第1回 ディフュージョン、波ガラス、基本的な透過光について
閲覧数 : 18423回 総合評価 : 0件
(1)はじめに-講座概要
1.CoreRETASとは
RETAS STUDIOには[STYLOS]・[TraceMan]・[PaintMan]・[CoreRETAS]という役割の違う4つのソフトウェアが含まれます。本講座ではその中でも[CoreRETAS]について解説していきます。
STYLOSやTraceMan、PaintManによって作画、彩色された画像素材はあくまでも静止画の状態です。
これらの素材を「アニメーション」させるために、合成(撮影)し出力するのがCoreRETASです。
CoreRETASでのおおまかな作業の流れは......
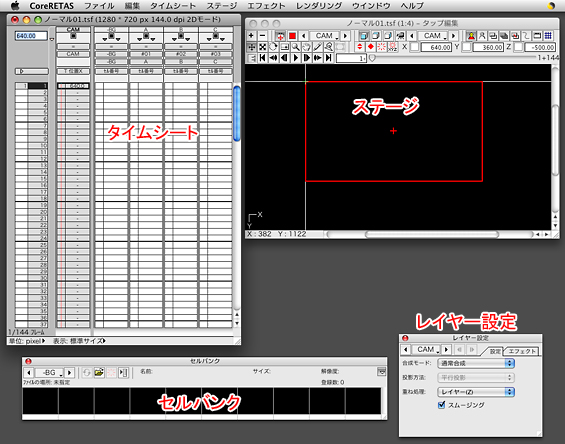
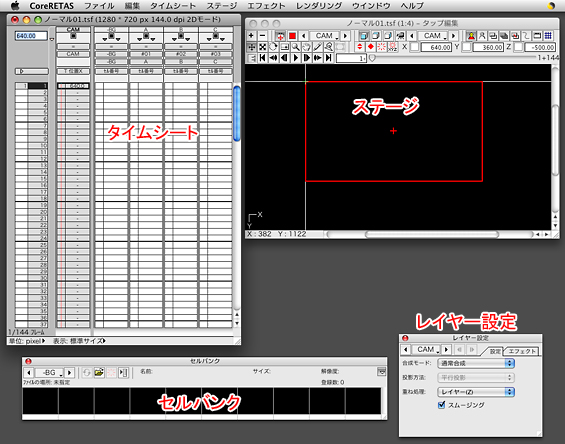
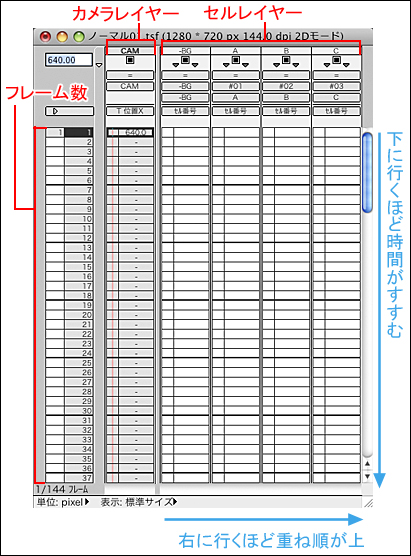
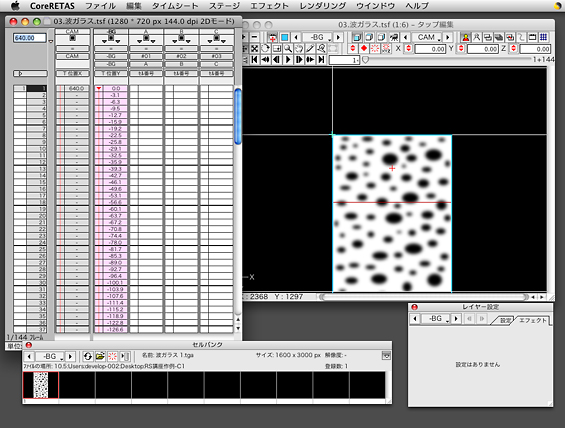
※CoreRETASの作業画面

(1)素材(動画や背景)を[セルバンク]に登録します。
→このカットで使用する素材を指定する工程です。
(2)それぞれの[セルバンク]に対応した[タイムシート]のレイヤーに「セル番号」を打ち込みます。
→素材を表示するタイミングや重ね順を指定する工程です。
(3)基本的にこれで[ステージ]にはそれぞれの素材が合成された状態で表示されます。
しかしこのままでは絵(画面)が完成されたとはいえません。
ここからさらに「カメラワーク」や「画面処理」を加えていくことで、実際に放映されているアニメーションのように、臨場感のある映像に仕上げていくのです。
映画やドラマでも、人物の動きに合わせて、カメラが動いたりしますよね?また、さまざまな撮影手法や、最近ではCGを使用して演出を加える場合があります。それはアニメーションでも同じです。
2.講座の内容
本講座ではCoreRETASの機能の中でも特に「画面処理(=エフェクト、特殊効果)」と応用的なカメラワークについて解説していきます。講座の内容をざっと並べると、以下の通りです。
「ディフュージョン」、「波ガラス」、「基本的な透過光」、「パラマルチ」、「クロス透過光」、「ストロボ」、「セル縮小・拡大について」、「ローリング」、「タイリング」、「コーナーピン」、「【番外編】流れ星の作り方」
なにやら聞いたことのない単語が並んでいるかもしれませんが、どれもテレビアニメなどで1度は目にしたことがある効果だと思います。実際に作例の動画を見ると、「これのことか」と納得していただけるのではないでしょうか。
初回の今回は、前半でタイムシートの入力と「透過光」。後半では「波ガラス」と「ディフュージョン」について解説します。
まずこちらのサンプルデータを使用して、画面に効果をかけてみましょう。
ダウンロードしたサンプルデータは「書類(ドキュメント)」フォルダや「デスクトップ」に保存しておくと見つかりやすいです。
(2) タイムシートの作成
実際に画面効果を試す前に、まずは基本的なタイムシートの作成と入力方法を解説します。
1.タイムシートの作成
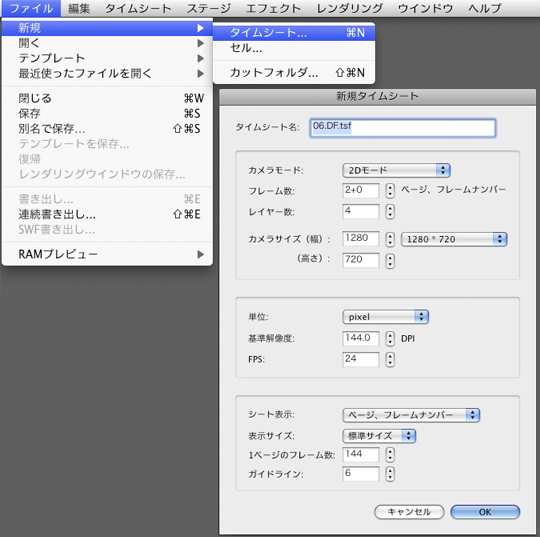
(1)CoreRETASを起動し[ファイル]メニュー→[新規]→[タイムシート」を選択し、新規タイムシートを作成します。

