素材を作ろう!描画ツールの基本①基本
提供者 : セルシス
更新日 : 2018/12/06
閲覧数 : 46026回 総合評価 : 15件
閲覧数 : 46026回 総合評価 : 15件
使用したバージョン:CLIP STUDIO PAINT Ver.1.3.2
[1]サブツールとは
[2]画像を使用した描画ツールを作る
[3]登録する画像の選択方法
[4]画像を使用しない描画ツールを作る
[5]データの書き出し
[1]サブツールとは
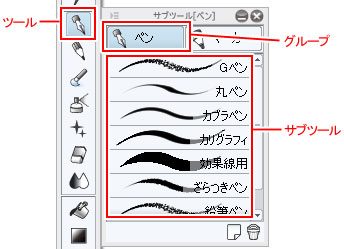
CLIP STUDIO PAINTでは個々のツールを「サブツール」と呼びます。サブツールはさらに用途ごとに「ツール」に分類されます。「ツール」にはさらに用途を細分化した「グループ」が存在するものもあります。
描画系のツールはその設定次第でさまざまなツールとして使用できます。
例えば[消しゴム]というツールは、[ペン]というツールを消す用途に変更して作成できる、ということです。
※オプションの設定方法などは「機能解説!トラの巻>サブツール詳細パレットを使いこなす②描画ツール 」をご覧ください。
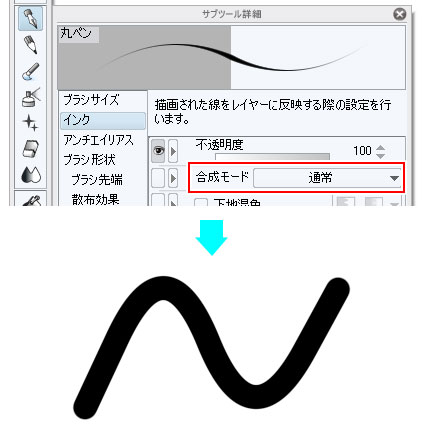
[ペン]ツールの[合成モード]が「通常」になっているので描けますが、

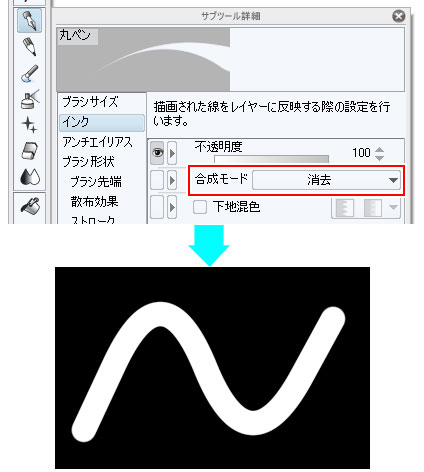
[合成モード]を「消去」にすると消せます。

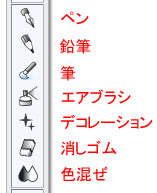
描画系ツールは使用用途によって以下の「ツール」に分けられています。これらのツールは素材の登録方法などは同じです。

[2]画像を使用した描画ツールを作る
描画ツールには先端に「画像」を使用しているものと使用していないものがあります。【先端に画像を使用しているサブツール】

【先端に画像を使用せず、「円形」を使用しているサブツール】

新規に先端に画像を使用したサブツールを作るには3つの作業が必要です。
(1)画像をブラシの先端画像として登録する
(2)新規にサブツールを作成する
(3)サブツールに先端画像を設定する
(1)画像をブラシの先端画像として登録する
①レイヤーに先端に使用する画像を描きます。
②[編集]メニュー→[素材登録]→[画像]を選択します。
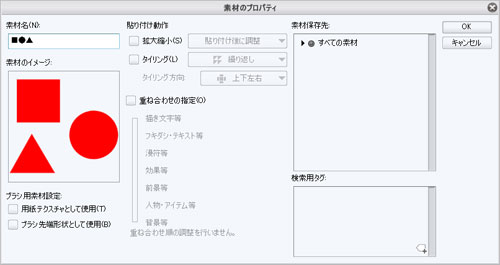
③[素材のプロパティ]ダイアログで次の設定をし、完了したら[OK]をクリックします。
・[素材名]を入力。
・[ブラシ先端形状として使用]をオンにする。(ここにチェックを入れないとブラシの先端画像として読み込まれません。)
・[素材保存先]を指定する。デフォルトの状態で「画像素材」→「ブラシ」がありますが、あらかじめ作成しておいたフォルダを指定しても問題ありません。

