曲線が自在に作れるパス作成ツールの使い方1
提供者 : セルシス
更新日 : 2015/06/30
閲覧数 : 100623回 総合評価 : 5件
閲覧数 : 100623回 総合評価 : 5件
※使用したバージョン:ComicStudioVer.4.5.6
[パス作成]ツールは長髪など自由でなめらかな曲線を作りたいときに役立つツールです。「ベジェ」や「コントロールポイント」など聞き慣れない用語が使われるため難しい印象があると思いますが、使い方を覚えればとても便利なツールです。ぜひマスターしましょう。
[1] パス作成ツールとは
[パス作成]ツールとは、ベジェ曲線で自由な曲線の「定規」を作成するツールです。フリーハンドで描くのが難しいなめらかな曲線を描くときに役立ちます。

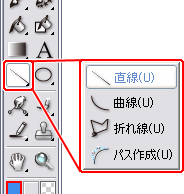
[パス作成]ツールが表示されていない場合、[直線]ツールを長くクリックすると表示されます。

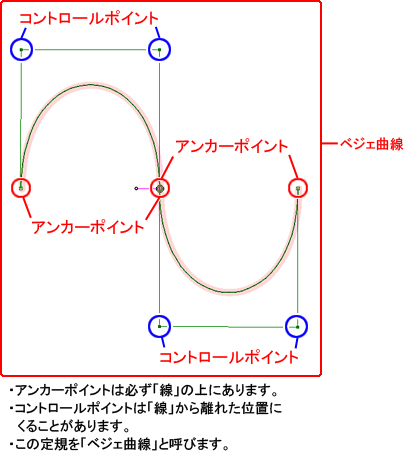
[パス作成]で作成される定規には、「コントロールポイント」と「アンカーポイント」があります。
このふたつのポイントを調整することで、曲線の形を自由に変えられます。
このふたつのポイントを調整することで、曲線の形を自由に変えられます。
- アンカーポイント:曲線の始点と終点およびその中間に生成される中間点です。
- コントロールポイント:線の外部に張り出した、曲線の曲がりを調整する点です。

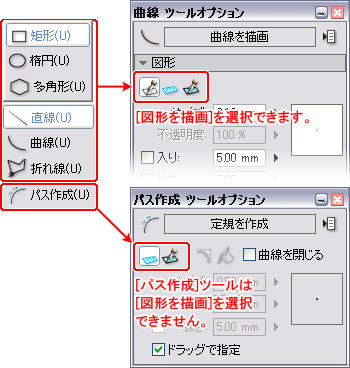
[パス作成]ツールは、「定規」を作成するツールです。
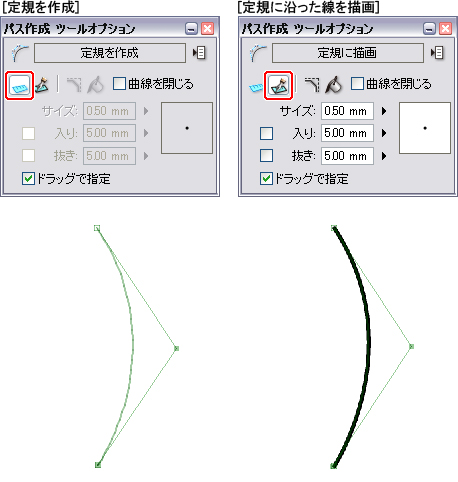
[パス作成]ツールの[ツールオプション]パレットの、[定規を作成]か[定規に沿った線を描画]のみ選択できます。
[パス作成]ツールの[ツールオプション]パレットの、[定規を作成]か[定規に沿った線を描画]のみ選択できます。

[直線][曲線][折れ線][図形]ツールのように、描画のみを行うことはできません。

また、[パス作成]ツールで作成した定規は、ComicStudioの他の定規と同じように操作できます。
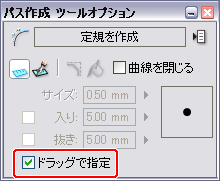
今回の講座では、下図のように[ツールオプション]パレットの[ドラッグで指定]を「on」に設定している状態で操作方法を紹介します。
[ドラッグで指定]項目を「off」にすると、講座とは操作が違ってきます。
今回の講座では、下図のように[ツールオプション]パレットの[ドラッグで指定]を「on」に設定している状態で操作方法を紹介します。
[ドラッグで指定]項目を「off」にすると、講座とは操作が違ってきます。