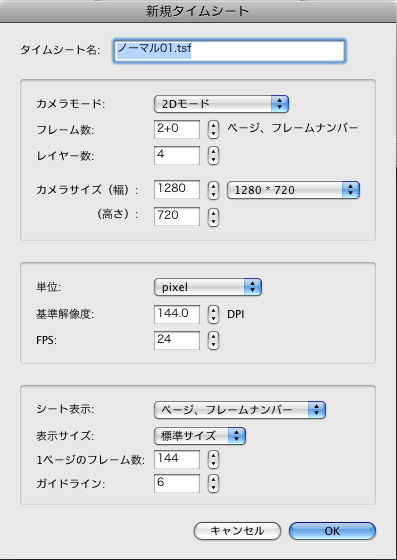
(2)[新規タイムシート]ダイアログが立ち上がります。
ここに作成するカットに必要な情報を入力していきます。「タイムシート名」以外は下図の通りに入力してください。

(3)「OK」をクリックすると作業に必要なウインドウが開きます。

(4)もし、上図のウインドウが揃っていなければ、[ウインドウ]メニューから[ステージ]・[セルバンク]・[レイヤー設定]を開きます。この4つのウィンドウはCoreRETASで作業する上でも使用頻度が高いので、常に表示しておきます。

2.セルバンクの登録
タイムシートを入力する前に、このカットで使うセル(素材)を[セルバンク]に登録します。
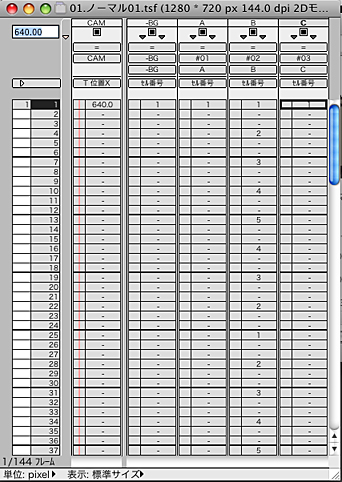
画面を見るとわかると思いますが、基本的に[タイムシート]は数字の羅列です。
この数字がどの画像に対応するのかを、[セルバンク]で指定する必要があります。
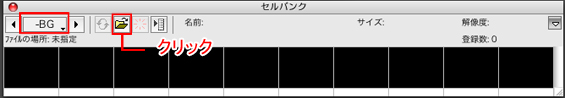
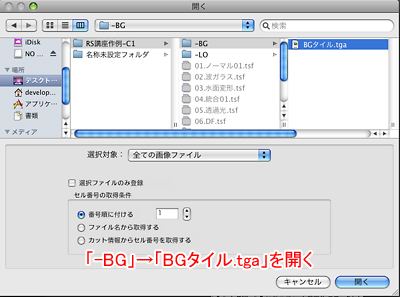
(1)セルバンク「-BG」が選択されていることを確認し、[登録]ボタンをクリックすると、[ファイルを開く]ダイアログが表示されます。

(2)ここで、先ほどダウンロードしたサンプルファイルのフォルダを開きます。
フォルダの中に「-BG」フォルダがあります。この中の「BGタイル.tga」を開きます。

(3)これで、セルバンク「-BG」に背景画が登録されました。

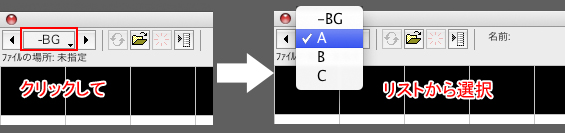
(4)次に、[セルバンク選択]をクリックして「Aセル」「Bセル」「Cセル」のセルも登録していきます。

「BG」と同様に、同じ名前のフォルダに入った画像を開きます。
Aセル=「A」フォルダ内の「A001.tga」
Bセル=「B」フォルダ内の「B001.tga~B005.tga」
Cセル=「C001.tga」
※「Bセル」のみ、フォルダに5枚の画像が入っていますが、どれか一つを開くと、同じフォルダ内の画像がすべて登録されます。
(5)これで、セルバンクの登録が終わりました。

3.セル番号の入力
いよいよ、タイムシートにセル番号を入力していきます。
タイムシートの横列は「レイヤー」。セルの重ね順を表しています。右に行くほど上に重なります。
縦は「フレーム」。時間軸を表します。下に行くほど時間が進みます。

