塗りつぶしツールを使いこなす①基本編
提供者 : セルシス
更新日 : 2018/12/06
閲覧数 : 166912回 総合評価 : 37件
閲覧数 : 166912回 総合評価 : 37件
使用したバージョン:CLIP STUDIO PAINT Ver.1.3.9
[1]隣接ピクセルをたどる
[2]レイヤーの複数参照
[3]参照しないレイヤーを設定する
[4]領域拡縮
[5]色の誤差
[6]隙間閉じ
[7]ベクターレイヤーの中心で塗り止る
[8]アンチエイリアス

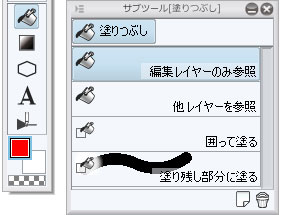
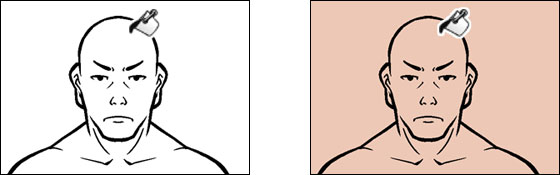
クリックした場所が[白]であれば、白い部分をすべて範囲として塗りつぶします。

[1]隣接ピクセルをたどる
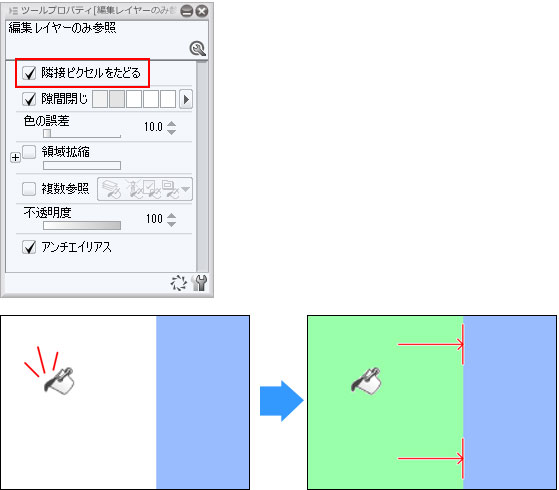
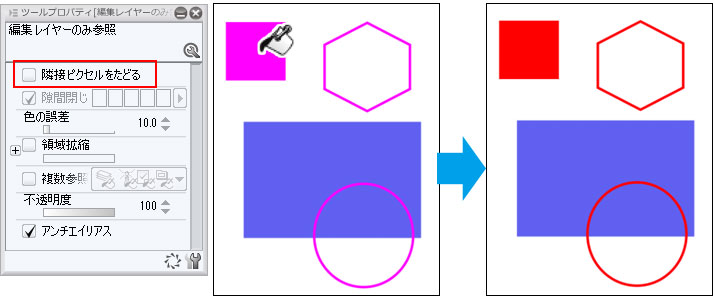
[隣接ピクセルをたどる]は塗りつぶす箇所の周りに、塗りつぶす箇所と違う色がある場合に有効なオプションです。※初期設定の状態で、このオプションが[ツールオプション]パレットに表示されているのはサブツール「編集レイヤーのみ参照」、「他レイヤーを参照」だけで、設定はONになっています。
(1)[隣接ピクセルをたどる]がONの場合
[隣接ピクセルをたどる]がONの場合、クリックした位置の色と隣り合う(隣接する)色が違うところまでを範囲としてみなして塗りつぶします。
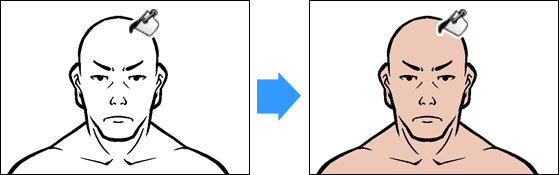
例えば、次のイラストでは白の背景に黒で線画が描かれています。
この場合、[隣接ピクセルをたどる]がオンになっていれば、線はクリックした位置の色である白とは違う色なので、線画内を範囲とみなして塗りつぶします。

線や別の色で囲まれた範囲の中だけを塗りつぶしたい場合は[隣接ピクセルをたどる]を必ずONにしておきます。
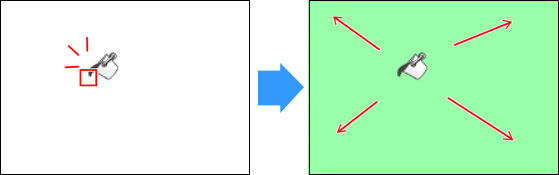
(2)[隣接ピクセルをたどる]がOFFの場合
[隣接ピクセルをたどる]がOFFの場合、クリックした位置と同じ色を範囲としてみなすため、白全体が塗りつぶされます。
逆に線や他の色に囲まれていても、[隣接ピクセルをたどる]がOFFになっていれば、塗りつぶそうとしている部分の色と同じ色の部分が一度に塗りつぶせます。