作例では、パスの位置や方向がわかりやすいように、ページにグリッドを表示させています。
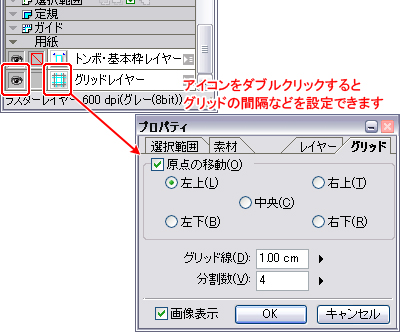
同じようにグリッドを表示させたい場合は、[レイヤー]パレットの[用紙]カテゴリにある、[グリッドレイヤー]の左側(下図の目のアイコンの場所)をクリックすると表示されます。
また、グリッドの間隔は、[グリッドレイヤー]のアイコンをダブルクリックすると表示されるグリッドの[プロパティ]パレットで変更できます。
同じようにグリッドを表示させたい場合は、[レイヤー]パレットの[用紙]カテゴリにある、[グリッドレイヤー]の左側(下図の目のアイコンの場所)をクリックすると表示されます。
また、グリッドの間隔は、[グリッドレイヤー]のアイコンをダブルクリックすると表示されるグリッドの[プロパティ]パレットで変更できます。

[2] パス作成の仕組みと基本的な操作方法
まずは[パス作成]ツールでベジェ曲線を作成する手順を追いながら、ベジェ曲線の特徴を紹介します。
[パス作成]ツールは、実際に操作してみないとわかりづらいツールなので、解説を見ながら一緒に操作してみてください。
ベジェ曲線をペンタブレットで操作する場合、ドラッグやクリックが思い通りに動作しない場合があるため、マウスでの操作をオススメします。
[パス作成]ツールは、実際に操作してみないとわかりづらいツールなので、解説を見ながら一緒に操作してみてください。
ベジェ曲線をペンタブレットで操作する場合、ドラッグやクリックが思い通りに動作しない場合があるため、マウスでの操作をオススメします。
1. パス作成ツールで直線を描く
[パス作成]ツールで直線を描いてみましょう。
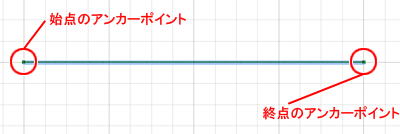
直線は始点のアンカーポイントと終点のアンカーポイントを指定します。
直線は始点のアンカーポイントと終点のアンカーポイントを指定します。

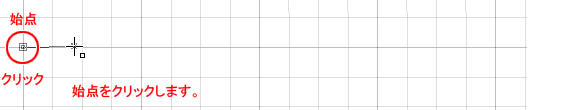
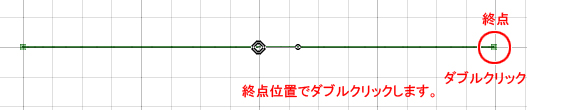
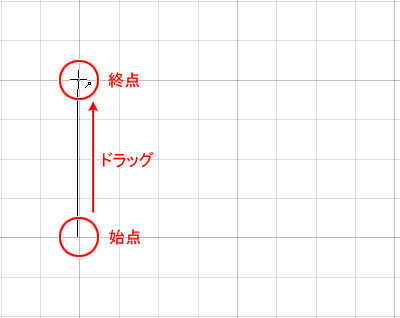
(1)ページ上の好きな場所をクリックして、直線の始点を決めます。

