素材を作ろう!デコレーションブラシ②スタンプ
提供者 : セルシス
更新日 : 2018/12/06
閲覧数 : 19485回 総合評価 : 12件
閲覧数 : 19485回 総合評価 : 12件
使用したバージョン:CLIP STUDIO PAINT Ver.1.3.0
※Debutでは対応していません。
※Debutでは対応していません。
[1]スタンプブラシとは
[2]スタンプブラシ制作のヒント
[3]木のブラシを作成する(間隔をあけて、一列にパターンを並べるブラシ)
[4]ネックレスブラシを作成する(ぴったりくっついた状態で、一列にパターンを並べるブラシ)
[5]パターンを描画するブラシ
[6]スタンプブラシの描画に奥行きをつける
[1]スタンプブラシとは
デコレーションブラシは設定次第で様々なブラシとして使用できますが、ここではパターンを一つずつ1列に描画していくブラシをスタンプブラシと呼びます。【スタンプブラシとして使用する場合の基本的な設定】
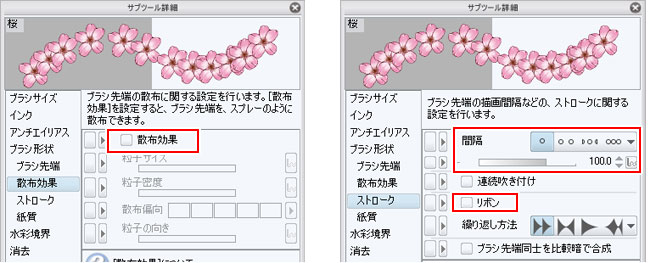
[散布効果]、[リボン]の設定がオフになっていて、[間隔]が「固定」になっている状態で使用します。
[2]スタンプブラシ制作のヒント
スタンプブラシはパターンの形を活かしながら、それを一つずつ一列に描画しますので、次のようなものを描画するのに使用できます。アイディア次第でいろいろな素材が作れますが、特にスタンプブラシの特長をうまく使った素材をいくつか紹介します。
①木など、画像が間隔をあけて一列に並ぶようなもの。

②ネックレスなど、画像がぴったりくっついた状態で一列に並ぶようなもの。

③シンプルなパターンを描画するもの。

[3]木のブラシを作成する(間隔をあけて、一列にパターンを並べるブラシ)
木や草などは同じ地面に生えています。このようなモチーフは、ブラシ素材として作成すれば、パターンの間隔や大きさを自由に変更できるので便利です。(1)用意する画像
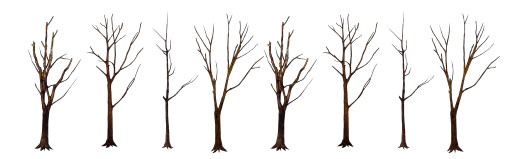
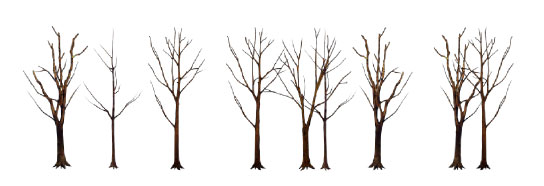
木のような自然物はふつう形がばらばらなので、複数の画像を用意しておいた方が、よりリアルな木を再現できます。
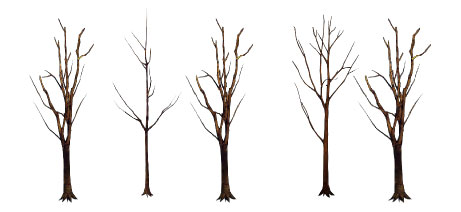
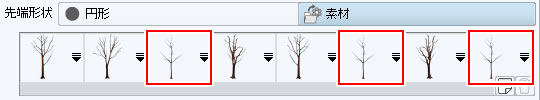
画像を作成するときは、向きが偏らないようにします。下のように右に枝が多く出た画像ばかりだと、右に偏っていて不自然です。 左右があるようなものは、左右のバランスが偏らないようにします。