POINT [隣接ピクセルをたどる]を活用して効率アップ!
■一部分を塗りつぶしたいときは→[隣接ピクセルをたどる]をON
■同じ色をいっぺんに塗りつぶしたいときは→[隣接ピクセルをたどる]をOFF
[隣接ピクセルをたどる]はONで使用することが多いですが、OFFの活用も覚えて、うまく使い分けるとより効率が上がります。
■一部分を塗りつぶしたいときは→[隣接ピクセルをたどる]をON
■同じ色をいっぺんに塗りつぶしたいときは→[隣接ピクセルをたどる]をOFF
[隣接ピクセルをたどる]はONで使用することが多いですが、OFFの活用も覚えて、うまく使い分けるとより効率が上がります。
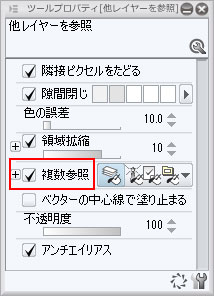
[2]レイヤーの複数参照
「編集レイヤーのみ参照」は初期設定では、選択しているレイヤー上の画像を参照して塗りつぶしを実行します。[複数参照]をONにすることで、他のレイヤーに描かれた画像も利用して塗りつぶせます。
「他レイヤーを参照」ではこのオプションが初期設定でONになっています。

