第6回:絵を描いてみよう!-下描き編-
閲覧数 : 7294回 総合評価 : 6件
ここで、レイヤーの種類とラスターの話に突入しようかとも思っていたんですが、あんまり最初からよく解らない理屈の話が延々続いても面白くないと思いますので、ここであんなぐりぐりの線じゃなく(笑)、ひとつ絵を描いてみましょう。下描きしてペン入れ(クリーンナップ)して、かるく仕上げも入れる感じで。
描いた絵を見ながら、その後レイヤーについての詳しいご説明なんかもしたいと思います。
自分は仕上げだけをコミスタでやるつもりで、パソコンで線画を描く予定はないから…という方でも、実際に触ってみたほうがツールの操作やレイヤーの特性なんかが解りやすいと思いますので、簡単なものでいいので試しに描いてみてください。
※ 使用したバージョン : ComicStudio Ver.4.5.1
[1][新規ページ]を作成する
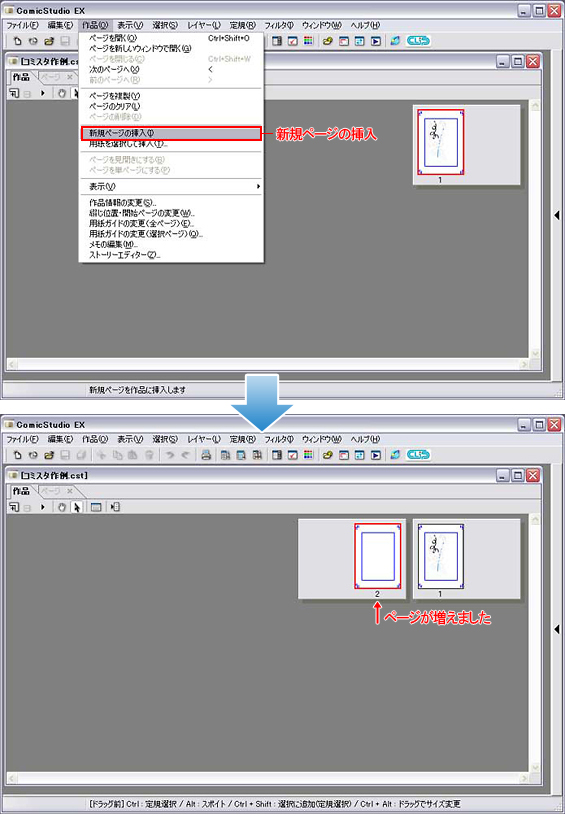
前の項目で一回保存して開きなおした作品ファイルに[新規ページ]を挿入してページを増やしてみます。
ファイルウィンドウ左上の[作品]タブを選択して、ページサムネイルを表示させます。現在の1ページだけあるページサムネイルを選択したら、上部メニュー[作品]→[新規ページの挿入]で、もう1ページが追加になります。

この画像は、[Tab]キーを押してパレットを非表示にしてあります。パレットを表示するには、もう一度[Tab]キーを押します。
この、新しく作成したページに描いてみましょう。
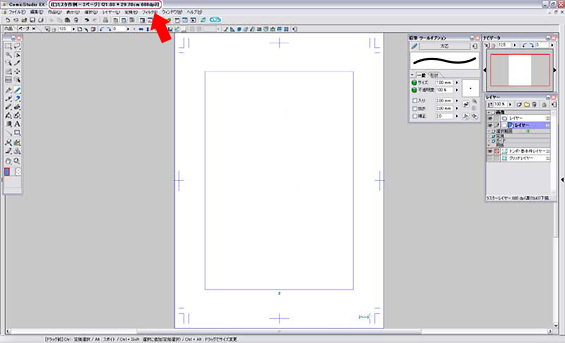
新しいページのページサムネイルをダブルクリックすると、該当ページのページウィンドウが開きます。