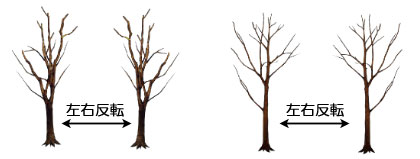
画像は右と左の両方を用意しなくても、左右反転させて使用するという方法もあります。

(2)画像をブラシに設定する
※画像を素材に登録する方法、サブツールの作成方法は「機能解説!トラの巻>素材を作ろう!描画ツールの基本①基本 」を参照してください。※複数の画像をブラシ先端画像として設定する方法は、「機能解説!トラの巻>素材を作ろう!描画ツールの基本②マルチブラシ 」を参照してください。
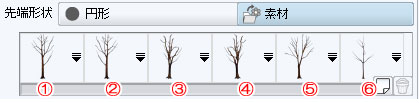
用意した画像を素材に登録したら、ブラシに先端画像として設定します。今回は左右反転した2点も含め、計6個の画像を登録しました。

■順番に配慮する
画像は[サブツール詳細]パレットで確認したときの並び順で、左から描画されます。(ランダム以外の繰り返し設定の場合。) 繰り返しの設定によって、適宜順番を入れ替えます。繰り返しの設定を「繰り返し」に設定した場合は、この順番で描画されるので、左右反転させたものが連続で出てこないように配慮します。
■出現数に配慮する
より多く出現させたいものは複数登録します。
(3)オプションを設定する
ひとまずオリジナルのサブツールができましたので、次は各オプションを設定していきます。各オプションは[サブツール詳細]パレットで行います。
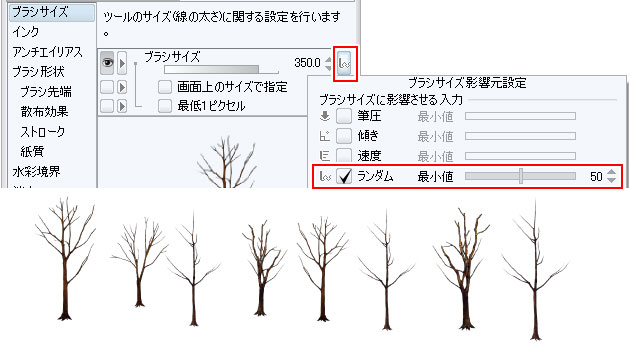
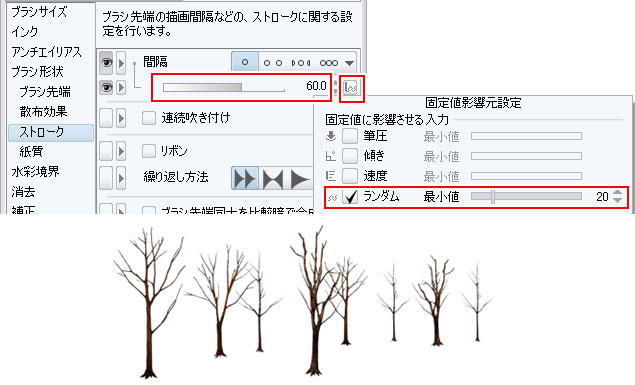
木のような自然物をより自然な状態に近づけるために、影響元に「ランダム」を使用します。
■ブラシサイズ
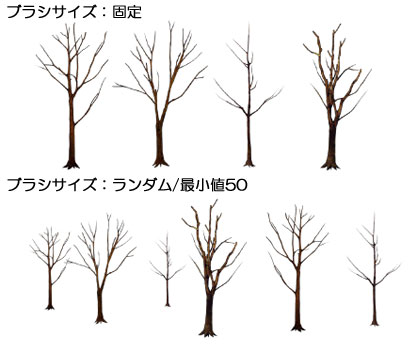
影響元を設定して、サイズに変化をつけてしまうと画像の中心を基準としてサイズを変更するので、木の位置が上下にでこぼこしてしまいます。
位置が上下してもいいような場合はサイズの影響元を設定して変化をつけ、下辺が同じ位置であったほうがいい場合は、サイズを固定にします。
サイズに変化をつけていると、一列に描画したときに、遠近法で木が前後しているように見えるので、木のような素材はこれをそのまま利用してもよいでしょう。
ここではランダムに設定します。