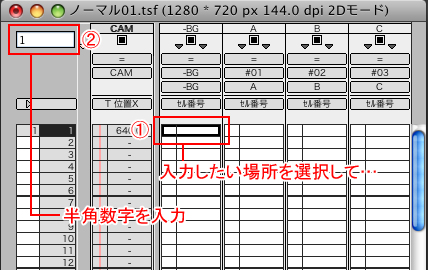
基本的な入力方法は、数値を入力したい欄をマウスで選択し、キーボードで半角数字を入力(左上に数値が入ります。)
[Enter]キーを押すと、数値が確定します。
※この時、セルバンクに登録がない数字を入力しても画像は表示されません。

※②欄を選択しなくても、キーボードで直接入力できます。
実際にやってみましょう。
(1)まず「BG」レイヤーに入力します。
「-BG」レイヤーの画像はこのカットの最初から最後まで表示されっぱなしです。
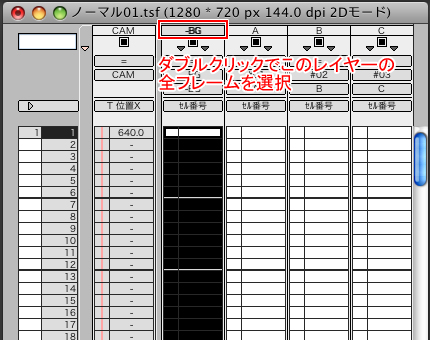
(2)「-BG」と書いてある部分をダブルクリックすると、「-BG」レイヤーのすべてのフレームが選択されます。

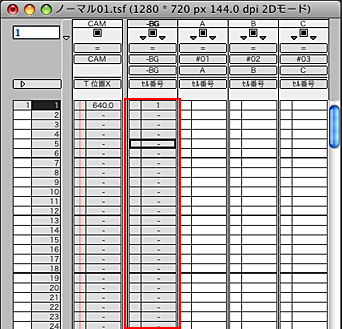
(3)この状態で「1」を入力すると、すべてのフレームに「1」が入力されます。
最初から最後まで「-BG」セルは1番の画像が表示される状態になります。
タイムシート上では、同じ数字が連続している場合は「-」と表示されます。
また、セル番号を空欄(非表示)に戻す場合は「0」を入力します。

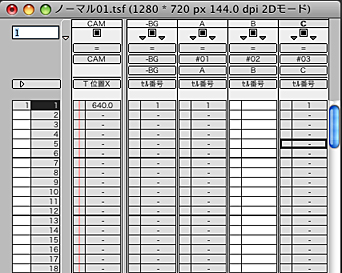
(4)同様に「Aセル」と「Cセル」も全フレームに「1」を入力します。

(5)「Bセル」(水面の揺らぎ)には5枚のセルがあります。
これをアニメーションさせるためには、時系列に沿って、この5枚のセルの表示を切り替えなくてはなりません。
表示する順番は「1・2・3・4・5・4・3・2・1・2・3・4・5・4・3......」とい繰り返しです。
このタイムシートでは、3フレームごとに同じ絵を表示させます。つまり「1・1・1・2・2・2・3・3・3・4・4・4・5・5・5・4・4・4......」と入力します。これを「3コマ打ち」と言います。
「3コマ打ち」について
24FPSの作品の場合、本来ならば1秒間に24枚の絵が必要なのですが、たとえばテレビの30分アニメーションで、「1秒に24枚」という作画をすると膨大な労力が必要です。(単純に30分とした場合、43,200枚!)
一方、人間の目はだいたい1秒間に8枚の絵が表示されれば「動いている」と認識します。そこで、日本のアニメーションの場合、1秒間に8枚分の絵を作画し、同じ絵を3フレーム表示する「3コマ打ち」という手法がとられています。このカットの場合も、3コマ打ち前提で作られているため、1フレームずつに数値を入力してしまうと、FPS(=再生速度)にもよりますが、動きが速くなりすぎてしまいます。
もちろん、コンピュータ上では「FPS」を簡単に変えられるので、必ずしも3コマ打ちにする必要がないといえばないのですが...。
(6)前述の通り、このタイムシートでは3フレームごとに同じ絵を表示させるように入力していきます。
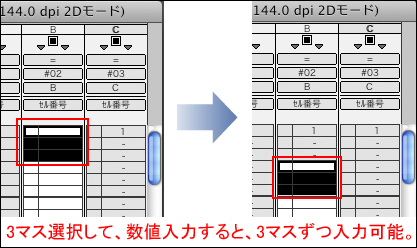
このような場合はまず
タイムシートで「3フレーム」分選択します。
「1」を入力して[Enter]キーを押すと、選択部分が3フレーム下に移動します。

続けて「2」を入力→[Enter]→「3」を入力→[Enter]...と繰り返していきます。
全てのBGやセルを登録しシートに番号を入力したら基本的なシートは完成です。

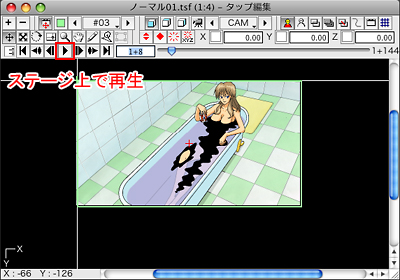
「ステージ」の[画像]ボタンをオンにすると、画像が表示されます。
[再生]ボタンをクリックすると、ステージ上でも水面が動くのが確認できます。

