4.着色
閲覧数 : 7850回 総合評価 : 0件
下塗り
[塗りつぶし]ツールを使い、大まかなパーツごとに色を塗っていきます。

色の決定は後で行いますので、この時点では仮の色でかまいません。この後、パーツごとにレイヤー分けをしていきます。髪や肌など同じパーツでも、違う色で着色する場合もあります。


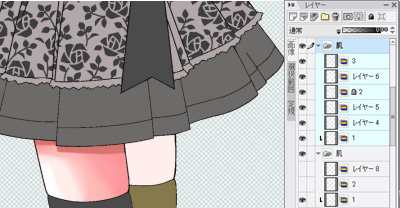
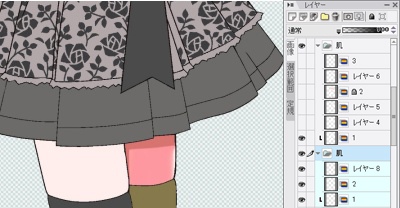
同じパーツでも、隣接している場合、別のパーツとして分けたほうが、ブラシで色を塗る際にはみ出さないので効率的です。作例では「肌1」フォルダの部分(向かって左側の太もも)を塗っているとき、「肌2」フォルダの部分(向かって右側の太もも)には色が塗れません。
今回は、太もも部分、首部分、髪の毛のツインテール部分、リボン部分などを別パーツとして分けて作りました。

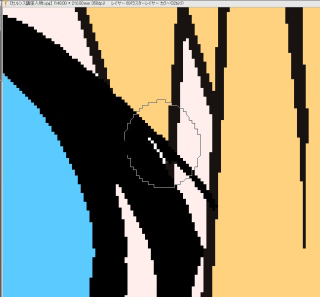
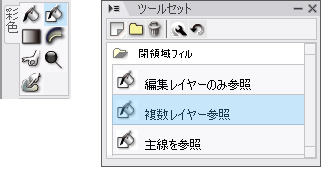
塗りつぶしていくうちに、どうしてもこのような1ピクセル程度の塗り残しができてしまいます。そんなときは[閉領域フィル]ツールを使います。[ツールセット]の[複数レイヤー参照]を使用して、塗り残した部分を囲むと自動で塗り残し部分が塗られます。

見落としやすい部分ですので、絵に十分ズームインした状態で探していきます。人物に透明部分が無いようにすべて塗れば下塗りは完成です。
肌の塗り
すべての部分を塗りつぶせば、次はブラシによる影色の着色です。まず、肌を塗っていきます。肌は「肌色を塗る」ということがすでに決まっていますので色を悩む必要がほとんどありません。そのため確定しているところから最初に塗っていきます。
![エアブラシツール [補正]なし・[入り抜き]なし](https://celclipcommonprod.s3.amazonaws.com/howto/howtoimages/illuststudio/ninkieshi/006/002/v120_eshi_06_10.jpg?)
塗りには[エアブラシ]ツールを使います。[補正]なし・[入り抜き]なしで行います。
パーツごとに分けた各下塗りレイヤーを[レイヤー]メニュー→[クリッピングフォルダ化]でクリッピングフォルダ化します。クリッピングフォルダ内に影用のレイヤーを作成して彩色すると、下塗りの範囲をはみ出さずに彩色することができます。
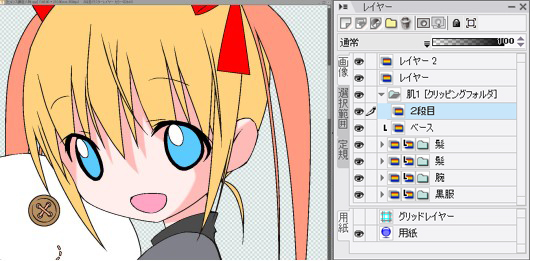
肌色が塗られているレイヤーをクリッピングフォルダ化し、新しくできたレイヤーに肌の影色を塗っていきます。

肌に2段階目の影を塗りました。光源を意識しながら影の部分に[エアブラシ]でブラシをし、いらないところを[消しゴム]で消すという作業を繰り返します。続いて、今塗ったこの2段階目に少しアレンジを加えていきます。