POINT
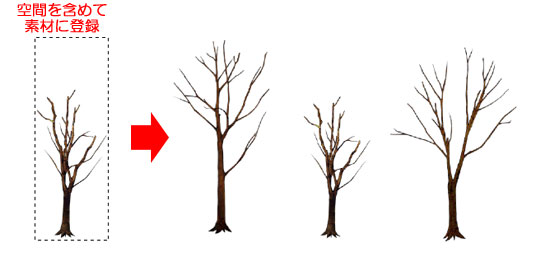
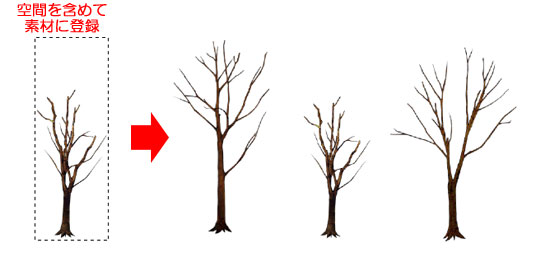
画像の大きさを、位置を上下させずに変化を持たせたい場合は、画像に空間を含めて素材に登録する方法を使います。

※空間を含めて画像を素材に登録する方法は「機能解説!トラの巻>素材を作ろう!描画ツールの基本①基本 」をご覧ください。
画像の大きさを、位置を上下させずに変化を持たせたい場合は、画像に空間を含めて素材に登録する方法を使います。

※空間を含めて画像を素材に登録する方法は「機能解説!トラの巻>素材を作ろう!描画ツールの基本①基本 」をご覧ください。
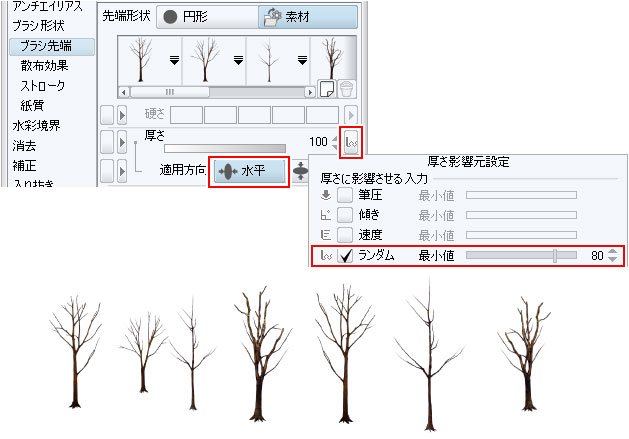
■厚さ
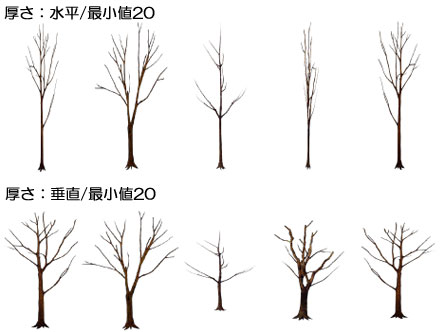
厚さの設定で大きさに変化をつけることもできます。高さに変化を付けたい場合は、適用方向を「垂直」に、幅に変化を付けたい場合は「水平」に設定します。※ただし垂直に設定すると、サイズの設定と同じように、画像の中心を基準としてサイズを変更するので、画像の位置が上下にでこぼこした状態になります。

ここでは「水平」に設定して、木の太さにばらつきが出るようにします。

■間隔
木のような自然物は普通、等間隔には生えていないので、間隔の影響元設定に「ランダム」を使用します。ブラシサイズをランダムに設定したため、少し間隔が広くなっているので、ここでは、基準を「60」に設定して、最小値を「20」にします。