これをそのままレンダリングしたのが(ノーマル01.mov)です。
このままでは単に素材を重ねて動かしているだけですね。
ここで黒く見えるBセルに相当する素材は後ほど「透過光処理」を施し、光が反射しているように加工ます。
この黒い画像を「マスク画像」と言います。CoreRETASではこの黒い「マスク画像」をベースにして、さまざまな効果を加えます。
「はじめから白っぽく描けば良いのに」と思うかもしれません。もちろん、光っている水面程度ならそういった方法で作画することも可能です。しかし、この「マスク画像」を使いこなすことで、比較的少ない労力で複雑な効果が得られるのです。
(3)透過光処理
「透過光」とは画面上で光っているものを表現するのに使われる技法です。
アナログでは、一度透過光抜きの撮影を行った後にフィルムを巻き戻し、多重露光で光を入れます。
線画台(撮影台)の下からプロジェクターなどの光を撮影台の一部がくり抜かれてガラスになっている部分を透過させてフィルムに露光させます。
CoreRETASでもそれと同じように見える表現を再現できます。今回の作例では水面の光の反射を透過光で表現します。
作例では「Bセル」が透過光に相当するセル(透過光マスク)です。
Bセルの黒く塗られている部分が光る部分になります。
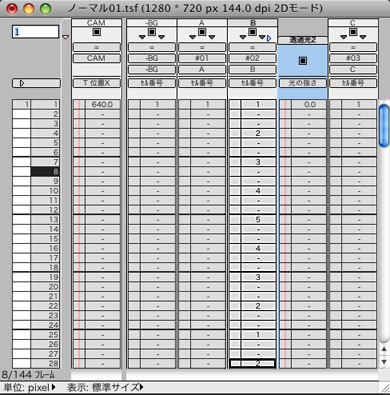
(1)[タイムシート]の「Bセル」レイヤーを選択します。
(2)[エフェクト]メニュー→[透過光2]を選択します。

(3)「Bセル」レイヤーの右側にエフェクトレイヤー「透過光2」が表示されます。

(3) このままの状態では、まだ透過光の効果は適用されていません。
パラメータの[光の強さ][広がり]にそれぞれ数値を入力します。
(4)[光の強さ]というのは文字通りの効果です。数値は「1.0」前後を入力すれば自然に見えやすいです。
作例では、すべてのフレームを選択し、「1.0」と入力します。

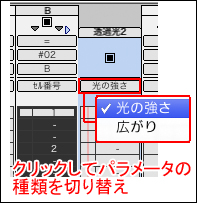
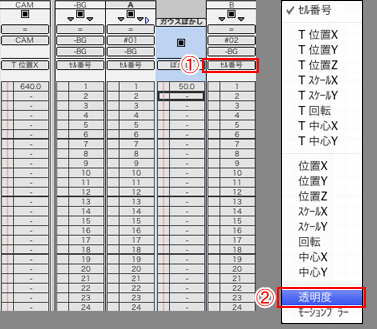
(5)[タイムシート]の以下の部分をクリックすると、各エフェクトの持つパラメータのうち、どれを表示するかを切り替えることができます。リストから「広がり」を選び、表示を切り替えます。

(6)「光」というものは光源の周りにフレアが広がって見えます。このフレアの広がりを表現するのが[広がり]です。
ここでは「30」を入力します。

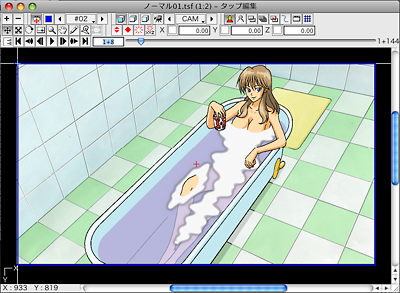
しかしこのままでは下図のように透過光の輪郭が黒くなってしまい光っているようには見えません。
これは絵の合成方法が透過光に向いていないためです。

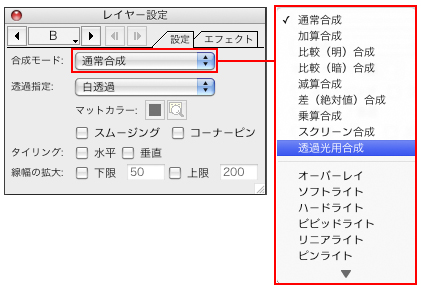
(7)これを透過光に向いた合成方法に切り替えます。
[レイヤー設定]パレットの[合成方法]を[通常合成]から[透過光合成]に変更します。

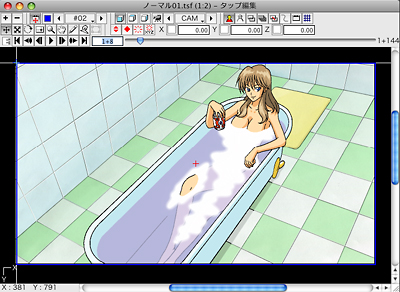
そうすることで下図のようにフレアが白くなり光っている感じが出てきます。

(8)もうひと工夫しましょう。
光というのは、光に色がついている場合でも光源の中心は白っぽく、フレアの方に色身が強く出ます。
これを表現してやるとさらに光った感じがでます。
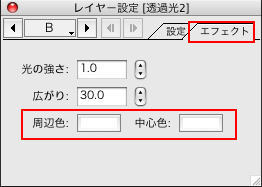
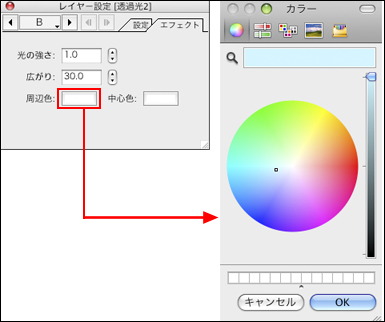
(9)[レイヤー設定]パレットの[エフェクト]タブを表示します。
※ここでも先ほどタイムシートで設定した[光の強さ]や[広がり]を設定することも可能です。
[エフェクト]タブではさらに「周辺色」、「中心色」という設定があります。
タイムシート上では設定できない、さらに細かい部分を調整できる、と覚えておいてください。