よく見ると、一番上のバーの部分に、この作品ファイルのファイル名と現在開いているページ数が表示されています。ページ数の多い作品を扱っている場合、作業中に「あれ、これ何ページ目だっけ?」という時も、いちいちページサムネイルを表示して確認しなくてもすみます。また、その横の(21.00*29.70cm 600dpi)というのは、このページの用紙のサイズと基本解像度です。
[2]下描き用レイヤーの[プロパティ]
というわけで、まずは下描きです。
下描きのやり方には特に決まりなんかはありませんから好きなように描いていいんですが、やっぱりアナログ風に[鉛筆]で、と考える人が多いかなと思います。
初期設定で作成されている下のレイヤーを使ってもいいんですが、なぜかこれはグレー用のレイヤーではないので(何故だろう?)、下描き用のグレーレイヤーを作成することにします。
レイヤーパレット上部の[新規レイヤー作成]アイコンなどで、レイヤーを新規に作成します。
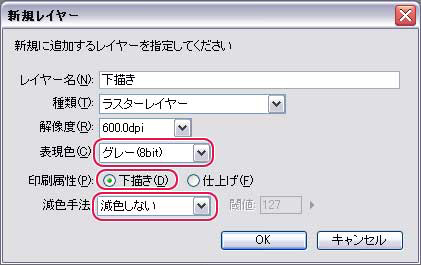
どういうレイヤーを作成するのか指定するウィンドウが出てきます。

[表現色]を[グレー(8bit)]、[印刷属性]を[下描き]、[減色手法]を[減色しない]に設定します。
[レイヤー名]はなんでもいいんですが、解りやすいように[下描き]と入れてみました。
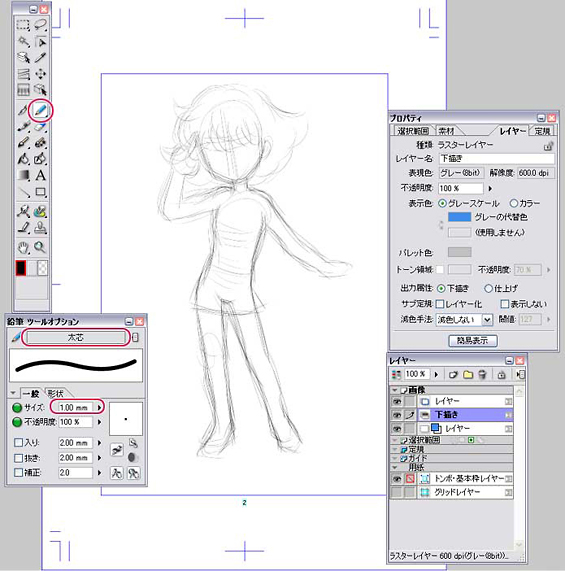
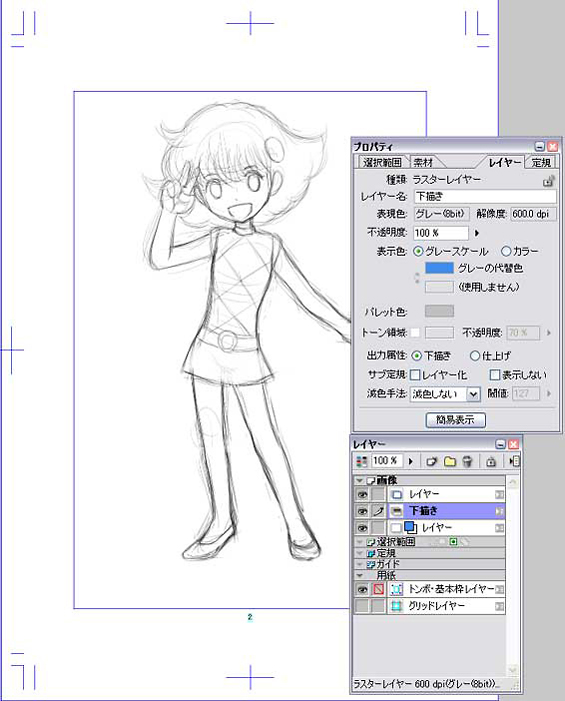
今新しく作成したレイヤーが、グレー用の下描きレイヤーになっているかどうかを確認してみましょう。レイヤーのプロパティで確認します。
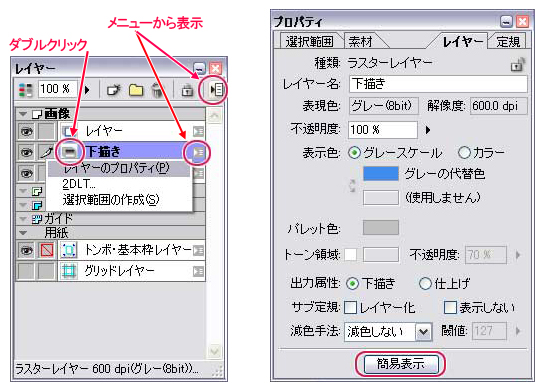
レイヤーのプロパティを表示するにはいくつか方法があります。①レイヤーパレットの該当レイヤーの左のアイコンをダブルクリックしたり、②右のアイコンのメニューやレイヤーパレット右上のメニューから表示させられます。また、上部メニュー[ウィンドウ]→[プロパティ]にチェックを入れても表示されます。

