第9回:トーン貼り(1) -基本トーン-
閲覧数 : 16805回 総合評価 : 6件
今回は仕上げのメイン、トーン貼りです。
トーン仕上げはいくつかやり方がありますので、5回に分けて解説します。
トーン貼りに使うツールは主に[マジックワンド]などの選択範囲を取るツールと[塗りつぶし]ツールです。また、[ペン]や[消しゴム]などの描画用のツールや[パターンブラシ]ツールも、状況に応じて使います。次の回で詳しくご説明しますが、[閉領域フィル]という、特殊な塗りつぶしのためのツールも活躍します。
※ 使用したバージョン : ComicStudio Ver.4.5.1
[1]コミスタのトーンの特徴
作業に入る前に、コミスタのトーンの特徴をざっとご説明しておきます。コミスタのトーンは、コミスタの機能のなかでも大きなセールスポイントで、非常に便利で強力な機能がいろいろ搭載されています。
コミスタのトーンは、一度貼ったトーンの貼り足しが簡単で、一部を消したり削ったりするのもすぐにできます。
また、貼ったトーンを後から違うトーンに変更するのも簡単です。アミトーンの線数や濃さなども貼った後からいつでも変更できますし、アミトーンを砂目トーンなどに変更することも可能です。また、まったく違う模様トーンなどに貼り替えることもすぐにできます。グラデーショントーンのグラデの幅や濃さなども変更可能です。
トーンを貼った後で、貼った部分を拡大縮小したり変形などをしてもモアレを起こさせないようにすることができます。
コミスタで完成した原稿を書き出す際に、作成したサイズと違うサイズで書き出す時にも(リサイズ書き出し)、トーンがモアレにならないように書き出すことができます。
コミスタのトーンは、1種類に付き1枚の[トーンレイヤー]が必要です。たくさんの種類のトーンを1枚の画面に貼る場合、その種類の分だけ[トーンレイヤー]が増えることになります。
そのかわり、同じトーンは同じ画面に貼るのでしたら、何カ所貼るのでもその1枚でまかなえます。
[2][マジックワンド]ツールの設定
まずは、トーンを貼る部分の[選択範囲]を作成します。
選択範囲を作成するには、[ツール]パレットの上の2つのアイコン[矩形選択:楕円選択][投げなわ選択:折れ線選択]ツールももちろん使いますが、その左下の[マジックワンド]ツールを使うことが多いと思います。
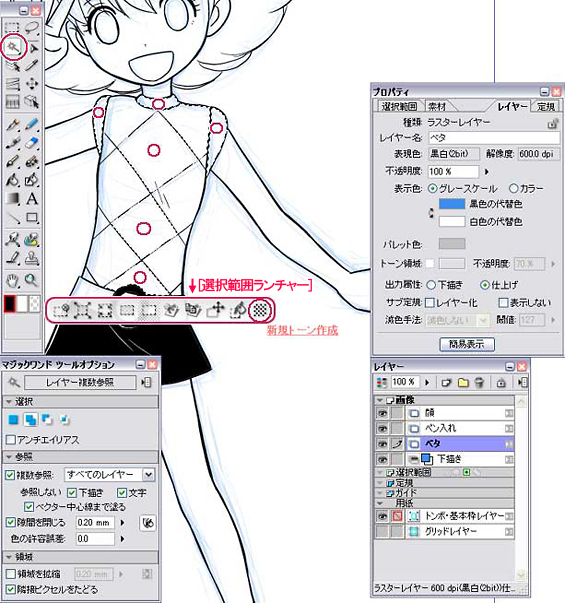
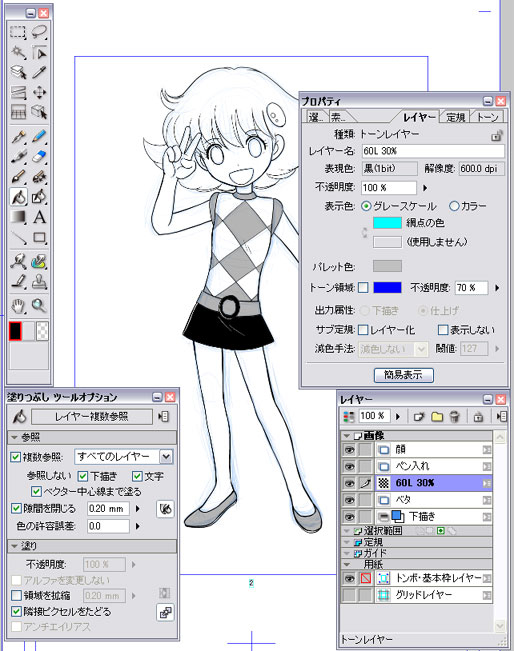
[マジックワンド]ツールを選択したら、[ツールオプション]で、下の画像のように設定してみてください。