(10)デフォルト(初期設定)ではどちらも白(R255、G255、B255)になっています。
色付きの透過光の場合はこの[周辺色]に色を設定し[中心色]にはやや白っぽい色を設定することで光っている雰囲気に近づけます。
この[周辺色]や[中心色]の色の部分をクリックすると「カラーピッカー」が表示されます。
ここで任意の色を選択します。

※OS標準の色選択機能のため、Windowsの場合は表示が異なります。
(11)作例の光は「白」なので、色の設定は必要ないように思うかもしれません。
しかし、人間の目は全くの白を真っ白とは認識せずに少し黄ばんだ感じと捉えます。
そのため、単純に白には設定せず、やや青っぽい色のほうが、より「白く」感じます。
[周辺色]にうっすらと青を入れます。
上図のカラーピッカーを参考に色を設定してください。(ちなみに、RGBの数値は...R=184 G=240 B=255)
[周辺色]を設定したのが以下の動画です。
補足
今回使用したのは[透過光2]でしたが、[エフェクト]メニューのなかには「透過光」というエフェクトもあったと思います。
これは「透過光2」から「広がり」のパラメータをなくしたものです。こちらのエフェクトで透過光のフレアを表現する場合はマスク(Bセル)そのものに、画像ソフトのエアブラシなどでフレアに相当するグラデーションをつけてやる必要があります。
(4)波ガラス処理
「波ガラス」とは水中の揺らめきや陽炎などに使われる効果で、画面やその一部を変形させる処理です。
作例では浴槽の水の中を揺らめかせるようにします。
アナログの撮影では平面の出ていない(表面の不均一な)ガラスやなにも描いていないセル2枚の間にミシンオイルなどを挟み込んだものをレンズの前で動かすことで表現していました。そのため、波ガラス処理は撮影段階だけで処理する場合は画面全体でしか表現できませんでした。
CoreRETASでは画面の一部分だけの波ガラス処理も可能です。
CoreRETASではこの表現を[イメージ変形]で実現できます。
ただし、[イメージ変形]には、絵を変形させるための画像素材が必要です。
透過光で使ったマスク画像(「Bセル」)同様に、白黒の素材の濃淡で絵を変形させます。
(今回は使うのは「波ガラス1.tga」)
この素材をそのまま適用しても、変形した絵が1枚止まっているだけで、「水面のゆらめき」とは程遠い状態です。
この「波ガラス.tga」が動くと、動きに合わせて水面が揺らいだように画像が変形されていきます。
そこでまず、別のタイムシートを作り、「波ガラス.tga」を上に向かってスライドさせます。
今回は初回なので、あらかじめ入力済みのタイムシートを用意しました。
サンプルのカットフォルダ内の「02.波ガラス.tsf」です。

これにより上に向かって流れている連番素材が完成します。
ここではムービーとして描き出していますが、CoreRETASではあるタイムシートを別のタイムシートのセルバンクに登録することができます。これを「ネスティング」といいます。
通常、セルバンクには連番の静止画像を登録しますが、ネスティングではかわりに動画を登録できる、とイメージすると分かりやすいかもしれません。
それでは、この「02.波ガラス.tsf」を作成中のタイムシート「ノーマル01.tsf」に登録していきましょう。
(1)まず「02.波ガラス.tsf」を登録するためのセルバンクを作成します。
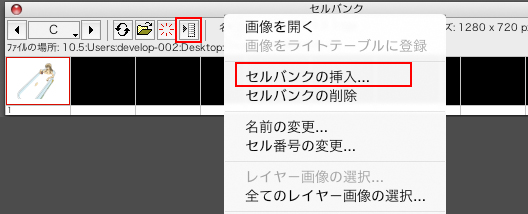
[セルバンク]→[メニュー表示]→[新規セルバンクの挿入]ボタンをクリックします。

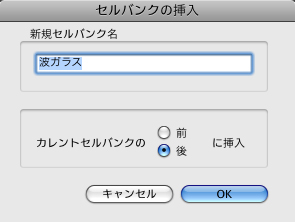
(2)[セルバンクの挿入]ダイアログが表示されます。
分かりやすいように、セルバンク名は「波ガラス」にしておきます。

(3)作成した「波ガラス」セルバンクは、まだ空っぽの状態なので先ほどのタイムシートを登録します。
まず[登録]ボタンをクリックします。
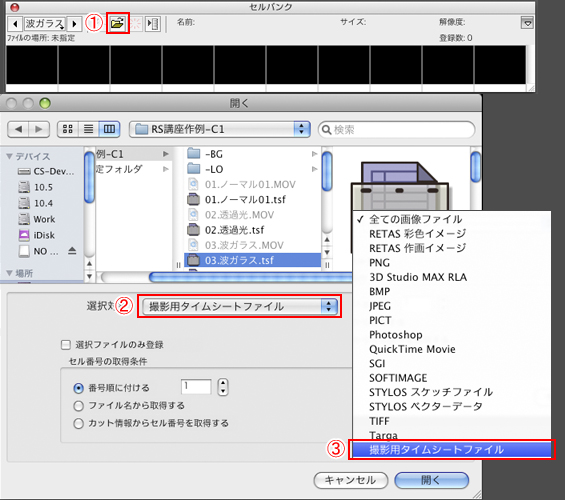
(4)通常、「選択対象(ファイルの種類)」は「全ての画像ファイル」などになっていますが、この状態ではタイムシートを登録できないので注意が必要です。
リストで「撮影用タイムシートファイル」を選択した上で、先ほどの「02.波ガラス.tsf」を開きます。