表示された[プロパティ]が、この画像より小さい(というか短いw)[簡易表示]になっている場合は、下の[詳細表示]のボタンをクリックして詳細表示にしてください。簡易表示では、重要な項目が表示されてなかったりするので、プロパティはいつも詳細表示で使う方がいいと思います。
この[プロパティ]で、該当するレイヤーのプロパティのいくつかの項目も変更することができます。
[表現色]と[解像度]は変更できないんですが、それ以外はここで変更できます。レイヤー名や、カラー表示のオンオフもここですることもできますし、カラー表示の際の[代替色]も、ここでは[グレーの代替色]の横のカラーチップみたいなところをクリックすると、別の色に変更することができます。
下描き用のグレーレイヤーとして重要なポイントは、[出力属性]と[減色手法]の項目です。ここが[下描き][減色しない]になっていることを確認してください。
[出力属性]というのは、読んだとおり書き出しや印刷など出力の際に関係がありますが、それ以外にも[塗りつぶし]や選択範囲を取る[マジックワンド]を使用する際にも関係している属性です。仕上げの時などにもこの設定がいろいろ生きてきますので、覚えていてください。
[3][鉛筆]で下描き
では、この作成した[グレー(8bit)]レイヤーに、[鉛筆]ツールで下描きを描いていってみましょう。

[鉛筆]ツールの[ツールオプション]パレットで、好きな太さを選んでみてください。[サイズ]の横の数値の項に好きな数値を入れたり、その横の横向き三角でスライダを出して太さを変更したりすることもできます。
この辺の操作は、基本的に他のツールでも一緒ですので覚えておきましょう。
それ以外の項目もいろいろありますが、今はこのままでもいいと思います。
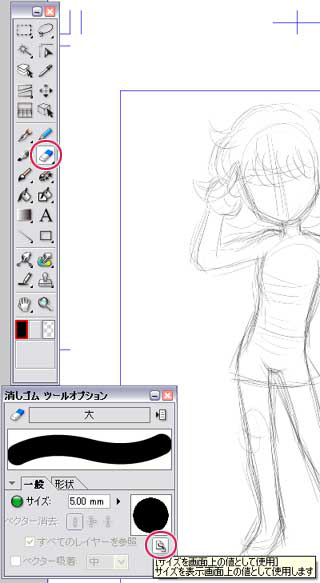
下描きに限りませんが、絵を描く時には[消しゴム]ツールもよく使うと思います。[消しゴム]の[ツールオプション]は、初期設定のままより右の下の方にある[サイズを画面上の値として使用]のアイコンをオンにしておくといいんじゃないかと思います。これはちょっと解りにくいかもしれませんが、画面を拡大表示や縮小表示しても、「画面上でツールの太さが変わらない」という設定です。

画面を拡大表示させる時というのは、細かい部分を描き込みたい時だと思いますから、[消しゴム]ツールの大きさが絵に対して小さくなり、画面を縮小表示させて描く時は広い部分をいっぺんに消せるように[消しゴム]の大きさが絵に対して大きくなるので便利なんです。
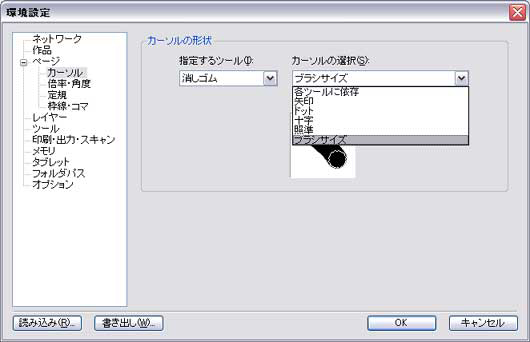
このスクリーンショットにはカーソルは映らないのでちょっと説明がしづらいんですが、この[サイズを画面上の値として使用]は[環境設定]でツールカーソルを[ブラシサイズ]に変更すると解りやすいと思います。
※[環境設定]は、上部メニューの[ファイル]→[環境設定]から表示できます。

