レイヤーについて
閲覧数 : 9491回 総合評価 : 2件
使用したバージョン:CLIP STUDIO PAINT Ver.1.4.2
多くのグラフィック系アプリケーションには、レイヤーが用意されています。さらにComicStudioやCLIP STUDIO PAINTには、他のアプリケーションにはない、マンガ・イラスト制作に特化した機能が備わっています。それぞれの特性や違いを理解することが、移行のヒントになると思います。ぜひ参考にしてみて下さい。
[1]レイヤーパレットの比較
[2]レイヤーの作成方法の比較
[3]レイヤーの変換の比較
[4]レイヤーの統合・結合・転写
[5]レイヤーの種類毎の比較
[6]メニュー体系の比較確認
[7]移行へのヒント
[1]レイヤーパレットの比較
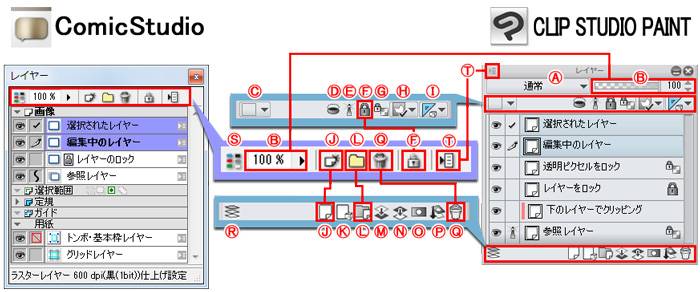
ComicStudioとCLIP STUDIO PAINTのレイヤーパレットを比較してみましょう。■レイヤーパレットのメニューバー
CLIP STUDIO PAINTではレイヤー機能の増加に伴い、レイヤーパレットに表示されているメニューバーのアイコンも増えています。
(A)合成モード *CLIP STUDIO PAINTのみ
(B)不透明度
(C)パレットカラーを変更 *ComicStudioはレイヤープロパティ[パレット色]で可能
(D)下のレイヤーでクリッピング
(E)参照レイヤーに設定 *ComicStudioはレイヤーメニュー[参照レイヤーに設定]で可能
(F)レイヤーをロック
(G)透明ピクセルをロック *CLIP STUDIO PAINTのみ
(H)マスクを有効化・可視化 *CLIP STUDIO PAINTのみ
(I)定規の表示範囲を設定 *CLIP STUDIO PAINTのみ
(J)新規ラスターレイヤー
(K)新規ベクターレイヤー
(L)新規レイヤーフォルダー
(M)下のレイヤーに転写 *CLIP STUDIO PAINTのみ
(N)下のレイヤーに結合 *ComicStudioはレイヤーメニュー[下のレイヤーと統合]で可能
(O)レイヤーマスクを作成 *CLIP STUDIO PAINTのみ
(P)マスクをレイヤーに適用 *CLIP STUDIO PAINTのみ
(Q)レイヤーを削除
(R)レイヤーを2ペインで表示 *ComicStudioでも可能
(S)カラー表示 *CLIP STUDIO PAINTではレイヤープロパティ[レイヤーカラー]で可能
(T)メニュー表示
ComicStudioのレイヤーパレットのメニューバーは、最低限のコマンドのみでしたが、CLIP STUDIO PAINTでは良く使う操作をすぐに行えるように、[プロパティバー]と[コマンドバー]に分類されて設置されています。
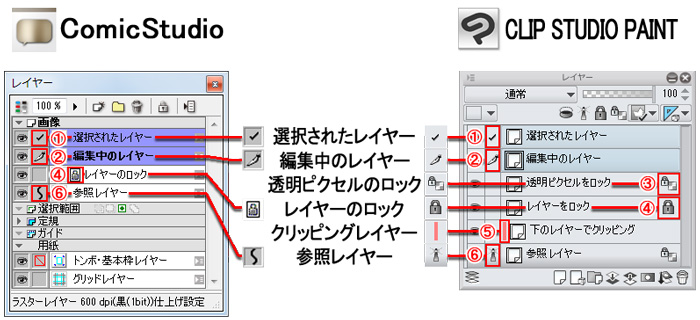
■レイヤーリストの表示
レイヤーの重なり順や状態は、レイヤーリストで確認できます。ComicStudio・CLIP STUDIO PAINT共に、レイヤーリストの各レイヤーに付いたアイコンを見れば、そのレイヤーがどういう種類でどういう状態のレイヤーなのかが、一目でわかるようになっています。

①選択されたレイヤー
②編集中のレイヤー
③透明ピクセルのロック *CLIP STUDIO PAINTのみ
④レイヤーのロック
⑤下のレイヤーでクリッピングしたレイヤー *CLIP STUDIO PAINTのみ(IllustStudioと同様)
⑥ 参照レイヤー

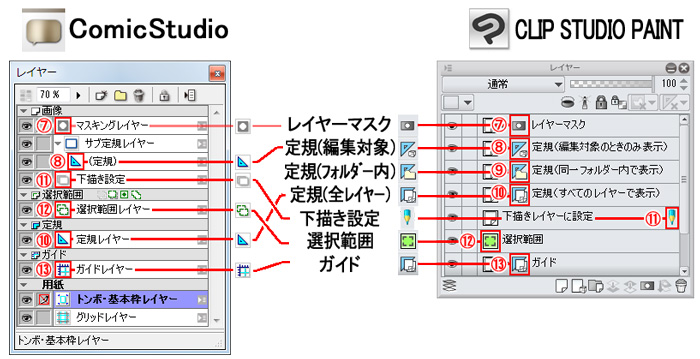
⑦レイヤーマスク *ComicStudioでは[マスキングレイヤー]機能が大きく異なります
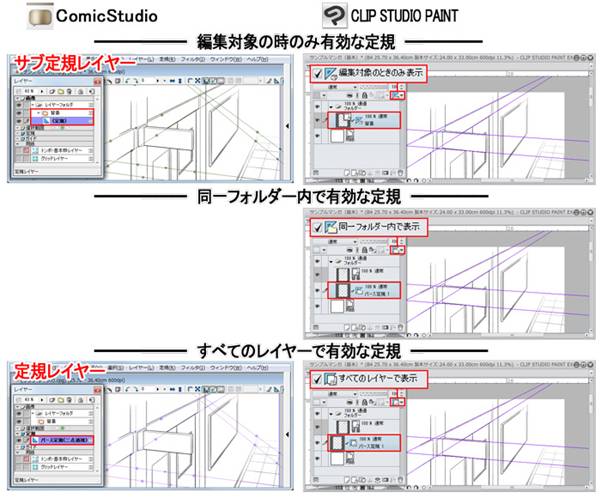
⑧定規(編集対象の時のみ表示) *ComicStudioでは[サブ定規レイヤー]画像カテゴリに作成
⑨定規(同一フォルダ内で表示) *CLIP STUDIO PAINTのみ
⑩定規(すべてのレイヤーで表示) *ComicStudioでは[定規レイヤー]定規カテゴリに作成
⑪下描きレイヤーに設定 *ComicStudioではサムネイルアイコンの表示が変化(詳細は後述)
⑫選択範囲のストック *ComicStudioでは[選択範囲レイヤー]
⑬ガイド *ComicStudioでは[ガイドレイヤー]ガイドカテゴリに作成
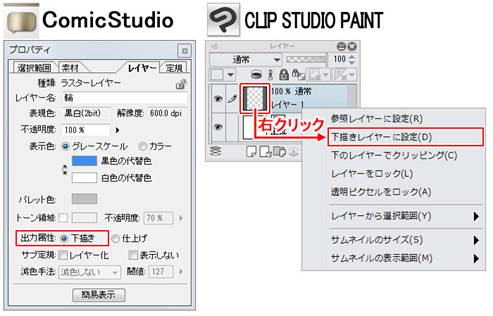
■下描きレイヤー
⑪[下書きレイヤーに設定]で、ComicStudio・CLIP STUDIO PAINT共に、特定のレイヤーを[下描きレイヤー]にすることができます。書き出し・印刷時に、自由に[下描きレイヤー]の出力のON・OFFを切り替えられます。
●ComicStudio
各レイヤー毎に[レイヤープロパティ]で、出力属性[下描き・仕上げ]の切り替えができます。
[ラスターレイヤー]のみ、[下描き]属性にすることができます。
●CLIP STUDIO PAINT
[レイヤー]→[レイヤー設定]→[下書きレイヤーに設定]で、切り替えができます。
[色調補正レイヤー]以外のレイヤーを、[下書きレイヤー]に設定できます。

レイヤーを[下描きレイヤー]に設定すると、ComicStudioでは、レイヤーの種類を示すアイコンの表示が変わりますが、CLIP STUDIO PAINTでは、右側に鉛筆アイコンが付きます。