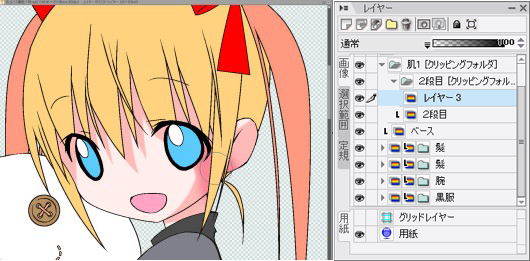
「肌1」という[クリッピングフォルダ]の中にある「2段目」というレイヤーをさらに[クリッピングフォルダ化]します。こうすることにより「2段目」に着色した部分にのみ色を塗ることができるようになります。これを「クリッピングフォルダのクリッピングフォルダ化」といいます。
そうしたクリッピングフォルダのクリッピングフォルダに2段階目の肌より少し「赤み」がかった色をうっすらと部分的に入れていきます。こうすることにより、かわいらしさや生命感が生まれてきます。女の子を描くときは積極的に「赤み」を入れていくと、健康的な「萌え」が表現できると思います。
今回の絵では施していませんが、頬を赤らめさせ、頬の赤みの上に白いハイライトを、ちょん、と入れてあげたりすると、さらに「萌え度」が高くなると思います。

肌の影、3段階目を塗り終わりました。3段階目の影はかなり濃い色を選択していますので、あまり多くの箇所あまり多くの面積を塗ると、絵が濃くなってしまいますので、ポイントのみ塗ります。そして、先ほどの2段階目上に塗られた赤みは、2.5段階目の影という意味合いで2段階目と3段階目をつなぐような役割をしています。これで肌の塗りは完成です。
髪の塗り

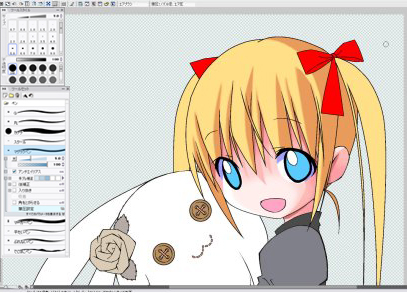
続いて、髪の着色です。上のように、髪の毛の束ごとの影のつける通称「バナナ塗り」でもいいのですが、髪の毛の塗り方は、いちばん自由度が高く、個性を発揮させやすいパーツですので、今回はこのような不規則な、少々遊んだ塗り方にしてみました。

色々な面があって、塗るのが楽しそうです。

白く光るハイライトを入れました。加えて、2段階目と3段階目の間をつなぐ、2.5段階目の影も入れました。

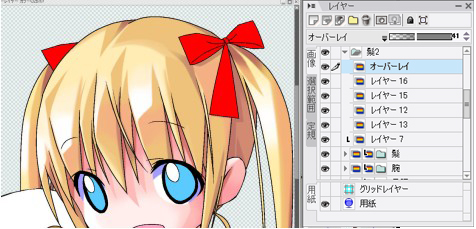
塗り終わってみて、髪の毛の色が肌に比べて少し派手に感じましたので、いちばん上に[オーバーレイ][不透明度41%]のレイヤーを重ね、全体的に薄くしました。このように、別のパーツと塗りの印象が異なっている場合には、調整のためのレイヤーを上から重ねます。
髪の毛の色が決定すると、次に「目」の色が決めやすくなります。髪と目の色を同系色でまとめるか、それとも全然違った色を配色するか。今回の絵は、金髪のため必然的に青い瞳がよく似合いましたので、変更はしませんでしたが、[フィルタ]→[色相・彩度・明度]を使い、色を変えて、違った色を試してみるのも面白いですよ。
小物の塗り

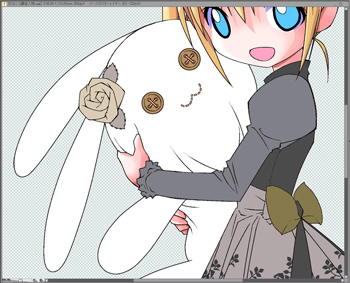
女の子が抱いている白いウサギのぬいぐるみを塗っていきます。

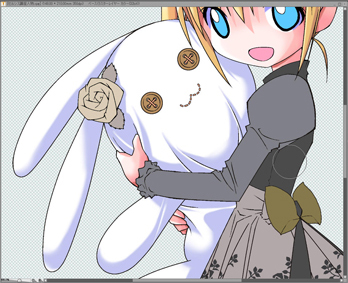
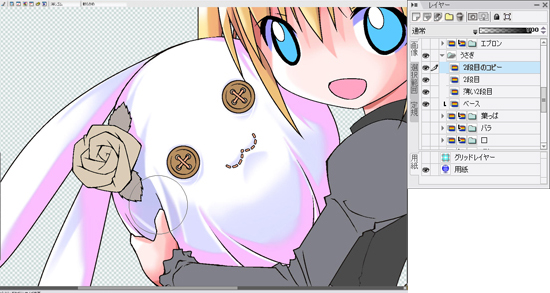
2段階目の影を塗りました。シワなども細かく描いていきます。シワをきつく描くことで、かわいさの中にキモさを出しました。こうすることにより、女の子のかわいさが若干でも際立つかもしれないですね。

