選択範囲を使いこなす
閲覧数 : 113349回 総合評価 : 8件
※ 使用したバージョン : ComicStudio Ver.4.5.4
今回は、”選択範囲”を取り上げます。
基本なので図を交えた細かい解説をしています。大分長いですので、休み休みお読み下さい。
[1] 選択範囲とは?
選択範囲とは、画像の一部を移動したり、塗りつぶしたり、トーンを貼り込んだりするために指定する範囲のことです。
ベタ塗りもトーン貼りも場所を指定しないと、画面全体に効果が及びます(画面全体がベタで塗りつぶされたりします・・・)。
それはそれで面白いですが、面白いのは最初だけだと思うので潔く諦めて、この選択範囲ってやつをしっかり覚えましょう!

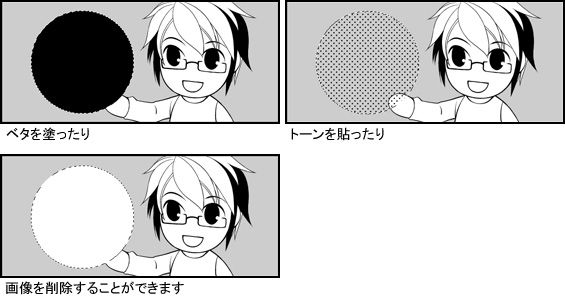
上図の丸い点線で囲まれた部分、これが選択範囲です。
これを使ってできることをひとまずご紹介します!
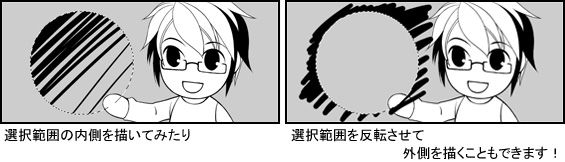
※選択範囲は色々な形を作ることが出来ます。ここでは例として丸型を使います。
[2] 選択範囲を使ってできること
■その1 「効果範囲指定」
このまるい選択範囲に・・・

■その2 「効果範囲指定」

[3] 選択範囲の作成方法
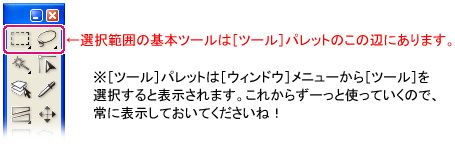
選択範囲を作成するための基本ツールは5種類ありますが、先に4種類をご紹介。
よく使うであろうマジックワンドについては次回、特別枠で解説します。


[ちょこっとポイント]
上記の2つのツールは、shiftキーを押しながらドラッグすると、正方形や円が描けます!

[ちょっと待って・・・?]
矩形選択ツールと投げ縄選択ツールは[ツール]パレットにあるけれど、楕円選択ツールと折れ線選択ツールは無いよ?
どこにあるの???・・・と思われた方は、[ツール]パレットの矩形選択ツールの所をいつもよりちょっと長く、 クリックしてみて下さい。コッソリ隠れていた楕円選択ツールが出てきます。

ということは・・・はい、折れ線選択ツールも投げ縄選択ツールの下に隠れています。

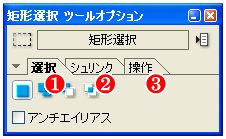
[4] 選択範囲ツールオプション
「ツールオプションについて説明して下さい」 ・・・と言われたのですが、ツールオプションってなんだっけ?という所に辿り着きました。名前からしてツールのオプション・・・かな? そういえばそんなのがあったような・・・

ありました!ツールオプションウィンドウ。
[ウィンドウ]メニューから[ツールオプション]を選択すると表示されます。
1~3の順番でご説明していきますね。
1. 選択

この項目から「現在の選択に追加」「現在の選択から削除」「現在の選択から選択」の3つをご説明します。
(※「通常」は上記3つの効果を利用しない時、常に選択しておいて下さい)
[A] 現在の選択に追加
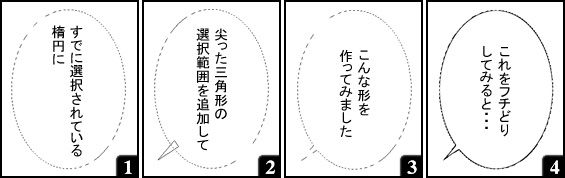
すでに作られている選択範囲に、更に選択範囲を追加します。例えば・・・