■クリッピング
IllustStudioで搭載されていた[下のレイヤーでクリッピング]が、CLIP STUDIO PAINTにも搭載されました。一つ下にあるレイヤーを参照して、画像が載っている部分だけ表示されます。

カラー原稿では比較的良く使う機能ですが、モノクロ原稿でもキャラクターの下地に白マットを作り、その上にトーンを被せるときにクリッピング機能を使うなど、応用方法が色々考えられます。
■レイヤーの複製・重なり制御
ComicStudio・CLIP STUDIO PAINT共に、レイヤーリストをドラッグすることで、レイヤーの重なりを自由に入れ替えることができます。また、レイヤーをレイヤーパレットのアイコン・[新規ラスターレイヤー]に重ねることで、レイヤーの複製が、[新規レイヤーフォルダー]に重ねることで、レイヤーをフォルダー化することができます。
「複製」や「フォルダー化」の手順の多くは共通ですが、ComicStudioではできなかった操作がCLIP STUDIO PAINTではできるようになっていますので、確認してみましょう。
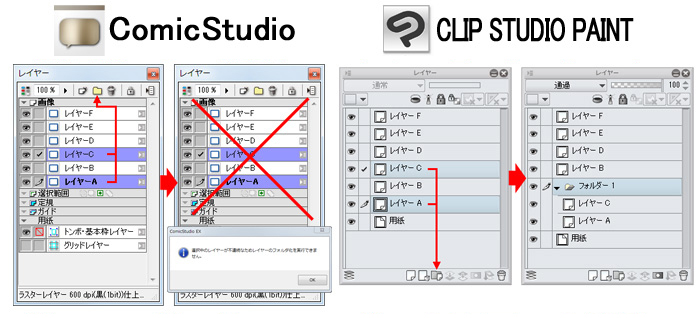
(A)連続しない複数のレイヤーをフォルダー化
ComicStudioでは、連続しない複数のレイヤーをフォルダー化しようとすると、「選択中のレイヤーが不連続なため、レイヤーのフォルダ化を実行できません。」というアラートが出ましたが、CLIP STUDIO PAINTでは不連続でもフォルダー化が可能になりました。

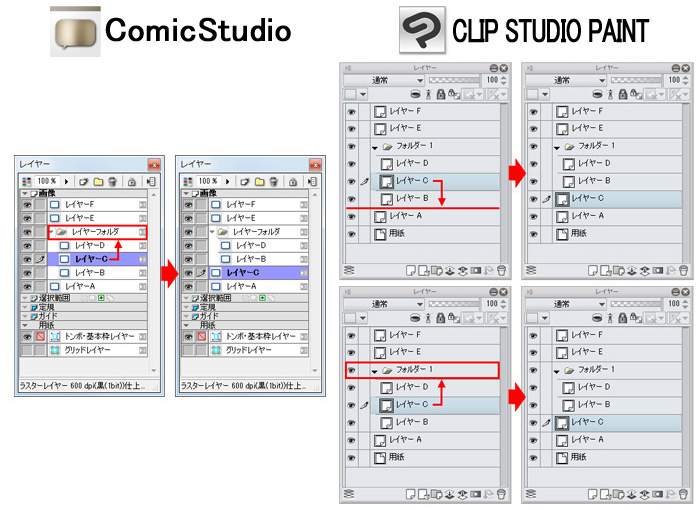
(B)フォルダ外・フォルダーの直下への移動
ComicStudioではそのレイヤーが入っているフォルダに重ねると、そのレイヤーをフォルダの外に出すことができます。
その時にはフォルダの直下に移動されます。
CLIP STUDIO PAINTでは、ComicStudio同様の方法に加えて、直感的な移動方法も取れるようになりました。

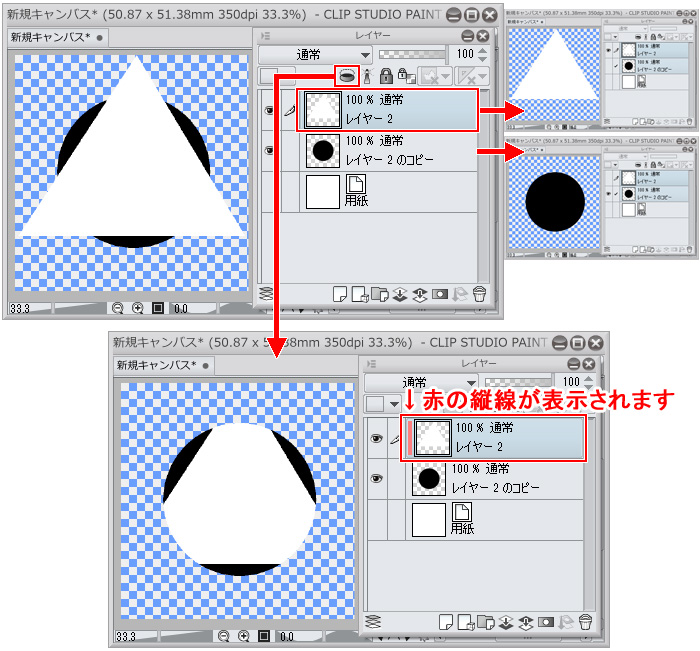
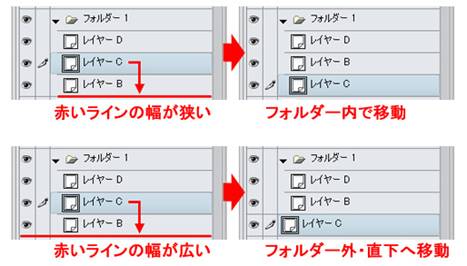
CLIP STUDIO PAINTでは、フォルダーをまたいだレイヤーの移動時に、フォルダーの境界に表示される赤い線の長さを見ると、どこに移動されるかが、より直感的に分かるようになりました。

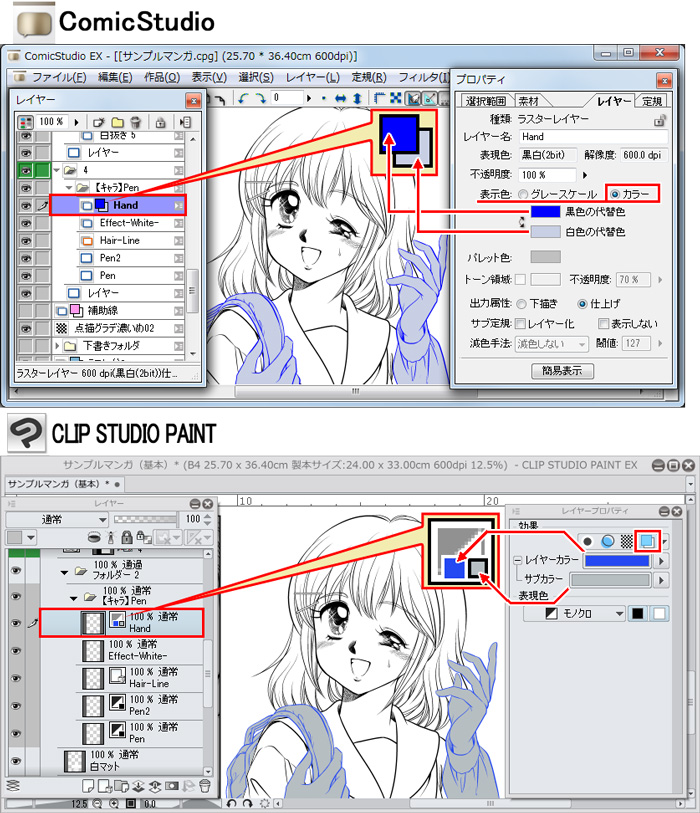
■レイヤーの表示色・レイヤーカラー
ComicStudio・CLIP STUDIO PAINT共に、そのレイヤーの色深度と実際の色に関わらずに、一時的に表示色を別の色に置き換えることができます。下描きを薄い色に置き換えてペン入れしやすいようにしたり、他のレイヤーと区別するために一時的に仮の色に変更したりと、非常によく使われる機能です。

ComicStudioでは、レイヤーの色深度が同じなら、[表示色]を[カラー]にしたレイヤーを[下のレイヤーと統合]しても色深度はそのままです。
CLIP STUDIO PAINTでは、[下のレイヤーと統合]する場合、色数の多い方のレイヤーの表現色が統合後のレイヤーの表現色となります。
■レイヤープロパティの役割
ComicStudio・CLIP STUDIO PAINTのレイヤープロパティを比較してみましょう。