また、参照するレイヤーをどのレイヤーにするか設定することもできます。

POINT 参照されるレイヤーは表示状態になっているレイヤーのみ
非表示になっているレイヤーは、どの設定においても参照対象になりません。
非表示になっているレイヤーは、どの設定においても参照対象になりません。
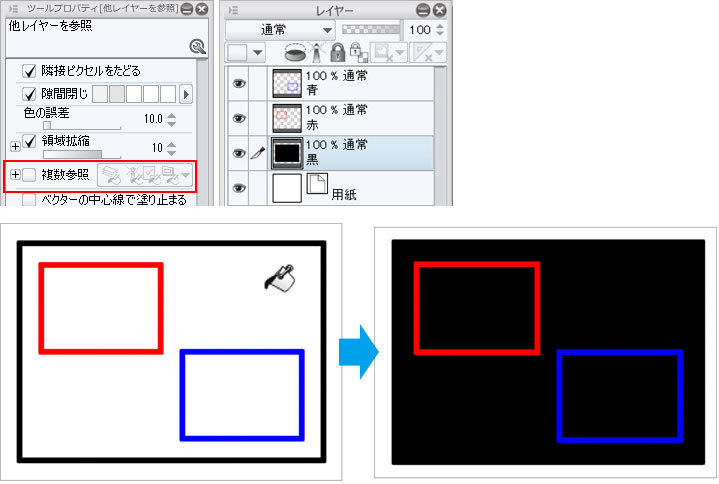
(1)[複数参照]→OFFの場合
別のレイヤーにある赤と青の線は参照されないので、赤い枠の中と、青い枠の中も塗りつぶされます。
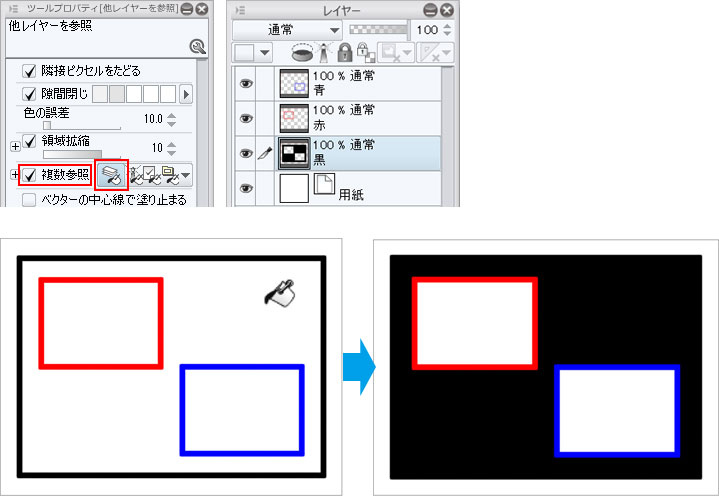
(2)[複数参照]→ON/[すべてのレイヤー]を選択
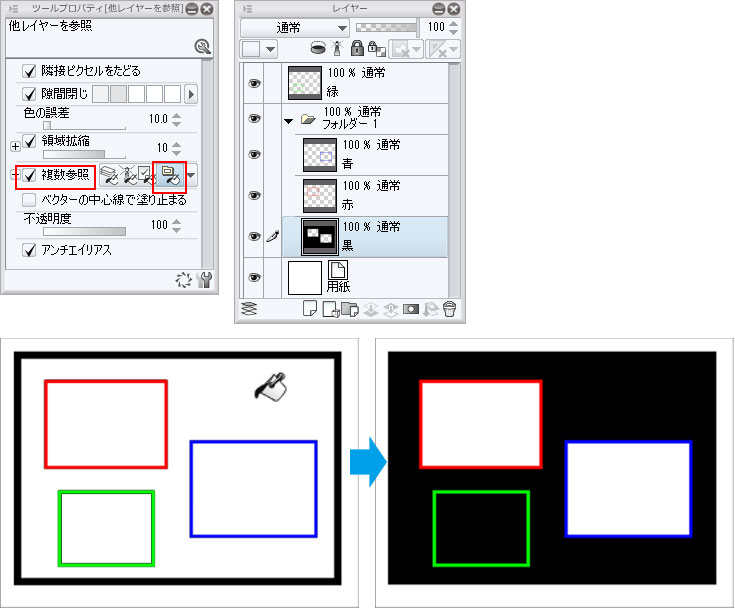
今見えている画像(線画)をすべて参照して塗りつぶされます。
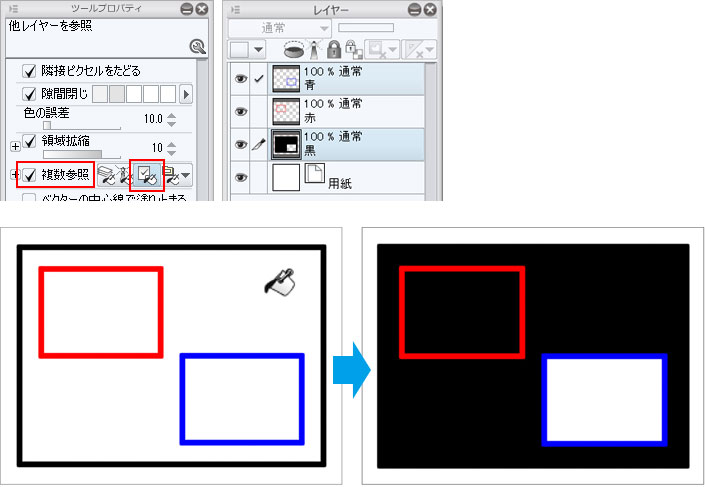
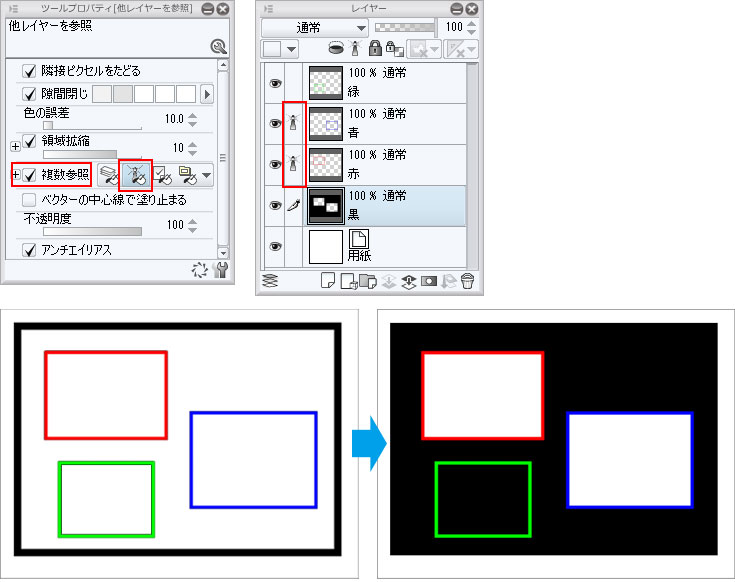
(3)[複数参照]→ON/[選択中のレイヤー]を選択
レイヤーパレットで選択状態になっているレイヤーのみ(黒と青の線画)だけを参照して塗りつぶされます。
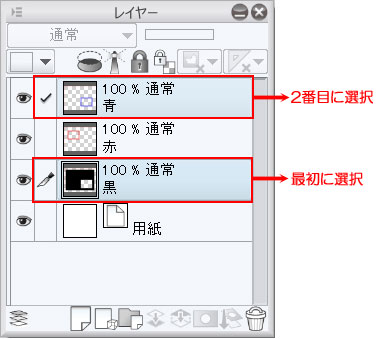
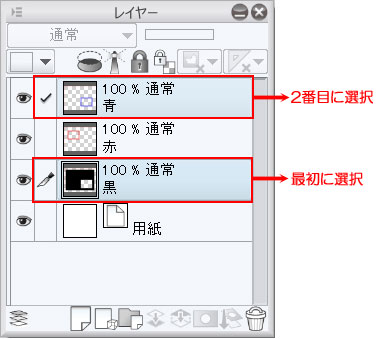
POINT レイヤーの選択の仕方に注意
複数のレイヤーを[レイヤー]パレットで選択して、塗りつぶす場合、塗りつぶすレイヤーに「 」が表示されている状態でなけばなりません。
」が表示されている状態でなけばなりません。
先に塗りつぶすレイヤー(この場合は「黒」レイヤー)を選択してから、参照に使用するレイヤー(この場合は「青」レイヤー)を選びます。