(2)次に、終点位置までドラッグ後、ダブルクリックすると定規が確定され、直線が描画されます。

2. パス作成ツールで折れ線を描く
折れ線を描く場合は、直線同士がつながっている状態と考えて、それぞれの長さと向きを決定します。
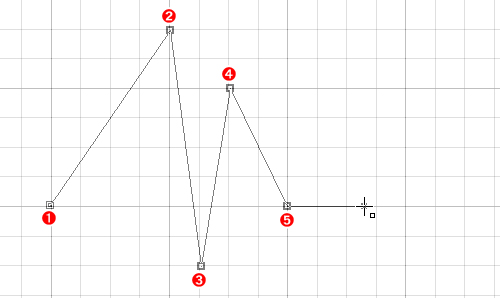
(1)角になるポイントを順番にクリックで指定していきます。
※クリックする場所を間違えた場合は、右クリック、または[Esc]キーを押すと直前の操作に戻ります。
※クリックする場所を間違えた場合は、右クリック、または[Esc]キーを押すと直前の操作に戻ります。

(2)直線を確定するときと同様に、最後はダブルクリックをすると定規が確定されて折れ線が描画されます。

3. パス作成ツールで曲線を描く
曲線を作る場合は、線上のポイント(アンカーポイント)をクリックするのではなく、ドラッグで設定していきます。

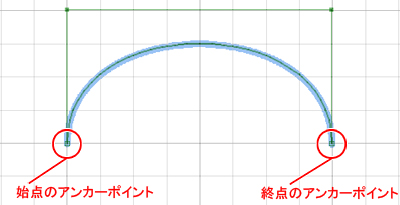
上記のようなカーブを描く方法を順番に見ていきましょう。
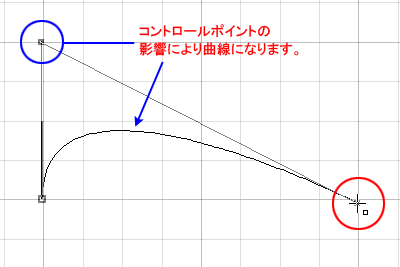
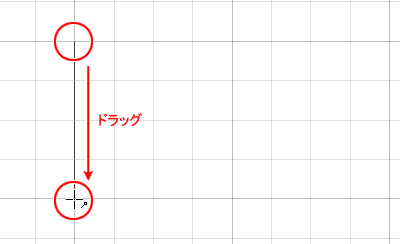
(1)始点をクリックしたら、そのままドラッグしてカーブの方向を決めます。
今回は上に膨らんだカーブなので、下図のように下から上に向かってドラッグします。ペンタブからペンを離す、またはマウスの左ボタンを離した時にあるマウスカーソルの位置がコントロールポイント(曲線のカーブの向きと大きさを設定するポイント)の位置になります。

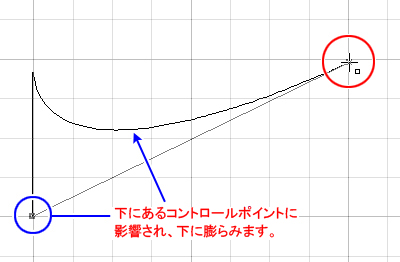
(2)次のアンカーポイントを作成したい場所にマウスカーソルを移動します。

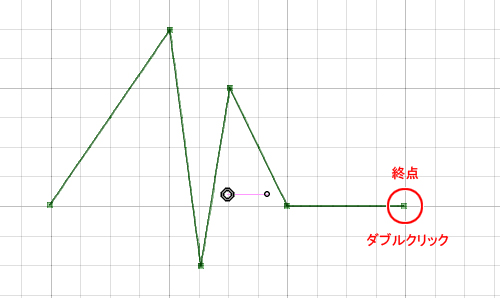
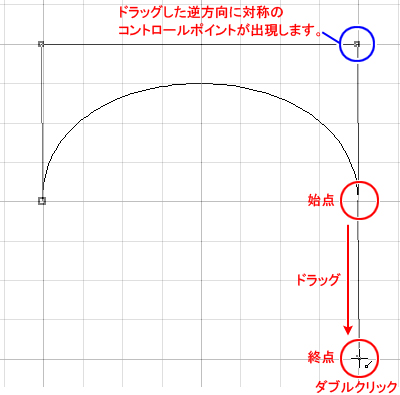
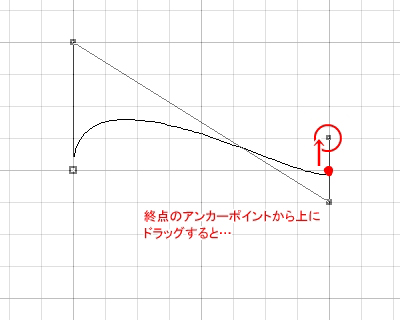
(3)終点をクリックしたらそのままさらにドラッグします。
今回の例では下向きにドラッグします。すると、操作しているポイントをドラッグした方向と正反対の、対称になる位置にもうひとつコントロールポイントが出現します。
今回の例では下向きにドラッグします。すると、操作しているポイントをドラッグした方向と正反対の、対称になる位置にもうひとつコントロールポイントが出現します。

