第14回:[グレー(8bit)]レイヤーの[トーン化]
閲覧数 : 34289回 総合評価 : 8件
さて、ここまででだいたい[トーンレイヤー]を扱う場合の操作法のご紹介ができましたが、もう一つ[トーンレイヤー]ではないけれど、トーンのように描画できる方法をご説明しておきます。
[グレー(8bit)]レイヤーの[トーン化]です。
[グレー(8bit)]レイヤーにグレーで描画すると、自動的に2値アミ点のトーンのように描画されるというコミスタならではのすごい機能です。
※ 使用したバージョン : ComicStudio Ver.4.5.1
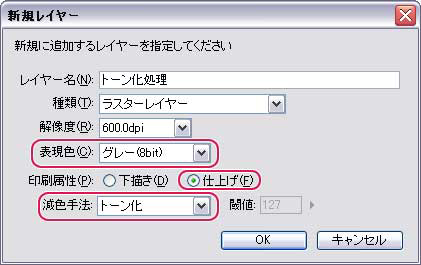
[1][減色手法]を[トーン化]に
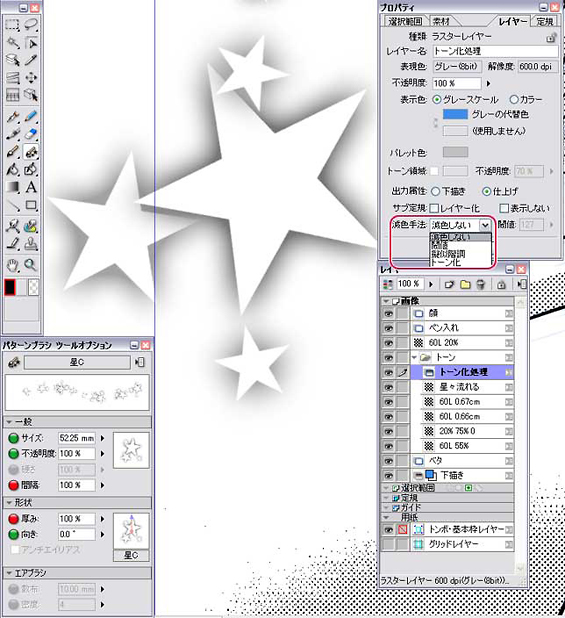
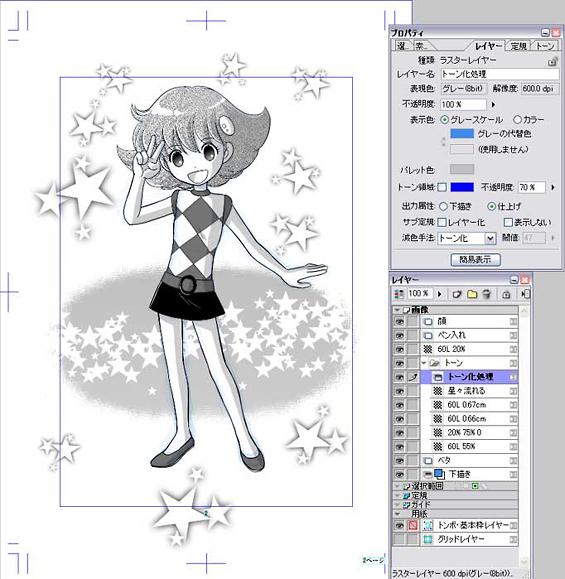
まず[新規レイヤー]作成画面で、[表現色]が[グレー(8bit)]のレイヤーを作成します。