「ベタ塗り」の項でご説明した[塗りつぶし]ツールと同じように、[ツール設定メニュー]で[レイヤー複数参照]を選択します。
他の項目も[塗りつぶし]ツールと似ていますよね。[塗りつぶし]ツールと同じ項目は同じように設定してみてください。
この画像は、設定項目がいっぺんに見られるように[ツールオプション]の画面を[リスト表示]にしてあります。第8回「ベタ塗り」の項の「[ツールオプション]の表示の変更」で変更の仕方をご説明していますから、自分のマシンと画面が違う、という場合はそちらもご覧になってみてください。
[マジックワンド]ツールが、[ツールオプション]パレットで[塗りつぶし]ツールと違うところは[選択]の項目があるところです。
ここは、並んでいる4つのアイコンの左から2番目[現在の選択に追加]をオンにしておきましょう。
その下の[アンチエイリアス]は、とりあえず切っておいていいです。現在作成しているような、モノクロ2値の原稿では関係のない項目です。
[3][簡易トーン設定]を使う
まずは選択範囲を取って、そこにトーンを貼り込む一番簡単な方法です。アミ点トーンや砂目トーンなどの基本的なトーンがこの方法で貼ることができます。
[トーンレイヤー]はこれから自動的に作成されるので、レイヤーパレットではどのレイヤーがアクティブになっていてもかまいません。新規の[トーンレイヤー]は、現在アクティブになっているレイヤーのひとつ上に作成されます。
[マジックワンド]で、トーンを貼りたい部分をクリックしていきます。オプションで[現在の選択に追加]を設定していますから、クリックするたびに選択範囲部分が追加になります。でも、トーンは貼った後の貼り足しも簡単ですから、同じトーンを貼る部分を全部選択範囲にしてなくても大丈夫です。
選択範囲を示すうにょうにょと動く点線が、クリックした部分に表示されると思いますが、下に、1列になったアイコンの群れも出てきます。
これは[選択範囲ランチャー]です。

[選択範囲ランチャー]については、この先もうちょっと詳しくご説明する予定ですが、どのアイコンにもカーソルを当てるとアイコン名が表示されますのでやってみてください。とりあえず1番右のアイコンにカーソルを当ててみると[新規トーン作成]と表示されます。
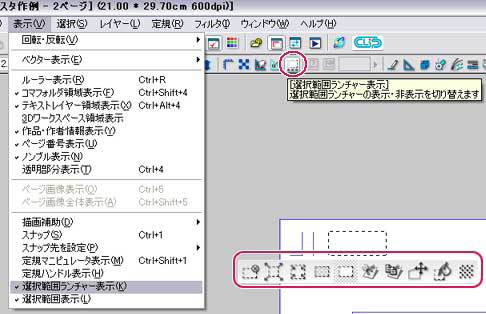
この[選択範囲ランチャー]は、上部ツールバーの[選択範囲ランチャー表示]アイコンで表示をオンオフできます。
また上部メニュー[表示]→[選択範囲ランチャー表示]のチェックでも表示のオンオフができます。

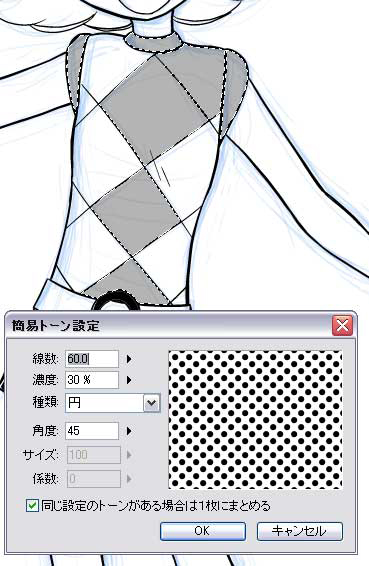
この[新規トーン作成]アイコンをクリックすると、[簡易トーン設定]というダイアログが表示されます。