①種類
②レイヤー名
③表現色
④解像度
⑤不透明度
⑥表示色
⑦黒色の代替色
⑧白色の代替色
⑨パレット色
⑩トーン領域
⑪トーン領域の不透明度
⑫出力属性
⑬サブ定規
⑭サブ定規を表示しない
⑮減色手法
⑯二値化の閾値
⑰レイヤーのロック
⑱簡易表示切り替え
ComicStudioでは、他のレイヤーと共通の項目がすべて並んでいます。そのため、そのレイヤーでは無関係な設定や、操作できない項目も表示されています。
CLIP STUDIO PAINTは、レイヤーの種類や状態によって表示が大きく変わります。(サンプルでは[効果]を表示しています。)プロパティで操作ができないものは表示されなくなりました。
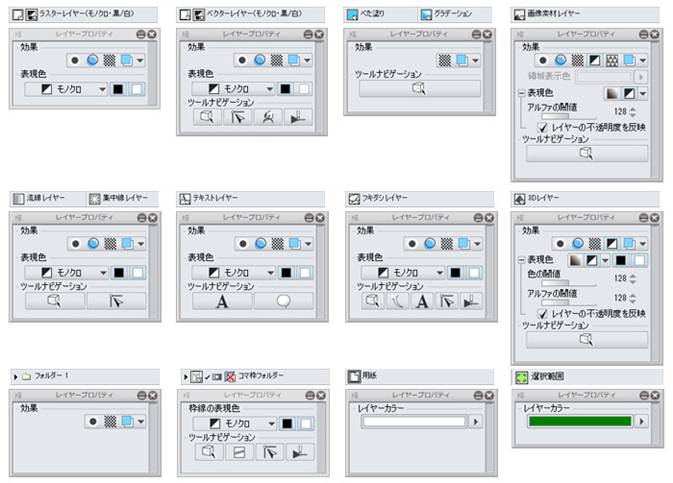
CLIP STUDIO PAINTのレイヤーの種類別の[レイヤープロパティ]を並べてみました。

[境界効果][ライン抽出][トーン][レイヤーカラー]などの効果を付けられます。
(レイヤーの種類によっては表示されない効果もあります。)
[画像素材レイヤー]では、[減色表示][質感合成]の効果も選択できます。
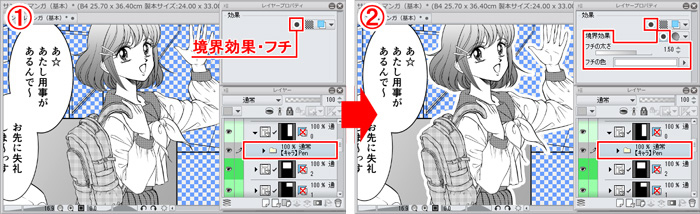
◆[効果]→[境界効果]→[フチ]
レイヤーの画像の境界に一定の幅のフチを付けられます。
①フチを付けたい[レイヤー]や[フォルダー]を選択します。
② [境界効果]をONにして[フチ]を選択します。
[フチの太さ]スライダを動かして、好きな幅に調整します。
フチの色を別の色に変えることも可能です。

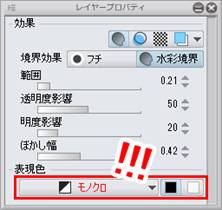
◆[境界効果]→[水彩境界]
境界の内側に、水彩で描いたような薄い色のフチを付けられます。モノクロの原稿では一工夫してみると面白い効果が出せそうです。
①水彩境界を付けたい[レイヤー]や[フォルダー]を選択します。

②[境界効果]をONにして、[水彩境界]を選択します。
スライダを動かして、好みのぼかしが加わる様に調整します。

③[トーン]化します。
ぼかし部分がグレーで表示されているので、[トーン]化してモノクロ原稿に最適化します。

[基本表現色]がモノクロのページで、色深度が[モノクロ]のレイヤーに[水彩境界]を使うと、[表現色]が赤文字表示されます。
これは[表現色]を超えた[グレー]で表示されているという意味の警告です。
そこで意図的に[トーン]化して、最適な色深度にする必要があります。

◆[ライン抽出]
レイヤーから輪郭を抽出して表示する効果です。
①ライン抽出したいレイヤーを選択します。
②[ライン抽出]をONにします。

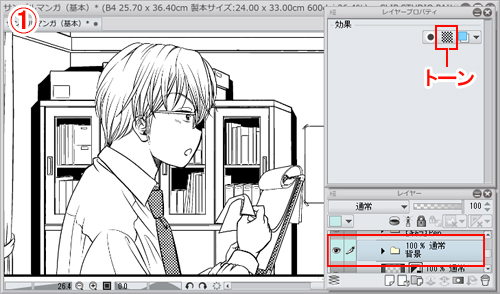
◆トーン
レイヤー内の画像を白黒の網点で表示する効果です。
CLIP STUDIO PAINTでは、一般的な通常トーンもすべてこの[トーン]化された[べた塗り]レイヤーです。
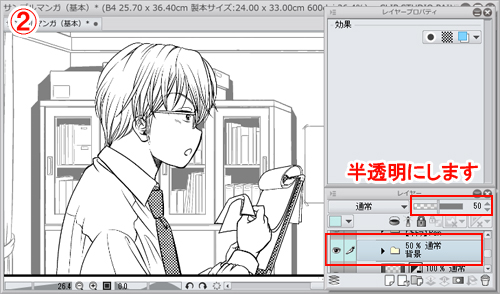
この[トーン]化の面白いところは、レイヤーの半透明にも対応している点です。
[トーン]化した黒の線画もレイヤーも、不透明度を落とすと線画がトーンになります。
①[トーン]化したいレイヤーを選択します。

②レイヤーの不透明度を下げて半透明(グレー)にします。

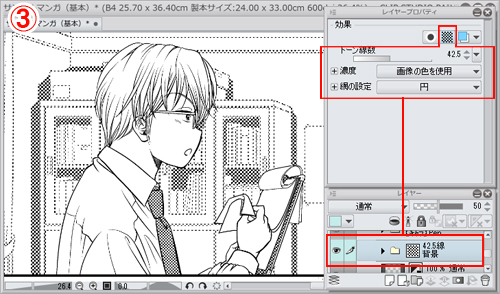
③[トーン]をONにします。

[トーン]については、「乗り換え講座 トーンについて」で詳しく説明していますのでご参照下さい。
[2]レイヤーの作成方法の比較
ComicStudioとCLIP STUDIO PAINTでは、作成方法に少し違いがあります。レイヤーの種類の比較については[5]レイヤーの種類毎の比較で後述します。
■レイヤーの新規作成の概要
●ComicStudio①[レイヤー]→[新規レイヤー]
②レイヤーパレット[新規レイヤー作成]
③レイヤーパレットのコンテキストメニューから[新規レイヤー]

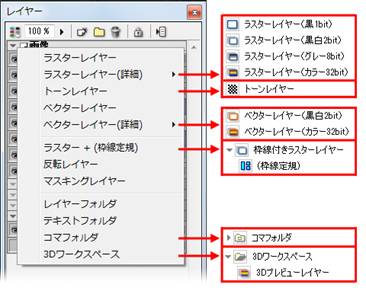
直接[ラスターレイヤー][ベクターレイヤー]の色深度を決めて作ったり、[ラスターレイヤー(グレー8bit)]の減色方法を指定して作ったり、枠線定規付きのレイヤー・3Dワークスペース・トーン(通常トーン)を直接作る事ができます。

●CLIP STUDIO PAINT
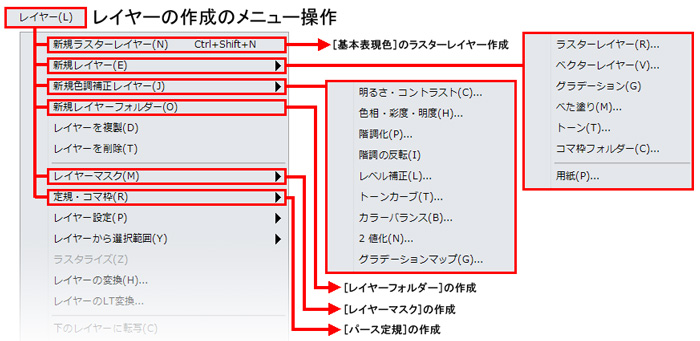
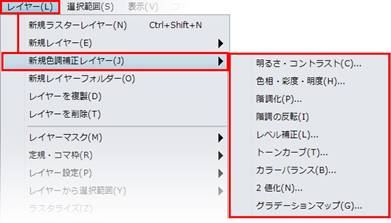
[レイヤー]メニュー以下が目的別に分類されています。
[レイヤー]→[新規色調補正レイヤー]
[レイヤー]→[新規レイヤーフォルダー]
ComicStudioでは単独レイヤーとして扱った[マスク][定規]は、CLIP STUDIO PAINTではレイヤーに付加する機能となったため、作り方が変わっています
[レイヤー]→[定規・コマ枠](パース定規を作成可能)