下描き用のレイヤーの時は[印刷属性]を[下描き]にしましたが、これは仕上げ用のレイヤーなので[仕上げ]にチェックを入れます。
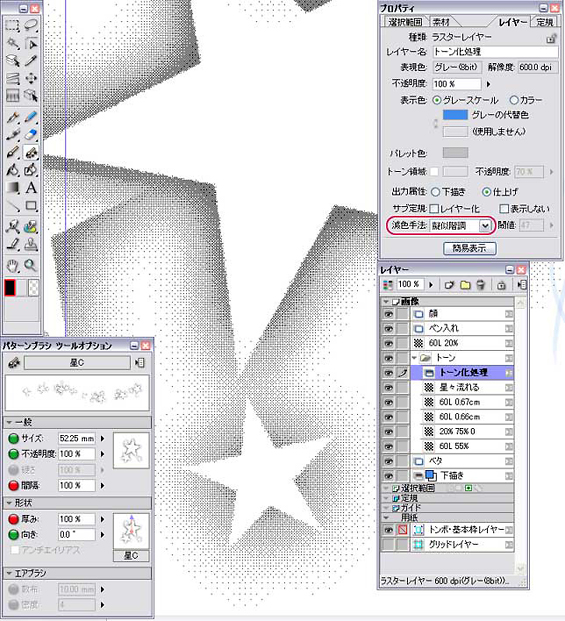
そして[減色手法]で[トーン化]を選択します。
レイヤー名はなんか悩んだんですが(笑)、「トーン化処理」にしてみました。
ペン入れなんかをした[黒白(2bit)]レイヤーにはグレーでは描画をしないように、と言いましたが、この[グレー(8bit)]レイヤーならグレーで描画しても大丈夫です。
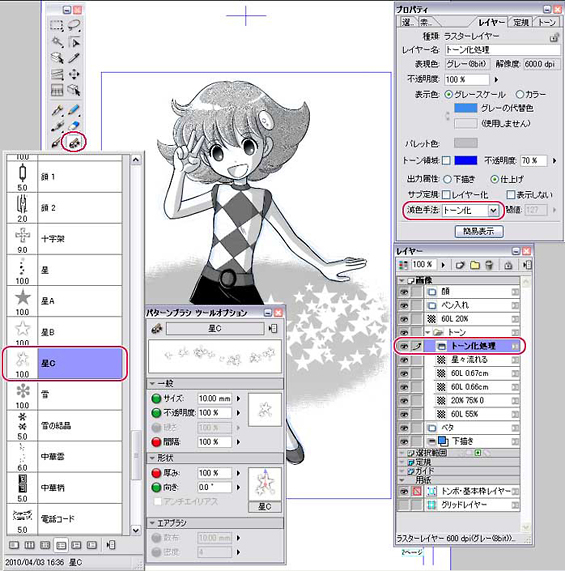
[パターンブラシ]の[ツール設定]の中に色々初期設定で入っているグレーのパターンを使ってみることにします。[星C]というパターンを選択してみました。

これは、大きさや向きがランダムで描画されるパターンブラシです。このタイプの[パターンブラシ]は、いろんな模様を簡単に散らすことができます。

[パターンブラシ]の[サイズ]は様子を見ながら好きな大きさに設定しましょう。
ツールのサイズは[ツールオプション]の[サイズ]の数値横の三角からスライダを出して変更できますが、[Ctrl+Alt]キーを押しながら画面をドラッグするとブラシサイズのカーソルが現れて、それで大きさを変更することができます。[ペン]などの描画ツールではあまり使わない機能だと思いますが、この[パターンブラシ]や[消しゴム]ツールなんかでは、すばやくサイズが変更できて便利ですよ。
■ドラッグでサイズ変更
| Windows版 | Mac版 |
|---|---|
| [Ctrl+Alt]キー | [Command +Alt]キー |
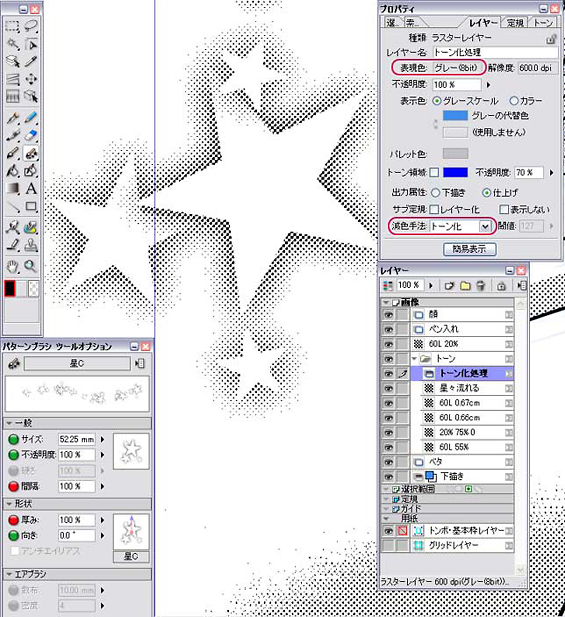
[全体表示]など、画面表示が小さめになっていると、トーンの部分もグレーで表示されているのでちょっと解りにくいですが、これを拡大表示してみると、どんな風に描画されているのかが解ります。