(1) 楕円選択ツールを使って原稿用紙上に楕円を描きます。
(2) 次に折れ線選択ツールを選択し、「現在の選択に追加」ボタンをぽちっと押します。
その後、折れ線選択ツールを使って尖った三角形をこの楕円に追加します。
(3) 2つの選択範囲がくっついた選択範囲が作られました。
(4) この楕円をフチ取りしてみます・・・
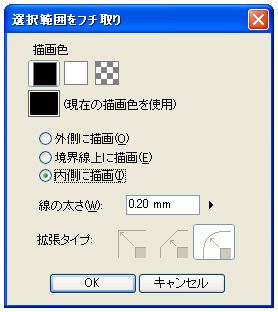
※[編集]メニューから[選択範囲をフチ取り]を選択します。すると[選択範囲をフチ取り]ダイアログが表示されるので、今回は以下のように設定しました。

(5) マンガでよく使われるしっぽ付きフキダシができました!
[B] 現在の選択から削除
すでに選択されている選択範囲から、新たに作られた選択範囲部分を削除します。例えば・・・

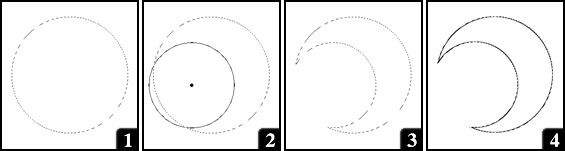
(1) 楕円選択ツールを使って原稿用紙上に円を描きます。
(2) 次に、「現在の選択から削除」ボタンをぽちっと押します。
その後、再び楕円選択ツールを使って小さな円の選択範囲を、大きな円からちょっとはみ出るように重ねます。
(3) 大きな円から小さな円がくりぬかれた選択範囲が作られました。
(4) この楕円をフチ取りしてみます・・・(※フチ取りの設定とやり方は「現在の選択に追加」の項目と同じです)
(5) 三日月の形が作れました!
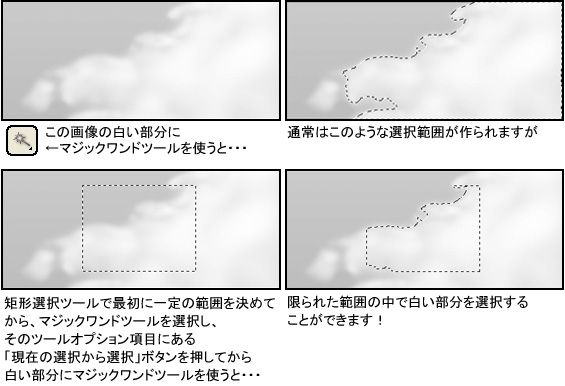
[C] 現在の選択から選択
すでに作られている選択範囲から、共通の選択範囲のみを選択します。
※基本ツールでは説明が難しいため、この項目のみマジックワンドツールを使って説明をします。
参考程度にさらっと読み流してくれると嬉しいです・・・。マジックワンドについては次回詳しく説明します!

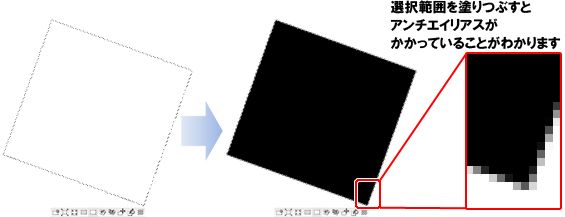
[D] アンチエイリアス
境界にアンチエイリアスをかけた8bitの選択範囲を作成します。
・・・とのことで、ちょっと境界のぼやけた選択範囲が作れます。

