参照レイヤーを使いこなす-応用編-
提供者 : セルシス
更新日 : 2018/12/06
閲覧数 : 67971回 総合評価 : 39件
閲覧数 : 67971回 総合評価 : 39件
使用したバージョン:CLIP STUDIO PAINT Ver.1.3.2
参照レイヤーの基本的な使い方をベースに、さらに便利に使うための応用的な使い方をご紹介します。
※参照レイヤーの設定方法など、基本的な使い方は「参照レイヤーを使いこなす・基本編 」をご覧ください。
[1]ベクターレイヤーの線画に着色する
[2][塗りつぶし]ツールの「編集レイヤーを参照しない」を活用する
[3]面を参照する
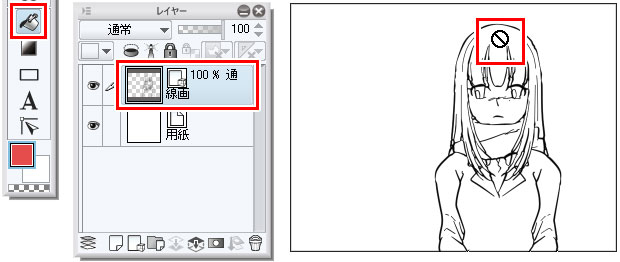
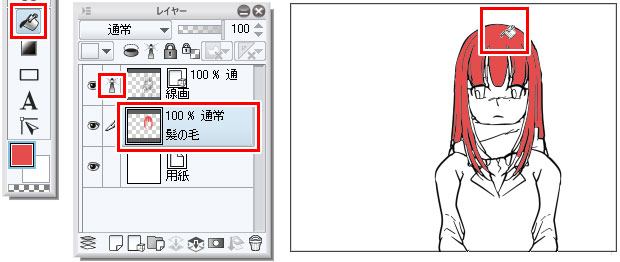
[1]ベクターレイヤーの線画に着色する
ベクターレイヤーはその特性から塗りつぶしができませんので、着色は別レイヤーに行うことになります。
この時、線画が描かれたベクターレイヤーを参照レイヤーに設定すると簡単に着色ができます。

[2][塗りつぶし]ツールの「編集レイヤーを参照しない」を活用する
(1)レイヤーを増やさずに色塗りを行う
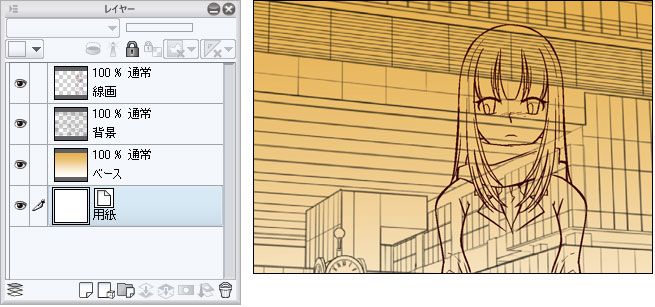
参照レイヤーと[塗りつぶし]ツールの[編集レイヤーを参照しない]というオプションを併せて使うことで、色塗りを1枚のレイヤーで行うことができます。【元画像】

①着色用のレイヤー(「色塗り」レイヤー)に [ペン]ツールで線画からはみ出しても気にせずに自由に塗っていきます。特に毛先の細くなった部分は塗り残しができないように、はみ出し気味に塗っておきます。

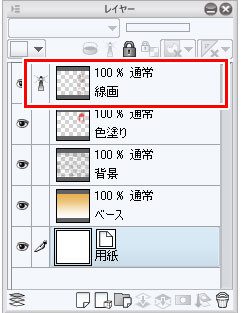
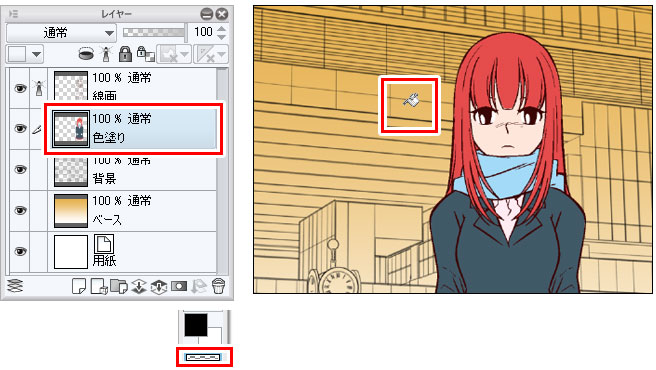
②「線画」レイヤーを参照レイヤーに設定します。