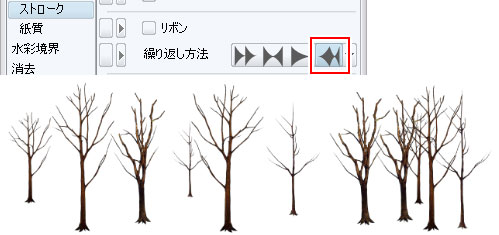
■繰り返し
画像の順番も自然な状態に近づくよう、ランダムに設定します。
このように自然のものを素材にするときは、各項目の影響元をランダムに設定することで、ばらつきができ、より自然に近い状態を再現できます。
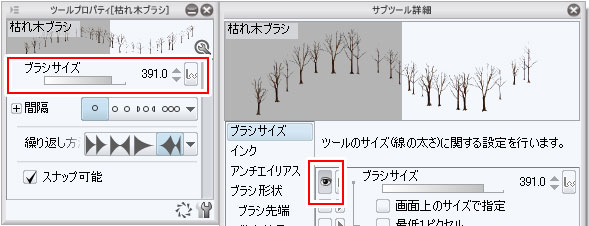
(4)ツールプロパティの設定
ブラシの設定が終わったら,[ツールプロパティ]パレットに表示する項目を決めます。描画するときに切り替えられた方が便利なものを「表示」に設定します。

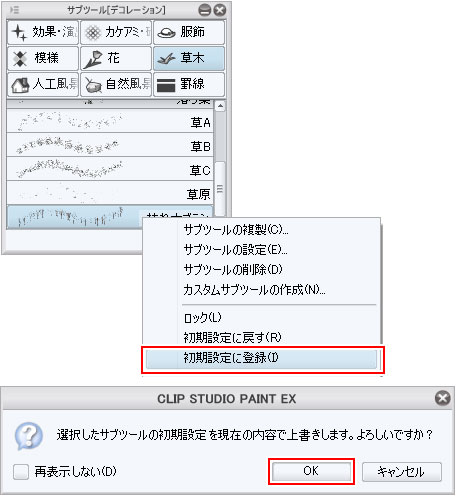
(5)初期設定に登録
調整した設定を初期設定に登録します。初期設定に登録を実行しておかないと「初期値に戻す」を行った時や、アプリケーションを初期化するときに設定が調整する前に戻ってしまいますので、忘れずに行います。[ツールプロパティ]パレットで作った素材を右クリック→[初期設定に登録]→ダイアログで[OK]をクリックします。

[4]ネックレスブラシを作成する(ぴったりくっついた状態で、一列にパターンを並べるブラシ)
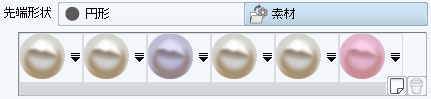
真珠のネックレスのように画像がぴったりくっついた状態で、一列に並ぶようなものもスタンプブラシとして作成します。(1)用意する画像
画像は空間を入れない状態で素材に登録します。
(2)画像をブラシに設定する
用意した画像は「素材として画像に登録」しておきます。■順番と数に配慮する
ネックレスのようなものは、ふつう順番が決まっているので、表示される順にしておきます。また、多く出現させたいものは複数登録しておきます。

(3)オプションを設定する
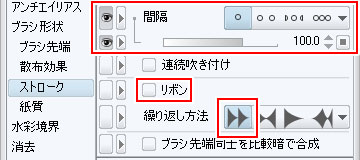
■間隔
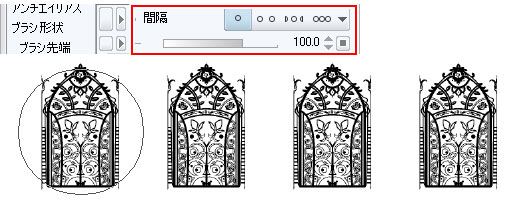
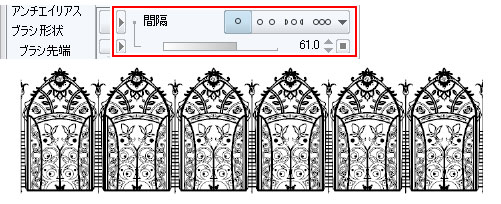
正円はブラシの先端と形が同じなので、そのまま間隔を「100」に設定すると、画像がぴったりくっついた状態で描画できます。■繰り返し方法
規則的な順番で表示したいので、「繰り返し」に設定します。
POINT
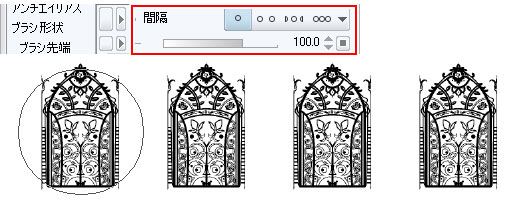
画像とブラシサイズの円にすきまができてしまうような画像を、間隔「100」に設定すると画像と画像の間に隙間があいてしまします。