複数のレイヤーを[レイヤー]パレットで選択して、塗りつぶす場合、塗りつぶすレイヤーに「
 」が表示されている状態でなけばなりません。
」が表示されている状態でなけばなりません。先に塗りつぶすレイヤー(この場合は「黒」レイヤー)を選択してから、参照に使用するレイヤー(この場合は「青」レイヤー)を選びます。

(4)[複数参照]→ON/[フォルダー内のレイヤー]を選択
フォルダー内のレイヤーだけを参照して塗りつぶします。塗りつぶすレイヤーと参照するレイヤーは同じフォルダーに入っていなければなりません。
(5)[複数参照]→ON/[参照レイヤー]を選択
塗りつぶす範囲として使用するレイヤーを、あらかじめ、「参照レイヤー」に設定しておき、塗りつぶしの参照として使用する設定です。
※参照レイヤーについて、詳しくは「機能解説!トラの巻>参照レイヤーを使いこなす-基本編- 」を参照してください。
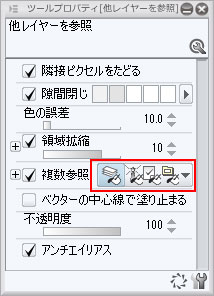
[3]参照しないレイヤーを設定する
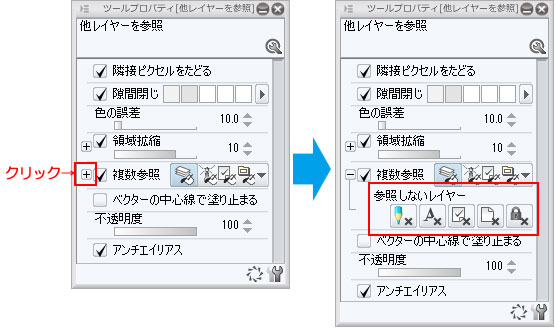
参照レイヤーを選択するのと同時に、その中で参照させたくないレイヤーを対象外に設定することができます。[複数参照]のとなりの「+」をクリックしてメニューを開くと表示されます。

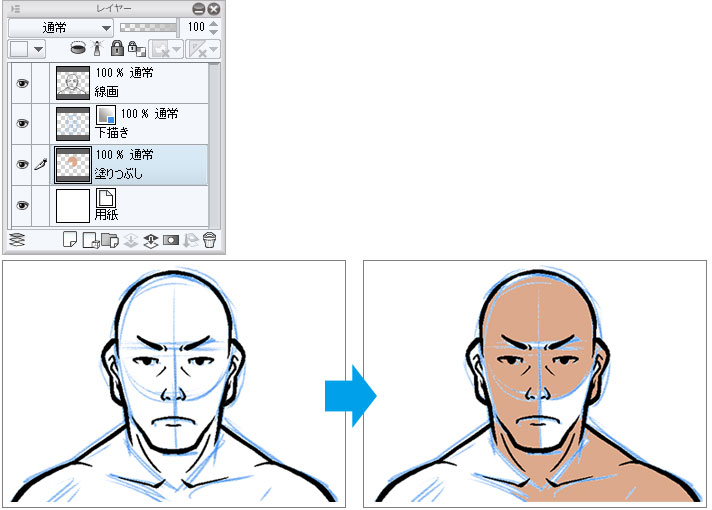
下描きのレイヤー、線画のレイヤー、塗りつぶしのレイヤーが別々のレイヤーの場合、[複数参照]を[すべてのレイヤー]にしていると、下描きの線も参照してしまいうまく塗りつぶせません。