[3]レイヤーの変換の比較
作成されたレイヤーは、必要に応じて別の種類・別の設定のレイヤーに変換することができます。変換元や変換先の制限事項や細かい設定項目が、ComicStudioとCLIP STUDIO PAINTでは異なります。
■レイヤーの変換
●ComicStudioレイヤーを選択して[レイヤー]→[レイヤーの変換]で、別の種類のレイヤーに変換できます。

変換できる種類は、変換元のレイヤーによって若干異なります。
変換する種類によって、その他の選択できる項目が変わります。
②解像度
ラスターレイヤーの時のみ選択できます。
ページ解像度より高い解像度は表示されません。
③表現色
変換先のレイヤーの種類の持つ色深度が選択できます。
④印刷属性
印刷属性を設定できます。
⑤減色手法
ラスターレイヤー・グレー(8bit)の時のみ選択できます。
⑥元のレイヤーを残す
チェックを入れると元のレイヤーを残して、新しく変換されたレイヤーが作成されます。
⑦ベクターレイヤーの変換設定
[ベクターレイヤー]に変換するときの設定を変更します。
⑧SHD
低い解像度の[ラスターレイヤー]を高い解像度に変換するときに設定します。
SHD=スーパー・ハイデンシティー
スムージング処理によって、解像度を四倍以上に変換する技術です。
なお、定規レイヤー・フォルダは変換できません。
また「枠線定規レイヤー」の[レイヤーの変換]は、「枠線の描画」[コマフォルダの作成]となります。
●CLIP STUDIO PAINT
レイヤーを選択して[レイヤー]→[レイヤーの変換]で別の種類のレイヤーに変換できます。

変換できる種類がComicStudioとは異なります。
[画像素材レイヤー]は[素材]登録せずに、[画像素材レイヤー]と同等の機能を持つレイヤーに変換できます。
元の画像に[ベクターレイヤー]が含まれるときは、[ベクター画像素材レイヤー]も選択できます。
②表現色
レイヤーが持つことができる色深度すべてが選択できます。
③合成手法
レイヤーの合成手法を変更します。後からレイヤーパレットで変更することも可能です。
④ベクター設定
[ベクターレイヤー]に変換するときの設定を変更します。
⑤元のレイヤーを残す
チェックを入れると、元のレイヤーを残して新しく変換されたレイヤーが作成されます。
[4]レイヤーの統合・結合・転写
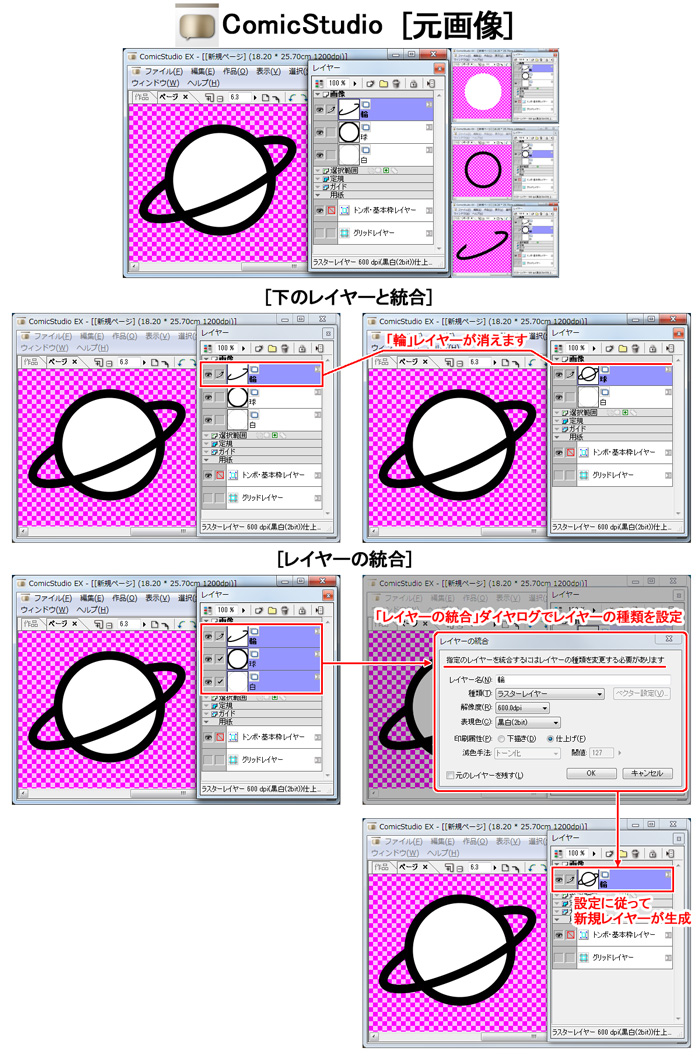
ComicStudioとCLIP STUDIO PAINTのレイヤー統合を比較してみましょう。●ComicStudio
・[下のレイヤーと統合]
下のレイヤーとレイヤーの設定が異なる場合は、レイヤーの種類の変更をする必要があります。
・[レイヤーの統合]
選択したレイヤーの色深度が同じでも、必ず[レイヤーの統合]アラートが出ますので確認しましょう。

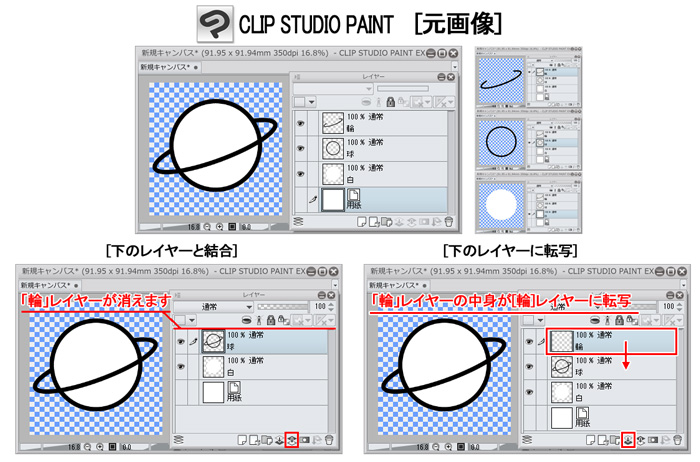
●CLIP STUDIO PAINT
CLIP STUDIO PAINTには、多彩なレイヤー統合の方法が用意されています。
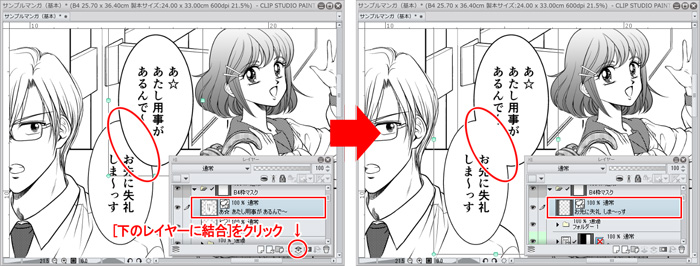
・[下のレイヤーと結合]
または、コマンド[レイヤー]→[下のレイヤーと結合」で行います。
または、コマンド[レイヤー]→[下のレイヤーに転写]で行います。

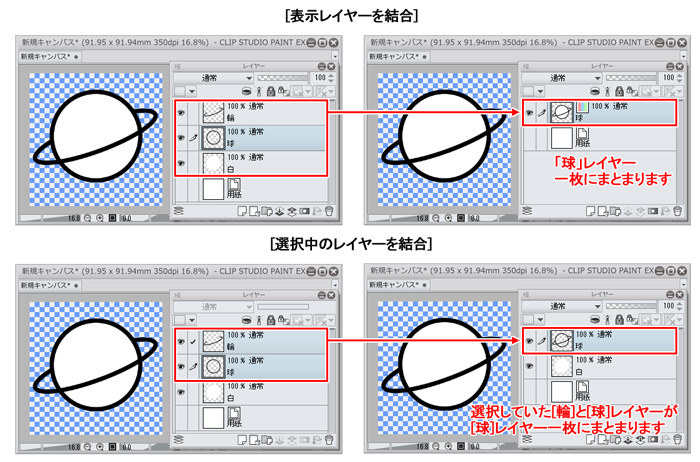
・[表示レイヤーを結合]
コマンド[レイヤー]→[表示レイヤーを結合]で行います。
ページの基本表現色や表示元のレイヤーの色深度にかかわらず、結合したレイヤーの色深度は[カラー]になります。
コマンド[レイヤー]→[選択中のレイヤーを結合]で行います。
選択中のレイヤーの色深度の組み合わせによって、結合後のレイヤーの色深度は変わります。
高い色深度のレイヤーが含まれていた場合、最も高い色深度のレイヤーの色深度に合わせて統合します。
ただし[レイヤーカラー]がONの場合は色深度は[カラー]になります。