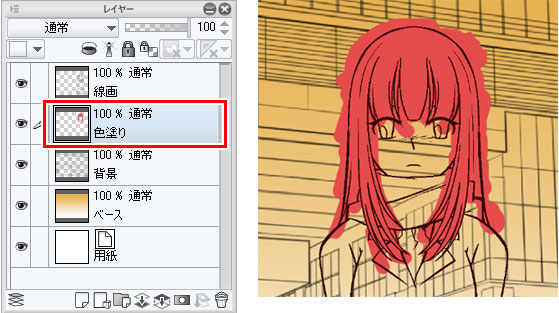
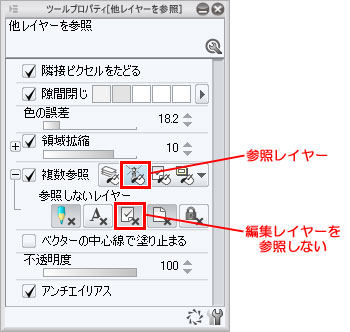
③[塗りつぶし]ツールの [複数参照]を[参照レイヤー]に設定すると同時に、[参照しないレイヤー]で[編集レイヤーを参照しない]を設定します。

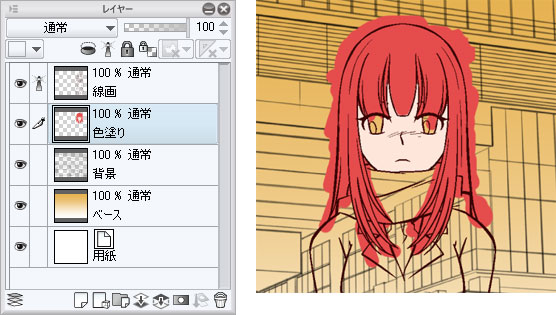
④「色塗り」レイヤーを選択し、[塗りつぶし]ツールで塗りつぶします。
すでに髪の毛の色が入った「髪の毛と肌」レイヤー(編集しているレイヤー)を無視し、[参照レイヤー]の線画だけを参照して塗りつぶすので、顔にはみ出した髪の毛の着色部分が肌色で塗りつぶされます。

参照しないレイヤーを「編集レイヤーを参照しない」に設定していない場合は、次のようになります。

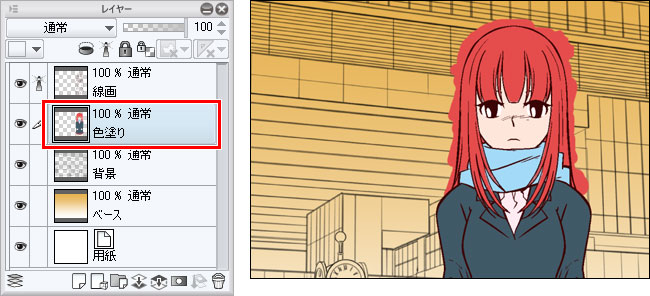
⑤同じ要領で別のパーツも色を入れていきます。

「色塗り」レイヤーは以下のようになりました。

(2)線画の外側へのはみ出しを削除する
(1)で作成した画像はキャラクタの外側(背景側)にはみ出した部分があります。このはみ出し部分も参照レイヤーを使って削除することができます。「色塗り」レイヤーを選択し、[塗りつぶし]ツールの描画色を「透明色」に設定して線画の外側を塗りつぶすと、はみ出した部分の色を消すことができます。

塗りつぶしを行っているレイヤー=編集レイヤーを参照しないことによって得られるメリットは「はみ出してもよい」ということです。はみ出しを気にせずに描画できるので、筆の勢いを失わずに着色することができます。
ここでご紹介したイラストはわかりやすいようにアニメ塗りのものを使用しましたが、髪の毛のツヤや洋服の影などを入れる時に活用すると便利です。
POINT
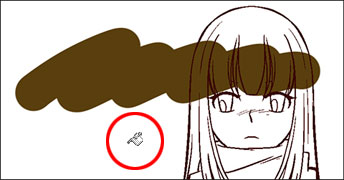
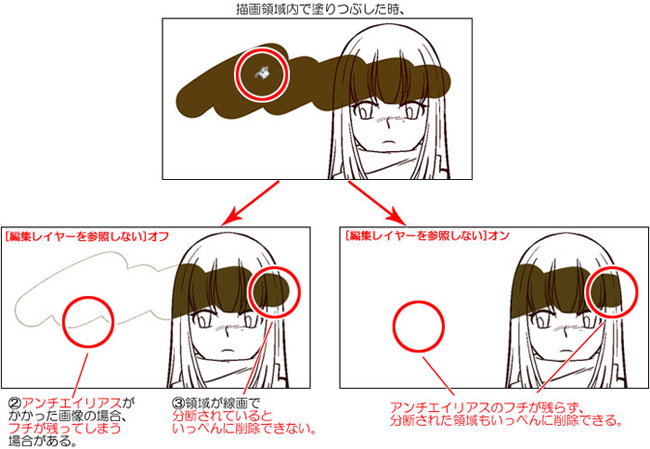
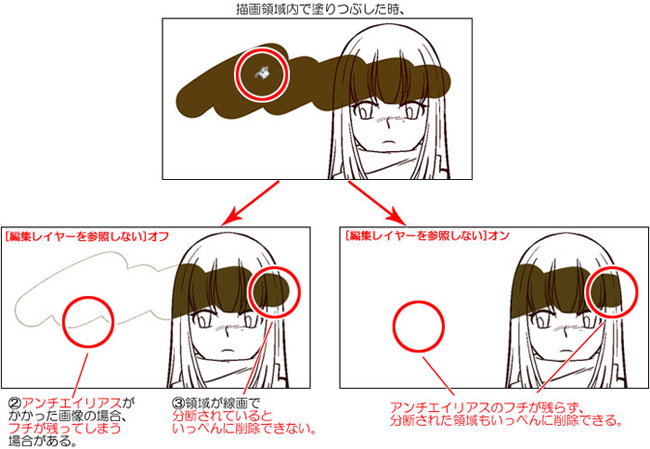
[編集レイヤーを参照しない]をオフに設定してあると、次のような画像の場合にうまくはみ出しを削除できません。
①描画のないところで塗りつぶしを行うと削除できません。