下描きのレイヤーを非表示にしてしまえばよいのですが、参考として表示させておきたい場合もあります。
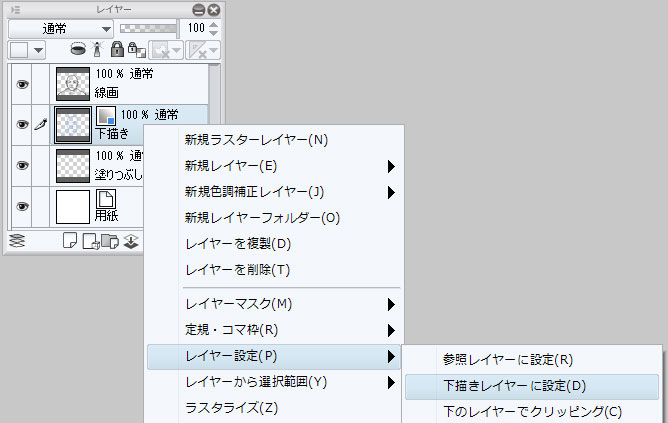
そのような場合はあらかじめ下描きのレイヤーを[下描きレイヤー]に設定しておきます。

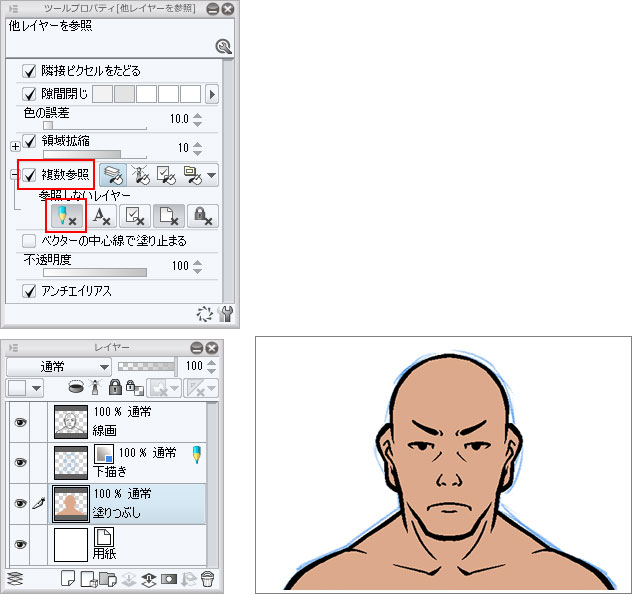
そして[塗りつぶし]ツールの[複数参照]で[参照しないレイヤー]に[下描きレイヤー]を設定して、塗りつぶします。

参照しないレイヤーは①[下描きレイヤー]②[文字レイヤー]③[編集レイヤー]④[用紙レイヤー]⑤[ロックされたレイヤー]の中から必要に応じて選べます。

特に[下描きレイヤー]、[用紙レイヤー]は普通塗りつぶしの参照にすることはないので、初期設定で参照しないレイヤーに指定してあります。
[4]領域拡縮
[塗りつぶし]ツールは塗りつぶす範囲を参照する範囲よりも拡張、縮小させることができます。このオプションを利用するとアンチエイリアスのかかった線でもきれいに塗りつぶすことができます。
アンチエイリアスとは画像をわずかにボカして実寸でより滑らかに見えるようにするものです。

アンチエイリアスのかかった線を参照して塗りつぶすと、薄い半透明の部分は塗りつぶせないので、塗り残しが発生しているように見えてしまいます。

このような場合は、塗りつぶすレイヤーと線画のレイヤーを別にして、塗りつぶすレイヤーを線画のレイヤーより下に配置します。(塗りつぶしの範囲を線の内側まで広げるので、線画のレイヤーが下になっていたり、線画のレイヤーに直接塗りつぶしを行うと、線が細くなってしまいます。)
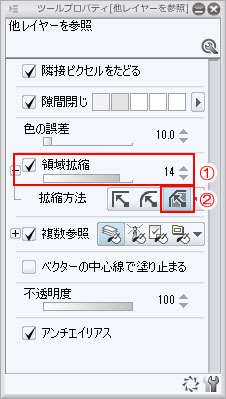
[塗りつぶし]ツールの[領域拡縮]をONにし、拡張範囲を数値で指定します(①)。
[拡縮方法]を[最も濃いピクセルまで拡張]に設定します(②)。([拡縮方法]は[領拡縮]の左の「+」をクリックするとメニューが開きます。)

