パース定規の使い方 実践編1
閲覧数 : 99999回 総合評価 : 6件
※ ComicStudioのバージョン : ComicStudio Ver.4.5.6
[1]パース定規を使いこなすために
[2]パースに沿った等間隔の線
[3]パースに沿った四角形を描く
[4]パースに沿った円を描く
[5]一点透視のパース定規
[1]パース定規を使いこなすために
住宅やビルは水平や垂直の直線を組み合わせて描くことができます。街には四角四面な建物がたくさんあることに気づくでしょう。

壁や柱、窓や扉は水平垂直線だけで表現することができますね。

正面から見ると水平垂直に見えていたはずの「線」は、斜めから見ると角度が変化します。

「斜めから見ると角度が変わる」ことが、実は「パース」そのものです。水平垂直な線は、延長線上で交わります。パース定規は、この線が交わっているトコロ(消失点)に定規を設定して、フリーハンドで立体的な絵を描くことが可能なスグレものなんです!

このパース定規を活用して、実際の作画を行うときに便利な使い方を紹介しましょう!
ここではパース定規の使い方は解説いたしません。
パース定規の詳しい使い方は、機能解説!トラの巻「パース定規の使い方 基本編」をご覧ください。
[2]パースに沿った等間隔の線
ComicStudioを使って等間隔の線をパースで立体的に描く方法です。

難しいパースに沿った等間隔線は、ComicStudioの機能を使って割り出すことができるんです。
まず等間隔に分割したい立体を描きます。
(1)[パース定規]のスナップを「ON」にして、今回は四角形を描きました。

新しいレイヤーに平面で等間隔線を描きます。
(2)新規レイヤーを作成し、[レイヤー]パレットの[用紙]カテゴリにある「グリッドレイヤー」を表示します。

(3)グリッドにスナップし、同じ間隔に線を引きます。すべての線の長さも揃えておきます。

※線を青色で表示してあります。
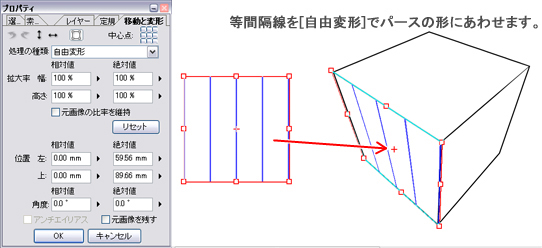
(4)[編集]メニューから[移動と変形]→[自由変形]を選択します。

(5)等間隔の線をパースに沿って変形します。

パースに沿って、奥に行くほど線の間隔が狭くなるように配置されました。本来は複雑な手続きで描画する様な内容でも、ComicStudioの変形機能でちゃんとパースにそった等間隔で配置されているんです。

変形機能を利用すれば、等間隔に並んだ窓枠も…

同様にパースに沿って変形してしまえばOK。

電信柱や

街路樹もこの方法でパースにそって描くことができますね。

[3]パースに沿った四角形を描く
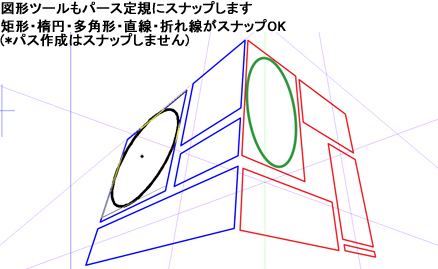
パースに沿った(スナップした)水平垂直の直線だけでなく、円などの図形を描くこともできます。

(1)まずパース定規のスナップをonにします。

(2)いつも通り[矩形]ツールで四角形に作画すると四角形がパースにそった形で変形します。

(3)形の大きさを決定した状態でマウスカーソルを動かすと、四角形の向きが変わります。

パース定規にスナップした状態で四角形を描くときは、「大きさ」の調整が難しく感じるかも知れません。
まずはパース定規を使わないで四角形を描くときのことを思い出しましょう。図形ツールで四角形を描くときは、四角形の対角線上の角2つをドラッグして図形の大きさを指定します。

パース定規のスナップをonにしているときも同様に四角形の対角線上の角2つを指定します。対角線はどちら向きでも大丈夫です。

四角形の大きさが描きたい大きさと明らかに違う場合もありますが慌てない。マウスカーソルを四角形の周りを回転するように移動させると、四角形の形が変わります。

きちんと対角を指定していれば、必ず描きたい形に変形できます。こんな立方体を描くだけならパース定規にペンツールで描けるはず…という方はとても鋭い。実はそうなんです。
でも、パース定規にスナップする四角形の描き方が判っていると次の「パースに沿った円を描く」作業がとても判りやすくなるんです。

[4]パースに沿った円を描く
(1)パースのきいた構図で円柱を描いてみましょう。円柱は二つの円を直線で結んで描画できます。

図形ツールで円を描くときは、四角形の対角線上の角2つをドラッグして図形の大きさを指定します。

(2)パース定規のスナップをONにして直方体を描きます。これをガイドとして円柱を描きます。


(3)側面の四角形を利用して、図形ツールで円を描きます。楕円の向きが合わない!となっても慌てずに図形ツールで四角形を描いたときのことを思い出しましょう。大きさを決めた後にマウスポインタを移動させて向きを合わせれば大丈夫ですよ。

(4)円と円を2本の直線で繋いで円柱が描けました。

これで缶や土管など自在に描けるようになりますね。円柱を利用して描けるものは身の回りにもたくさんありますよ!

[5]一点透視のパース定規
一点透視の構図を描くにはパース定規の「一点透視」を利用します。一点透視のパース定規では、消失点に向かう直線と、水平垂直の直線を描くことができます。

一点透視のパース定規を作成すると、定規はこのように表示されます。このままパース定規を利用してもいいのですが、一工夫でぐんと使いやすさがアップするんです。

アイレベルは水平線と同じ位置にあるものと考えて構いません。そして、本来一点透視の消失点は必ずアイレベル上にあります。しかし一点透視のパース定規はアイレベル上に消失点がありません。

これは、ComicStudioでは一/二/三点透視のパース定規を交互に切り替えられるためです。

切り替えは[定規選択]ツールを選び、パース定規上で右クリックメニューを表示して[パース定規の詳細設定]を選びます。

実際の描画時にはアイレベルと消失点の位置は同じ方が扱いやすいので、消失点の位置を移動しておきます。

また、よく見られる奥行きのある廊下や街並みといった一点透視独特の構図で利用しやすいようにパース定規の補助線の増やし方も覚えておきましょう。

(1)[定規選択]ツールを選択し、パース定規上で右クリック。右クリックメニューを表示して[パス定規の詳細設定]を選びます。


(2)[パース設定]ダイアログが表示されたら[クリック位置に消失点のガイド線を追加]をクリックしてON状態にします。

(3)画像の要領で2本の消失点を作成したい場所をクリックします。ガイド線が4本になりました。この方がちょっと一点透視の構図が描きやすそうですよね。

作った一点透視の定規は、素材パレットなどに保存しておけば、すぐに呼び出して利用できるようになりますよ。


コメント