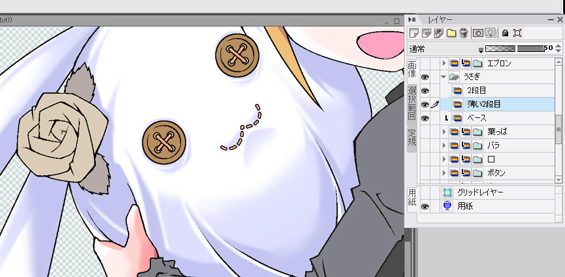
2段階目と同じ影色を選択し、[不透明度]を50%にしたレイヤーをつくり「薄い2段目」として塗っていきます。1段階目と2段階目の影の差がつきすぎているところなどに補足的な意味で塗っていきます。「アニメ塗り」ではない、いわゆる「ブラシ塗り」では、こういったまったりとした表現が可能ですので、色の差がありすぎる箇所は埋めていくと表現力がアップすると思います。

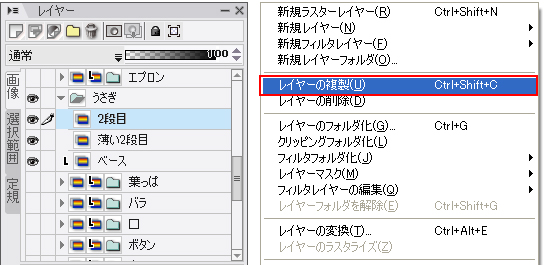
次なるアレンジとして、2段階目レイヤーに[レイヤーの複製]コマンドを実行し、同じものを2つ作ります。

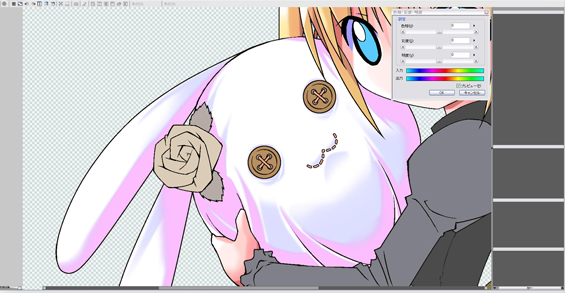
複製した一方のレイヤーを[色相・彩度・明度]フィルタを使い、色をあかむらさきに変化させます。
※説明の画像ではわかりやすくするため、実際より多少派手なあかむらさきにしています。

あかむらさきにした2段階目のコピーレイヤーを、[消しゴム]を使い部分的に消していきます。消したところから、下のレイヤーである2段階目のレイヤーが見えてきます。

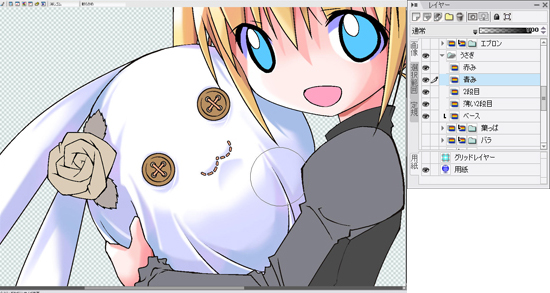
同様に、もう一つ2段階目レイヤーの複製をつくり、[フィルタ]→[色相・彩度・明度]を使い、今度は色をあおむらさきに変化させます。その「あおむらさき」レイヤーも、[消しゴム]ツールを使い部分的に消していきます。こうすることにより、影色のなかにも、赤みがかった色があったり青みがかった色があったりして、影に深みが出てきます。

次は小物のバラの塗りです。初めは、リアルなバラの花びらを描いていましたが、ぬいぐるみについているので、こちらも布で出来たものにすることにしました。作りものにしたことで、リアルなバラの花にはないドット柄や、このようなくすんだ配色にすることができます。

他のパーツもすべて塗り終えました。次は全体的に色をなじませるために色トレスを行います。

コメント