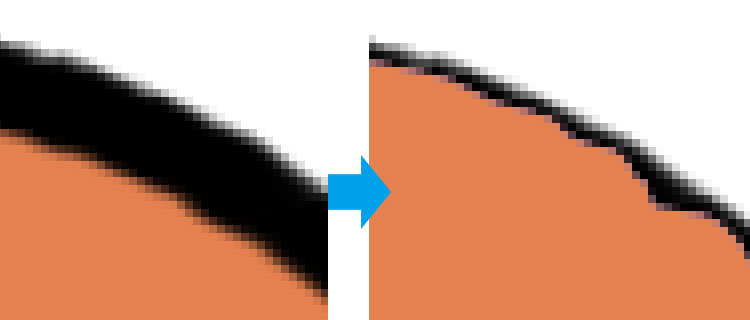
[最も濃いピクセルまで拡張]オプションは、領域を拡張するときに線画の一番「濃い」部分までを塗りつぶす領域として判断します。
数値で指定した拡張範囲が線を越えるような場合でも、「線の一番濃い部分」までで範囲が止まり、はみだしてしまうことがありません。
塗りつぶしのレイヤーを線画より上に配置するとよくわかります。

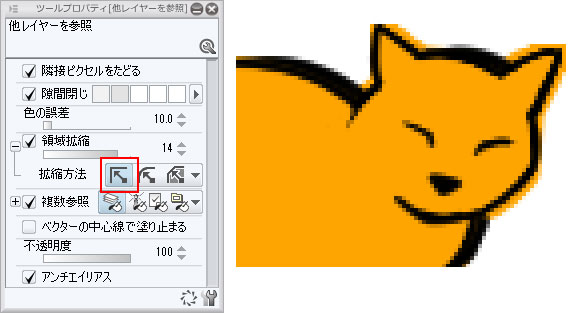
[最も濃いピクセルまで拡張]以外のオプションが選ばれていると、はみ出してしまう場合があります。
特に線の太さに強弱がついた線は、一定の数値で拡張してしまうと、細い部分からはみ出しやすくなります。

POINT 上手に領域拡縮を活用しよう
線に合わせてきっちり塗りつぶすときに有効な「領域拡縮」ですが、わざと線からはみ出した状態にしたり、線の内側に余白を残したい場合などにも活用できます。絵のイメージに合わせてうまく活用しましょう!
線に合わせてきっちり塗りつぶすときに有効な「領域拡縮」ですが、わざと線からはみ出した状態にしたり、線の内側に余白を残したい場合などにも活用できます。絵のイメージに合わせてうまく活用しましょう!
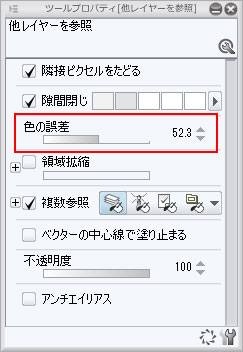
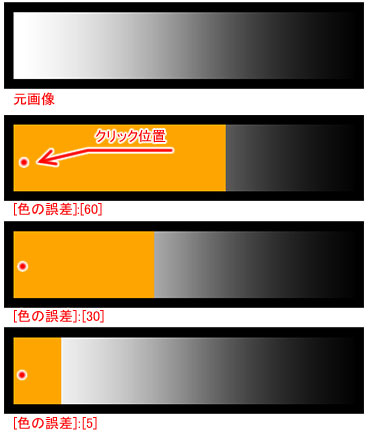
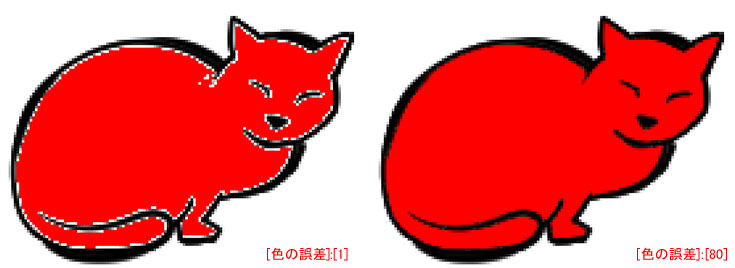
[5]色の誤差
[色の誤差]は塗りつぶしを実行するときに、「塗りつぶす部分の色と、どの程度近い色を同じ色とみなすか」を指定して塗りつぶす範囲を決めるときに使用します。