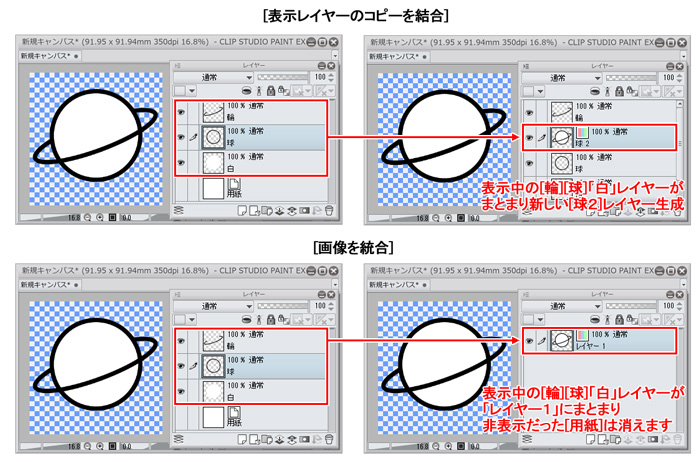
・[表示レイヤーのコピーを結合]
コマンド[レイヤー]→[表示レイヤーを結合]で行います。 挙動は[表示レイヤーを結合]と同じで、元のレイヤーを残したまま新しく結合されたレイヤーが作られます。
・[画像を統合]

[5]レイヤーの種類毎の比較
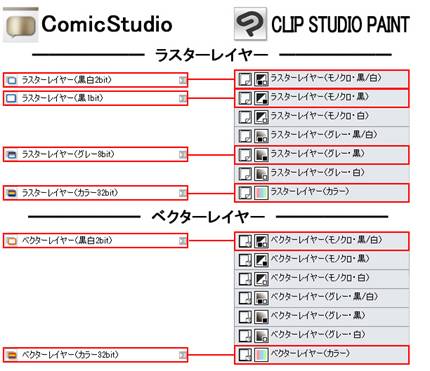
ComicStudioとCLIP STUDIO PAINTの持つ、レイヤーの種類を比較してみましょう。■ラスターレイヤー・ベクターレイヤー
描画の基本となるレイヤーです。ComicStudio・CLIP STUDIO PAINT共に、レイヤー毎に[表現色]が設定されています。

[表現色]毎に、レイヤーサムネイルのアイコンの表記に違いがあります。
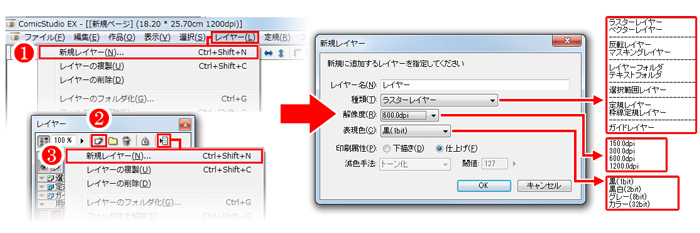
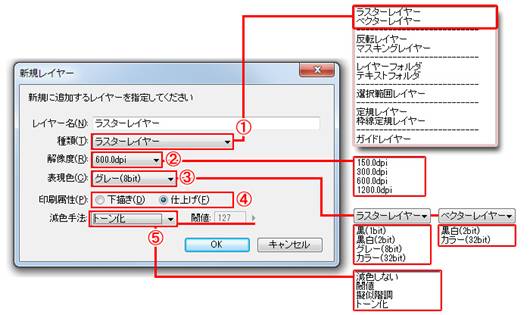
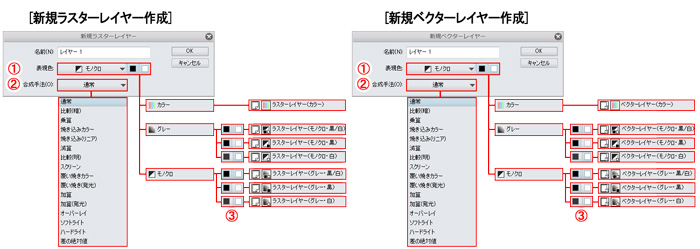
◆新規レイヤーの作成
[レイヤー]→[新規レイヤー]で[新規レイヤー]アラートが表示されます。

①レイヤーの種類
[ラスターレイヤー]・[ベクターレイヤー]を選択します
②解像度 *ComicStudioのみの設定
基本解像度よりも高い解像度に設定することはできません
③表現色
[ラスターレイヤー]選択時は[黒(1bit)・黒白(2bit)・グレー(8bit)・カラー(32bit)]
[ベクターレイヤー]選択時は[黒白(2bit)・カラー(32bit)]
④印刷属性 *CLIP STUDIO PAINTでは[レイヤー設定]で変更可能
[下描き]・[仕上げ]のいずれかを選択します
⑤減色手法 *CLIP STUDIO PAINTでは[レイヤープロパティ]で変更可能
[ラスターレイヤー]の[グレー(8bit)]選択時のみ[減色しない・閾値・擬似階調・トーン化]
後から[レイヤープロパティ]で変更することもできます
●CLIP STUDIO PAINT
[レイヤー]→[新規レイヤー]→[ラスターレイヤー]・[ベクターレイヤー]でそれぞれアラートが表示されます。

各アラートの選択項目は共通です。
①表現色
[モノクロ・グレー・カラー]
②合成方法 *CLIP STUDIO PAINTのみ(IllustStudioとほぼ共通)
カラー原稿では様々な合成方法を使うことで多彩な表現ができますが、モノクロ原稿ではComicStudioと同じ感覚で使うのならほぼ[通常]でも十分です。
合成方法の詳細は以下ページをご参照下さい。
Home>レイヤーパレット>レイヤーの操作>合成モードを設定する
http://www.clip-studio.com/site/gd/csp/manual/userguide/csp_userguide/560_layer_plt/560_layer_plt_operation_gouseimode.htm
③白黒の[表現色]設定 *CLIP STUDIO PAINTの強化機能
[モノクロ][グレー]を選択した時に使用する[表現色]を変更できます。
[黒白・黒・白]の三通りの選択肢があります。
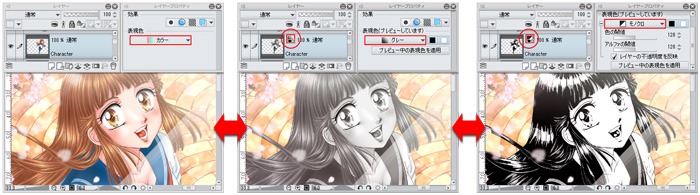
ComicStudio・CLIP STUDIO PAINT共にレイヤー作成時に[表現色]を決定します。
CLIP STUDIO PAINTでは、ComicStudioではできなかった表現色の組み合わせが使えるようになったので、応用範囲が広がりました。
レイヤー作成後に[表現色]の変更をすることができますが、ComicStudioではデータそのものを変更してしまいます。
CLIP STUDIO PAINTでは表現色の変更をプレビューできるので、作成時の[色深度]のデータを保持したまま[表現色]を変更する事が可能です。
ただし[プレビュー中の描画色を使用]をクリックすると、レイヤーのデータが表示中の色に変更されてしまいます。データそのものが[カラー]から[グレー]や[モノクロ]に変更されたデータは、[カラー]に戻しても表示色は戻らなくなりますので注意が必要です。

◆グレーレイヤーの[表現色]
ComicStudioの[ラスターレイヤー・グレー(8bit)]は、黒の透明度だけで表現されていましたが、CLIP STUDIO PAINTではComicStudioの[黒]以外に[黒/白][白]でも表現できるようになりました。

■べた塗りレイヤー・グラデーションレイヤー
CLIP
STUDIO PAINTには新しく[べた塗り]レイヤーと[グラデーション]レイヤーが搭載されました。
◆[べた塗り]レイヤーの作成
①コマンド[べた塗り]を選びます。
[レイヤー]→[新規レイヤー]→[べた塗り]を選びます。
②色を選択します。
(WindowsとMacOSXで、表示される色選択の方法が異なります。)
③[べた塗り」レイヤー作成が完了しました。
選択範囲を取ってからコマンドを実行すると、選択範囲以外をレイヤーマスクで隠したレイヤーマスが付いた[べた塗り]レイヤーが作成されます。

