第3回:とりあえず描いてみよう!
閲覧数 : 7490回 総合評価 : 5件
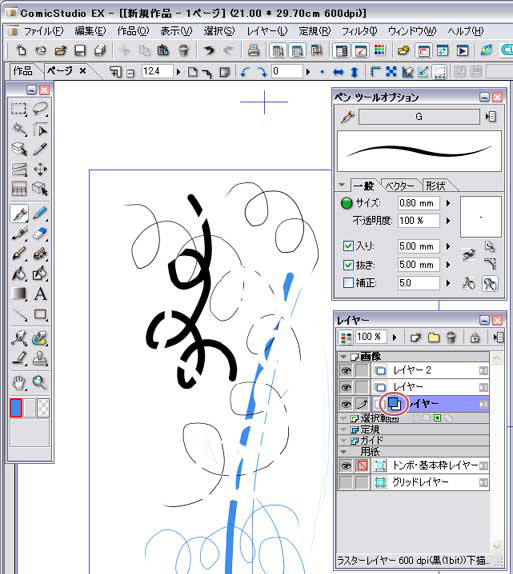
コミスタの画面がなんとなく解ってきたら、とりあえずデフォルトで表示されている[用紙]にぐりぐりなんか描いてみましょう。

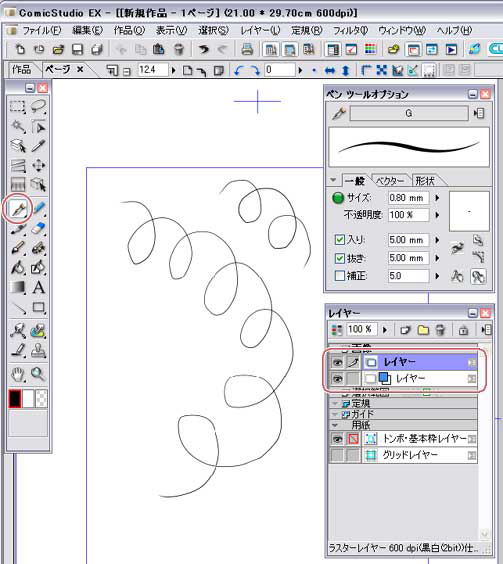
おそらくデフォルトではツールは[ペン]になってると思います。
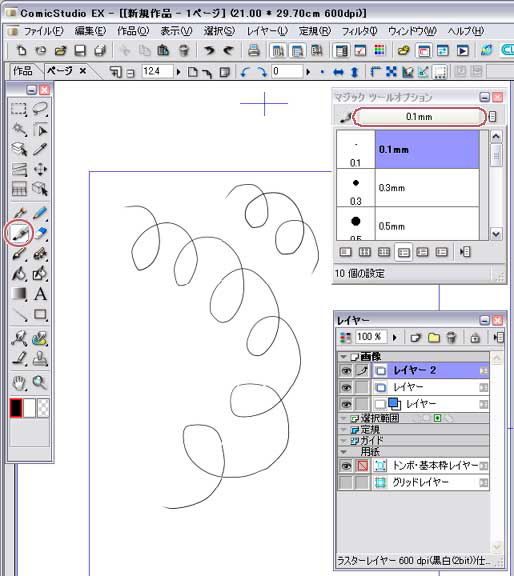
この画面では左にある細長いパレットが[ツール]パレットで、ここから色々なツールを選択することができます。
ツールパレットのアイコンにカーソルを当てるとツール名がポップアップしますし、ツールを何か選択すると[ツールオプション]パレットの上の部分に、現在何のツールを選択しているかの名前が出ます。
[レイヤー]パレットを見ると、現在レイヤーが二枚あることが解ります。上になっているレイヤーが色が変わっていて現在選択されていることが解ります。現在上のレイヤーが「アクティブになっている」状態です。
この画像でぐりぐり描かれている線は、このレイヤーに描かれています。
※ 使用したバージョン : ComicStudio Ver.4.5.1
[1] レイヤーとは?
[レイヤー]は大抵のお絵かきソフトにありますので使い慣れている人も多いかとは思いますが、ざっとご説明しておきますね。
「レイヤー(layer)」というのは「層」というような意味で、髪型とかの「レイヤード」のレイヤーです。
お絵かきソフトでは、絵を描画する透明な紙のことだと思って下さい。「レイヤー」という名前の通り、色々な絵が描かれた紙を重ねて、一見一枚の紙に描かれた絵のようにできるというわけです。画面で見ることができる描画部分は線でも塗りつぶされたベタでもトーンでも文字でも、どこかのレイヤーに描画されています。ポイントは、レイヤーは描画部分以外は全面が「透明」だというところです。感覚的には、紙というより透明フィルムのようなものです。