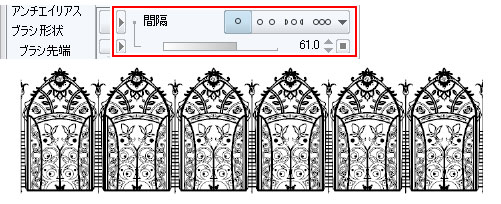
このような画像は間隔を調整して、ぴったりとくっついた状態にします。

ただし、画像をそれぞれ大きさが異なる画像を複数登録している場合は、間隔が一定にならないため、ぴったりとくっつけることができません。
画像とブラシサイズの円にすきまができてしまうような画像を、間隔「100」に設定すると画像と画像の間に隙間があいてしまします。

このような画像は間隔を調整して、ぴったりとくっついた状態にします。

ただし、画像をそれぞれ大きさが異なる画像を複数登録している場合は、間隔が一定にならないため、ぴったりとくっつけることができません。
POINT
画像がぴったりくっついた状態で描画できるブラシには、「リボン」がありますが、リボンの設定にすると曲線に合わせて画像を変形させてしまいます。
ネックレスのような硬いものは、ふつう形が変わらないので、リボンには向きません。

画像がぴったりくっついた状態で描画できるブラシには、「リボン」がありますが、リボンの設定にすると曲線に合わせて画像を変形させてしまいます。
ネックレスのような硬いものは、ふつう形が変わらないので、リボンには向きません。

設定が終わったら、[ツールプロパティ]パレットに表示するものを設定して、「初期設定に登録」を行います。
[5]パターンを描画するブラシ
ハートのようなシンプルなパターンは、ポイントに使ったり、洋服の模様に使ったりと、なにかと使い勝手のよいものです。このようなパターンはブラシにしておくと、プロパティの設定しだいで使い方がさらに広がります。また、モノクロ(黒1色、白黒2色)で作っておけば、カラーレイヤーで使うとき色を変えられます。
(1)画像を素材として登録する
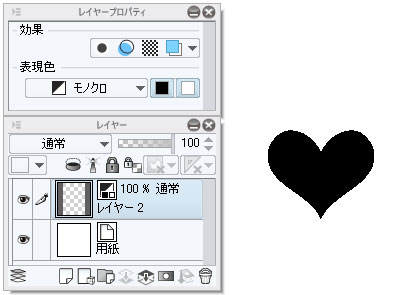
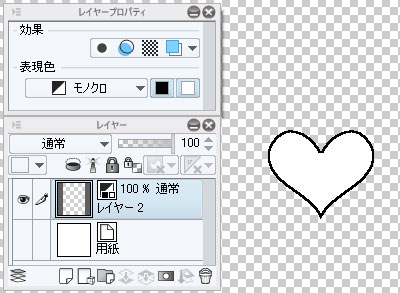
レイヤーの表現色を「モノクロ」に設定して、画像を描画し、「画像を素材として登録」を実行します。
2色使いたい場合は、レイヤーの表現色を「モノクロ」に設定して、黒と白で画像を描画します。