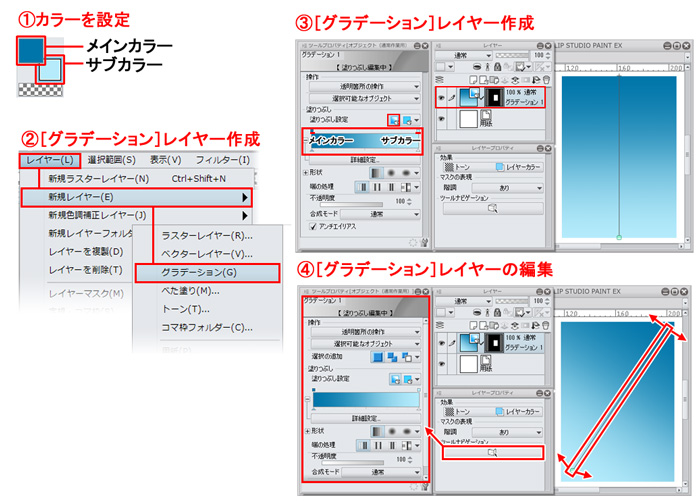
◆[グラデーション]レイヤーの作成
・コマンド[グラデーション]で作成[メインカラー]と[サブカラー]を設定します。この二色間のグラデーションになります。
(②で[グラデーション]レイヤーを作ってから変更することもできます。)
②コマンド[グラデーション]を選びます。
[レイヤー]→[新規レイヤー]→[グラデーション]を選びます。
③[グラデーション]レイヤー作成が完了しました。
④[グラデーション]レイヤーの編集をします。

コマンドから作った場合、上(メインカラー)から下(サブカラー)へ向けてのグラデーションになります。グラデーションの幅や角度などを変えたい場合、リサイズハンドルを動かして調整します。
グラデーションのパターンや端の処理を変更する時は、[レイヤープロパティ]の[ツールナビゲーション]の[操作]ツールを選択して[ツールプロパティ]で編集します。
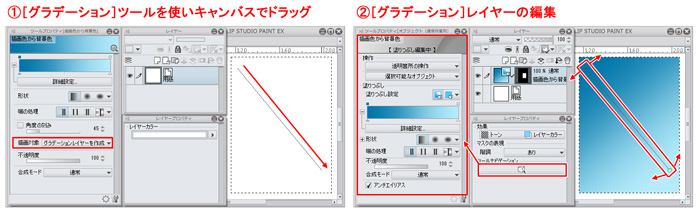
[ツールプロパティ]の[描画対象]を[グラデーションレイヤーを作成]にします。
②[グラデーション]レイヤーの編集をします。
[レイヤープロパティ]の[ツールナビゲーション]の[操作]ツールを選択して[ツールプロパティ]で編集します。

[べた塗り][グラデーション]をベースに[トーン]化することで、通常のトーン・グラデーショントーンを作成することができます。
詳しくは「乗り換え講座 トーンについて」で説明していますので、ご参照下さい。
■色調補正レイヤー *CLIP STUDIO PAINT新機能
CLIP STUDIO PAINTには新しく[色調補正レイヤー]が追加されました。◆[色調補正レイヤー]の作成
コマンド[レイヤー]→[色調補正レイヤー]→各色調補正で作成できます。

選択後、それぞれのレイヤー毎にパラメータを調整して作成します。
ComicStudioでは、レイヤーとしては[反転レイヤー]のみ搭載されていました。
一部の[色調補正]は[フィルタ]→[画像補正]・[効果]にほぼ同様の機能が搭載されていましたが、コマンドの[取り消し]や[ヒストリー]以外でやり直す方法はありませんでしたが、CLIP STUDIO PAINTでは独立したレイヤーの形なので、後から何度でもパラメータを調整できます。
ComicStudioの[反転レイヤー]とCLIP STUDIO PAINT の[色調補正レイヤー]の[階調の反転]は、ほぼ同じ機能です。

[色調補正レイヤー]の各機能の詳細は、以下をご参照下さい。
[CLIP STUDIO PAINTのユーザーガイド]
Home>メニュー>レイヤーメニュー>新規色調補正レイヤー【PRO/EX】
https://www.clip-studio.com/site/gd/csp/manual/userguide/csp_userguide/500_menu/500_menu_layer_shikichou.htm
初めてのCLIP STUDIO PAINT
メイキング>こより>3 色の調整、女の子を描く、仕上げ
https://howto.clip-studio.com/library/page/view/clipstudiopaint_making_koyori_003
■テキストレイヤー・フキダシレイヤー
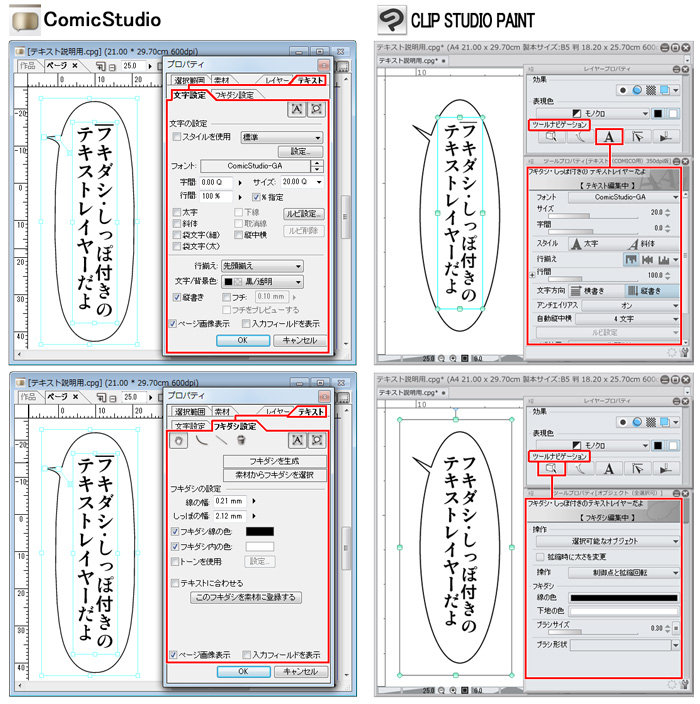
マンガ作品には必須の「セリフ」や「フキダシ」は、ComicStudio・CLIP STUDIO PAINT共に[テキストレイヤー][フキダシレイヤー]を使ってページ内に入れることができます。
テキストやフキダシの作り方や編集方法には違いはありますが、基本的には共通点が多いです。
●ComicStudio
[レイヤープロパティ]の[テキスト]タブと[フキダシ]タブで編集します。
●CLIP STUDIO PAINT
[レイヤープロパティ]の[ツールナビゲーション]からそれぞれの[ツールプロパティ]を呼び出して編集します。

■効果系のレイヤー *CLIP STUDIO PAINTでは一部が新ツールに
ComicStudioでは[ラスターレイヤー]上でフィルタを使うことで、漫画用の効果を入れることができます。

①フィルタ(消失点) *ComicStudioのみ
②フィルタ(集中線) *CLIP STUDIO PAINTでは[図形]ツール・[集中線]サブツール化
③フィルタ(流線) *CLIP STUDIO PAINTでは[図形]ツール・[流線]サブツール化
④フィルタ(キラキラ) *ComicStudioのみ
⑤フィルタ(ほわほわ) *ComicStudioのみ
⑥フィルタ(カケアミ) *ComicStudioのみ
⑦フィルタ(ランダム格子パターン) *ComicStudioのみ
⑧フィルタ(雨) *ComicStudioのみ
CLIP STUDIO PAINTでは[集中線]・[流線]フィルタの代わりに、新しく[図形]ツールに[集中線]サブツール・[流線]サブツールが用意されました。

[流線の作成・編集方法]
Home> 解説:流線・集中線の作成・編集【PRO/EX】>流線の作成・編集方法
http://www.clip-studio.com/site/gd/csp/manual/userguide/csp_userguide/750_ryusen_shuchu/750_ryusen_shuchu_ryusen.htm
[集中線の作成・編集方法]
Home >解説:流線・集中線の作成・編集【PRO/EX>集中線の作成・編集方法
http://www.clip-studio.com/site/gd/csp/manual/userguide/csp_userguide/750_ryusen_shuchu/750_ryusen_shuchu_shuchu.htm
■3Dレイヤー
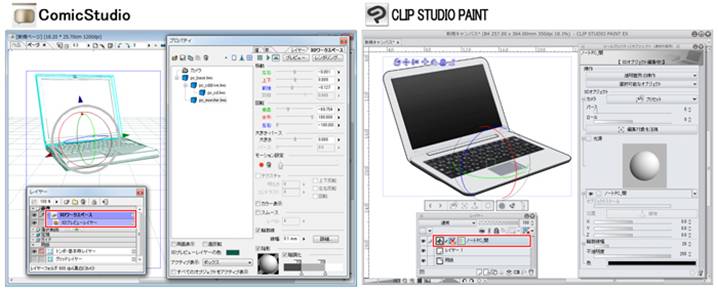
ComicStudio・CLIP STUDIO PAINTで3Dの背景や小物・人物モデルを扱うことができます。●ComicStudio
[3Dワークスペース]と[3Dプレビューレイーヤー]で構成されています。
レンダリングすると、[3Dワークスペース]内に[3DLTレンダリングフォルダ]が作成されます。
[3Dプレビューレイヤー]は[3Dワークスペース]外に出すことはできません。必ずセットで扱われます。