これは、画面表示を50%にしてみたところです。
普通のトーンと同じように、グレーの濃淡がアミ点のドットで表現されているのが解ります。これなら、「モノクロ2値データ」の原稿としても問題ありません。普通に印刷用の版下にすることができます。
でも、グレーのパターンブラシで描いただけで、後は何も操作をしていないのになんでアミ点になってるんだろうと思いませんか。
Photoshopなどでもグレーで描画した画像をアミ点に処理することはできますが、それにはフィルタをかけるなりファイルモードを変換するなり、何かの操作をしないとできません。しかもPhotoshopなどでは、いったんアミ点化したグレーの画像はもう元のグレーには戻せません。また、アミ点化する際に線数は選択できますが、いったんアミ点化したものはもう変更が利きません。
でも、コミスタの[グレー(8bit)]レイヤーのこの[トーン化]の機能を使えば、グレーで描いた部分をリアルタイムでアミ点化することができますし、しかもいつでもグレーに戻すことができます。アミ点の線数もいつでも変更できます。
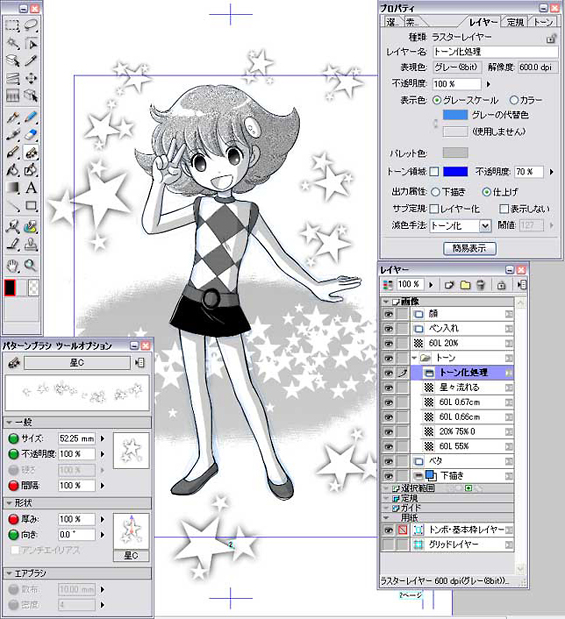
この[星C]のパターンを散布したレイヤー「トーン化処理」のプロパティで[減色手法]を変更してみます。
[減色しない]を選択すると、グレースケールの濃淡で表示されるようになりました。