アンチエイリアスのかかった線や、濃淡のある線を利用して塗りつぶしを行う場合に、[色の誤差]を調整してきれいに塗りつぶすこともできます。

[6]隙間閉じ
(1)隙間閉じ
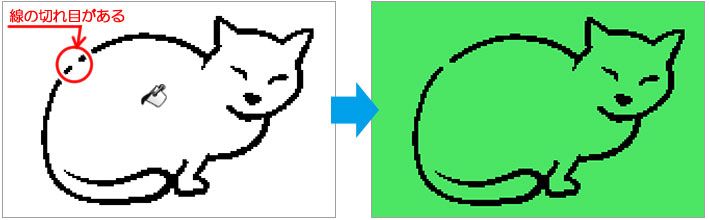
線画の中を塗りつぶすとき、少しでも線画が途切れていると、色がはみ出してしまいます。
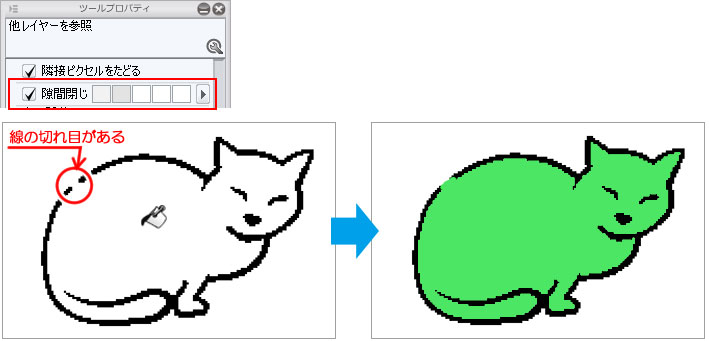
[塗りつぶし]ツールの[隙間閉じ]をONにすると、線画の隙間があってもそれを無視して塗りつぶしができます。
数値は隙間の大きさを表し、設定した数値以下の隙間が閉じられたものと認識されます。

(2)細い領域にしみこむ
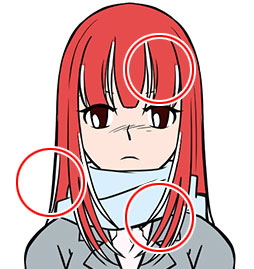
[隙間を閉じる]オプションを利用していると、線の切れ目以外に、線同士が隣接しているような場所も、「隙間」として認識してしまうため、塗り残しが発生しまうことがあります。
このような場合に[細い領域にしみこむ]を使用します。
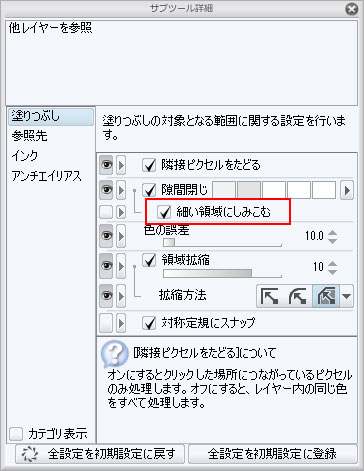
このオプションは初期設定では[ツールプロパティ]パレットに表示されていませんので、[サブツール詳細]パレットでON/OFFを切り替えます。
[ウィンドウ]メニュー→[サブツール詳細パレット表示]→[サブツール詳細]パレットを表示して、[塗りつぶし]→[細い領域にしみこむ]をONにします。

※[細い領域にしみこむ]を[ツールプロパティ]パレットに表示させるには、左側の「目」のボタンを表示にします。
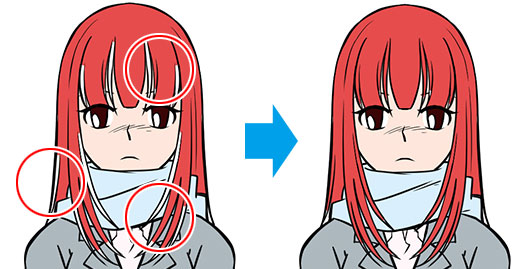
[細い領域にしみこむ]をONにすると、[隙間閉じ]の設定によって、「隙間」と判断されていた線が隣接している細い領域も塗りつぶせます。

[7]ベクターレイヤーの中心で塗り止る
「ベクター」レイヤー上では塗りつぶしはできないので、線画などをベクターレイヤーに描き、別のラスターレイヤー上で塗りつぶします。 ※ベクターレイヤーについて詳しくは「機能解説!トラの巻>レイヤーの種類1 ラスターとベクター 」を参照してください。ベクターレイヤーに描かれたものを塗りつぶしの参照に利用するときに活躍するのが[ベクターの中心線で塗り止る]です。

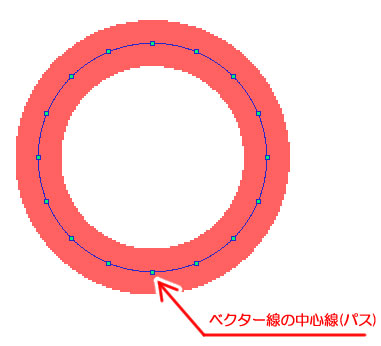
ベクターレイヤー上の線画は、線画の中心線(パス)が存在します。

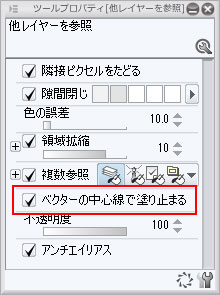
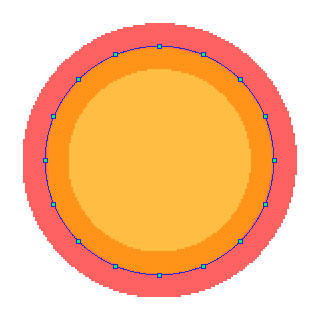
[ベクターの中心線で塗り止まる]をONにして塗りつぶすと、ベクター線の中心(パス)まで塗りつぶします。