●CLIP STUDIO PAINT
[3Dレイヤー]の中に3Dオブジェクトと3D空間が入っています。

●ComicStudio
[3Dワークスペース]フォルダと[3Dプレビューレイヤー]を作る方法は数通りあります。

(C)では3Dオブジェクトが配置された[3Dワークスペース]が作られます。
●CLIP STUDIO PAINT
素材から3Dオブジェクトをキャンバス上にドラッグ&ドロップすると、新しい3D空間と3Dオブジェクトが作成されます。
既存の3Dレイヤーを選択している場合は、同じ3D空間に3Dオブジェクトが配置されます。

・[CLIP STUDIO PAINTユーザーガイド]
Home > 解説:流線・集中線の作成・編集【PRO/EX】> 流線の作成・編集方法
http://www.clip-studio.com/site/gd/csp/manual/userguide/csp_userguide/750_ryusen_shuchu/750_ryusen_shuchu_ryusen.htm
[3D素材]の機能については、以下をご参照下さい。
・[CLIP STUDIO PAINTユーザーガイド]
Home > 解説:3D素材
http://www.clip-studio.com/site/gd/csp/manual/userguide/csp_userguide/720_3d_material/720_3d_material_0.htm
■画像素材レイヤー
ComicStudioでは、[レイヤー][トーン][フォルダ]そのものが[素材]として登録されていましたが、CLIP STUDIO PAINTでは、自在な拡大縮小・タイリングなどの設定もできる[画像素材レイヤー」が採用されました。この画像素材レイヤーはオブジェクト扱いとなるため、変形や回転を何度行っても画像が劣化しないという特性を持っています。
◆[画像素材レイヤー]の作成
[レイヤー]メニュー→[レイヤーの変換]から[画像素材レイヤー]を作成することができます。
①[画像素材レイヤー]に変換するレイヤーを選択します。
単一のレイヤーでも複数のレイヤーでも作成可能です。

①で選択したレイヤーに[ベクターレイヤー]を含む場合[ベクター画像素材レイヤー]が選択できます。

[ツールプロパティ]>[ツールナビゲーション]→[操作]から[ツールオプション]で拡大・縮小・回転・タイリング設定ができます。
([ベクター画像素材レイヤー]はタイリング機能が使えません)



変換するレイヤーに[ベクターレイヤー]が含まれていると[ベクター画像素材レイヤー]が選択できます。
ベクター画像なので拡大縮小で劣化しないというメリットが有りますが、素材化すると再編集ができません。
変換前のレイヤーの重なり順通りに変換されない場合がありますので注意が必要です。
また、作成された[画像素材レイヤー]のタイリング機能が無効化されます。
■フォルダー系レイヤー
複数のレイヤーを整理したりまとめて管理するときに[フォルダー]を利用すると便利です。こちらの機能は完全互換ではありません。

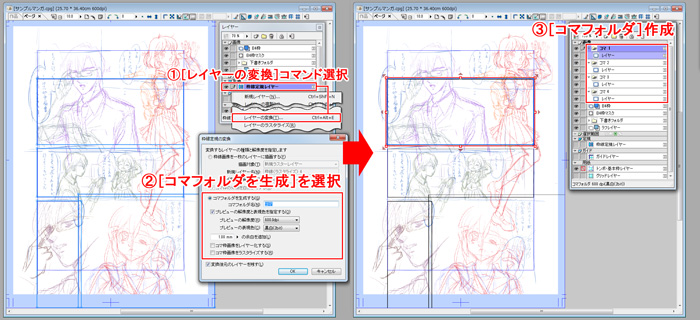
◆コマフォルダ・コマ枠フォルダー
・[コマフォルダ]の作り方
コマ領域とマスキングレイヤーと枠線を持つフォルダです。
①[レイヤーの変換]コマンド選択
メニュー[レイヤー]→[レイヤーの変換]か[枠線定規レイヤー]を右クリックで選択します。
②[コマフォルダを生成]を選択
[枠線定規の変換]ダイアログで[コマフォルダを生成する]を選択します。
③[コマフォルダ]作成
作成後に[定規選択ツール]で枠線やコマ領域を変更できます。
レイヤーを選択して[レイヤー]→[レイヤーのフォルダ化]。

●CLIP STUDIO PAINT
・[コマ枠フォルダー]の作り方
ComicStudioの[コマフォルダ]とほぼ同等の機能を持つフォルダーですが、操作性や機能は大幅に変更されています。
①コマンド[コマ枠フォルダー]を選択
コマンド[レイヤー]→[新規レイヤー]→[コマ枠フォルダー]を選択します。
②[コマ枠フォルダー]作成
③ドラッグして[コマ枠フォルダー]分割
[ツールナビゲーション]→[図形]ツール→サブツール[コマフォルダー分割]を使い分割したいコマ上でドラッグします。
④[コマ枠]を移動してコマのサイズ変更
[ツールナビゲーション]→[操作]ツールを使い、[コマ枠]を移動してコマのサイズを調整します。
この時[別のコマ枠にスナップ][別のコマ枠を連動]のチェックをOFFにすると自在に編集できます。

◆レイヤーフォルダ・フォルダー
複数のレイヤーをグループ化して管理するのに役立ちます。
・空のフォルダーを作成する方法
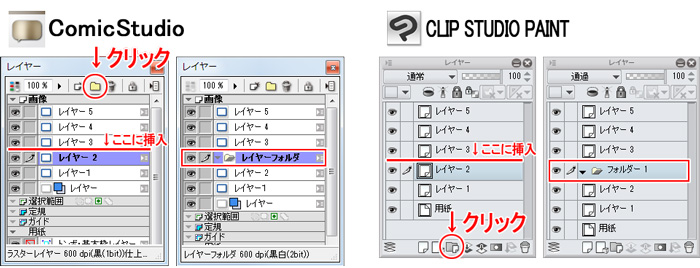
①[レイヤー]パレットからレイヤーを選択します。
②レイヤーパレットのフォルダーアイコンをクリックします。
コマンドから行う場合、若干違いがあります。
ComicStudio:[レイヤー]メニュー→[新規レイヤー作成]→[レイヤーフォルダ]選択
CLIP STUDIO PAINT:[レイヤー]メニュー→[新規レイヤーフォルダー選択]
③作成完了。
空のフォルダーができますので、まとめたいレイヤーをフォルダー内に移動させます。

・レイヤーを選択してフォルダーを作成する方法
①[レイヤー]パレットから複数のレイヤーを選択します。
ComicStudioの場合は必ず連続したレイヤーでないと作れません。
CLIP STUDIO PAINTの場合連続していないレイヤーでも可能です。
②レイヤーパレットのフォルダーアイコン上にドラッグ&ドロップします。
ComicStudioの場合[レイヤー]→[レイヤーのフォルダ化]でも可能です。
③作成完了。
選択したレイヤーが入ったフォルダーが作成されます。

◆レイヤーフォルダ(圧縮)
CLIP STUDIO PAINTにはこの機能がないため省略します。
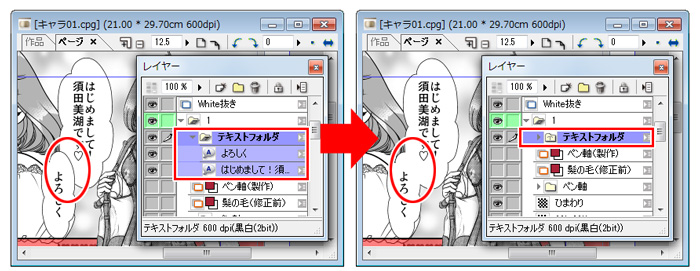
◆テキストフォルダ
ComicStudioのみの機能です。
複数のくっつけたいフキダシ付きのテキストフォルダを入れてフォルダを閉じると、重なったフキダシの線が消えてくっつきます。