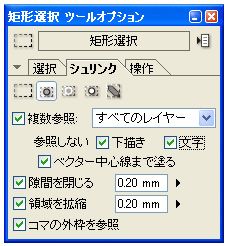
2. シュリンク

次はシュリンクについて、ご説明します。
この項目から「通常選択」「シュリンク選択」「内部選択」「形状選択」「境界選択」の5つをご説明します。
(※「通常選択」は「シュリンク選択」以降の特別な効果を利用しない時、常に選択しておいて下さい)
そもそもシュリンクってなんだろう? えーっと・・・IT用語辞典だと「小さくなる」って意味で、他だと立ち読み防止用にかけられる透明フィルムのこと・・・うーん、「包む」って意味でいいのかな・・・包むツールオプション?
・・・名前だけではよく解らないので、実験してみることにしました。
【実験1】
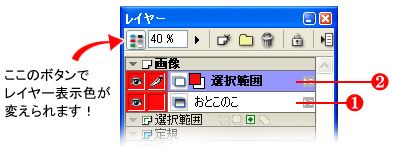
用意したもの
(1) ラスターレイヤー上に描いた絵
(2) (1)の上に用意した不透明度40%のラスターレイヤー(例ではレイヤー表示色を赤にしてあります)

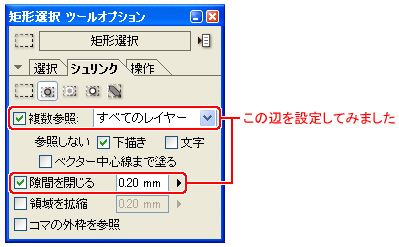
不透明度40%のラスターレイヤー上で、矩形選択のツールオプションを以下のように設定し、選択範囲を実行します。

点線の選択範囲が出来たら塗りつぶし([編集]→[描画色(黒)で選択範囲を塗りつぶし])を実行して、 どこをどう選択しているのかを確認します。
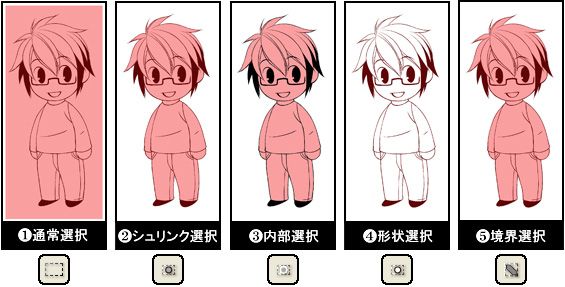
【実験1結果発表】

※1 実験に使った選択範囲は全て、コマよりも一回り小さめに作成しています。
(「通常選択」の画像で、赤で塗られた部分と同じ範囲を他のコマの時にも使っています)
(1) 通常選択
矩形選択ツールで選択したままの範囲が塗りつぶされました。
(2)シュリンク選択
選択範 囲ツールで選択した範囲の、外周に密着した選択範囲を作る。 実線の「黒」の部分にもちょっと赤色が入ってますね・・・ということは、実線部分も選択範囲の一部という事に。
(3 )内部選択
描線で閉じられた透明領域に選択範囲を作る。 シュリンク選択とは違って、黒の部分がくっきりしてます。透明部分だけ選択して、実線部分は選択されないんですね。
(4) 形状選択
描写部分に選択範囲を作る。 実線部分のみ選択されました。実線を保護するマスク用によさそうです。
(5) 境界選択
描線および描線で閉じられた透明領域に選択範囲を作る。 内部選択と形状選択の合わせ技ですね。
【実験2】
実験1を踏まえて、ちょっと意地悪してみますコミスタに。マンガというのは山あり谷ありで平坦ではないので、 果たしてこのシュリンクが実戦で役に立つのか?という実験です。まったく意地悪ですね。
キャラクターの上着部分を選択できたら嬉しいなーという願いを込めて。
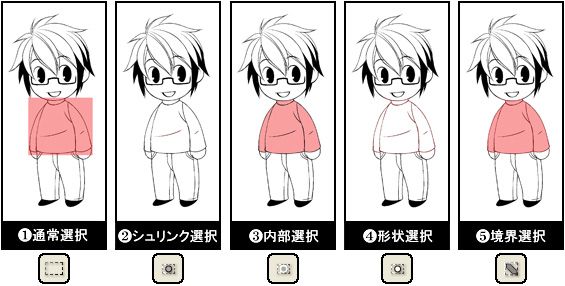
【実験2結果発表】

