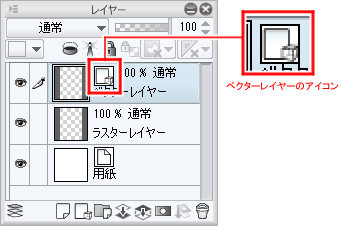
②作成したベクターレイヤーにはアイコンが表示されます。

POINT
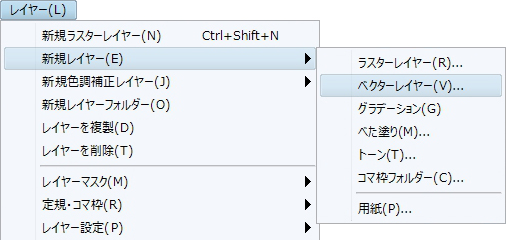
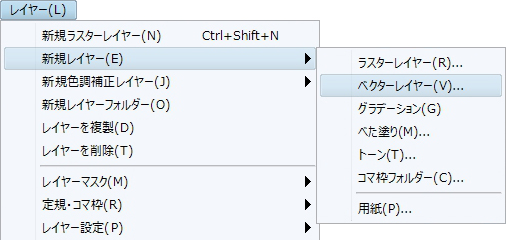
メニューからレイヤー作成のコマンドを呼び出すことも可能です。 ①メニュー[レイヤー]から[新規レイヤー]→[ベクターレイヤー]を選択します。

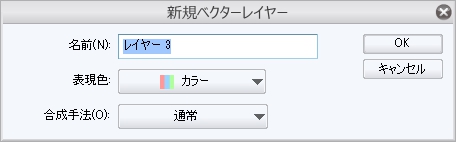
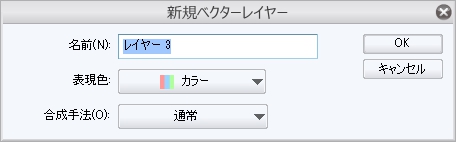
②[新規レイヤー]ダイアログでレイヤー名/表現色/レイヤー合成モードを設定します。

メニューからレイヤー作成のコマンドを呼び出すことも可能です。 ①メニュー[レイヤー]から[新規レイヤー]→[ベクターレイヤー]を選択します。

②[新規レイヤー]ダイアログでレイヤー名/表現色/レイヤー合成モードを設定します。

[3]ベクターの消しゴム
ベクターレイヤー上で描いた線は[消しゴム]ツールで[ラスター]レイヤー上と同様に自由に消すことができます。さらに、ベクターレイヤーでは、ベクター形式の特性を活かした消しゴムの活用もできます。
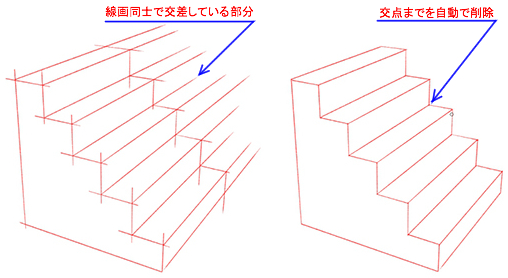
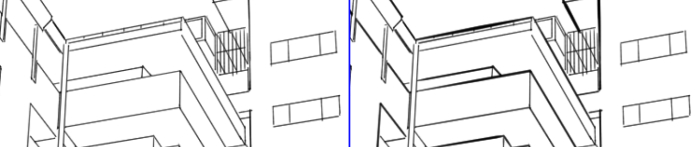
もっとも活用できる機能として、覚えておくと便利な「交点消去」の使い方をご紹介します。この機能は建物など交点の多いものを描くときに、効率よく、きれいに描ける機能です。
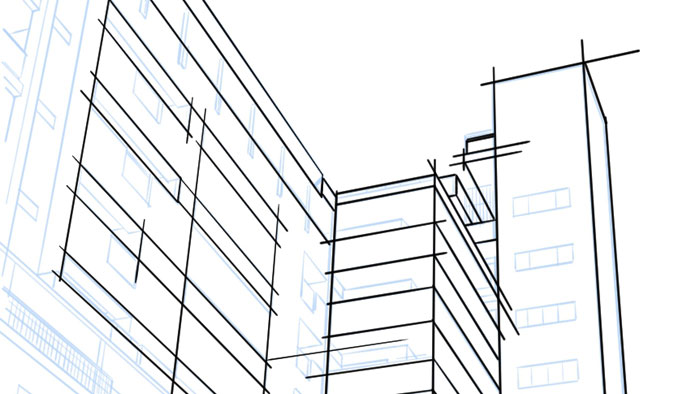
①ビルの窓などを交点で線を止めず、線をはみ出した状態で描画しておきます。