作成したブラシはカラーレイヤーで色を替えて使用できます。

※ブラシの表現色とレイヤーの種類の関係については「機能解説!トラの巻>素材を作ろう!デコレーションブラシ①基本」を参照してください。
(2)オプションを設定する
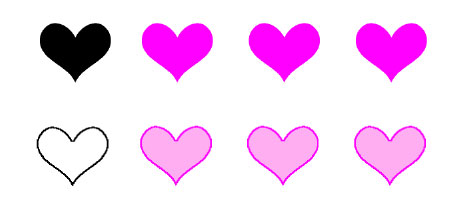
用途によってオプションを設定します。■画像にランダムに変化がついたブラシ
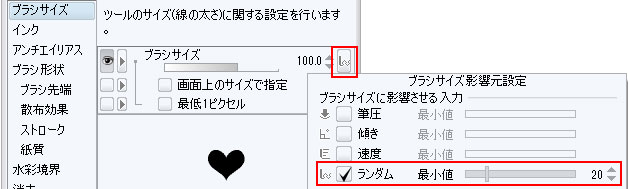
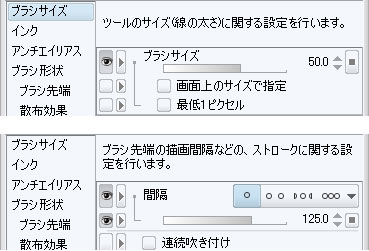
オプションをランダムにすることで、ひとつのブラシ先端画像でも複数の画像を使用しているような描画ができます。①「ブラシサイズ」を[ランダム]に設定します。

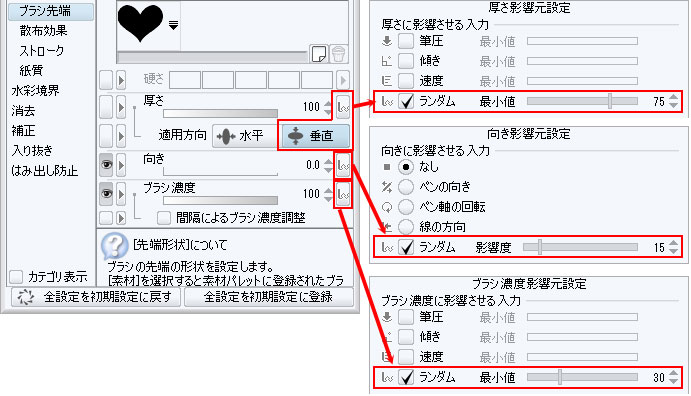
②「厚さ」を[垂直]に適用し、[ランダム]に設定します。「向き」と「ブラシ濃度」も[ランダム]に設定します。

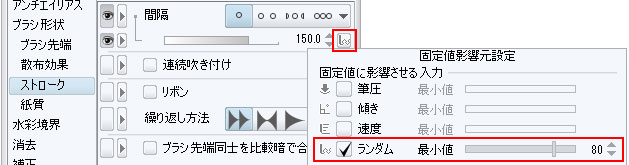
③「ストローク」を[ランダム]に設定します。

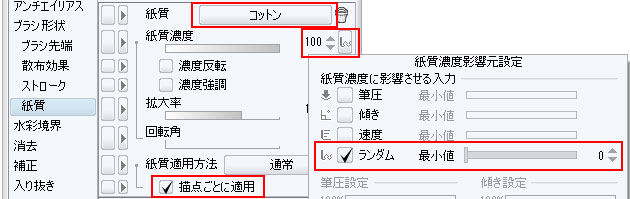
④ランダムに模様を入れるために「紙質」を利用します。
「紙質」を選択し、「紙質濃度」を100にして[ランダム]に設定します。
最小値は0に設定して紙質が表示されないマットなハートがランダムに出現するようにしました。
[描点ごとに適用]をオンにしておきます。

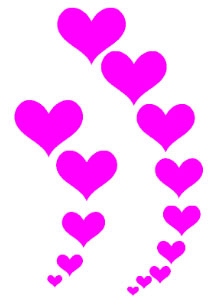
作成したブラシで描画すると、次のように色の濃淡があり、形がやや変化し、模様がランダムに表示されるブラシになりました。