ご覧のように、この画像は本当はグレーなんです。
それを、コミスタの[グレー(8bit)]レイヤーの機能で自動的にアミ点として表示させている、という風に理解してください。
でも「本当はグレー」とは言っても、書き出しや印刷(プリントアウト)の際には、ちゃんと表示されているとおりにアミ点として出力してくれる機能がありますので、あんまり難しく考えなくても大丈夫です
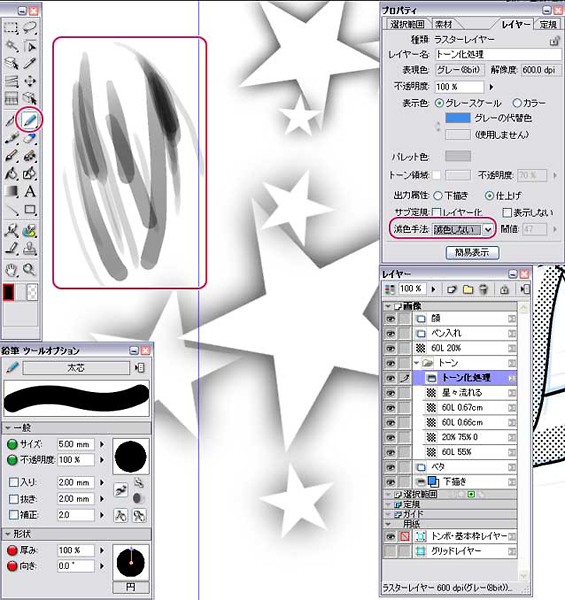
試しに、この[グレー(8bit)]レイヤーの減色手法を[トーン化]にして、[鉛筆]ツールで描いてみてください。サイズは太い方が解りやすいかも。

グレーの[鉛筆]でぐいぐい描いてみると、描いた部分がリアルタイムでアミ点として表示され、濃くしていくとドットが大きくなって濃く表示されるのが解ります。
[減色しない]の時の表示と比べてみてください。

[減色手法]は、いつでも何度でも切り替えられます。こんなことができるソフトを私はコミスタ以外知りませんが、コミスタでもこれができるのは[グレー(8bit)]レイヤーだけです。
なお、例えコミスタでも[黒(1bit)]レイヤーや[黒白(2bit)]レイヤーにグレーで描画してしまったものは、もうその描画部分の変更は利きません([カラー(32bit)]レイヤーに描いたものならばグレー階調が保持されているので大丈夫ですが)。
[鉛筆]ツールやグレーの[パターンブラシ]など、グレーで描画するときは、アクティブなレイヤーがちゃんと[グレー(8bit)]レイヤーになっているかを確認した方がいいですね。
[2]色々な[減色手法]
他にも選択できる[減色手法]に[閾値]・[擬似階調]があります。
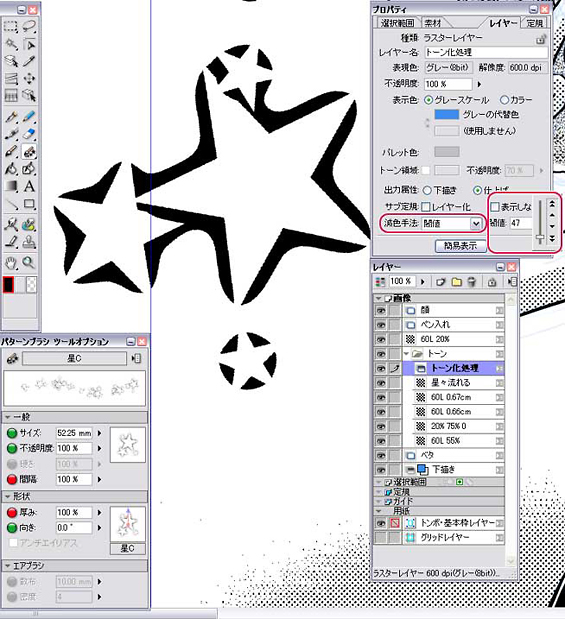
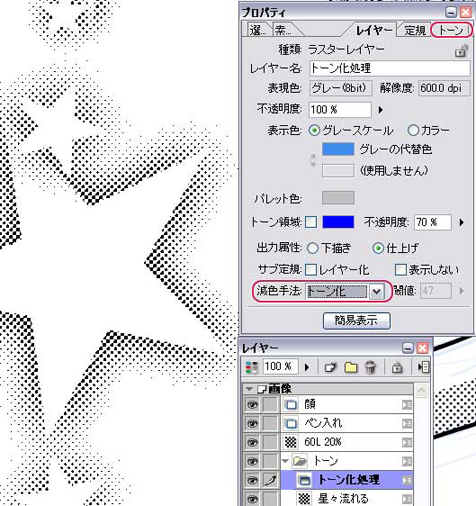
[閾値]にするとこんな感じです。