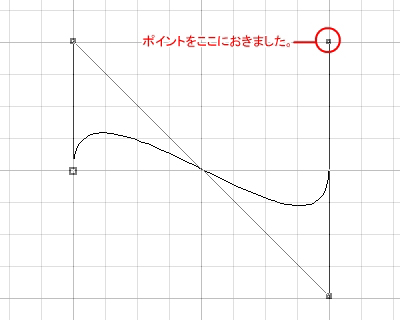
(4)最後のポイントまでドラッグ後、ダブルクリックをすることで、曲線が確定され描画されます。

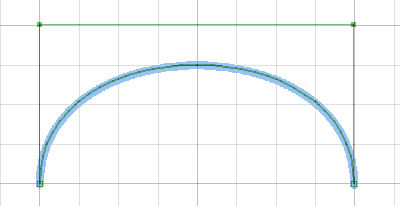
これで曲線が作成できました。
曲線については、もう少しコントロールポイントの操作をよく見てみましょう。(1)では、最初のドラッグを「上方向」に行いましたが、もし、このドラッグを下方向にしたらどうなるでしょうか。
曲線については、もう少しコントロールポイントの操作をよく見てみましょう。(1)では、最初のドラッグを「上方向」に行いましたが、もし、このドラッグを下方向にしたらどうなるでしょうか。
実験1. 最初のドラッグを下方向に行ったら…

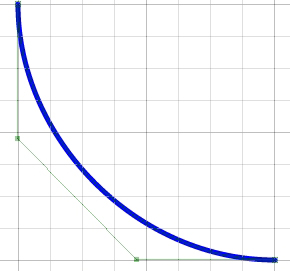
コントロールポイントを下方に設定すると、曲線のカーブが下にふくらむことがわかります。

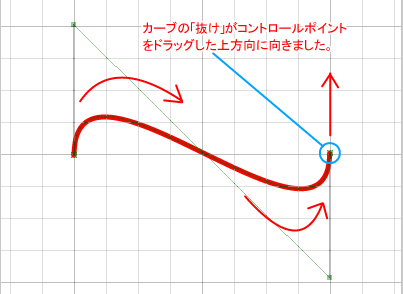
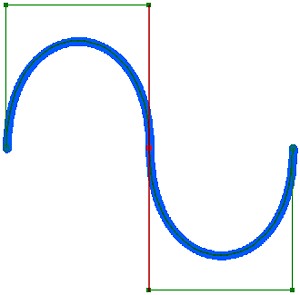
実験2. 最初のコントロールポイントを上向きに。次のコントロールポイントも上向きにしたら…

カーブの形がS字に変わりました。

コントロールポイントには、方向性があり、カーブの描きはじめではコントロールポイントを向けた方向に曲線がふくらみます。
カーブの描き終わりには、コントロールポイントを向けた方向にカーブが抜けるように曲線が変化します。
カーブの描き終わりには、コントロールポイントを向けた方向にカーブが抜けるように曲線が変化します。