(2)新規にサブツールを作成する
登録した画像をツールに使用する手順は次の通りです。①[ツール]パレットで作成したいツールを選択し、[サブツール]パレットで登録したいグループを選択します。

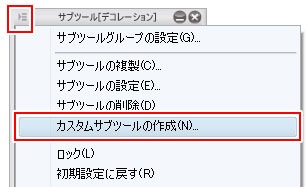
②[サブツール]パレットの左上の[メニュー表示]→[カスタムサブツールの作成]を選択します。

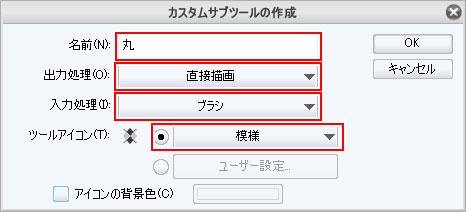
②[カスタムサブツールの作成]ダイアログで次のように設定し、完了したら[OK]をクリックします。
・[名前]を入力する。
・[出力処理]に「直接描画」を選択する。描画系ツールには「直接描画」を選択します。
・[入力処理]に「ブラシ」を選択する。[入力処理]はあらかじめそのツールにあった設定をするものです。設定はあとから変更することもできますが、用途に近いものを選んでおきます。
・[ツールアイコン]を選択する。任意の画像を用いることもできます。

※[アイコンの背景色]をオンにして、色を選択するとツールアイコンの背景に色が表示されます。
※[入力処理]には「ブラシ」以外に次のようなものがあります。描画系ツールには「ブラシ」「ペン」「消しゴム」のいずれかを使用します。

③登録が完了すると[サブツール]パレットの一番下に作成したサブツールが追加されます。

(3)サブツールに先端画像を設定する
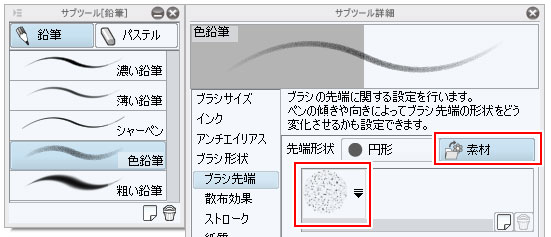
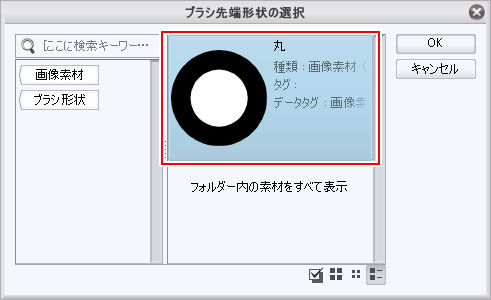
①作成したサブツールを選択した状態で、[サブツール詳細]パレット→[ブラシ先端]→[素材]を選択し、「ここをクリックして先端形状を追加してください」をクリックします。
②[ブラシ先端形状の選択]ダイアログで登録した画像を選択し、[OK]をクリックします。

これで先端に画像を使用したサブツールが作成できました。この後、各オプションを適切に設定し、調整した設定を初期設定に登録します。
自分が作成しようとしているものに近いサブツールを複製して使用すると効率よく作成できます。
「オプションの設定」について詳しくは「機能解説!トラの巻>サブツール詳細パレットを使いこなす②描画ツール 」をご覧ください。
「初期設定に登録」、「サブツールの複製」の手順は「機能解説!トラの巻 > ツールのカスタマイズ 」をご覧ください。
[3]登録する画像の選択方法
画像を素材として登録するとき、画像の選択方法には画像のみを選択する方法と、まわりの空間ごと選択する方法があります。選択の仕方によって描画結果が異なりますので、用途に合わせて適切に画像を登録する必要があります。
(1)画像のみを選択する
1)レイヤー選択で画像を登録するレイヤー上に登録する画像だけが描かれている場合は、そのレイヤーを選択してブラシ素材への登録を行います。
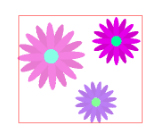
この画像をブラシとして登録したいと思います。

