1.下絵を描く
提供者 : セルシス
更新日 : 2015/06/30
閲覧数 : 11574回 総合評価 : 2件
閲覧数 : 11574回 総合評価 : 2件
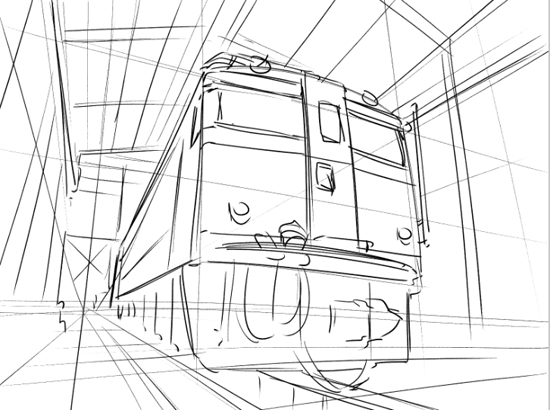
新規キャンバスを作成し、下絵を描きます。

[ツール]パレットから[鉛筆]を選択します。さらに[ツールセット]から[粗芯]を選び、描いていきます。今回の講座では、基本的にIllustStudioの初期設定のままで進行します。

これで描ければ、後々カスタムした時にさらなるレベルアップが望めるワケです。いきなりの急勾配には挑まず、まずは緩勾配から登坂にチャレンジしましょう。
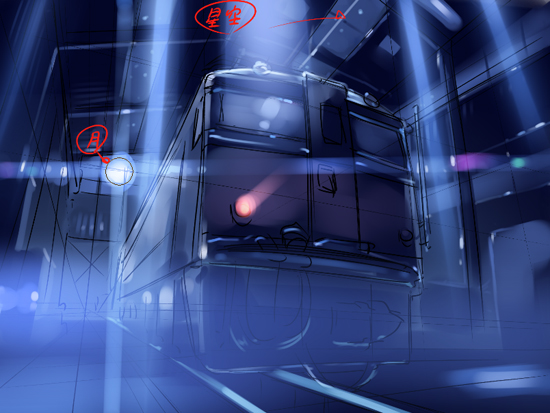
配色のラフイメージを作ります。情報量が多いカラー絵の場合、コレをやることで後々の余計な迷いがなくなります。

新規レイヤーを作成し、[水彩]ツールの[不透明水彩]で彩色します。

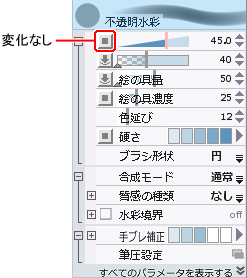
[ツールオプション]にある[サイズ影響元]を[変化なし]に設定し、均一なストローク線で塗れるようにします。

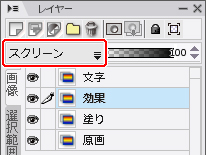
ちなみに、光彩処理はレイヤー効果[スクリーン]にて描き込みます。厳密には光源が後ろにある場合、真上からの入射はありませんが、ここでは雰囲気優先で仕上げます。

車庫内にて、トップライトを浴びる機関車。一人静寂を奏でる“彼”の姿を、尊敬する某監督に分かりやすく影響された彩色にてオマージュさせていただきました(笑)

コメント