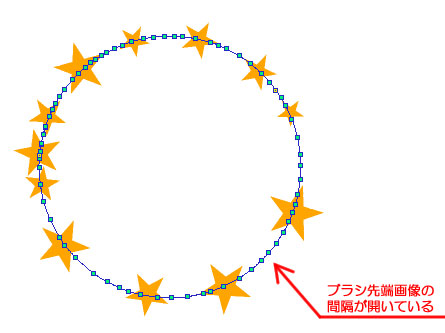
この機能はアンチエイリアスのかかった線画の塗りつぶしに利用できるだけでなく、[デコレーションブラシ]などのブラシ先端画像の間隔が開いた線の中を塗りつぶすときにも利用できます。
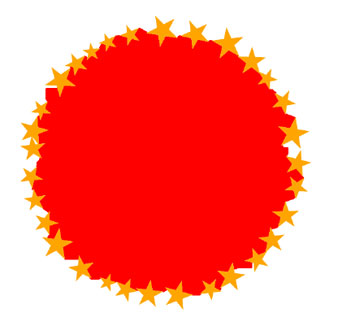
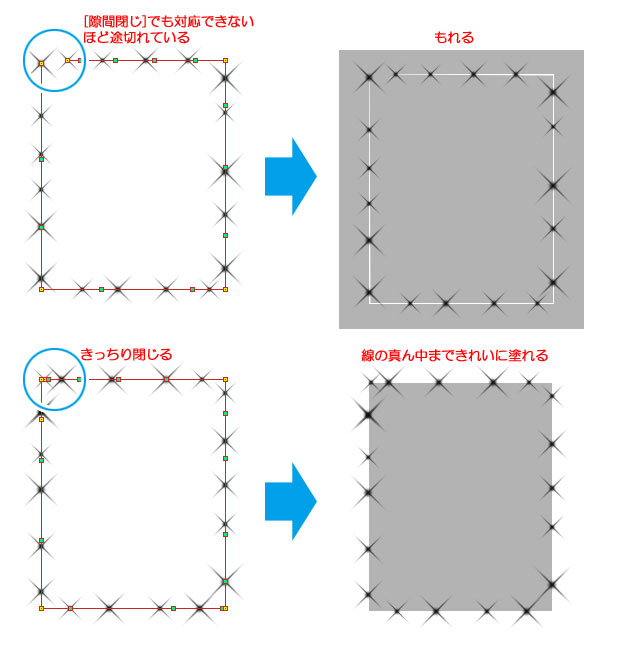
次のように画像の間隔があいた線は、隙間から漏れてうまく塗りつぶせません。

ブラシ先端画像の間隔が[隙間閉じ]で対応できる程度だったとしても、形が複雑なのできれいな形で塗りつぶせません。

[ベクターの中心線で塗り止まる]をONにして塗りつぶすと、ブラシ先端画像の間隔が広く開いていても、描画した線の中心まで塗ることができます。

※ブラシ先端画像の間隔は開いていても、線そのものは始点と終点がつながっていなければ、線が途切れている状態になってしまうので、そこから漏れてしまいます。
この利用法を行うときは、きっちり線画はきっちり線を閉じてください。

[8]アンチエイリアス
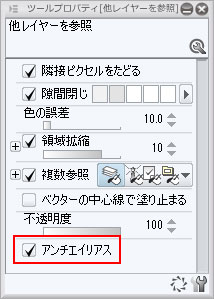
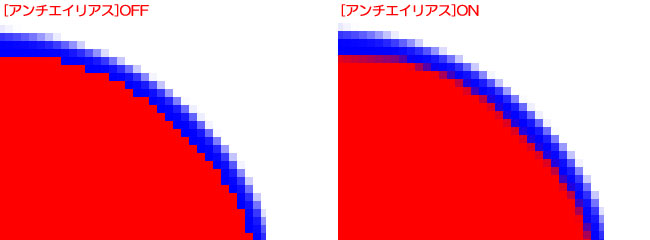
[アンチエイリアス]は塗りつぶしの先端にアンチエイリアスをかけるオプションです。
[領域を拡張する]をONにしているとき、拡張した塗りつぶし領域の端にアンチエイリアスをかけることができます。



コメント