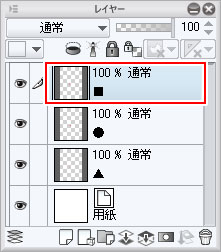
【3つの画像が別々のレイヤーに描かれている状態】

① [レイヤー]パレットで登録する画像が描かれているレイヤーを選択します。

②この状態で[画像を素材として登録]を行うと「■」のみが登録されます。
2)シュリンク選択で画像を登録する
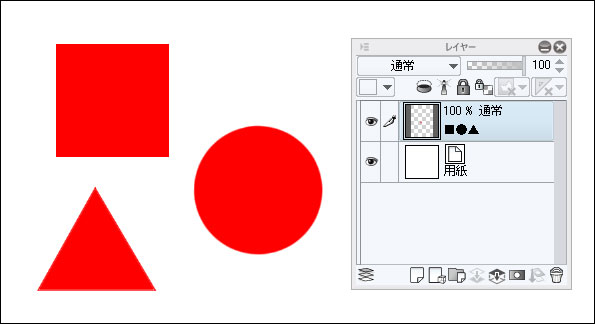
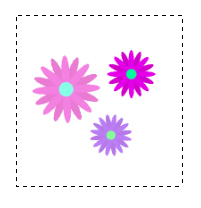
次のようにレイヤーに使用する画像以外のものが描かれている状態のときに、レイヤー選択でブラシ素材に登録してしまうと…
【3つの画像がひとつのレイヤーに描かれている状態】

他の画像まで登録されてしまいます。

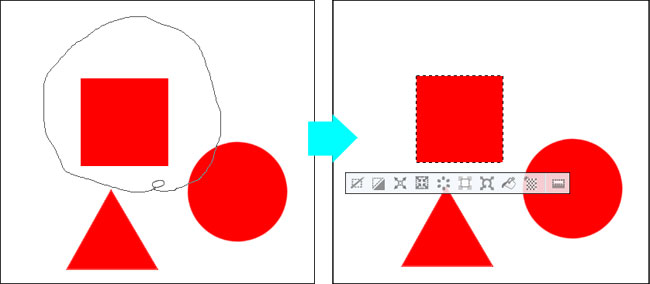
このような場合は画像をシュリンク選択します。
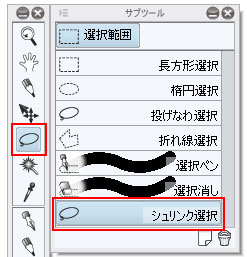
①[ツール]パレット→[選択範囲]ツール→[サブツールパレット]→[シュリンク選択]を選択します。

③使用する画像を囲むと「■」だけが選択できます。

使用する画像のみが選択されますので、この状態で画像を素材として登録を行います。
(2)画像のまわりに空間をつくって選択する
1)空間と一緒に画像を素材として登録する①レイヤーに素材として登録する画像を描きます。

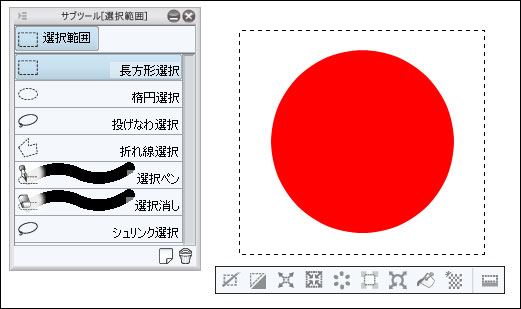
②[選択範囲]ツール→[長方形選択]で画像を登録する空間ごと選択します。

③この状態で「画像を素材として登録」を行います。
2)「画像のみ」と「空間と一緒に」素材として登録する違い
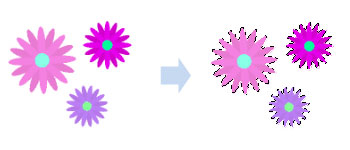
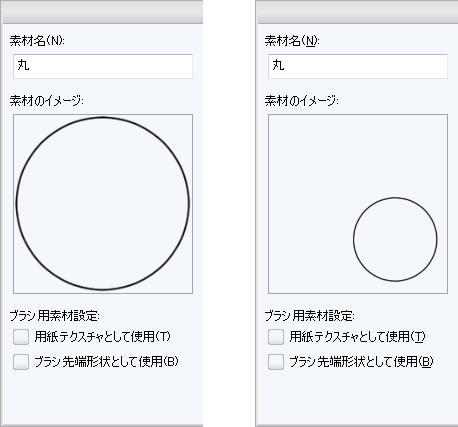
シュリンク選択は囲んだ画像の形で選択されます。
例えば、つぎのような画像をシュリンク選択すると、次のように選択されます。