[閾値]として設定した濃度より濃いグレーは全部黒、それより薄いグレーは全部透明([グレー(8bit)]レイヤーには[白]はありません)として表示するモードです。
この作例画像のようなグレーの模様の時はこの減色手法は普通使いませんが、例えば[鉛筆]ツールなどでもこの減色手法の[グレー(8bit)]レイヤーになら、[ペン]のように黒くはっきりした線を描くことができます。
[閾値]の数値のスライダを 変更してみて、どんな風に表示されるか試してみてください。
このモードは、グレースケールでスキャンした画像の線をはっきり2値化する際にも向いていると思います。線の出方を見ながら[閾値]の数値を設定すればいいわけです。
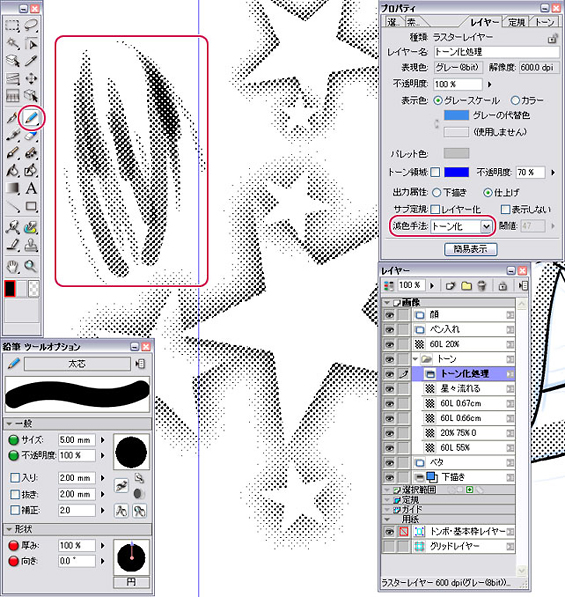
[擬似階調]ではこんな感じです。

ちょっと解りにくいので、これは画面を100%にまで拡大してみました。
これは、ものすごく細かい点描でグレーの濃淡を表現する方法です。Photoshopの「ディザ(誤差拡散)」に似ていますが、ちょっと違います。コミスタにはPhotoshopの「ディザ(誤差拡散)」と同じ表現モードはありません。
これはモニタで見ると一見綺麗なんですが、600dpiや1200dpiの解像度の画像ではちょっと細かすぎて、印刷に出した場合つぶれるなど綺麗な結果にならない可能性があります。細かい印刷が得意な印刷所では大丈夫な場合もあるんですが、印刷屋さんによっては「コミスタの擬似階調は使わないでください」と言っているところもあるようです。
なので、このモードのことはとりあえずあまり考えなくてもいいかもしれません。 もっと低い解像度のレイヤーで擬似階調化する、という手法もあるんですが、これは解像度やラスター画像の特性をかなり理解していないと、ちゃんと処理するのはちょっと難しいと思います。
[3][トーン化]の設定を変更する
普通のモノクロ2値データの原稿ならば、やっぱりこの[トーン化]の減色手法が一番汎用性が高いと思います。
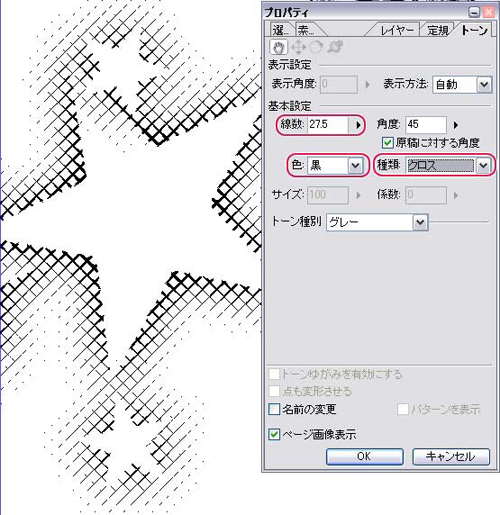
[グレー(8bit)]レイヤーの減色手法を[トーン化]にした場合は、[プロパティ]に[トーン]というタブが追加されます。ここでトーン表現の設定を色々と変更することができます。