初期設定では、どのツールのカーソルもそれぞれの独自の形状になっています。これは、現在どのツールを選択しているかが解りやすくていいんですが、ペンや鉛筆など、細かい部分のどこが照準かが解りにくいかもしれませんので、その辺は使いながらどれが自分に合っているか、色々試してみてください。ちなみに私は普段、ペンや鉛筆は[矢印]を使っています。
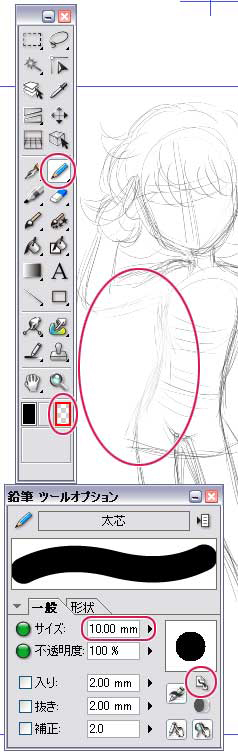
[消しゴム]ツールには不透明度のような設定はありませんので、消しゴムをかけるともうばっきり消去になってしまいますが、[鉛筆]ツールで、インク色を[透明]で使うと、薄く消すことができます。
[鉛筆]ツールの最大サイズは[10.00mm]ですが、このサイズでインク色を[透明]にして使うと、薄消し消しゴムの代わりに使うこともできますよ。

この画像ではオフになっていますが、消しゴム代わりに[鉛筆]ツールを[透明]で使う場合には、[消しゴム]ツールと同じように[サイズを画面上の値として使用]のアイコンをオンにしておくといいかもしれません。
なお、これはまた後で詳しい話をご説明することになると思いますが、[グレー(8bit)]レイヤーでは[白]は使えませんので、[グレー(8bit)]レイヤー上では[白]のインク色は選択できません。
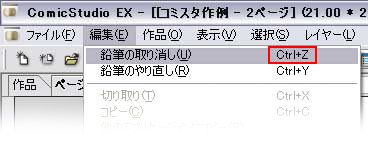
別に下描きの操作に限りませんが、操作を[取り消し(アンドゥ)]するのは
上部メニュー[編集]→[取り消し]です。

メニュー名の横に書いてあるように、普通の他のソフトと同じ[Ctrl+Z]のショートカットが使えます。
アンドゥするごとに、操作をさかのぼって取り消しができます(初期設定では30回)。
[4]描画作業中の画面操作
絵を描く時は、画面を拡大させたり縮小させたりすることも多いですよね。
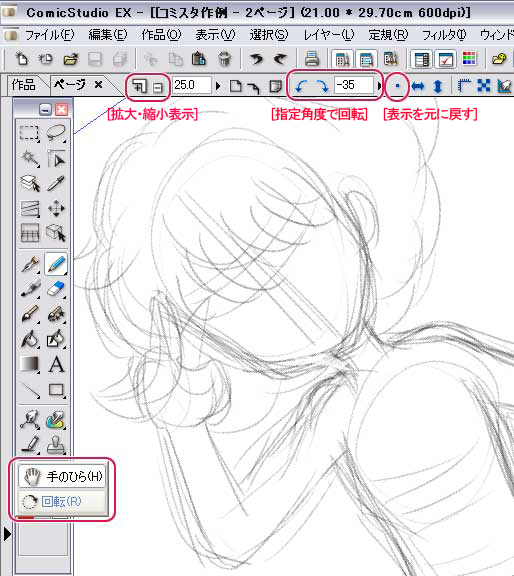
拡大縮小は、[虫めがね]ツールを選択して画面をクリックするか上部ツールバーアイコンの[拡大表示]、縮小させたい場合は、上部ツールバーアイコンの[拡大表示]の隣の[縮小表示]のアイコンをクリックするか、[虫めがね]ツールを選択して[Alt(Macはoption)]キーを押しながら画面をクリックです。
また、画面を移動させたい場合はツールパレットの左下のアイコン、[手のひら]ツールでできます。
また、画面を回転させて描くこともできます。これができないとやっぱり絵は描きにくいですよね。[回転]ツールは、ツールパレットの[手のひら]ツールの下に隠れています。アイコンを長押しすると出てきます。上部ツールバーの[回転]アイコンや、その横の回転角度の表示の横向き三角から出てくるスライダでも回転させることができます。
元に戻すには、[回転]ツールを選択している状態で画面をダブルクリックするか、[角度表示]の横のドットみたいな[表示を元に戻す]アイコンをクリックします。