(5)サムネイルは表示されませんが、これでタイムシートが「ネスティング」されました。
これで「イメージ変形2」の下準備が完了です。

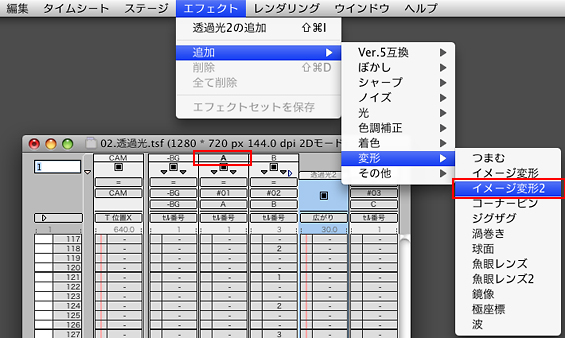
(6)「Aセル」レイヤーにエフェクトを適用します。
「Aセル」レイヤーを選択し「エフェクト」メニューから「イメージ変形2」を選択します。

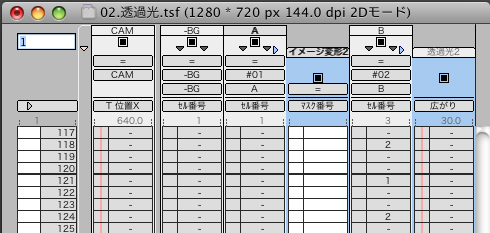
(7)すると「Aセル」レイヤーの横に「イメージ変形2」というエフェクトレイヤーが追加されます。

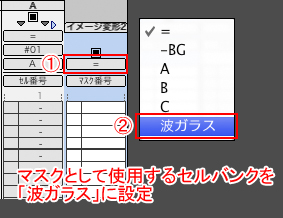
(8)「Aセル」を変形させるための素材を選びます。ここでは「波ガラス」セルバンクを選択します。

(9)パラメータが「マスク番号」になっているのを確認し「1」から「144」までの連番で数字を入力します。
このような通しの連番でセル番号を入力する場合は[自動入力]が使えます。
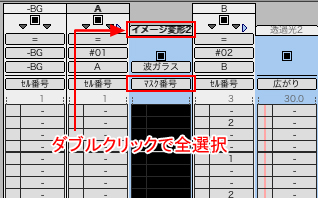
(10)まずシートのレイヤー名をダブルクリックし、レイヤーをすべて選択します。

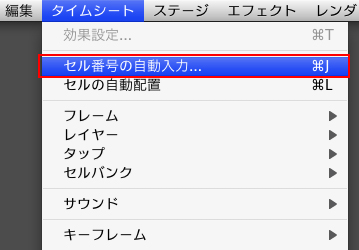
(11)この状態で[タイムシート]メニューから[セル番号の自動入力を選択します。

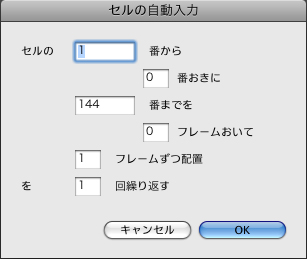
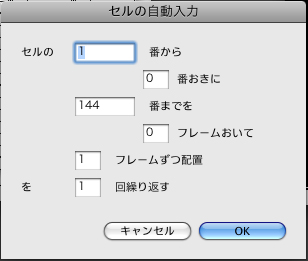
(12)[セルの自動入力]ダイアログが表示されるので、下図の通り指定のセル番号を入力しOKをクリックします。

(13)すると、指示した通りにセル番号がシートに入力されます。
これでAセルに「波ガラス」レイヤーの素材を使って変形を掛ける準備が整いました。
エフェクトを挿入した直後は、各数値が「0」になっているため、マスク番号を入力しただけでは変形効果がえられません。
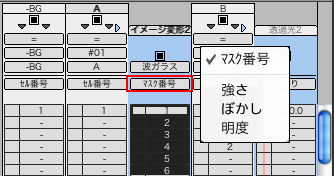
[マスク番号]以外のパラメータに切り替え、数字を入力してみましょう。

[強さ]は変形の強さを決定します。
ここでは[強さ]=25としておきます。(「イメージ変形2」レイヤーをダブルクリックで全選択し、「25」を入力します。)
[ぼかし]は変形のパターンに合わせて部分部分をぼかすことができ、そのぼかし具合を決定します。
ここでは[ぼかし]=3としておきます。(同じく、全選択して「3」を入力します。)
[明度]は[ぼかし]と同じく、パターンに合わせて部分ごとに明度の変化を付けます。
今回は[明度]は0のままにしておきます。
これで水中の波ガラス処理は完成です。
波ガラス処理のコツですが、「Aセル(バスタブ内部)」の画像は「Cセル(バスタブ外側)」の画像より大きめに(重なるように)作画してあります。
これはムービーを見ればわかりますが、輪郭線も含めて変形が掛かるため、Cセルの組みとピッタリ合わせたサイズだと変形が掛かった部分がバレてくるため、その対策です。
※悪い例