ここで、線数や濃度を設定してトーンを貼ることができます。
[線数]の数値の横の三角を押すと、50線や55線などの設定が出てきますからそこで線数を選択できますが、数値の欄に直接数字を入力して、一覧にない線数のトーンにすることもできます。ただし、最低5線、最高85線です。
[濃度]の数値の横の三角を押すとスライダが出てきますので、濃度はここで設定できます。これも、数値の項に直接数字を入力して設定することもできます。
[種類]の[円]というのは、普通のアミのドットのことです。
[角度]は、ドットの並ぶ角度です。普通はこの45度で使うと思いますが、ドットが水平と垂直に並ぶ0度なんかも粗いドットで効果として使うことがあるんじゃないかと思います。
その下の[サイズ][係数]は、アミ点トーンには関係のない設定ですので、グレーアウトしています。
[同じ設定のトーンがある場合は1枚にまとめる]は、チェックを入れておくと無駄にトーンレイヤーが増えるのが防げます。何種類もトーンを貼っていくと、もう画面で使ったトーンの設定かどうかを忘れて、同じ設定のトーンを貼り込んでしまうこともありますからね。ただ、同じ設定の[トーンレイヤー]が同一画面に複数あっても、単にその分レイヤーが増えるという以外は特に不都合はありません。ドット位置をずらして使うなど、同じ設定のトーンでも複数枚トーンレイヤーが欲しい場合もありますから、そういう場合はここのチェックを切ればOKです。
ここでは、初期設定の「60線、濃度30%]で[OK]ボタンを押しました。
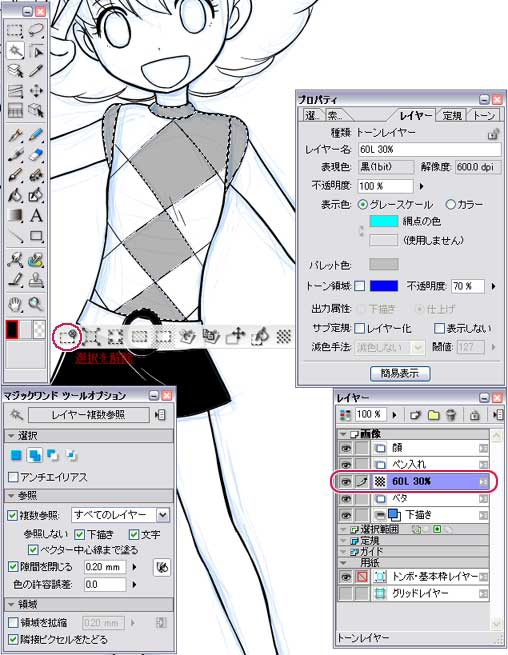
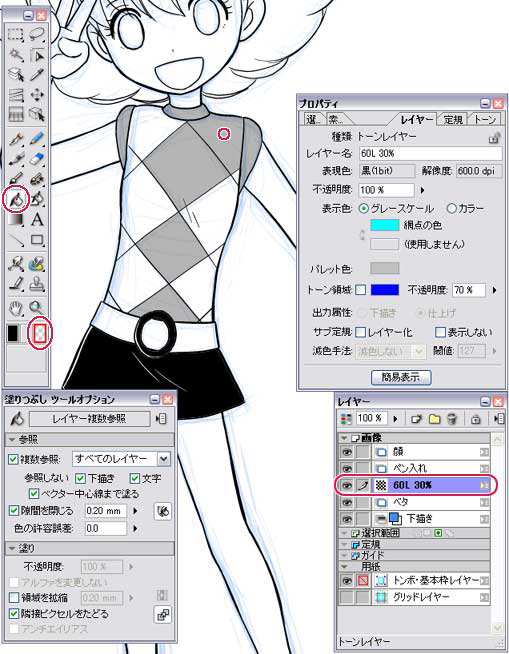
[レイヤーパレット]に、[60L 30%]という名前の[トーンレイヤー]が追加になって、それがアクティブになっているのが解ります。[60L]の「L」は「Line(線)」の「L」です。もうちょっと言えば、これは「ライン・パー・インチ(Line par inch)」の「L」です。[30%]は、もちろん濃度のことです。
[簡易トーン設定]での操作法はここまでで、後は他のどのトーン貼りの方法とも共通です。

なんか選択範囲を取る時に間違えて(笑)、右肩のよけいな部分までトーンが貼られていますが、とりあえずそれはこの後直します。
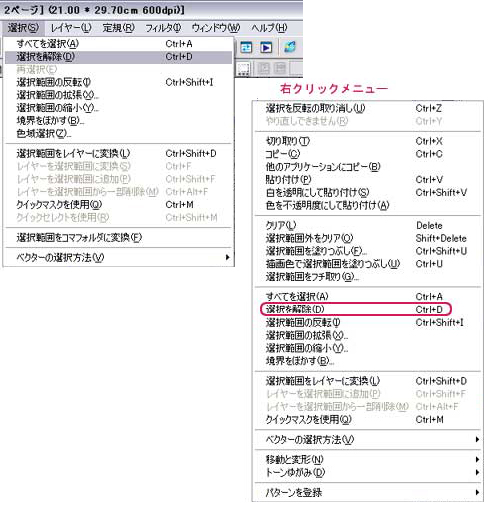
[トーンレイヤー]が[レイヤー]パレットに追加になったら、選択範囲はもう解除しちゃってかまいません。下に出ている[選択範囲ランチャー]の1番左のアイコン[選択を解除]をクリックすると、選択範囲が解除になります。
選択範囲の解除は、上部メニュー[選択]→[選択を解除]でもできますし、画面上でマウスで[右クリック]をすれば、ずらっとメニューが出てきますので、その中にも[選択を解除]のメニューがありますよ。