これは「アニメのセル画のセルのようなもの」というのが一番感覚的に解りやすい説明なんですが、最近は「セル画」自体あまり見たことある人はいないかもしれません(笑)
また、以前セル画をよく知っている人にそういう説明をしたことがあったんですが、後からその人に「じゃあ、重ねた一番上のレイヤーにしか作業できないのかと思った」と言われてびっくりしました(笑)。たしかにアナログのセル画は、重ねちゃったら真ん中や下になってるセルに直接絵を描くことはできませんが、そこはデジタルの恩恵で、お絵かきソフトなら、どの位置にあるレイヤーでもそこを選択してそのレイヤーをアクティブにすれば、そのレイヤーに描画することができます。
レイヤーは、いつでも好きなだけ追加することができますし、削除したいレイヤーを削除することもできます。削除したレイヤーに何か描画されていれば、もちろんその描画部分はなくなります。
レイヤーを重ねる順番も好きに変更することができます。また、複数のレイヤーを「統合」して、その複数のレイヤーに描画されていた部分を一枚のレイヤーにまとめることもできます。
レイヤーを移動させて、そのレイヤーの描画部分の位置を変更することもできます。
レイヤーの「削除」ではなく、レイヤーは残したまま、描画部分を表示させないということもできます。
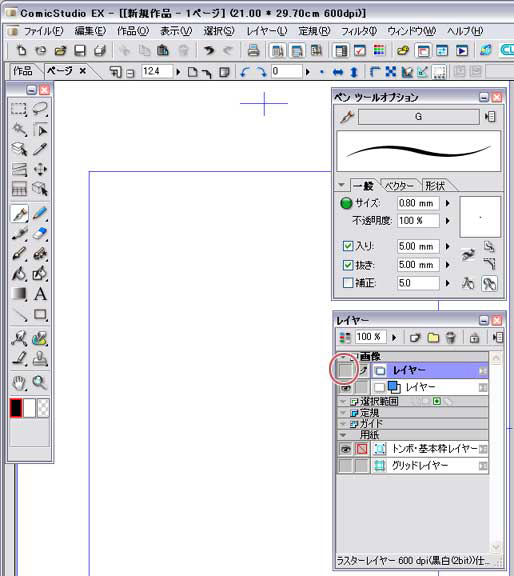
レイヤーパレット内の、表示を切りたいレイヤーの左端にある「目玉マーク」をクリックすると目玉が消えて、表示が切られたことが解ります。表示が切られたレイヤーに描かれた描画部分は見えなくなります。