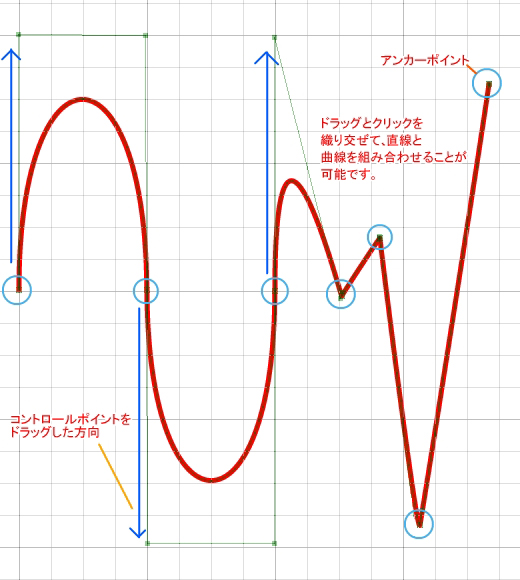
連続してアンカーポイントとコントロールポイントを設定していくと、さまざまな曲線や直線を織り交ぜて作成できます。

このように、ベジェ曲線は他の図形ツールよりも操作する手順は多くなりますが、アンカーポイントとコントロールポイントの調整で[曲線]ツールよりも自由に曲線を作成できます。
[3] 作成したベジェ曲線を編集する
[パス作成]ツールで作成された曲線定規は、定規上のアンカーポイントとコントロールポイントを[定規選択]ツールを使って編集できます。
[定規選択]ツールは、[ツール]パレットから選択するか、または[パス作成]ツールを使用中に[Ctrl]キーを押して一時的に[定規選択]ツールに切り替えて使用します。

1. ポイントの移動
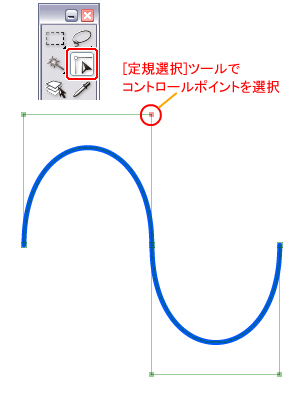
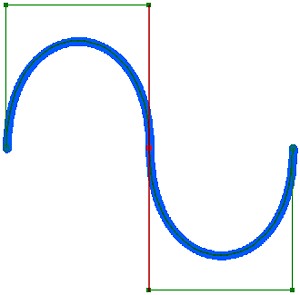
例として、簡単なS字のベジェ曲線を使ってコントロールポイントを操作してみます。
(1)[定規選択]ツールでコントロールポイントの1点をクリックして選択します。

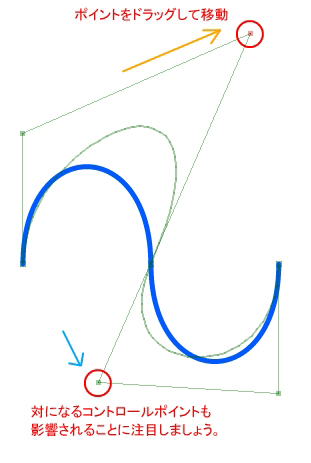
(2)そのままポイントをドラッグして移動させます。この場合はコントロールポイントを移動させたので、それにともなって描画されている線のカーブも変化します。また、アンカーポイントを挟んで反対側にある、対になっているコントロールポイントも影響されて移動します。

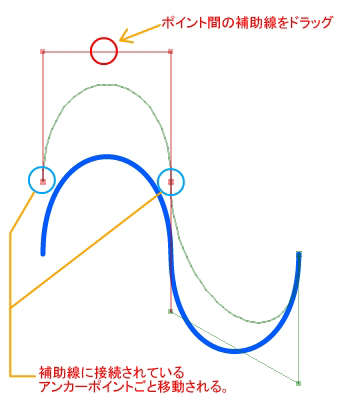
(3)ポイントとポイントの間にある補助線をドラッグすると、アンカーポイントを含めて移動します。

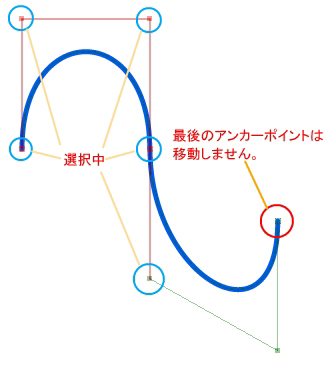
(4)ドラッグで囲むように複数のポイントを選択すると、選択した範囲によって、カーブが変化します。

