パスを使いこなす 実践編1
閲覧数 : 20575回 総合評価 : 2件
※使用したバージョン : ComicStudioEX Ver.4.5.4
[1]下書きとパス作成前の準備
[2]パスの作成〜基本を確認しながら顔を作成
パスというと、難しくて面倒というような印象があるかもしれませんが、ペンタブレットが苦手な人でも、マウスやトラックパッドだけで長く複雑な線をきれいに描けるというメリットがあります。
また、ComicStudioでは定規として作成した場合、描線を後から微調整できたり、素材として保存しておいて再利用が可能できる…という、作画の幅が広がる使い方もできます。
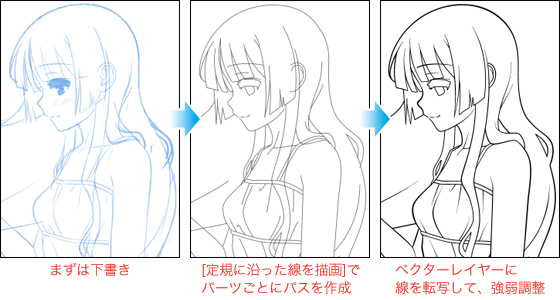
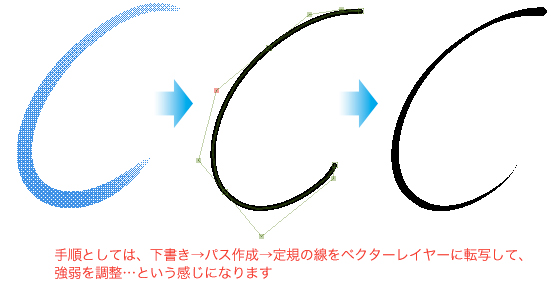
この講座では、そんなパスを利用して作画する方法を、以下のような工程を踏まえながら説明します。

また、講座の最後には、パスの再利用方法の一例も掲載しています。
作画効率化のヒントになれば幸いです。
[1]下書きとパス作成前の準備
(1)下書きを描く
最初に、今回の講座で使用する絵の下書きを描きます。
ここでは特に気をつけるポイントはありませんが、パスの便利な点は長い曲線をきれいに作成・調整できるという点なので、そのような要素を入れておくとパスの利点を把握しやすくなります。
というわけで、ここでは髪の長い女の子を、1bitのラスターレイヤーに[鉛筆]ツールを使用して描いてみました。ちなみに、A4用紙サイズの基本枠に沿ってコマフォルダを作成し、その中に絵を描いています。

擬似階調
黒(1bit)のラスターレイヤーに[鉛筆]ツールで描画をすると、一見濃淡の付いた線が描けますが拡大をしてみてみると、小さな点で濃淡を表現する擬似階調となっています。

※今回は下描きなので、この状態でも問題ありませんが、印刷するとモアレの原因になります。
これを回避したい場合グレー(8bit)のラスターレイヤーを使用しましょう。


(2)パス作成前の準備・ツールとツールオプションの設定
パスを作成する前に、使用するツールとツールオプションを確認します。
まず、使用するのは[パス作成]ツールです。
[ツール]パレットに表示されていなかったら、[直線]や[曲線]になっているところをクリックしっぱなしにすると、小窓が現れて選択できます。

[ツールオプション]パレットでは、下図のように[定規に沿った線を描画]に設定します。

[定規に沿った線を描画]にしておくと、パスの作成後は実際に線が引かれて見えるので、どのような結果になるかを確認しながらパスを調整することができるので便利です。

線の[サイズ]や[入り]、[抜き]は後からでも設定できますので、ここでは細かく設定しなくても大丈夫です。とりあえずは、普段のペン入れのサイズに近いものを選びます。

[ドラッグで指定]のチェックはどちらでも良いのですが、Adobe社のアプリケーションに親しみのある人は、チェックをONにしておいたほうが操作しやすいです。
なお、作成したパスを調整するのには、[定規選択]ツールを使用します。

[ツールオプション]パレットでは、下図のように全てのオプションのチェックを外します。

[クリックした辺に頂点を追加する]は、必要に応じてチェックをONにします。
常にONにしていても構わないのですが、辺を移動させる際に誤って頂点を追加してしまうこともよくあるので、念のためにOFFにしておくと安心です。
(3)パス作成前の準備・レイヤーの設定と表示項目
[定規に沿った線を描画]を使用してパスを作成すると、黒い描線に定規のポイントが埋もれてしまって、少々見えづらい感じになります。

ですので、[定規に沿った線を描画]を使用する際には、レイヤーを「カラー表示」にしておくと、定規のポイントが見やすくなって便利です。レイヤーの不透明度を下げるのも良いでしょう。

また、[定規ハンドル]が表示されていると、パスを複数作成したときに画面が定規ハンドルだらけになってしまうので、[表示]メニュー→[定規ハンドル表示]のチェックはOFFにしましょう。

(4)パス作成前の準備・パス作成のコツ
[パス作成]ツールを使用するコツとして挙げておきたいのは下記の4点です。
① 必要そうだと思ったら、とりあえず頂点を作っておく
② パスは後からでも修正できるので、最初から正確に作成しなくても良い
③ パスは後からでもくっつけられるので、無理に連続して作成しなくても良い
④ 手描きの方が早い箇所は無理に作業しない
まず①の「必要そうだと思ったら、とりあえず頂点を作っておく」ですが、これはComicStudioでのパス作成における独自ルールと思って頂いて良いです。一般的なソフトのパス作成のコツとしては逆に、作成時は頂点を少なめに…と書いてるものが多いかもしれません(パスは基本的には、頂点が少ない方がカーブがきれいに表示されます)。
では、なぜこのようなものを①にしているかと言うと、ComicStudioのパスは、後から頂点を追加すると、パスの形状が大きく崩れてしまうためです。