表示を切ったまま[書き出し]などをすれば、表示されてないレイヤーの描画部分はなかったことになりますから、下描きなど完成した画像には必要のない描画部分のレイヤーを削除しなくてもいいわけです。(なおこれはもっと後で詳しくご説明しますが、コミスタには下描きのレイヤーを表示させたままでも下描きの画像をなかったことにして書き出す、という便利な機能があります)
現在このページには二枚のレイヤーがありますが、もう一枚レイヤーを追加してみましょう。
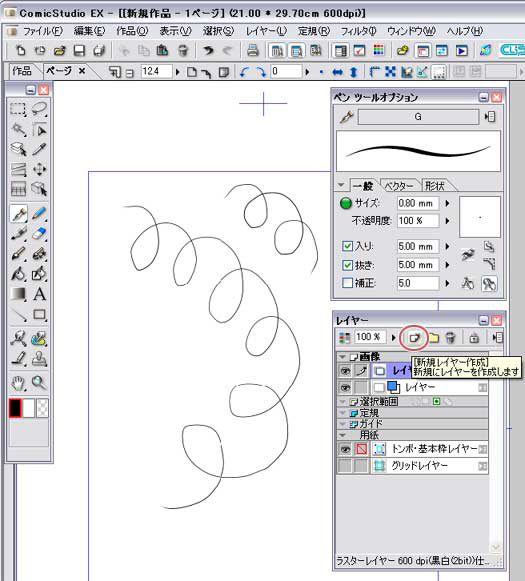
新規レイヤーは、上部メニュー[レイヤー]→[新規レイヤー]や、レイヤーパレット右上のメニュー→[新規レイヤー]など、複数の作成方法があるんですが、一番使用頻度が高い方法は、レイヤーパレット上部の[新規レイヤー作成]アイコンをクリック、ではないかと思います。

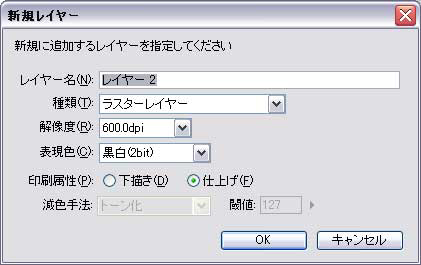
ほとんどどの方法で新規作成を行っても、どういったプロパティのレイヤーを作成するのかを設定するウィンドウが出ます。

[レイヤー名]は、同じ名前のレイヤーがすでにある場合は自動的にナンバリングされて表示されますが、別に同じ名前のレイヤーを複数作れないというわけではありません。ここで好きな名前を入力することもできます。また、すでに作成されたレイヤーのレイヤー名もいつでも変更できます。
その下の[種類][解像度][表現色][印刷属性][減色手法]の項目もそれぞれ重要な設定項目ですが、とりあえず今はデフォルトのこの設定のままでOKです。
これで、レイヤーパレットのさっきまでアクティブだったレイヤーの上にもう一枚レイヤーが追加され、新しいレイヤーがアクティブになりました。

[新規レイヤー]は、必ず作成した時にアクティブだったレイヤーの一つ上に作成されます。
[2] レイヤーに描いてみる
1. マジックツールで描いてみる
この新規作成したレイヤーにもなんか描いてみましょう。
今度は違うツールを使います。…といっても[鉛筆]ツールを使うのはちょっと待ってください。後で詳しくご説明しますが、このツールはこのレイヤーに描画するにはあまり適していないんです。ちゃんと[鉛筆]ツールに適したレイヤーの作り方も後でご説明します。
…というわけで[マジック]ツールを使ってみます。