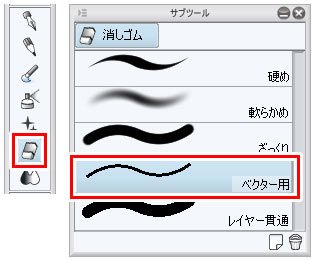
②[消しゴム]ツールを選択し、[サブツール]パレットで[ベクター用]を選択します。

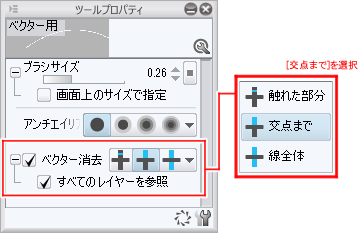
③[ツールプロパティ]パレットの[ベクター消去]で[交点まで]を選択します。

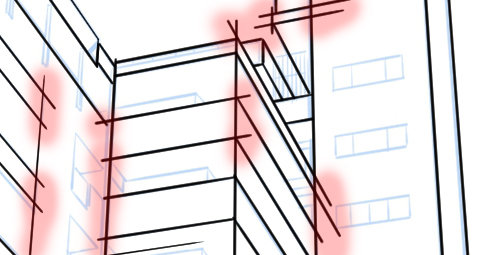
④線が交差している部分を一部でも消しゴムで触れると、線の交差した交点まで消去できます。


[4]線のタッチを変更
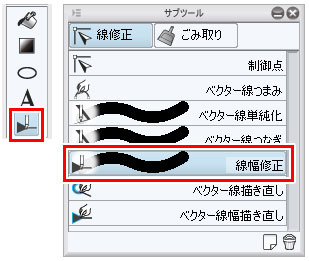
CLIP STUDIO PAINTではベクター形式の線に対して、「太さ」を変更できます。均一な線で描いた線画も後からアクセントや表情を加えることができます。①[線編集]ツールを選択して、[サブツール]パレットで[線幅修正]を選択します。

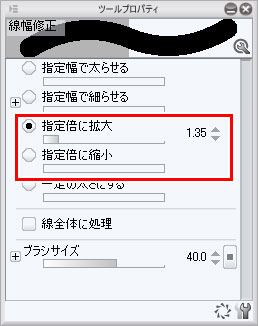
②[ツールプロパティ]で[指定倍に拡大]または[指定倍に縮小]を選択します。

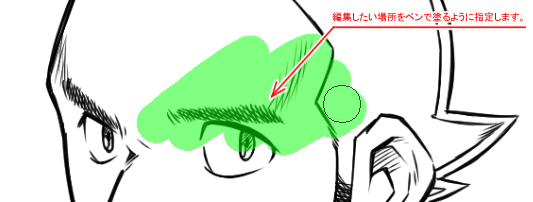
③線の太さを変更したい部分をブラシで塗るように指定(図の緑色の部分)します。

[ツールプロパティ]で[指定倍に拡大]を選んでいる場合は線を太く修正できます。

[ツールプロパティ]で[指定倍に縮小]を選んでいる場合は線を細く修正できます。

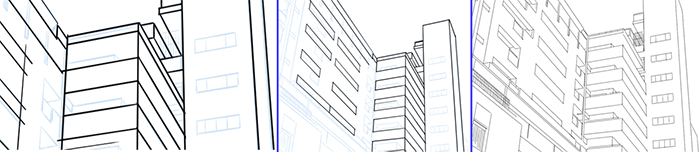
例えば背景の線画を均一に描いておいて、あとからニュアンスを加えるということができます。