■徐々に小さくなるブラシ
先端に向かって徐々にサイズが小さくなるブラシを作成します。①「ブラシサイズ」と「間隔」を固定で設定しておきます。

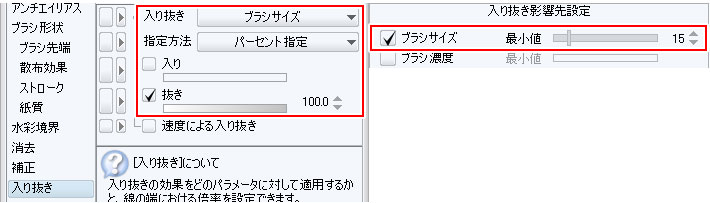
②「入り抜き影響先設定」を[ブラシサイズ]に設定し、最小値を「15」くらいに設定します。
「指定方法」を[パーセント指定]に設定し、「入り」をオフに、「抜き」をオンで「100」に設定します。

この設定で描画すると、先端に向かって徐々に小さくなっていく状態で描画できます。

設定が終わったら、[ツールプロパティ]パレットに表示するものを設定して、「初期設定に登録」を行います。
シンプルなパターンひとつだけを使用したブラシでも、オプションの設定次第で様々な変化をつけることができます。
※その他の設定項目については「機能解説!トラの巻>サブツール詳細パレットを使いこなす②描画ツール」を参照してください。
[6]ブラシの描画に奥行きをつける
ブラシを使ってパターンを一列に描画したものは、変形させることで奥行きをつけることができます。描画した後に加工することも念頭に置いてブラシを作ると、より一層使い方が広がります。
①[3]で作った「木」のブラシを、サイズを一定にして横一列に描画します。

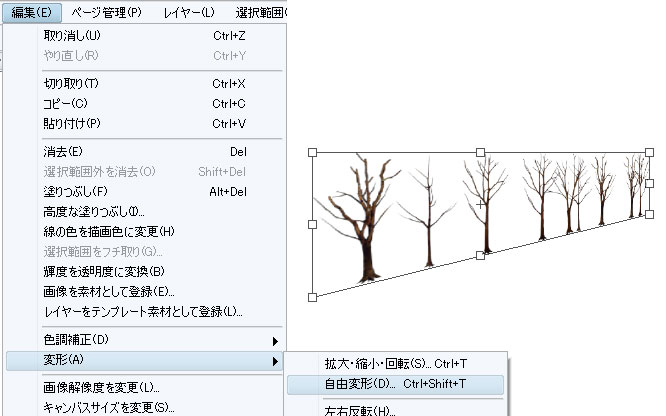
②[編集]メニュー→[変形]→[自由変形]で、奥にいくに従って小さくなるように変形します。

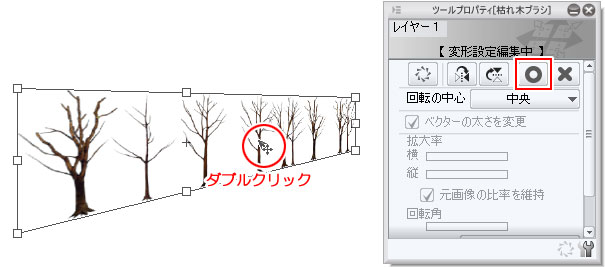
③形が決まったら、範囲内でダブルクリックするか、[ツールプロパティ]パレットの[○]をクリックして、変形を確定させます。

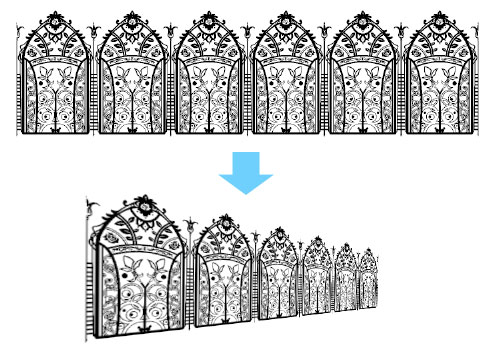
柵のようなものも同じやりかたで、奥行きをつけます。



コメント