描いてみたら、ちょっと細いかもしれません。
太さはもちろん自由に変更できますが、デフォルトでもいくつかの太さの[マジック]が用意されています。
[ツールオプション]の[0.1mm]と書かれている部分をクリックすると、現在用意されているツールの設定が表示されます。ここで好きな設定を選択できます。
これは[マジック]ツールに限らず、さっきの[ペン]や他の[鉛筆][消しゴム]ツールなどにも、こんな風にデフォルトでいくつもの設定が用意されています。さっきの[ペン]ツールならば[G]と書いてある部分をクリックすると、他にも[丸]や[筆]などのツール設定が用意されています。色々変えて試しに描いてみてください。ただしこの[G]や[丸]などの名前は、便宜上似たような描き味の設定に付けられた名前というだけで、アナログのGペンや丸ペンの描き味がそのままシミュレートされているものではありません。
それぞれの設定は自分で好きに変更できますし、その設定を新規に保存することもできます。詳しい方法は後述します。
このツール設定は[ツール]パレット上でそれぞれのツールのアイコンを長押ししても出てきますので、そこで選択することもできます。
2. インクの色を変えてみる
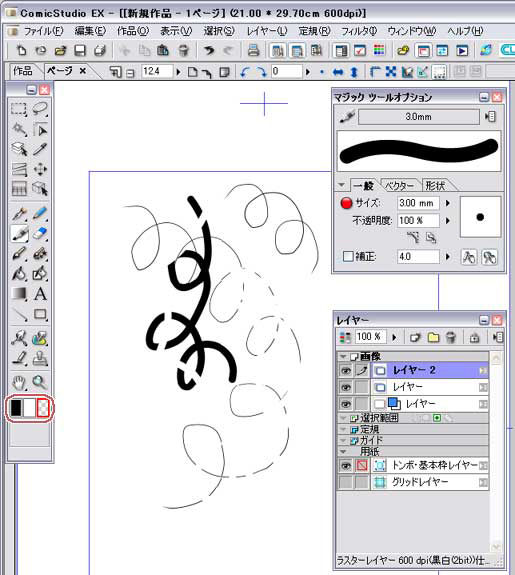
[インク色]も色々変えて描いてみます。
[インク色]とは、そのツールで描画する色のことです。[ツール]パレットの下にある三つの色見本みたいなところで選択できます。
コミスタは、グレーやカラーも扱えますが基本的にはモノクロ画面を描画するソフトですので、色も基本的に[黒][白]そして[透明]です。
[黒]以外に[白]や[透明]を使っても描いてみて下さい。[白]や[透明]で線の上に重ねて描くと、黒で描かれた線が消されていきます。

でもよく見ると、[透明]で描いた時には現在アクティブになっているレイヤーに描かれた線だけが消えますが、[白]で描いた時には下のレイヤーに描かれた線も消えています。
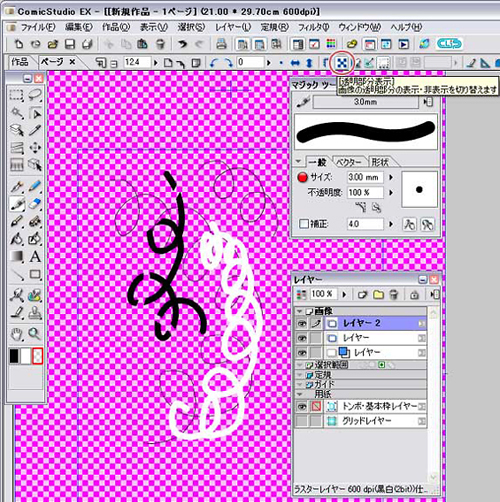
これは、現在白く表示されている用紙の[透明部分]を確認してみるとどういうことか解ります。
画像の透明部分を確認するには、上部メニュー[表示]→[透明部分表示]でもできますが、上部ツールバーアイコンの[透明部分表示]をクリックすると早いです。

えらい目に痛いピンクの市松模様が出てきますが(笑)、この市松部分が[透明]ということです。見ると白で描かれている部分が確認できます。レイヤーは、描画された部分以外は全面透明だということが解ります。
つまり[透明]のインク色で描くということは、現在作業しているアクティブなレイヤーの描画部分を消しゴムのように消す、ということで、[白]のインク色は[白で描く]ということです。上のレイヤーに[白]で描かれている部分は、その下のレイヤーに描かれている部分があっても隠れて見えない、というわけです。それぞれのレイヤーの表示を切って確認してみてください。
[白]のインク色は効果でかけるようなホワイトとして使うことができ、[透明]のインク色は[消しゴム]の代わりに使うことができます。[消しゴム]ツールも、もちろん普通に描画部分を消すことができますが、[透明]を使うとペンツールや他の描画ツールでも[描くように消す]ことができます。[透明で描く]というのはいかにもデジタルならではの機能で、最初のうちはなじみにくいかもしれませんが覚えておくと便利ですよ。
この[透明部分表示]は、上部ツールバーのアイコンをもう一度クリックすればオフになります。
なお、このものすごいピンク市松(笑)は、[環境設定]で好きな色の市松や色無地にも変更できます。
[3] レイヤーのカラー表示は便利
今度は、最初からデフォルトで作成されていた一番下のレイヤーに描いてみます。