普通のトーンレイヤーよりは項目が少ないですが、それでもいくつかは普通のトーンレイヤーと同じようにいつでも設定できます。

線数も替えられますし、[種類]も、[円](アミ)以外に[ノイズ]や[ライン]など、普通のトーンと同じように設定できます。
[色]のところで[白]を選択すれば、これもホワイトトーンとして使うことができます。
[グレー(8bit)]レイヤーは[トーンレイヤー]とは別ですが、[減色手法:トーン化]は、トーン仕上げのひとつのバリエーションと考えていいと思います。
色々工夫すると面白いですよー。

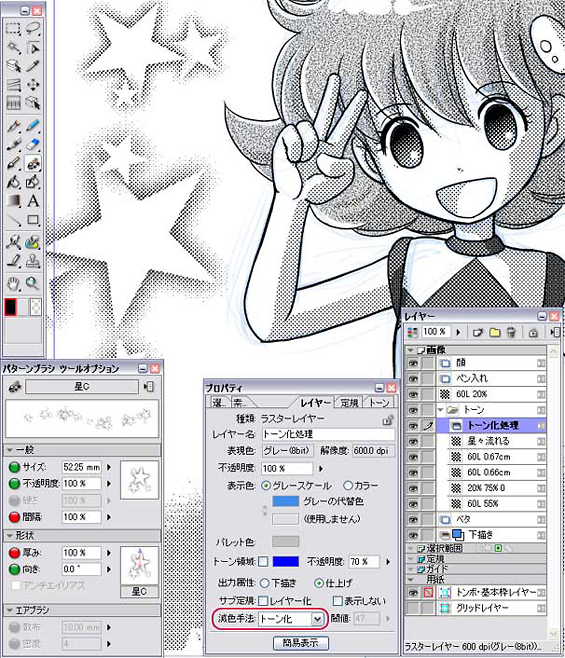
これで仕上げまで完成です!

下描きレイヤーをずっと表示させたままで来ましたが、これは[出力属性]を[下描き]にした下描き画像を表示させたままでも仕上げができる、ということのご紹介のためなので、実際にはもう必要がないと思った時点で下描きの表示は切っちゃってOKです。 また、逆に最後まで下描きレイヤーを表示をさせたままでも、下描き画像は抜いて[印刷](プリントアウト)や[書き出し]をすることが可能です。
[おまけ]
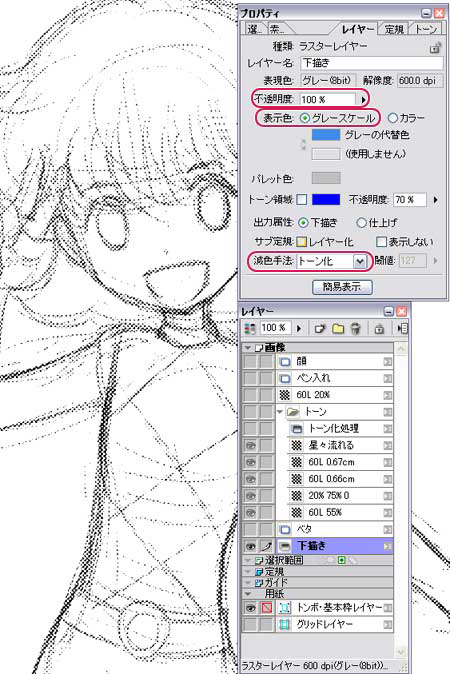
「[グレー(8bit)]レイヤーはいつでも減色手法が変えられるなら、[減色しない]設定のレイヤーに[鉛筆]で描いた下描きも[トーン化]表示できるのかな?」と思った方、正解です。
今回の作例画像で描いた下描きも、[減色手法]を替えて[トーン化]表示ができます。

[表示色]をグレーに戻して、不透明度も100%に戻してみました。
こういう画像も、場合によっては効果として使えそうですよね。

コメント