この[虫めがね(拡大縮小表示)][手のひら][回転]は、ツールやツールバーアイコンでも操作できますが、[ペン]や[鉛筆]など他のどのツール使っている時でも[そのキーを押している間だけツールが変化する]特別なキーボードショートカットが割り当てられています。
| Win | Mac | |
|---|---|---|
| 手のひら | [Space]キー | [Space]キー |
| 虫めがね拡大 | [Ctrl]+[Space]キー | [command]+[Space]キー |
| 虫めがね縮小 | [Ctrl]+[Alt]+[Space]キー | [command]+[Alt]+[Space]キー |
| 回転 | [Shift]+[Space]キー(ダブルクリックで表示をまっすぐに戻す) | [Shift]+[Space]キー(ダブルクリックで表示をまっすぐに戻す) |
キーボードショートカットは使わなくても操作はできるので、初心者のうちはあまり使わないですませちゃうことも多いかもしれませんが、使い慣れれば慣れるほど作業の効率が違ってきます。慣れるためにも最初のうちは意識してショートカットを使うことにしてみるのもいいかもしれません。
また他のツールや操作にも割り当てられているショートカットがありますし、自分の使いやすいようにカスタマイズできる項目も多いです。いわゆる[ツールシフト]機能などもありますので、慣れれば慣れるほど飛躍的に効率はよくなって行きますよ。
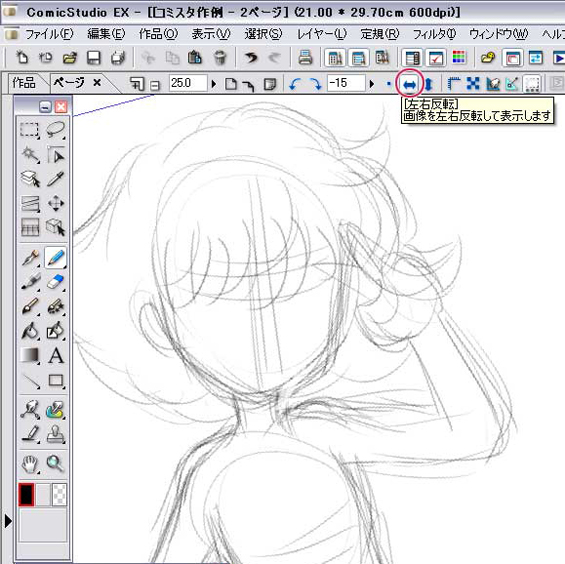
絵を描きながら左右を反転させてバランスを見る、という操作も便利です。
画像の左右反転は、上部ツールバーの[左右反転]アイコンでできます。
左右を反転させたまま、普通に描き込むことができますし、画像を反転させてなおかつ回転させることもできます。
[左右反転]アイコンの右隣の[上下反転]アイコンは、画像の上下反転ができます。
これも[左右反転]アイコンの左隣の[表示を元に戻す]アイコンで、通常表示にもどります。

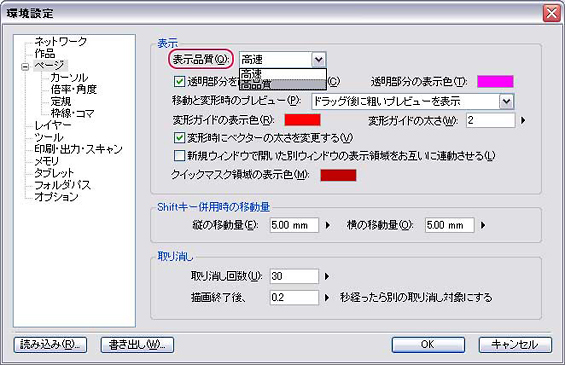
画像を回転させてみた時など、線がちょっとガタガタして見えるのが気になる場合は[環境設定]でページの[表示品質]を変更してみてください。

初期設定では[高速]になっていますから、これを[高品質]に変更すると、線が滑らかに見えるようになると思います。

この画像だとちょっと解りにくいかな。
表示品質を[高品質]にすると、パソコンのメモリをちょっとよけいに消費するみたいなんですが、試してみて特に動作が重くなったりなど気になる点がなければ[高品質]にしておいていいと思います。
とまあ、こんな感じで下描きを完成させます。


コメント