POINT
[エフェクト]の中に[イメージ変形]というものもあります。[イメージ変形2]との違いは「ぼかし」と「明度」のパラメータの有る無しの違いです。
つまり「イメージ変形」では純粋に変形だけしか掛かりません。
現実では陽炎や水中のように光学的に変形がかかる場合、部分的なボケや明度の差というものが発生します。
作例での表現は水中ですので[イメージ変形2]を使用しています。
(5)ディフュージョン(DF)
最後の仕上げです。「ディフュージョン(以下DF)」という言葉は聞きなれないかもしれません。
これは画面フィルターの類いで、朝もやのシーンや入浴シーン、シャワーシーンなどで少し光って滲んだような画面に使われる技法です。
アナログの撮影ではレンズ前にこのフィルターを入れて撮影することでこの表現を出します。
DFフィルターは度合いにより何種類かありますが実際の撮影で使われていたものは3番、4番あたりです。
そのなかでも3番が「DFといえばこれ」と言われた度合いのフィルターです。
このDFはCoreRETASの「エフェクト」の中にもあります。
これをそのままタイムシートの「カメラ」レイヤーに登録してパラメータを調整すればその効果が出ます。
しかし、今回は別のアプローチでDFを表現します。「エフェクトレイヤー」を使用する以外にも、こういった効果を出す方法がある、ということを覚えておいてください。
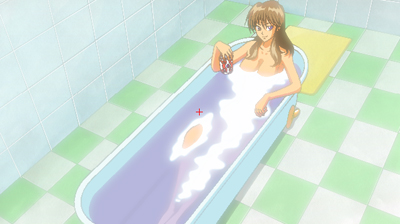
まずDF処理をした「05.DF」と未処理の「04.水面変形」を見比べてみてください。
DFは画面上の明るい部分が暗い部分に滲むような感じになっているように見えると思います。
これを、[エフェクト]ではなく、完成した絵の重ね合わせで表現します。
表現方法としては他にもありますが、今回はそのうちの一つの方法を試してみます。
まず新規のタイムシートを作成し、前項で説明した「ネスティング」でDF前のシート、つまり「透過光」と「イメージ変形2」が適用されたシートを[セルバンク]に登録します。サンプルの「04.水面変形.tsf」を使用します。
POINT
CoreRETASのタイムシートの場合、グラフィックソフトのように簡単に「レイヤーを統合」するわけにはいきませんが、このように「ネスティング」を利用すると、「レイヤー統合」に近い形で、タイムシート上に配置できます。
ただし、タイムシートの保存場所を変えたり、ネスティング元のファイルを削除したりしてしまうと、正しく表示できないので注意が必要です。
ネスティングも含めて、使用するタイムシート、画像素材はすべて同じカットフォルダ内に入れておけばこういったトラブルも起こりにくいのでお勧めです。
(1)[ファイル]メニュー→[新規]→[タイムシート]でタイムシートを作成します。
ここでは名前を「05.DF.tsf」としておきます。名前以外の設定は最初に作成したシートと同じ設定にしておきます。

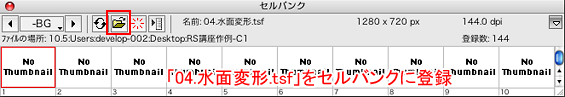
(2)[セルバンク]の[登録]ボタンをクリックし、セルバンク「-BG」に「04.水面変形.tsf」を登録します。

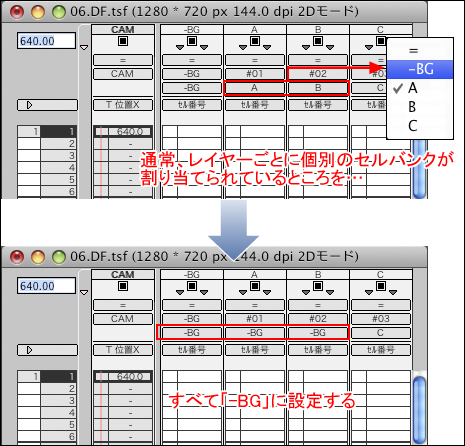
(3)DF効果を出すために「-BG」「Aセル」「Bセル」に同じ絵を登録し、3枚重ねの状態にします。
この時、各レイヤーに同じセルバンク(作例の場合は「-BG」)をリンクさせておけば、登録する手間が省けます。

(4)「-BG」「A」「B」レイヤーに同じセル番号をシートに入力します。
[タイムシート]メニュー→[セル番号の自動入力]を、以下の設定で実行します。

(5)「-BG」レイヤーはそのままにします。
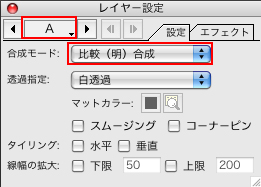
(6)タイムシートで「Aセル」レイヤーを選択し、[レイヤー設定]パレットで[合成モード]を「通常合成」から「比較(明)」に変更します。

(7)この「比較(明)」とは、文字の通り合成する下の絵に対して比較をし、下の絵より明るい部分だけが合成される合成方法です。今は全く同じ絵を重ねている状態なので、変化はありません。
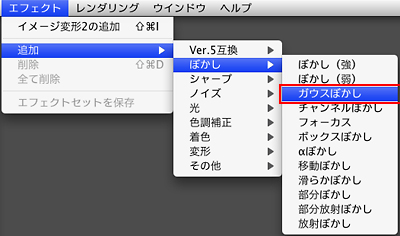
(8)ここで「A」レイヤーに対して[エフェクト]→[追加]→[ぼかし]→[ガウスぼかし]を適用します。

「A」レイヤーの右に「ガウスぼかし」のエフェクトレイヤーが表示されます。
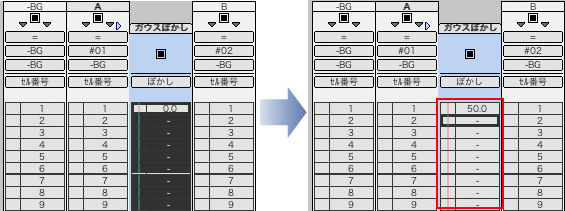
(9)「ガウスぼかし」エフェクトレイヤーをダブルクリックで全選択し、[ぼかし]のパラメータに50を入力します。