CLIP STUDIO PAINTでは、[フキダシレイヤー]を選び[下のレイヤーに結合]を行うと、グループ化されて重なったフキダシの線が消えてくっついたようにする事ができます。これは見かけ上くっついているだけなので、オブジェクトツールを使用することによって、個々のフキダシの編集や移動が可能です。

■定規レイヤー
ComicStudioとCLIP STUDIO PAINTでは、定規の作り方に違いがあります。●ComicStudio
個々のレイヤーに[サブ定規]があり、そこに作った定規はそのレイヤーでのみ有効となります。そのレイヤーで完結する描画の場合は、[サブ定規]でOKです。
複数のレイヤーに分けて作業したい場合は、複数のレイヤーでも有効な[定規]カテゴリに定規を作ったほうがいいでしょう。
●CLIP STUDIO PAINT
[定規]カテゴリというレイヤーパレット上の分類は無く、任意のレイヤーに[定規]を付加することができます。
その定規毎にレイヤーパレット上で簡単に有効な範囲を、[編集対象][同一フォルダ内][すべて]と切り替えられます。

定規の詳しい使い方は「乗り換え講座 定規ツールについて」の項目をご参照下さい。
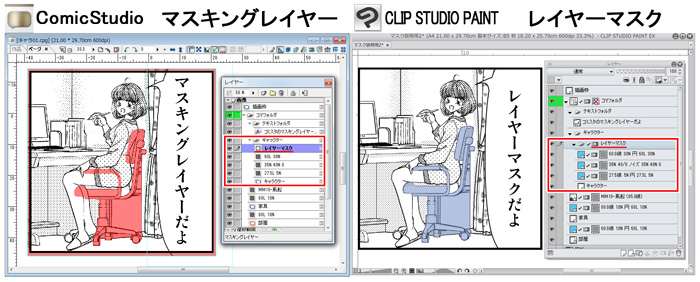
■レイヤーマスク
ComicStudioのマスク機能は、[マスキングレイヤー]が持っていましたが、CLIP STUDIO PAINTでは、[レイヤーマスク]という別機能になりました。マスク効果のかかり方がComicStudioとは異なるため、その違いについて見ていきます。
◆機能の違い
[マスキングレイヤー]によって、[マスキングレイヤー]の下に配置されたレイヤーの描画された部分を隠すことができます。
[マスキングレイヤー]の効果は、[フォルダ][コマフォルダ]の中に限定されます。
●CLIP STUDIO PAINTの[レイヤーマスク]
[レイヤーマスク]は、[レイヤー]や[フォルダー]に付加することができるマスクです。
レイヤーに[レイヤーマスク]をつけると、そのレイヤーの描画された部分を隠すことができます。
フォルダーに[レイヤーマスク]をつけると、そのフォルダ内の全レイヤーをまとめてて隠すことができます。

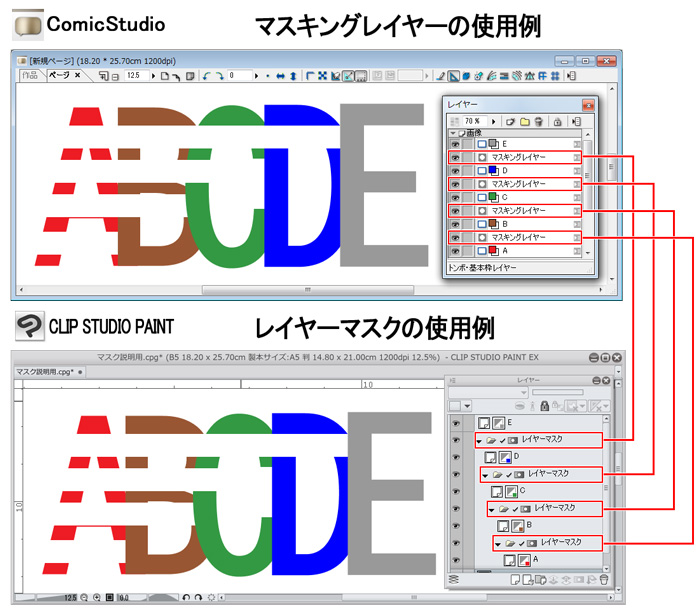
◆同様の効果を出すためのレイヤー構成の例
ComicStudioでは、単体の独立した[マスキングレイヤー]の重なり順に注意するだけで下に置かれたレイヤーを隠せます。
CLIP STUDIO PAINTでは、隠したいレイヤーを[フォルダー]でまとめて、その[フォルダー]に[レイヤーマスク]をつけて入れ子にすることで同様の隠し方ができます。

レイヤーの構成の方法によっては、ComicStudioの[マスキングレイヤー]の方が変更や調整がし易いケースもありますが、CLIP STUDIO PAINTの[レイヤーマスク]はすべてのレイヤー・フォルダに付加することができるので、レイヤーの構成を工夫することで応用範囲は広がります。
[6]メニュー体系の比較確認
最後に、レイヤーのメニューを改めて見て確認してみましょう。■レイヤーのメニュー体系
ComicStudioと比較してみると、CLIP STUDIO PAINTでは体系的(システマチック)な分類整理が行われています。
●ComicStudio
メニューへのアクセスは、ツールバーから・ツールパレットから(コンテキストメニュー)・リストの右クリックからです。ツールパレットから表示されるメニューは共通です。
表示に若干の違いがありますが、CLIP STUDIO PAINTと比較すると違う部分も見られます。

●CLIP STUDIO PAINT
メニューへのアクセスは、ComicStudioと同じくツールバーから・ツールパレットから・レイヤーリストの右クリックからですが、それぞれの場所に対応した独自の項目を除き、並び方は統一されています。
またレイヤーリストのサムネイルからの右クリックが追加されているので、目的のコマンドへのアクセス方法は複数用意されています。

◆レイヤーの作成・複製・削除
レイヤーメニューの段階で、おおまかな分類毎に分けられています。
新規レイヤー・・・直接描画に関わるレイヤー
新規色調補正レイヤー・・・描画されたレイヤーを調整する補助レイヤー
新規レイヤーフォルダー・・・レイヤーを整理するための補助レイヤー
レイヤーを複製
レイヤーを削除
◆レイヤーに付加される作画補助・拡張機能
レイヤーに付加されて作画の補助・拡張となる機能に分けられています。
レイヤーマスク・・・各レイヤー・各フォルダ毎に付加する表示上の補助拡張機能
定規・コマ枠・・・ここから直接作れるのは[パース定規]のみ・定規の操作機能
レイヤー設定・・・レイヤー持つ設定を変更する機能
レイヤーから選択範囲
ラスタライズ・・・ラスターではないレイヤーを変換する機能
レイヤー変換
レイヤーのLT変換・・・レイヤーを線画とトーンに分割変換する作画補助機能
◆レイヤーの転写・結合・統合
複数のレイヤーをまとめて一枚のレイヤーにする機能です。
下のレイヤーに転写
下のレイヤーと結合
選択中のレイヤーを結合
表示レイヤーを結合
表示レイヤーのコピーを結合
画像を統合
目的の作業がどの系列なのかがわかれば、メニューのどこに目的のコマンドがあるのかわかるようにまとめられています。
■CLIP STUDIO PAINT Ver.1.5.0で追加された機能について
CLIP STUDIO PAINT Version 1.5.0で、レイヤーメニュー周辺に新しい機能が追加されました。・[レイヤー]パレットから[下書きレイヤーに変更]と[レイヤーカラーを変更]が行えるようになりました。

新しいバージョンなのに表示されていない場合は、レイヤーパレットの幅を拡げてみてください。幅が狭いとアイコンが隠れるようになっています。
・[レイヤー]メニューに[フォルダを作成してレイヤーを挿入]が追加されました。

連続していないレイヤーでもこのコマンドを使うことができます。その場合編集対象のレイヤーの場所にフォルダーが挿入されます。
[7]移行へのヒント
ComicStudioでのレイヤーの使い方でCLIP STUDIO PAINTでもほぼ同じ感覚で使えるレイヤーはありましたか?
おそらくその使い方を基本軸にして使っていくことで、他の機能に慣れていくきっかけができると思います。
もし少し違うと感じる部分がある場合、それはどの部分だったでしょうか?
違う部分が手順だった場合は、なぜそういう手順になっているのかを、近い機能と比較して見てみましょう。おそらく似た操作性が用意されていると思います。
機能そのものが少し違う場合、使いながらその違いが作品作りのどの部分に影響があるのか考えてみると、その影響を減らすヒントが得られると思います。
ComicStudioで培ったノウハウを、CLIP STUDIO PAINTで活かす方法を探ってみてください!



コメント