このように、[ベクター]レイヤーに描かれた全ての線は後から修正を加えることが可能です。
[5][操作]ツールで線を操作する
[操作]ツールのサブツール[オブジェクト]でベクターレイヤーの線を操作することができます。①[操作]ツールのサブツール[オブジェクト]を選択します。

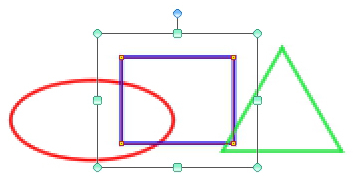
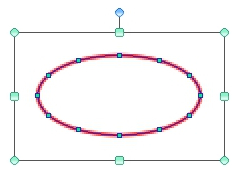
②ベクターレイヤー上に描かれている線を選択すると、パス、制御点、バウンディングボックスが表示されます。これで線の操作ができます。

■線の基本的な操作方法
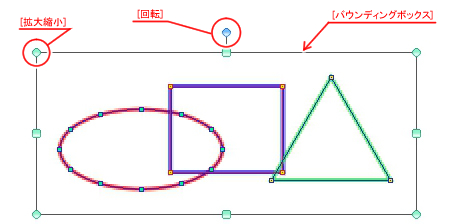
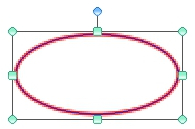
バウンディングボックスの青いハンドルを動かすと回転させることができます。緑のポイントを動かすと拡大、縮小できます。

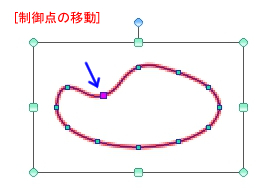
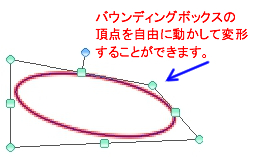
制御点をドラッグして変形させることができます。

■線の選択方法を変更する
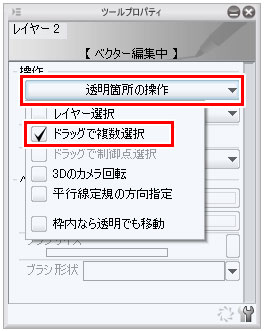
線の選択方法は[操作]→[透明箇所の操作]→[ドラッグで複数選択]で設定できます。

[ドラッグで複数選択]をオフにすると、クリックでひとつの線のみが選択できます。

[ドラッグで複数選択]をオンにすると、ドラッグで複数の線が選択できます。

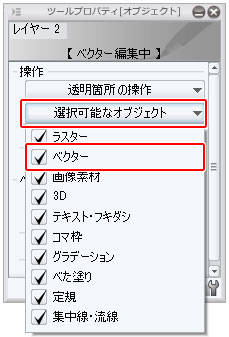
POINT
[選択可能なオブジェクト]で[ベクター]がオフになっているとベクターレイヤー上の線を選択できません。
ベクターレイヤー上の線が選択できない場合はこのオプションを確認してみましょう。
[選択可能なオブジェクト]で[ベクター]がオフになっているとベクターレイヤー上の線を選択できません。
ベクターレイヤー上の線が選択できない場合はこのオプションを確認してみましょう。