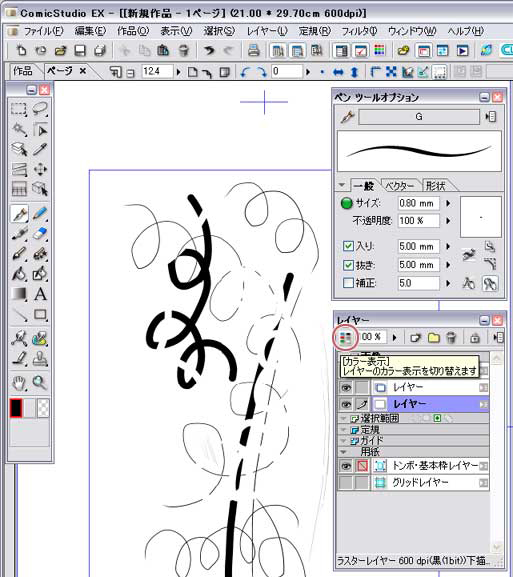
普通に[黒]のインク色で描いたと思ったのに、なんと色が青になっています。
でもこれは、実際に[青]で描かれたわけではありません。
コミスタには[カラー表示]といって、普通のフルカラーとは別に[黒]の部分を一時的に一色のカラーで表示する機能があります。ちなみに実は[白]の部分も一時的に違う色で表示することができます。
上の画像をよく見ると、レイヤーパレットの一番下、今描き込んだレイヤーには[青]と[白]が重なった四角が表示されています。これは、現在このレイヤーが[カラー表示]になっている、という表示です。四角の一つが青いのは[黒の代わりに青で表示しますよ]という意味です。この代わりの色を[黒色(グレー)の代替色]と言います。もう一つの四角が白いのは[カラー表示]にしても[白]の部分は白のまま、つまり[白の代替色も白]という意味です。
この[カラー表示]は、下描きをした後ペン入れをする時に、ペンを入れた線と下描きの線を区別したりするのに便利な機能です。また、この代替色は好きな色に変更できます。その方法はまた後ほど詳しくご説明します。この機能を利用してアニメ塗り風のカラーイラストを描くこともできたりします。
レイヤーパレットの左上にある[カラー表示]アイコンをクリックすると、その時アクティブなレイヤーのカラー表示がオンオフできます。カラー表示のレイヤーがアクティブな時にここをクリックすれば、通常の黒白表示に戻るというわけです。

このカラー表示はいつでも切り替えることができます。この上の他のレイヤーをアクティブにしてもやってみてください。この機能は使い慣れるとものすごく便利です。
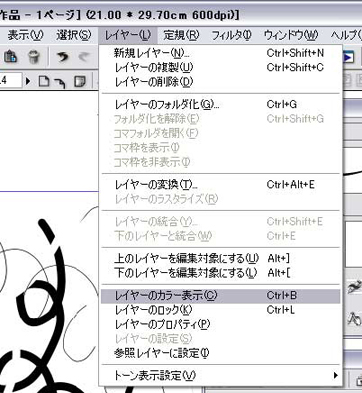
レイヤーのカラー表示は該当レイヤーをアクティブにした後、レイヤーパレットのアイコンをクリックする以外にも、上部メニュー[レイヤー]→[レイヤーのカラー表示]の項目でもできます。

こんな風に、同じことをするにも複数の手順がある操作はいくつもあります。コミスタに限らず大抵のパソコンソフトはそうだと思いますが、別に最初からすべての手順を覚えなくても、覚えやすいやり方の方の手順を覚えていくのでかまわないと思います。
この上の画像をよく見ると、上のレイヤーにさっき白で描いた部分で、下のレイヤーで描いた部分が隠されています。下では普通に描いたのに消されたように見えます。こんな風に[白]で描いたり塗りつぶしたレイヤーの下においたレイヤーに描くことで、線がはみ出たり重ならないようにすることもできるわけです。

コメント