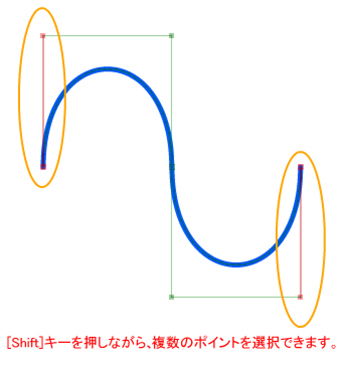
(5)[Shift]キーを押しながらポイントを選択すると、離れた場所にある複数のポイントを追加して選択できます。

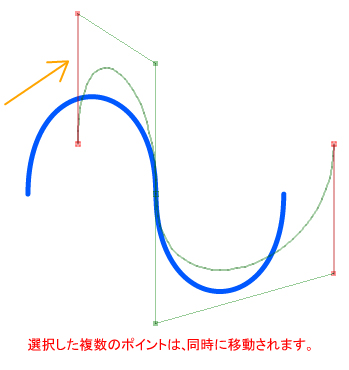
(6)選択したポイントは、一度に移動されます。

2.アンカーポイントの分離
パス編集メニューから[選択中の頂点を分離]を選ぶことでアンカーポイントを分離することができます。
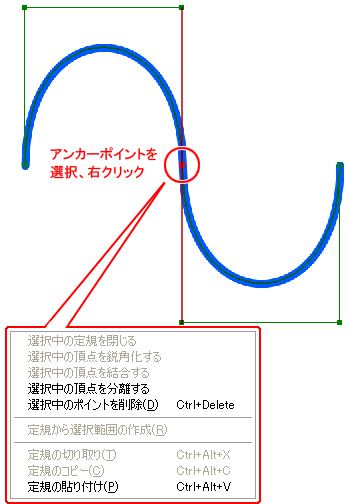
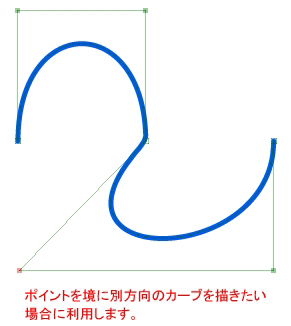
(1)[定規選択]ツールを選択した状態で、ベジェ曲線のアンカーポイントを選択し右クリックすると、パスを編集するためのメニューが表示されます。

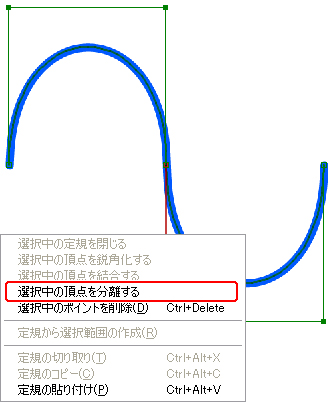
(2)[ポイントを分離する]を選択すると、アンカーポイントを境にして曲線を分離します。

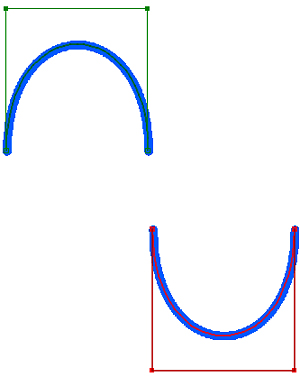
(3)分離したベジェ曲線は、それぞれ独立して調整を行えます。

3.アンカーポイントの角状態を変更
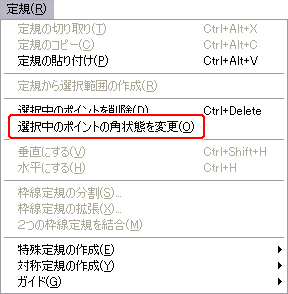
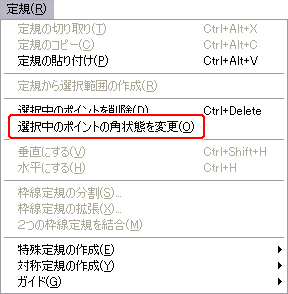
[定規選択]ツールを選択した状態でアンカーポイントを選択し、[定規]メニューから、[選択中のポイントの角状態を変更]を選ぶと、なめらかな曲線を描いているベジェ曲線上にあるアンカーポイントを角の状態に変更できます。