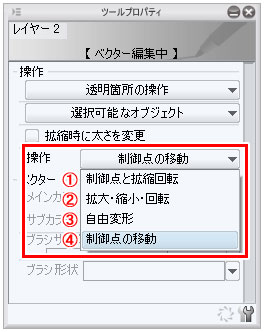
■操作の選択
[操作]オプションで線をどのように編集するかを選択します。

それぞれのオプションと表示される状態は以下のようになっています。
①[制御点と拡縮回転]
バウンディングボックスと制御点を操作できます。

②[拡大・縮小・回転]
バウンディングボックスを操作できます。

③[自由変形]
バウンディングボックスと制御点を操作できます。

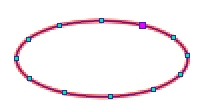
④[制御点の移動]
制御点を操作できます。

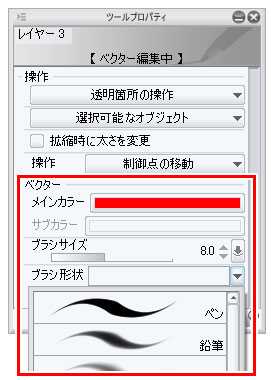
■カラー/ブラシサイズ/ブラシ形状

[メインカラー/サブカラー]
選択した線の色を[メインカラー]で変更できます。サブカラーが設定されているブラシの場合はサブカラーの調整も行えます。
[ブラシサイズ]
選択した線の太さを[ブラシサイズ]で変更できます。
[ブラシ形状]
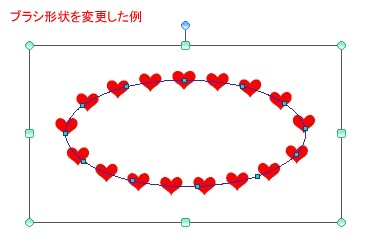
選択した線のパターンを[ブラシ形状]で変更することができます。

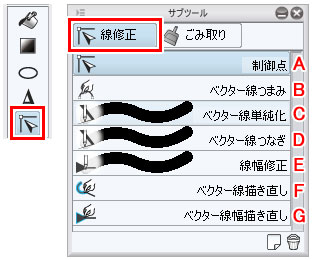
[6][線修正]ツールで線を操作する
[線編集]ツールのサブツール[線修正]にはベクターレイヤーの線を操作するものがあります。
A.制御点
ベクター形式で描いた線は「パス」と「制御点」で構成されています。サブツール[制御点]では「制御点」を調整します。
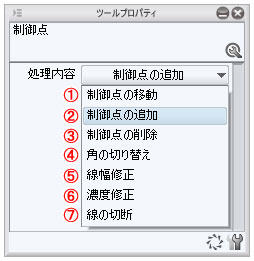
[ツールプロパティ]の [処理内容]で制御点への調整内容を選択します。
どの処理内容を選択しても、カーソルを線上に重ねるとパスと制御点が表示されて、操作できる状態になります。

各処理内容の詳細は以下の通りです。
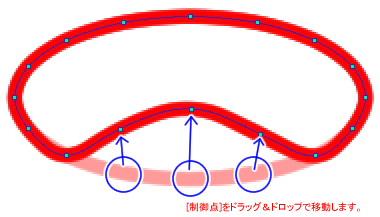
①[制御点の移動]
ドラッグ&ドロップで制御点を移動できます。

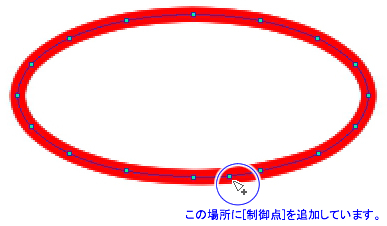
②[制御点の追加]
パス上でカーソルに「+」が表示された地点でクリックすると 制御点が追加されます。

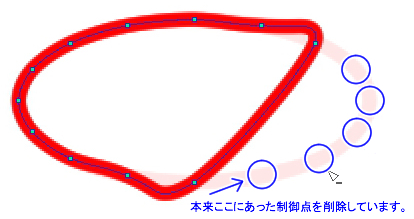
③[制御点の削除]
削除したい制御点のうえにカーソルを合わせ、カーソルに「-」が表示された状態でクリックすると制御点が削除されます。