これは正直厳しいので、予め多めに頂点を作っておき、不要な頂点は後から削除…という方法を取った方が楽なのです。

次期ComicStudioではこのコツがいらなくなっていると…良いですね☆(開発の方、よろしくお願い致しますm(_ _)m)
②の「パスは後からでも修正できるので、最初から正確に作成しなくても良い」と③の「パスは後からでもくっつけられるので、無理に連続して作成しなくても良い」に関しては、文章の通りです。
無理に一筆で正確にパスを作成しなくても、後から微調整できますので、キリの良いところでいったん切ってしまいましょう。
④の「手描きの方が早い箇所は無理に作業しない」に関しても…この講座で言及するのもおかしな話ですが、文章の通りです。
最終的な目的は「絵を描くこと」ですので、[パス作成]ツールだけに縛られずに、効率の良い方法を取って作画しましょう。
例えば、画風にもよりますが、人物の目などは[パス作成]には向かない題材だと言えます。細い線を重ねるような画風だと、その一本一本をパスで作成するより手描きの方が圧倒的に早いでしょう。そのような場合、パスで全ては作成せず、輪郭のベースとなる部分だけをパスで作る…くらいにとどめておく方が良いと思います。

[2]パスの作成〜基本を確認しながら顔を作成
さて、いよいよ本番です。
下書きを参考にしながら、パスを作成します。
(1)パスを作成する〜顔の輪郭
まずは、新しく2bitのベクターレイヤーを作成します。
なぜベクターレイヤーなのかと言うと、[パス作成]ツールを使用して描いた線には[入り]か[抜き]しかつけられないため、強弱の抑揚に欠けてしまいます。そのため、最後の工程で線に強弱をつけるのですが、それを行うには、[線幅編集]ツールを使用できるベクターレイヤーを使用した方が便利…というわけです。

どこの部分から作り始めても良いのですが、とりあえずは顔から作業していくので、ここではレイヤー名は「顔」とします。

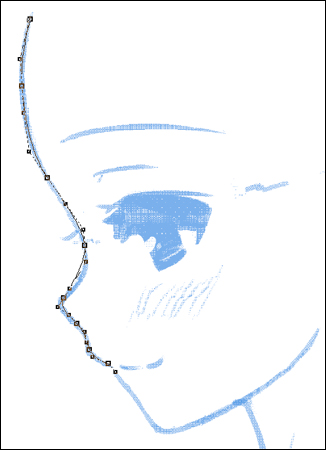
顔の輪郭に沿って、[パス作成]ツールを使用します。
下図では顔の線が見やすいように、髪の下書きレイヤーは非表示にします。
下書き通りにパスが作成できなくても、気にしなくてOKです。後で調整すれば良いので、まずは切りの良いところまで輪郭を作成します。
[パス作成]ツールの詳しい使用方法はComicStudioトラの巻「第26回:曲線が自在に作れるパス作成ツールの使い方1」「第27回:曲線が自在に作れるパス作成ツールの使い方2」をご覧ください。

上唇まで作成したところで、いったんパスを確定しました。

続いて、下唇から顎の線を作成します。
パスが見づらかったら、キャンバスを拡大表示して作業しやすくしましょう。

とりあえず顔の輪郭部分のパスを作成し終えました。

初めのうちは難しいかもしれませんが、慣れてくると初めからこれくらいの精度で作成できます。
ちなみに、頂点を打っているときに失敗したな…と思ったら、[esc]キーでその頂点の作成だけキャンセルする事ができます。アンドゥ([Ctrl] + [z]キー、Macの場合[command] + [z]キー)と併せて活用して下さい。
では、このパスを、もう少し下書きに沿う線になるように調整します。
頂点とハンドルを調整するには、[定規選択]ツールを使用します。

頂点の調整時には下書きを非表示にしたり、[手のひら]ツールを使用して定規を一時的に非表示にしたりしながら作業すると、頂点(アンカーポイント)とパスのラインが見やすくなります。
※[手のひら]ツールで画面を移動している間のみ、定規が非表示になります。
パスの名称

鼻のてっぺんや上唇などのちょっと尖らせたい箇所の頂点は、ハンドルを短めにします。

ちなみに、ハンドルを長めにすると、ちょっと団子っ鼻っぽい感じになります。

額や顎のように、なだらかなカーブの上にある頂点のコントロールポイントは、隣接する頂点のコントロールポイントとくっつきすぎないようにします。コントロールポイントがくっつきすぎると、そこに緩やかにですが角ができてしまいます。

なお、パスの始点や終点は頂点だけに見えますが、こっそりとハンドルが片方だけ伸びています。

始点や終点近辺の線がきれいなカーブにならずになぜか歪んでしまう…というときは、この隠れている短いハンドルが原因になっていますので、画面を拡大表示して調整しましょう。
また、余分な頂点があった場合は、[定規選択]ツールでその頂点だけを選択し、[定規]メニュー→[選択中の頂点を削除]を実行します。

顔の輪郭線の調整を終えました。

(2)パスを作成する〜目、眉、口、耳
引き続き、顔の細部のパスを作成します。
目をどこまでパスだけで作り込むかは自由ですが、手描きの方が早いと思える部分は手描きすることにして、まぶたや瞳のアウトラインを形作るくらいのレベルにとどめておきます。
というわけで、目と眉は下図のように作成しました。

口と耳も同様に作成します。なお、耳は髪の毛でほとんど隠れてしまうので、一部しかパスを作成していません。
これで、顔のパスは作成終了です。



コメント