(1)角にしたいアンカーポイントを選択します。

(2)[定規]メニューから[選択中のポイントの角状態を変更]を選択します。

(3)[選択中のポイントの角状態を変更]を実行しても、そのままの状態では変化はありません。
コントロールポイントを移動させると、先ほどのアンカーポイントが角になっているのがわかります。アンカーポイントが角状態になると、対になって移動していた反対側のコントロールポイントは移動しません。
コントロールポイントを移動させると、先ほどのアンカーポイントが角になっているのがわかります。アンカーポイントが角状態になると、対になって移動していた反対側のコントロールポイントは移動しません。

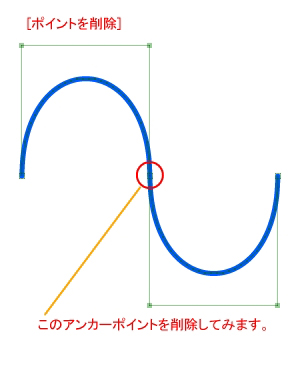
4. アンカーポイントの削除
ベジェ曲線の定規は、後からアンカーポイントを削除できます。

(1)[定規選択]ツールを選択し、削除したいアンカーポイントを選択します。

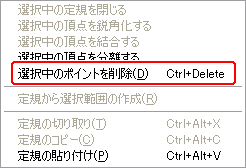
(2)ページ上で右クリックして、メニューを表示し、[選択中のポイントを削除]を選択します。

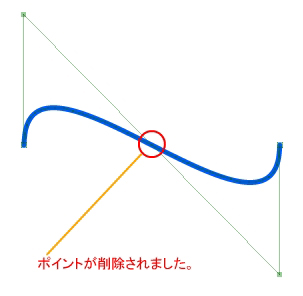
(3)アンカーポイントが削除され、それにともない残ったアンカーポイントに合わせてベジェ曲線が変化します。

5. アンカーポイントの追加
あらかじめ作成されたベジェ曲線上に、後からアンカーポイントを追加します。

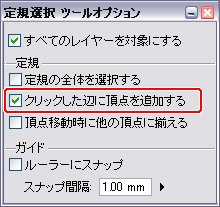
(1)[定規選択]ツールの[ツールオプション]パレットにある[クリックした辺に頂点を追加する]にチェックをいれます。

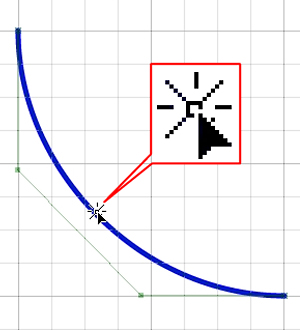
(2)曲線状にマウスカーソルを移動すると、マウスカーソルの形状が下図のように変化します。

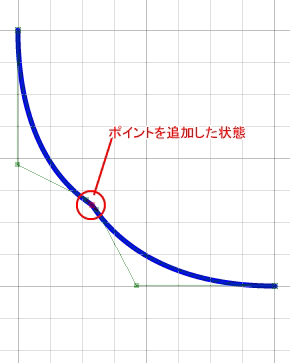
(3)ベジェ曲線上でクリックすると、アンカーポイントが追加されます。

(4)追加したアンカーポイントのすぐ近くに、コントロールポイントが2つ作成されます。
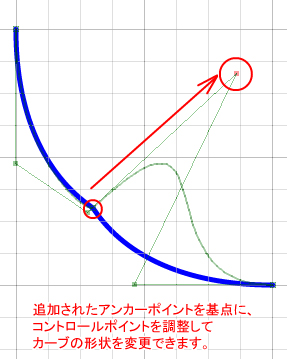
コントロールポイントやアンカーポイントをドラッグして、ベジェ曲線の形状を調整できます。
コントロールポイントやアンカーポイントをドラッグして、ベジェ曲線の形状を調整できます。

パス作成ツールは、ペンを使って描画する場合とはまったく使い方が違いますが、自由にきれいな曲線の描ける強力なツールです。ぜひ使い方をマスターしましょう。

コメント