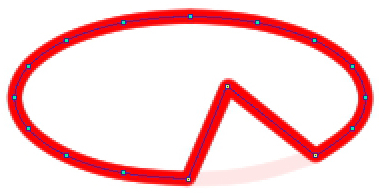
④[角の切り換え]
制御点上でクリックすると、その制御点から伸びるパスが曲線か直線かを切り換えられます。

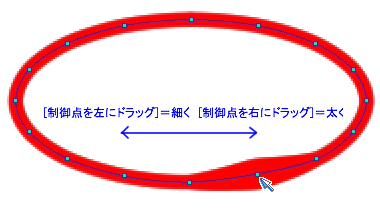
⑤[線幅修正]
[制御点]上でカーソルが切り替わった状態で左にドラッグすると線幅が[細く]なり、右にドラッグすると[太く]なります。

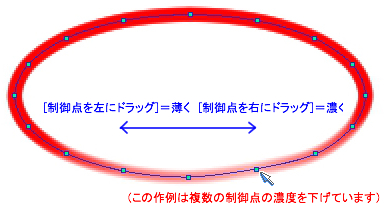
⑥[濃度修正]
[制御点]上でカーソルが切り替わった状態で左にドラッグすると線の不透明度が[下がり]、右にドラッグすると不透明度が[濃く]なります。

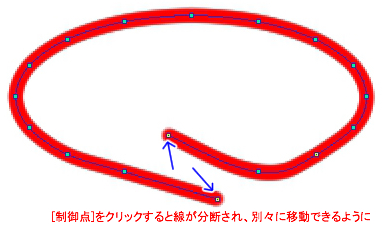
⑦[線の切断]
[制御点]上でクリックするとパスが切断されます。

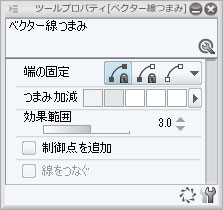
B.ベクター線つまみ
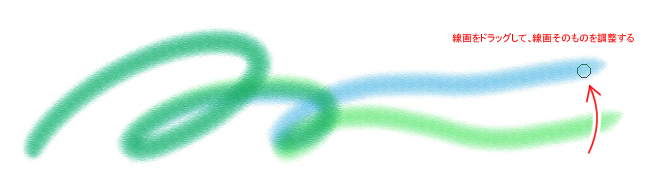
線上をドラッグ&ドロップでつまむように修正できます。
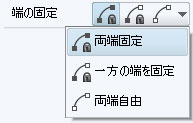
■[端の固定]
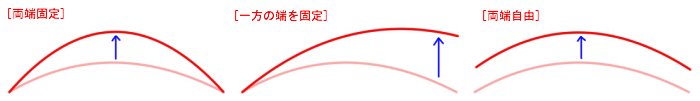
[端の固定]で端点を固定するかを選択して、線画上をドラッグして、線のカーブを修正します。


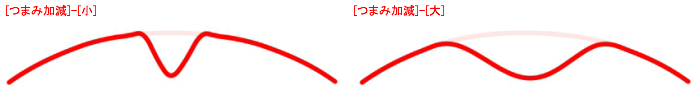
■つまみ加減
線の曲がり具合を調整します。

■効果範囲
線画をつまむ時の範囲を調整します。

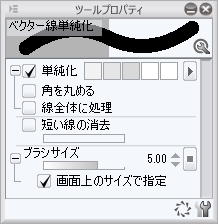
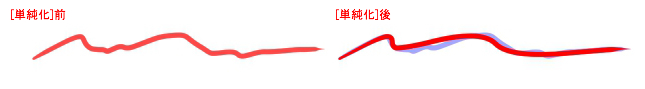
C.ベクター線単純化
ベクターレイヤー上に描かれた線画を単純な線に変化させることができます。
■単純化
線の単純化の度合いを調整します。[角をまるめる]、[線全体に処理]のオン/オフで単純化の内容を選択できます。
■短い線の消去
指定した長さの線を短い線として単純化の際に消去できます。
■ブラシサイズ
線を指定するブラシの大きさを調整します。