(10)これにより「A」レイヤーに登録された絵がボケます。
AレイヤーはBGレイヤーに対して「比較(明)」で合成されますのでぼかしのかかった絵の明るい部分だけが合成されます。
ただし現状ではBレイヤーにも同じ絵が合成されていますからそれに隠されてその効果は分かりません。
「B」レイヤーの上にあるボタンを非表示にしたのが下図です。

(11)上図を見ると分かりますが、滲んだ感じは出ているのですがぼかしの影響で主線が潰れてしまっています。
これを補うためにBレイヤーを重ねます。
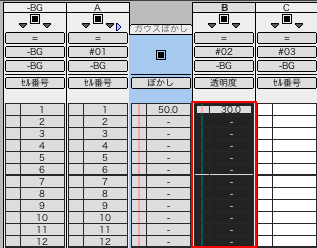
ただそのまま合成するだけでは、下の絵がまったく見ないので[透明度]を100から30に下げます。
リストから「透明度」を選択し・・・

(12)「Bセル」レイヤーを全選択→「30」と入力します。

これにより30%だけ「Bセル」レイヤーが「-BG」と「A」レイヤーの合成画に対して載り、潰れてしまったトレス線を補います。これで「05.DF」の完成です。
このDFを再現するアプローチは合成方法や透明度、エフェクトの適用などの組み合わせにより無限に近いパターンを作ることが可能です。
最終的にDFという効果ではなくなる場合もありますが、画面処理としてアナログの撮影では表現できないような効果を出す事も可能です。
(6)ムービーの書き出し
作成したタイムシートはムービーとして書き出します。
書き出すムービーの最適なサイズは用途によって様々ですが、今回作例用に使用した設定をご紹介します。
CoreRETASでのムービーの書き出し、再生に「QuickTimePlayer」のインストールをお勧めします。
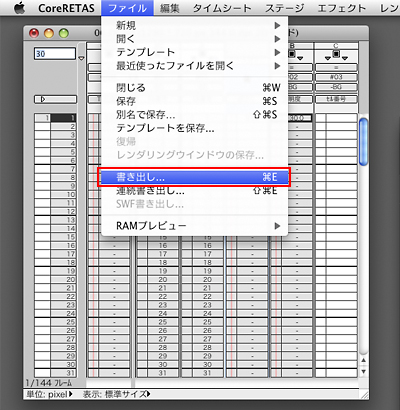
(1)タイムシート「05.DF.tsf」を開いた状態で [ファイル]メニュー→[書き出し]を選択します。

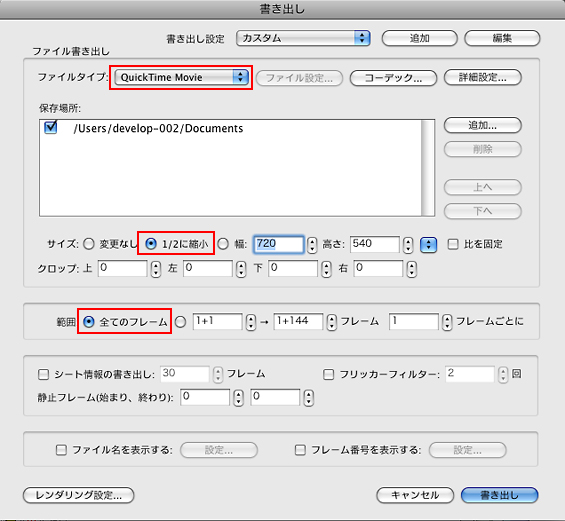
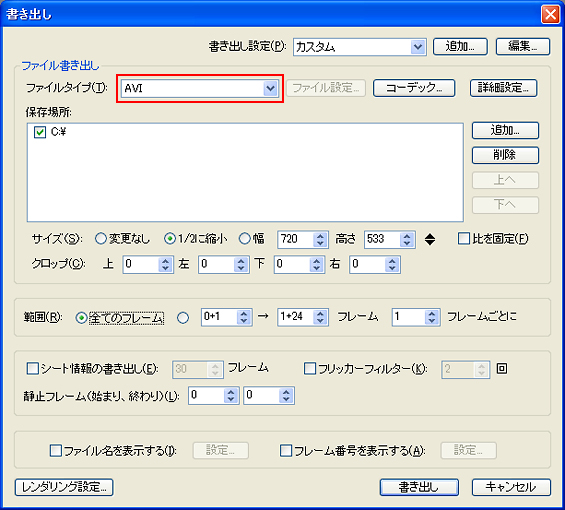
(2)書き出しダイアログで以下通りに設定します。
ファイルタイプ=QuickTime
サイズ=1/2に縮小
範囲=全てのフレーム

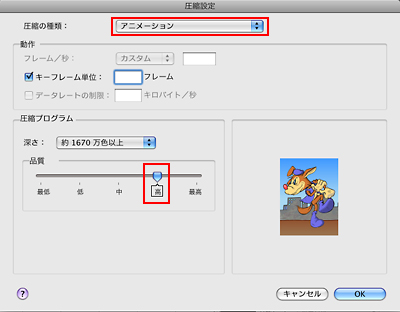
(3)[コーデック]ボタンをクリックすると、動画の「コーデック」を選択できます。
今回はQuickTime「アニメーション」を使用しました。
※コンピュータにインストールされているコーデックはお使いの環境によって異なるため、環境によっては選択できない可能性があります。

※Windowsをお使いで、QuickTimeがインストールされていない場合は「avi」形式で書き出します。

(4)設定を終えたら、[書き出し]ボタンをクリックします。
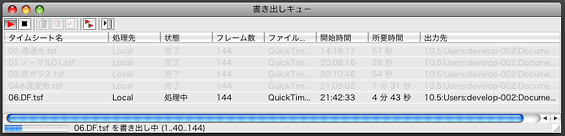
[書き出しキュー]が表示され、保存先にムービーが書き出されます。


コメント