この状態だと、ブラシサイズは次の大きさが基準になります。

次にまわりの空間ごと矩形に選択します。この場合は選択した範囲がブラシサイズの基準になります。

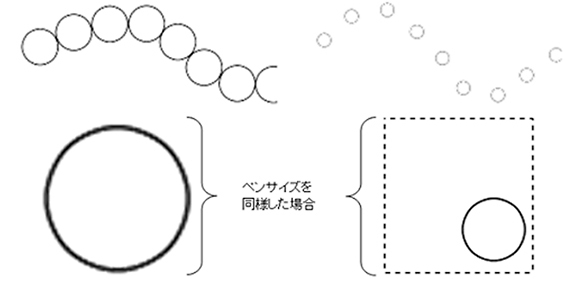
ふたつのブラシを全くおなじ設定にして描画すると次のようになります。

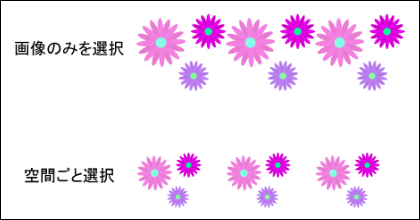
3)「画像のみ」と「空間と一緒に」登録したときのブラシサイズ
Aはシュリンク選択で画像のみを登録したブラシです。登録したパターンブラシの[間隔]を100%で描画すると、きっちり円がつながった状態で描画されます。ブラシの先端画像として円のみが使用されているからです。
Bは画像の左上部分の空間ごと登録したブラシです。登録したパターンブラシの[間隔]を100%で描画すると、空間を保った状態でつながって描画されます。空間も含め、ブラシの先端画像として使用しているからです。

AもBも元の画像は同じですが、ペンのサイズを同サイズにした時、Bは空間を含めたサイズになるので画像は小さくなります。

4)「空間と一緒に」登録する例
例えば一つのブラシに複数の先端画像を使うとき、画像の大きさの違いを表現したい場合にこの方法を使います。
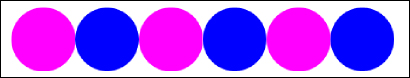
下のピンクの●と青の●を、この大小関係を保ったまま、ひとつのブラシに使用したい場合、

ピンクの●も、青の●も、レイヤー選択などで画像のみをブラシ先端画像として登録してしまうと、下のように●が同じ大きさで描画されてしまいます。

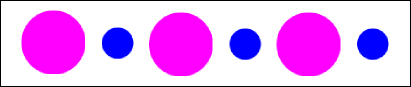
青だけピンクの●と大きさと同じ矩形で選択してブラシ先端画像として登録します。

こうするとピンクの●と青の●の大小関係が保たれたまま、ひとつのブラシに使用することができます。

[4]画像を使用しない描画ツールを作る
ペンや鉛筆などシンプルな線を描くツールは、先端に画像を使わず、オプションの調整だけで作成することもできます。①「[2] 画像を使用した描画ツールを作る>(2)新規にサブツールを作成する」の手順でサブルーツールを作成します。
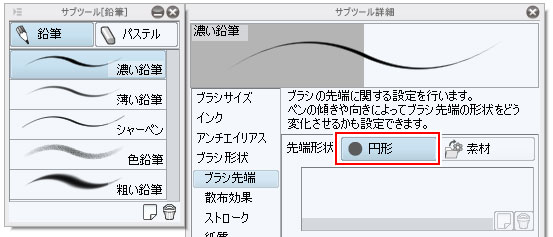
②作成したサブツールを選択した状態で、[サブツール詳細]パレット→[ブラシ先端]→[円形]を選択します。

この後、画像を使用したブラシと同様、オプションの設定、初期設定の登録をします。
[5]データの書き出し
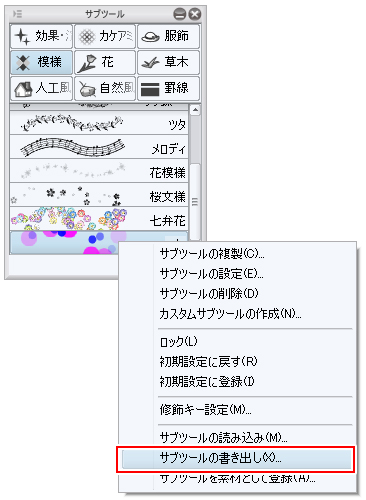
ツールのデータはファイルとして書き出すことができます。[サブツール]パレットで書き出したいツールを選択し、右クリック→[サブツールの書き出し]を選択します。

書き出したファイルは「.sut」の拡張子で保存されます。


コメント