[4]トーン部分の修正、貼り足し
まずはよけいなところまで貼り込んでしまった部分のトーンを消去します。
トーンの貼られた部分は、[トーンレイヤー]上で[消しゴム]ツールを使ったり[ペン]ツールなどの描画ツールの[透明]を使っても消すことができますが、[塗りつぶし]ツールでも[透明]のインク色を使うことができます。

その部分のトーンがワンクリックで削除できます。

ただ、この[ワンクリックで削除]は[ノイズ(砂目)トーン]なんかではうまく行かない時もあります。対処法はいくつかあるんですが、とりあえずは[消しゴム]ツールなんかで削除してみてください。
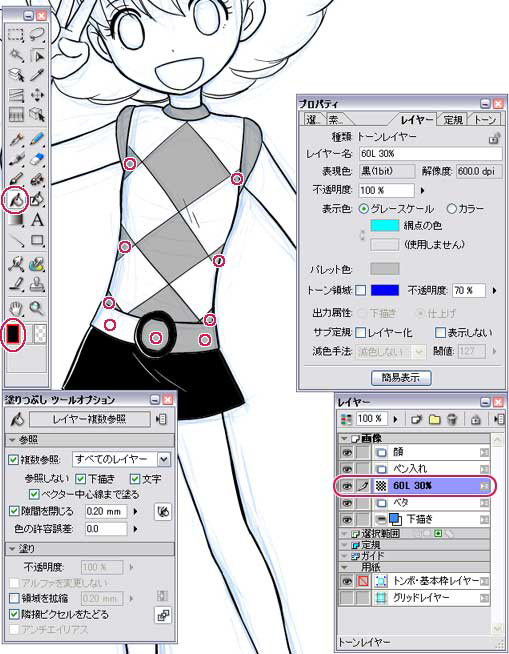
次は、他の部分にもこのトーンを貼り足して行きます。これも[塗りつぶし]ツールで、[黒]のインク色を使えばOKです。

こんな風に、同じ種類のトーンは何カ所でも1枚の[トーンレイヤー]上で塗りつぶしていけば貼り込むことができます。

ベタ塗りの際と同じように、多少線に隙間がある部分でも[塗りつぶし]ツールの[隙間を閉じる]機能で塗りつぶし部分が漏れたりしませんが、この[ツールオプション]の[隙間を閉じる]機能でも対処しきれない大きい隙間が空いていて塗りつぶしが漏れてしまう、という場合は、この「トーンレイヤー」上で[ペン]ツールなどでその隙間部分をふさいでから[塗りつぶし]をすればOKです。
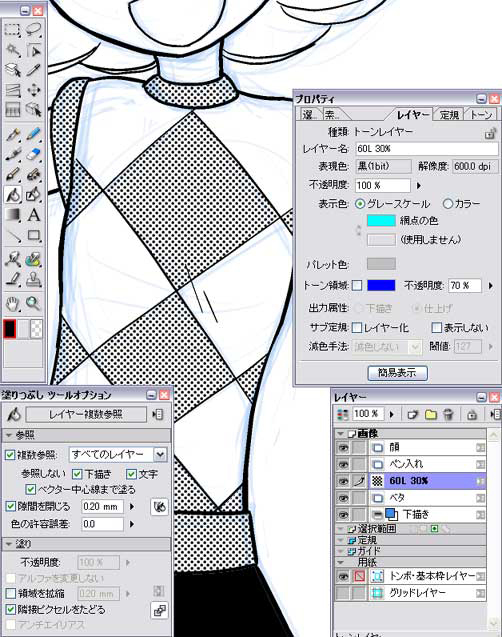
なお、上の画像を見るとトーンの部分がアミ点のトーンを貼ったはずなのに、グレーで表示されています。
これは、アミ点のドットのままで縮小表示をすると、ドットが一見モアレになって見えるため、きれいに表示するために擬似的にグレーになっているだけです。
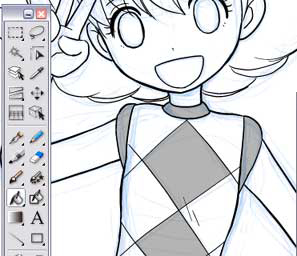
画面を拡大して表示させてみると、ちゃんとドットになっているのが解ります。これは50%表示にしてみた画像です。

この「画面を縮小するとトーン部分がグレーに見える」というのはちょっと紛らわしい点もあるんですが、あまり気にしなくて大丈夫です。完成した原稿を[書き出す]際には、ちゃんとドットとして書き出すことができます。

コメント