②アンチエイリアスが効いている描画を削除するとき、フチが残る場合があります。
③描画領域が線画で分断されている場合、いっぺんに削除できません。

[編集レイヤーを参照しない]をオンにしていれば、線画だけを参照するのでアンチエイリアスのフチが残らず、分断された領域もいっぺんに削除できます。
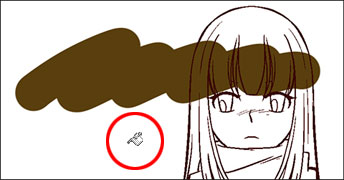
[編集レイヤーを参照しない]をオフに設定してあると、次のような画像の場合にうまくはみ出しを削除できません。
①描画のないところで塗りつぶしを行うと削除できません。

②アンチエイリアスが効いている描画を削除するとき、フチが残る場合があります。
③描画領域が線画で分断されている場合、いっぺんに削除できません。

[編集レイヤーを参照しない]をオンにしていれば、線画だけを参照するのでアンチエイリアスのフチが残らず、分断された領域もいっぺんに削除できます。
[3]面を参照する
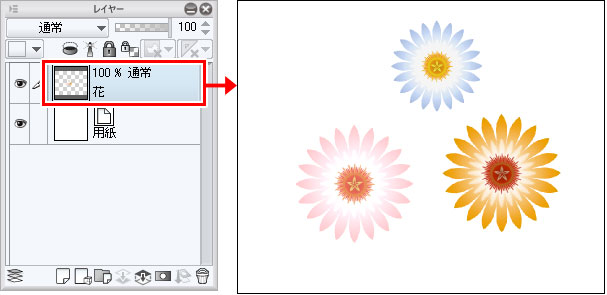
参照レイヤーは「線」だけではなく、「面」を参照することもできます。次のような線のない画像に色を加えてみます。

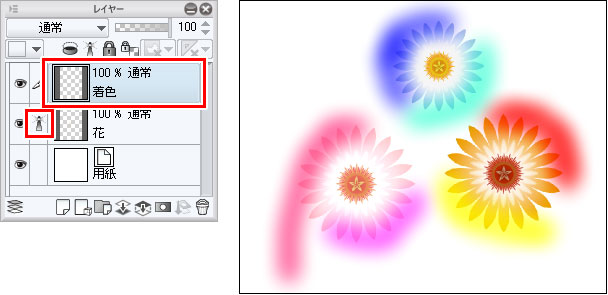
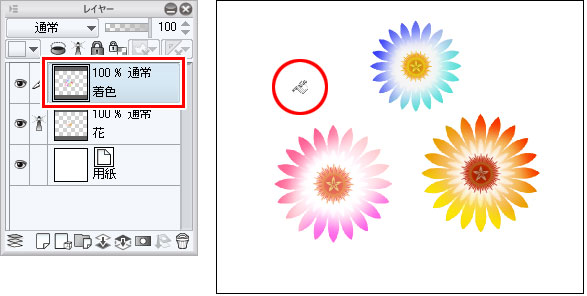
①「花」レイヤーを参照レイヤーに設定し、着色用のレイヤーにエアブラシで色を加えます。

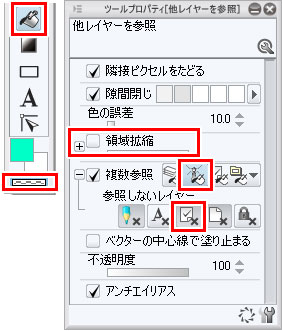
②[塗りつぶし]ツールを「透明色」に設定し、[ツールプロパティ]バレットで以下の設定にします。
[領域拡張]→オフ、[複数参照]→「参照レイヤー」、[参照しないレイヤー]→[編集レイヤーを参照しない]

③「着色」レイヤーで塗りつぶしを行います。



コメント