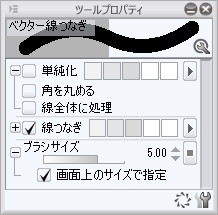
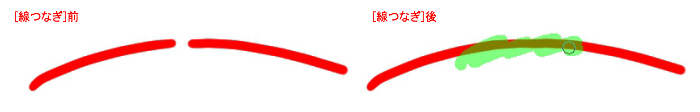
D.ベクター線つなぎ
ベクターレイヤー上で描かれた2本の線をつなぎます。
■単純化
線をつなぐ際、同時に線の単純化も行います。[角をまるめる]、[線全体に処理]のオン/オフで単純化の内容を選択できます。
■線つなぎ
この設定がオフになっていると線をつなぐことができません。オンにして間隔を指定すると、指定した間隔を認識して線をつなぎます。
■ブラシサイズ
線を指定するブラシの大きさを調整します。

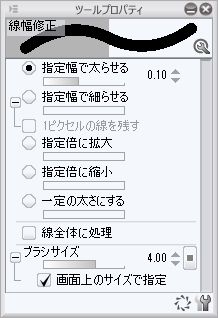
E.線幅修正
ベクターレイヤー上に描かれた線の太さを変化させることができます。
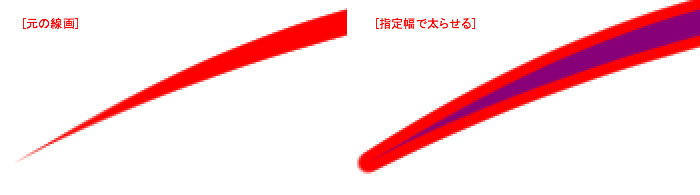
■[指定幅で太らせる/細らせる]
線のアウトラインから同じ幅で太く(細く)します。抜きがある線などは線の先が丸くなります。

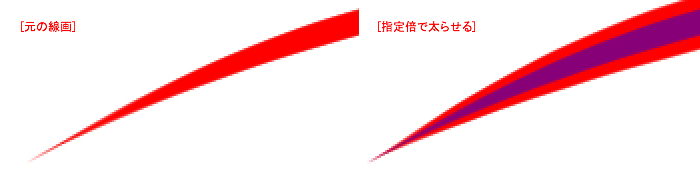
■[指定倍に太らせる/細らせる]
線の太さに対して指定した倍率で太く(細く)します。抜きのある線なども線の先が丸くなることはありません。

POINT
[指定幅で太らせる/細らせる]はラスターレイヤーでも適用することができます。その場合、細くしすぎると線が消えてしまうので[1ピクセルの線を残す]のオプションをオンにしておくといいでしょう。
[指定幅で太らせる/細らせる]はラスターレイヤーでも適用することができます。その場合、細くしすぎると線が消えてしまうので[1ピクセルの線を残す]のオプションをオンにしておくといいでしょう。
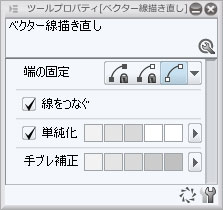
F.ベクター線描き直し
ペンでなぞりながらベクターレイヤー上に描かれた線を変更します。オプションは他のサブツールで利用したものと同様に設定します。

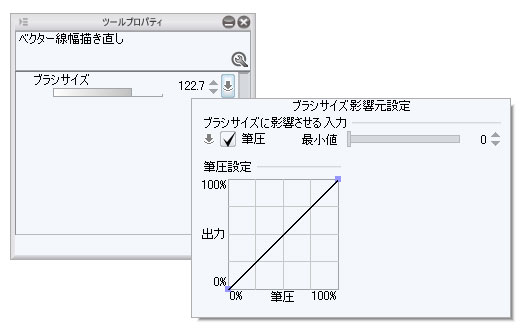
G.ベクター線幅描き直し
ベクターレイヤー上に描かれた線をなぞって線の太さを変更します。
[ブラシサイズ]で指定した太さに線の太さを変更します。筆圧に対応させることもできます。



コメント