※ 実験に使った選択範囲は、「通常」の画像で、赤で塗られた部分と同じ範囲を他のコマの時にも使っています。
(1) 通常選択
矩形選択ツールで選択されたままの形が塗りつぶされました。
(2)シュリンク選択
画像だと解りにくいのですが、おなかと腕の部分の服の”シワ”だけ選択されました(笑)。ちょっと赤くなっています。
(3 )内部選択
おお・・・見事に上着部分だけ選択できました!!!
(4) 形状選択
形状選択くんは実線部分しか選択できないのです・・・
(5) 境界選択
これも内部選択と同じ、上着部分がきちんと選択されていて、トーンを貼れたり色々できますね!
・・・ここで実験は終了です。「あ、これは使えそう!」と思える部分はあったでしょうか?
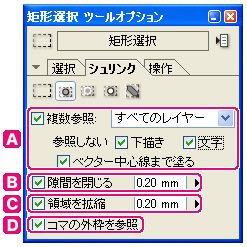
■ツールオプションのオプション?・・・ツールオプションの、更なるオプション設定のご説明をします。
※[A]~[D]の項目は、[通常選択]以外で有効になります。

[A] 複数参照
・すべてのレイヤー
[レイヤー]メニューで“表示されている”全てのレイヤーを対象にします。
・選択状態レイヤー
[レイヤー]メニューで“現在選択状態”のレイヤーを対象にします。
・フォルダ内レイヤー
[レイヤー]メニューで“フォルダ内レイヤー”のみを対象にします。
・参照レイヤー
“[参照レイヤー]に設定したレイヤー”と“現在選択状態”レイヤーのみを対象にします。
※[参照レイヤー]について詳しくは、機能解説!トラの巻「参照レイヤーを使いこなす 基本編」をご覧ください。
・参照しない
下書き・・・出力属性が[下書き]になっているレイヤーを、選択の対象から外します。
文字・・・[テキストレイヤー][フキダシレイヤー][テキストフォルダ]内のレイヤーを、選択の対象から外します。
・ベクター中心線まで塗る
ベクターの中心線を参照し選択範囲を作成します。
ベクターレイヤーについては、機能解説!トラの巻「ベクターレイヤーの便利な機能を使いこなす 基本編」をご覧ください。
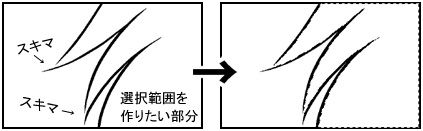
[B] 隙間を閉じる
指定のサイズ分の隙間を閉じて選択範囲にします。
例えば・・・
選択範囲を作りたい部分に隙間が!線がくっついてない!これじゃ作れない!
でも隙間を閉じる設定をオンにしていると・・・

指定されたサイズに応じて隙間が閉じられた選択範囲が作成されます。
[C]領域を拡縮
選択した範囲を、指定したサイズ分、拡大縮小します。
[D]コマの外枠を参照
※この項目は[レイヤー]パレットで[コマフォルダ]や[コマフォルダ]内のレイヤーを選択している場合のみ有効です。
選択時に[コマフォルダ]の外枠も参照します。
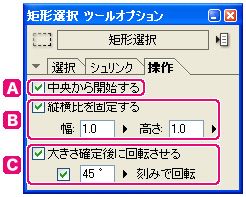
3. 操作
この項目はあまり使われないと思いますので簡潔に・・・

[A] 中央から開始する
選択範囲作成時に、中央から開始します。
[B] 縦横比を固定する
選択範囲の縦と横の比率を固定します。
正方形や円をたくさん作る時などに設定して下さい。shiftキーを押さなくても選択範囲の縦横比が固定されます。
[C] 大きさ確定後に回転させる
選択範囲を作った後、指定された角度分、作られた選択範囲を回転させます。


コメント